♣ css2.1 background系列属性
css2.1 background系列属性
background-color
背景颜色属性
|
1 background-color:#f00; |
没有什么好说的,我们一直在用,记住,padding区域也有背景颜色!border以内的地方都有颜色。
background-image
背景图片属性
|
1 background-image:url(images/1.jpg); |
url是uniform resource locator统一资源定位器的意思,说人话就是“网站”。
url里面没有引号,是相对路径、绝对路径都是可以的。
和插入图片不一样
|
1 <img src=”” /> |
背景图片会默认的横向、纵向铺很多个。
background-repeat
repeat就是重复的意思
|
background-repeat:no-repeat;
|
background-repeat:repeat-x;
|
background-repeat:repeat-y;
|
repeat:repeat-x;的妙用


|
1 background-image: url(images/libai.png); 2 background-repeat: repeat-y; |
background-position
图片位置属性。
|
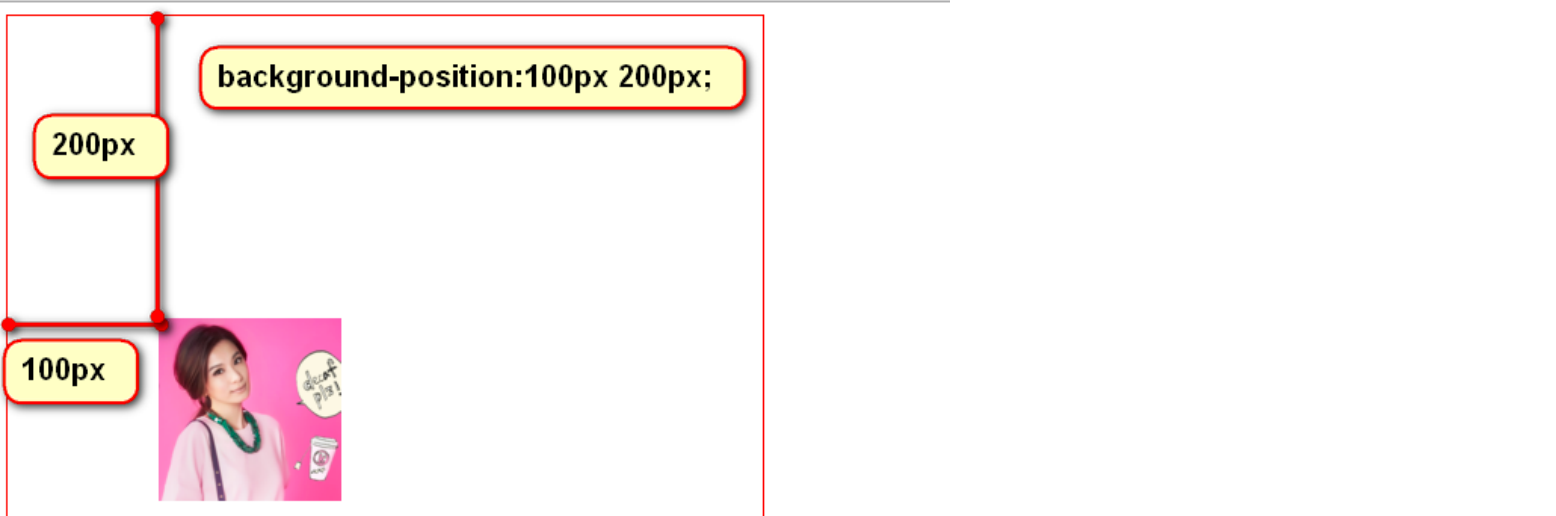
1 background-position:100px 200px; |
表示让背景图片在盒子中向右移动100px,向下移动200px。如果想向左、向下移动,要写负数。

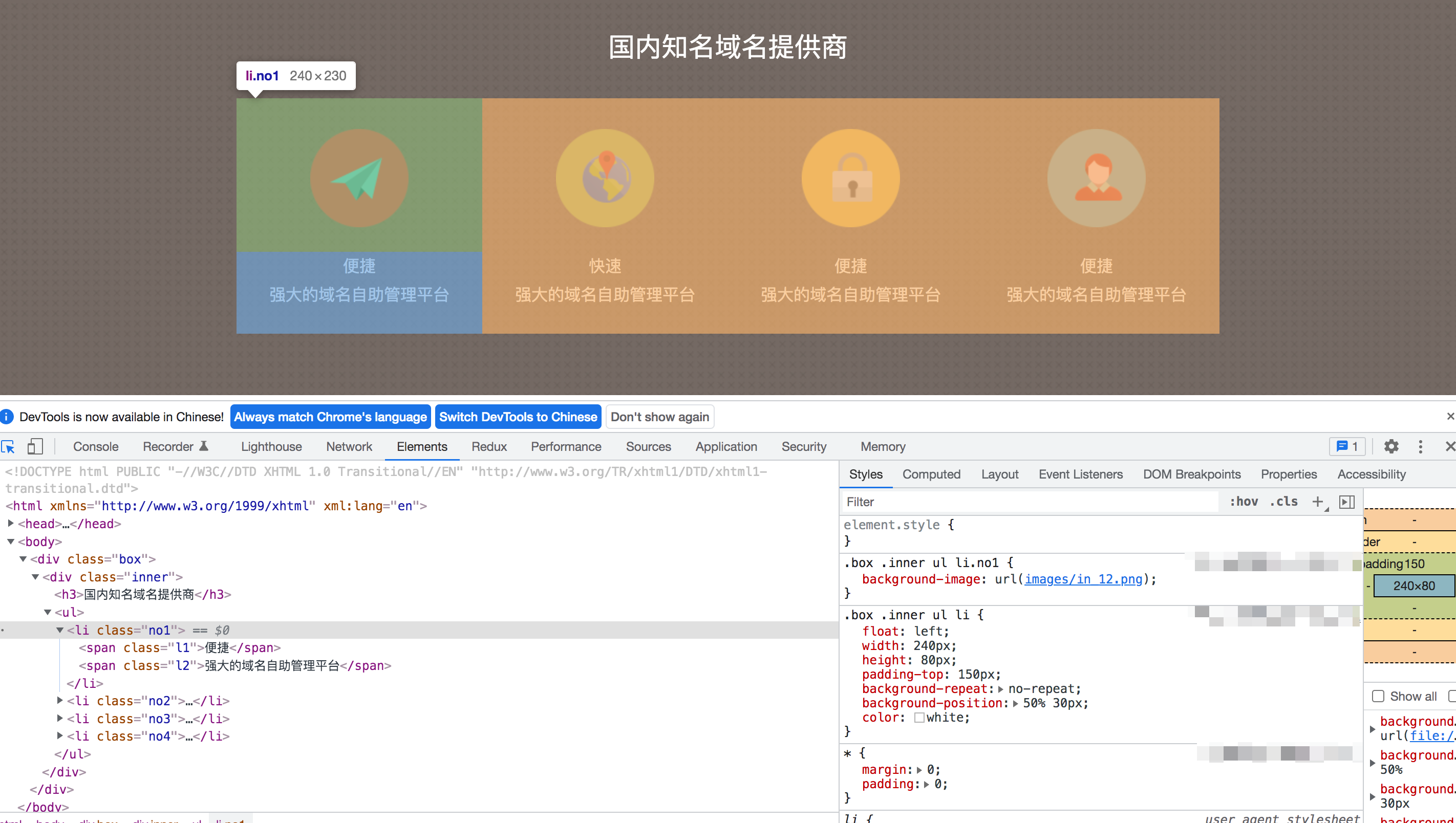
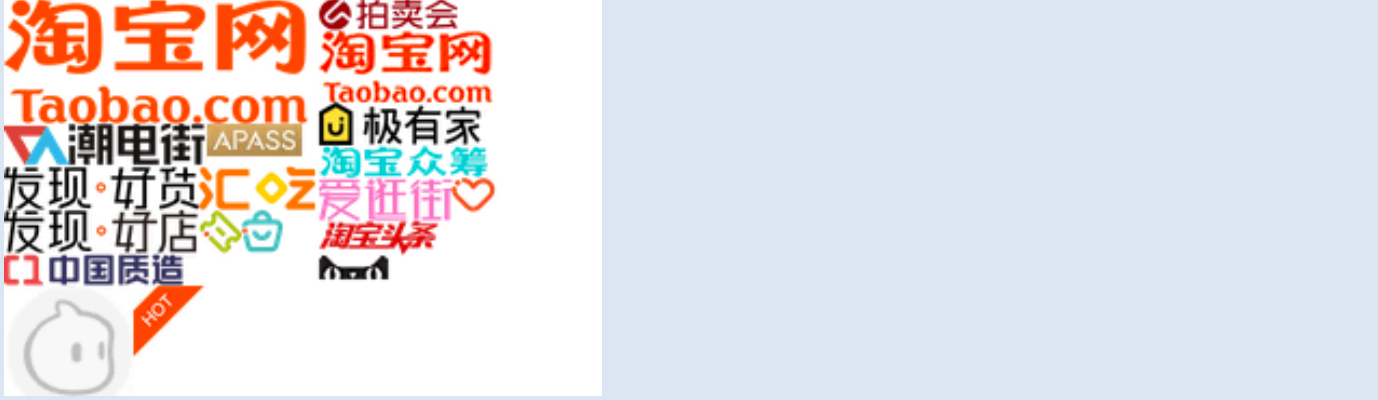
background-position最常见的用处就是“CSS精灵”css sprite,有些人叫做“CSS雪碧技术”。就是指把多个小杂碎图片,合成一张图片,然后用background-position定位只显示其中某一部分。
这样能够显著降低HTTP请求数。原来10个背景需要用10张图片,但是现在只需要1个。

background-position不仅仅可以用两个数字来定位,还可以用单词来定位。在左右层面,我们用left、center、right来表示左、中、右在上下层面,我们用top、center、bottom来表示上、中、下先左右后上下
|
1 background-position:left bottom; |
可以用百分比来表示background-position
|
1 backgrond-position:50% 0; |
等价于
|
1 background-position:center top; |
