♣ css3选择器、伪类、伪元素
选择器
CSS2.1中,选择器7种:
id选择器 #box
类选择器 .red
标签选择器 p
后代 div p
交集 div.red
并集 div,p
通配符 *
关系选择符
> 儿子,亲儿子,不是后代,必须是儿子
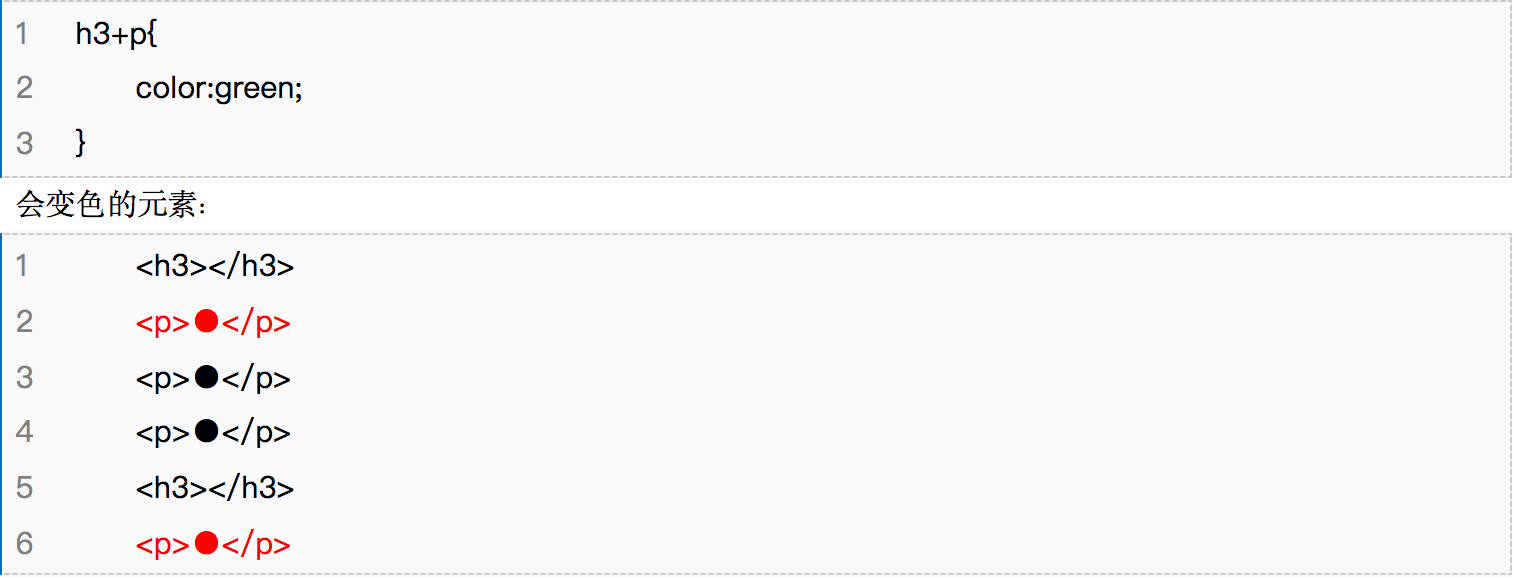
+ next sibling,下一个兄弟
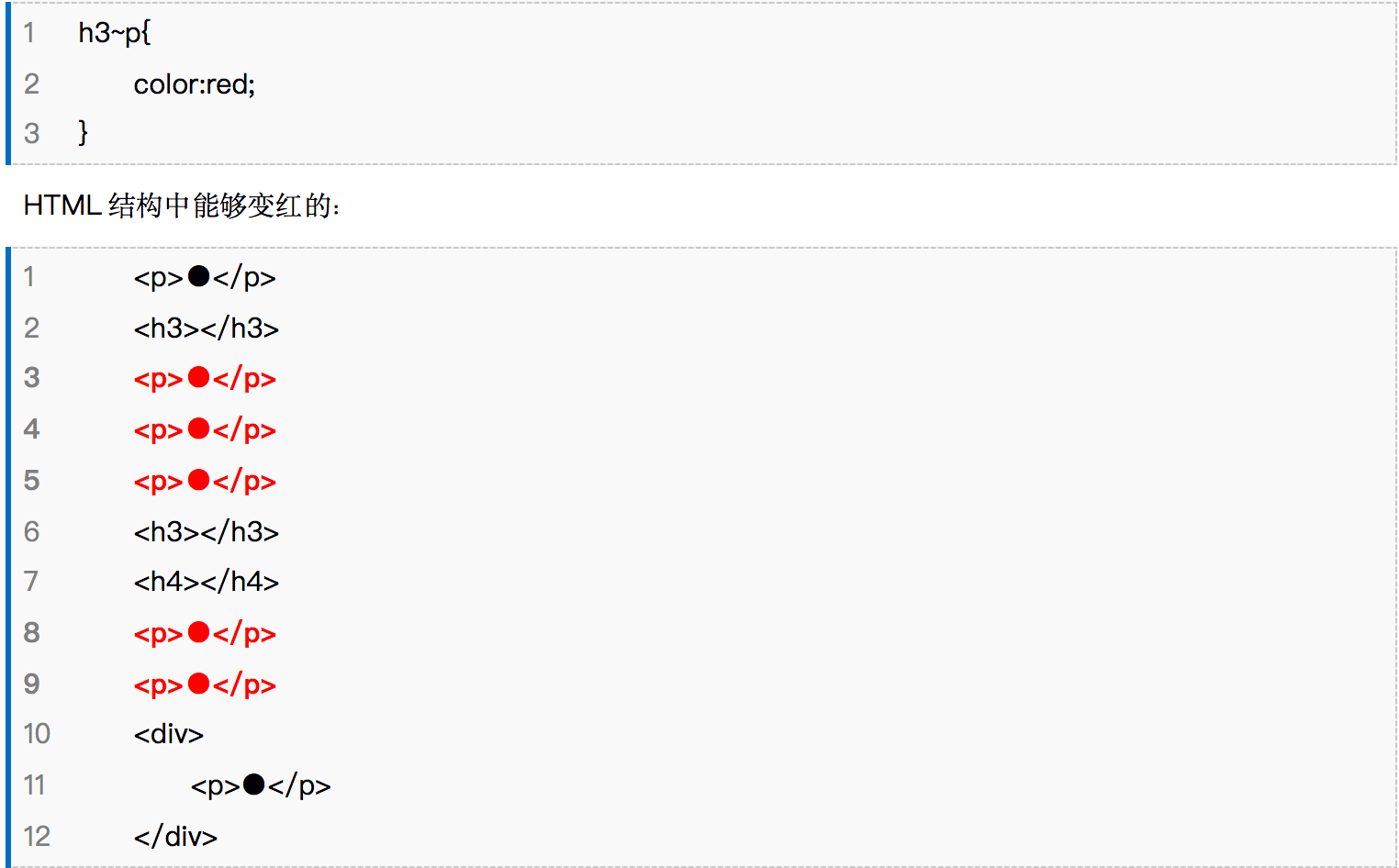
~ next all siblings ,下所有兄弟
不要加空格,因为CSS中的空格有后代的意思。
>儿子选择器
|
1 .box>p{ 2 color:red; 3 } |
IE7开始兼容
+ 下一个兄弟,next sibling

IE7开始兼容
~ 后面所有兄弟,next all siblings

属性选择器
哲学上讲,CSS2.1层面,只能通过id属性、class属性选择元素。CSS3中,可以通过任意属性选择元素了。
选择器img标签中所有src属性为images/2.png的:
|
1 img[src="images/2.png"]{ 2 border:10px solid red; 3 } |
方括号就是属性选择器,可以把任何HTML标签的属性当做选择器。
|
1 img[kaola="你"]{ 2 transform:rotate(45deg); 3 } |
IE7开始兼容
哲学上讲:
|