假设盒子现在宽度是600px,背景图的宽度是121px,所以
|
1 background-position:center top; |
等价于:
|
1 background-position:50% 0; |
等价于:
|
1 background-position:239.5px 0; |
怎么计算来的?600 / 2 - 121 /2 = 239.5px
应用:
banner的尺寸一般都非常宽,我们要用背景来做banner,写上
|
1 background-image: url(images/banner160223.jpg); 2 background-repeat: no-repeat; 3 background-position: center top; 4 background-color: #E0B895; |
不管多大的分辨率,我们的banner都是通栏的
background-attachment
背景附属属性,attachment就是附属的意思。它的一个值比较有用fixed;背景固定
|
1 background-attachment: fixed; |
我们可以合写:
|
1 background-color:red; 2 background-image:url(1.jpg); 3 background-repeat:no-repeat; 4 background-position:-10px -100px; 5 background-attachment:fixed; |
等价于:
|
1 background:red url(1.jpg) no-repeat -10px -100px fixed; |
背景图的应用
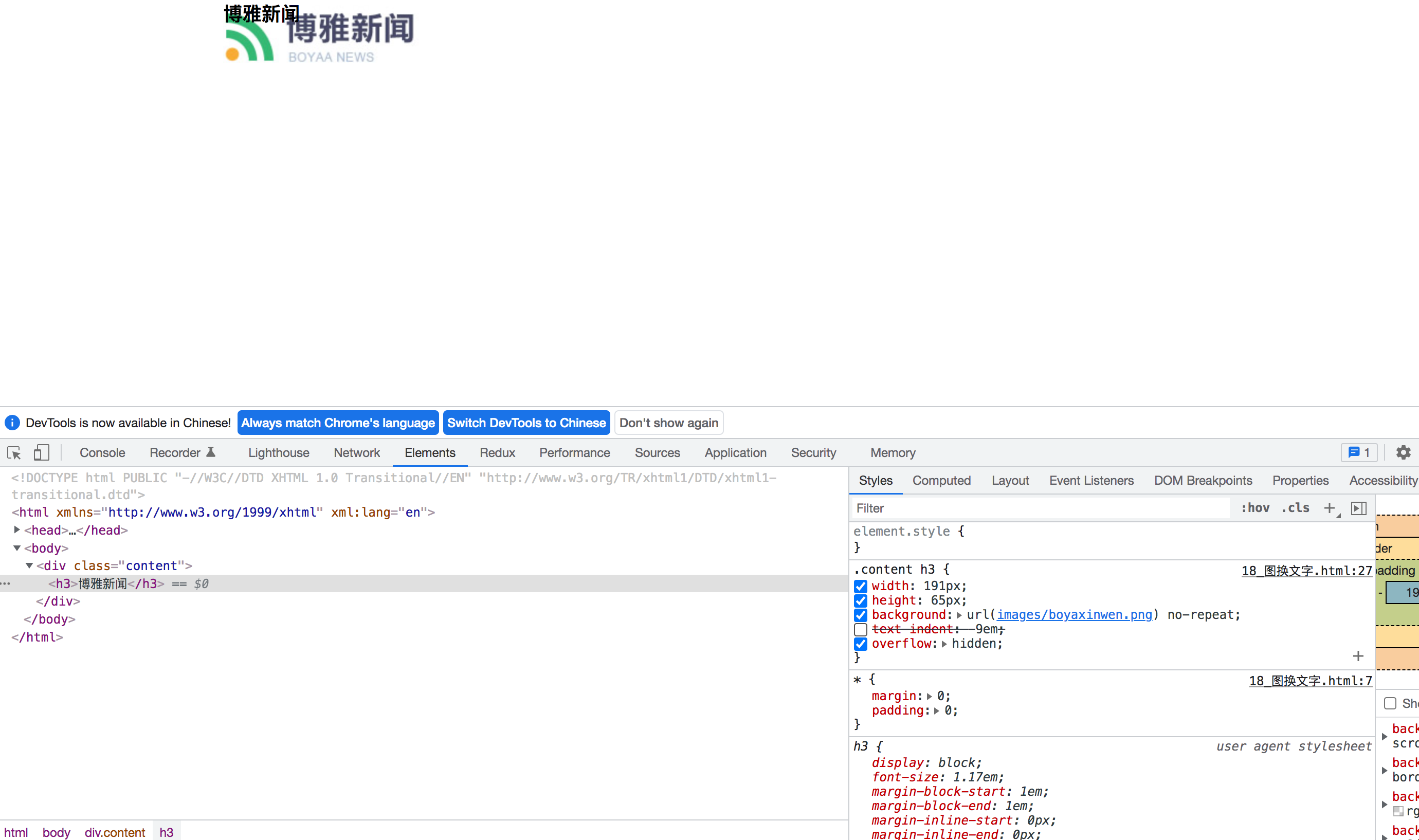
图换文字
我们要插入logo:
|
1 <h1> 2 <img src="images/logo.png" alt="" /> 3 </h1> |
这种插入logo的方式,对搜索引擎不友好。我们希望的是h1里面是文字,而不是图片。搜索引擎是无法识别图上的文字的。所以,比较好的方法,就是用背景图来呈递这个图片,标签中写上文字,标签中的文字是搜索引擎能抓取的。
|
1 .header h1{ 2 width: 221px; 3 height: 68px; 4 background:url(images/logo.png); 5 text-indent: -999em; → 赶走文字,让用户看不到文字 6 } |
也可以:
|
1 .header h1{ 2 width: 221px; 3 height: 68px; 4 background:url(images/logo.png); 5 line-height: 400px; 6 overflow: hidden; 7 } |

先导符号放在padding里