1 #box |
等价于
|
1 [id="box"] |
儿子序选择器
都是用伪类的符号“:”
只要一个p是某个元素的第一个儿子,那么选择它,IE7兼容
|
1 p:first-child |
所以,和jQuery中$(“p:first”)不一样, 因为CSS3中的:first-child不吹哨排队。
jQuery: 爸爸去哪儿的比喻,村长李锐要吹哨,吹出所有的p,然后大排队,第一个p变红。
CSS3: 不吹哨大排队,只要你是家里的老大,你就被选择。
只要一个p是某个元素的最后一个儿子,那么选择它,IE9兼容
|
1 p:last-child |
只要一个p是某个元素的第1个儿子,那么选择它,IE9兼容
|
1 p:nth-child(1) |
下标从1开始。不能是0,不能是负数。
只要一个p是某一个元素的第8、11、14、17……个儿子,那么选择它,IE9兼容
|
1 p:nth-child(3n+8) |
从第8个开始,每3个选一个
同样的,jQuery也支持上面的选择器,IE6兼容。
只要一个p是某个元素的倒数第3个儿子,那么选择它,IE9兼容
|
1 p:nth-last-child(3) |
只要一个p是某个元素的倒数第8、11、14……个儿子,那么选择它,IE9兼容
|
1 p:nth-last-child(3n+8) |
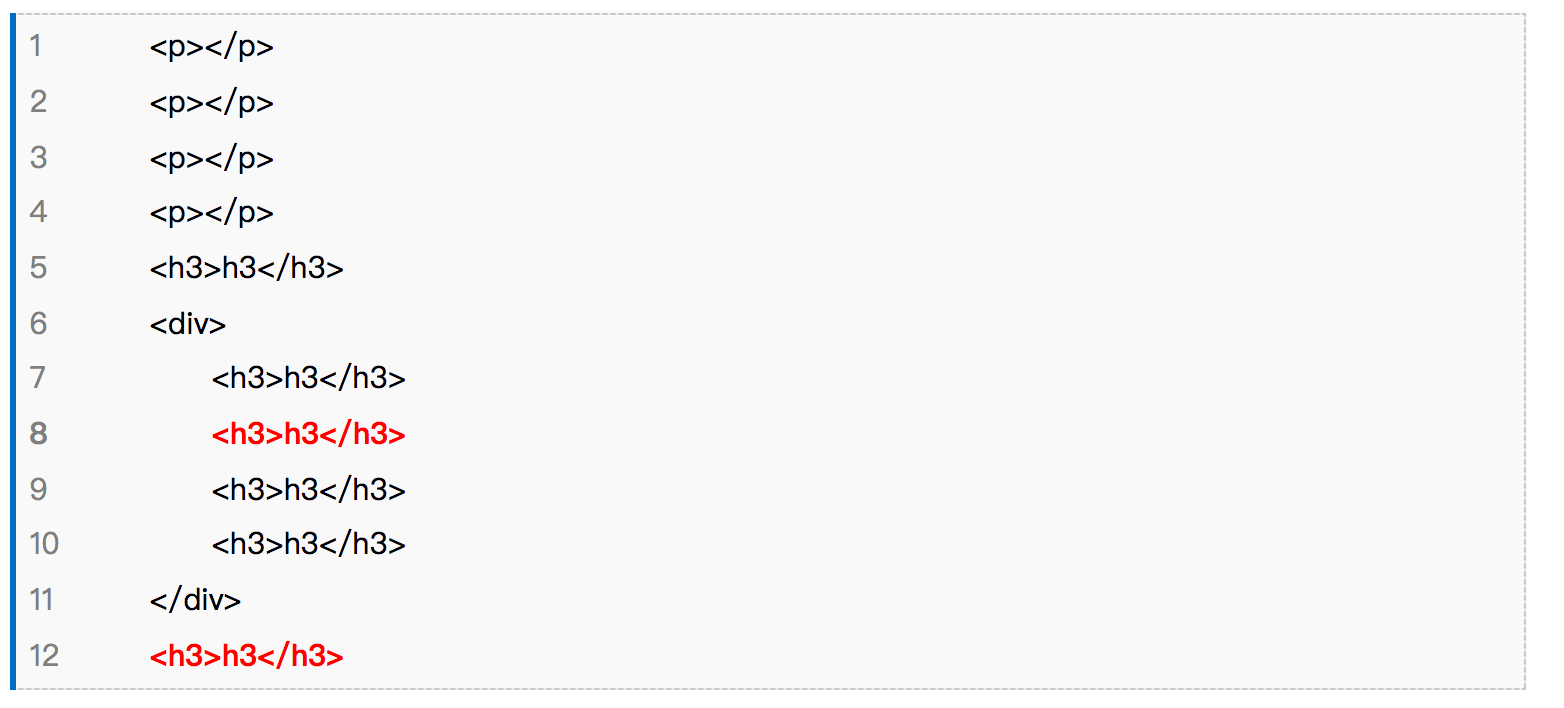
只要一个h3是某一个而元素的h3儿子中的第2个,那么选择它,IE9兼容
|
1 h3:nth-of-type(2) |
比如下面的html结构,能够选择上的是:

只要一个元素有.haha类并且是同种标签的第2个儿子,那么选择它,IE9兼容
|
1 .haha:nth-of-type(2) |
倒数:
|
1 :nth-last-of-type(3) |
总结一下,都暗含了是某个人的第几个儿子:
|
1 :first-child() 只有这个IE7兼容,一下统统IE9兼容 2 :last-child() 3 :nth-child() 4 :nth-of-type() 5 :nth-last-child() 6 :nth-last-of-type() 7 :first-of-type() 8 :last-of-type() |
一定要记住吹不吹哨这个事儿
伪类
CSS2.1中,只能给a标签增加伪类。a:link、a:hover、a:visited、a:active。
:hover
能够给所有元素使用了
:hover这个选择器,在CSS3中,能够给任何元素使用了。IE7兼容各种元素:hover
:focus
得到焦点时,当一个表单元素有焦点,那么就能够被:focus伪类选中。
|
1 input:focus{ 2 /*动画*/ 3 animation:haha 1s ease 0s infinite alternate; 4 } |
:not
反着选,没有.haha类的p,IE9兼容
|
1 p:not(.haha) |
:only-child
唯一的儿子,如果一个p是某一个元素的唯一的儿子,那么选择它。IE9兼容。
|
1 p:only-child{ 2 color:red; 3 } |
伪元素
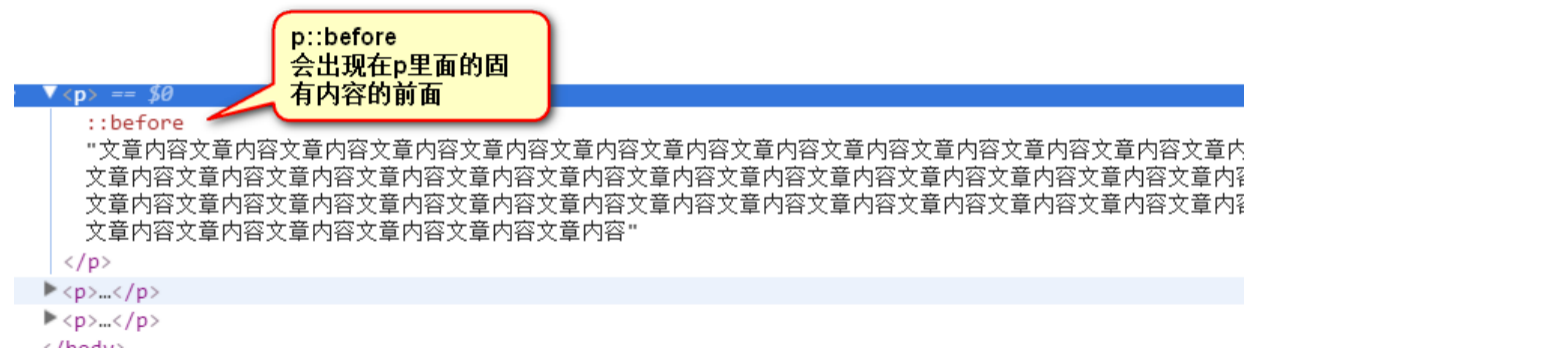
::before 、 ::after
两个冒号表示伪元素。
|
1 p::before{ 2 content:">>>>"; 3 } |

content表示内容,所有的::before必须有content属性,否则语法错误。如果没有content,那么也要写content:””。
注意::before 、::after都是行内元素,必须转块或者脱标才能设置宽度高度。
创建了假的元素,伪元素。
before的诞生,方便了很多:

after可以用来清除浮动。
|
1 .cl::after{ 2 content:""; 3 display: block; 4 clear: both; 5 } |
IE8不兼容::after,但是兼容:after。所以为了更大的兼容,写成:after即可。
::selection
被选中的文字样式
|
1 p::selection{ 2 background-color: orange; 3 color:white; 4 } |
IE9开始兼容
::first-letter 、::first-line
第一个文字和第一行
IE9开始兼容


