♣ css浮动
标准文档流
我们发现,Fireworks作图,可以在任何一个地方落笔;word这个软件则不一样,有一个“光标”位置,你必须在当前光标位置去书写文字。第二行文字的位置,仰赖于第一行文字,比如第一行文字多,第二行文字就下移了;比如第一行文字大,第二行文字又下移了。网页也是这样,从左至右、从上到下,有一个“光标”的概念。 标准文档流中,内置了很多性质。
标准文档流有什么性质
空白折叠现象
之前讲过,不再赘述。
标签内的文字,不管有多少个空格、换行、tab,都会缩减为同一个空格。
高矮不齐,底边对齐
最最重要的性质来了,就是标准文档流中,把元素分为“块级元素”和“行内级元素”两种。
块级元素和行内级元素
我们把HTML标签分为两大类:
- 块级元素(block level):div、h系列、p、ul、li、dl、dt、dd
- 行内级元素(inline level):span、a、b、u、i、em、strong
块级元素:
① 能够设置宽度、高度;
② 不能并排;
③ 不设置宽度,那么宽度将默认变为父亲的width
行内级元素:
①不能设置宽度、高度;
②可以并排;
行内元素和块级元素可以自由转换
给任何一个元素,设置
|
1 display:block; |
它将转为块级元素,拥有块级元素的所有性质;相仿的,给任何一个元素,设置
|
1 display:inline; |
它将转为行内元素,拥有行内元素的所有性质;有什么用?
我们发现标准文档流是做不出网页的,因为它太迂腐:能设置宽高的不能并排,能并排的不能设置宽高。
所以脱离标准流! 脱离标准流一共有三种方法:浮动、绝对定位、相对定位。
浮动
浮动的性质
浮动的元素脱离标准流,没有标准流的行块之分了。脱离标准流一共就3个方法:
浮动:
|
1 float:left; |
绝对定位:
|
1 position:absolute; |
固定定位:
|
1 position:fixed; |
浮动的元素已经脱离了标准流,所以没有inline、block之分了。span在标准流中一个经典的行内元素,但是浮动了,就可以不转块直接设置宽度、高度。
|
1 <span class="no1">1</span> |
|
1 .no1{ 2 float: left; 3 width: 300px; 4 height: 50px; 5 background-color: orange; 6 } |
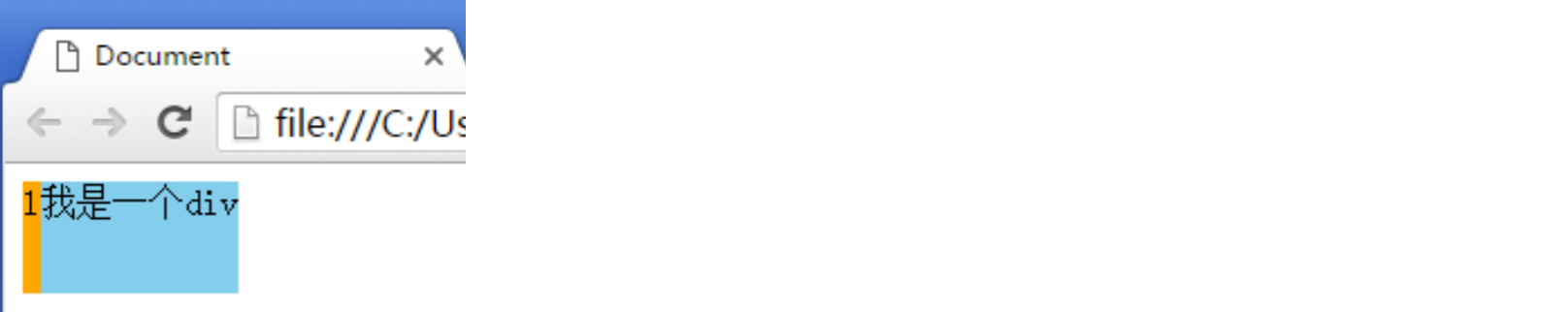
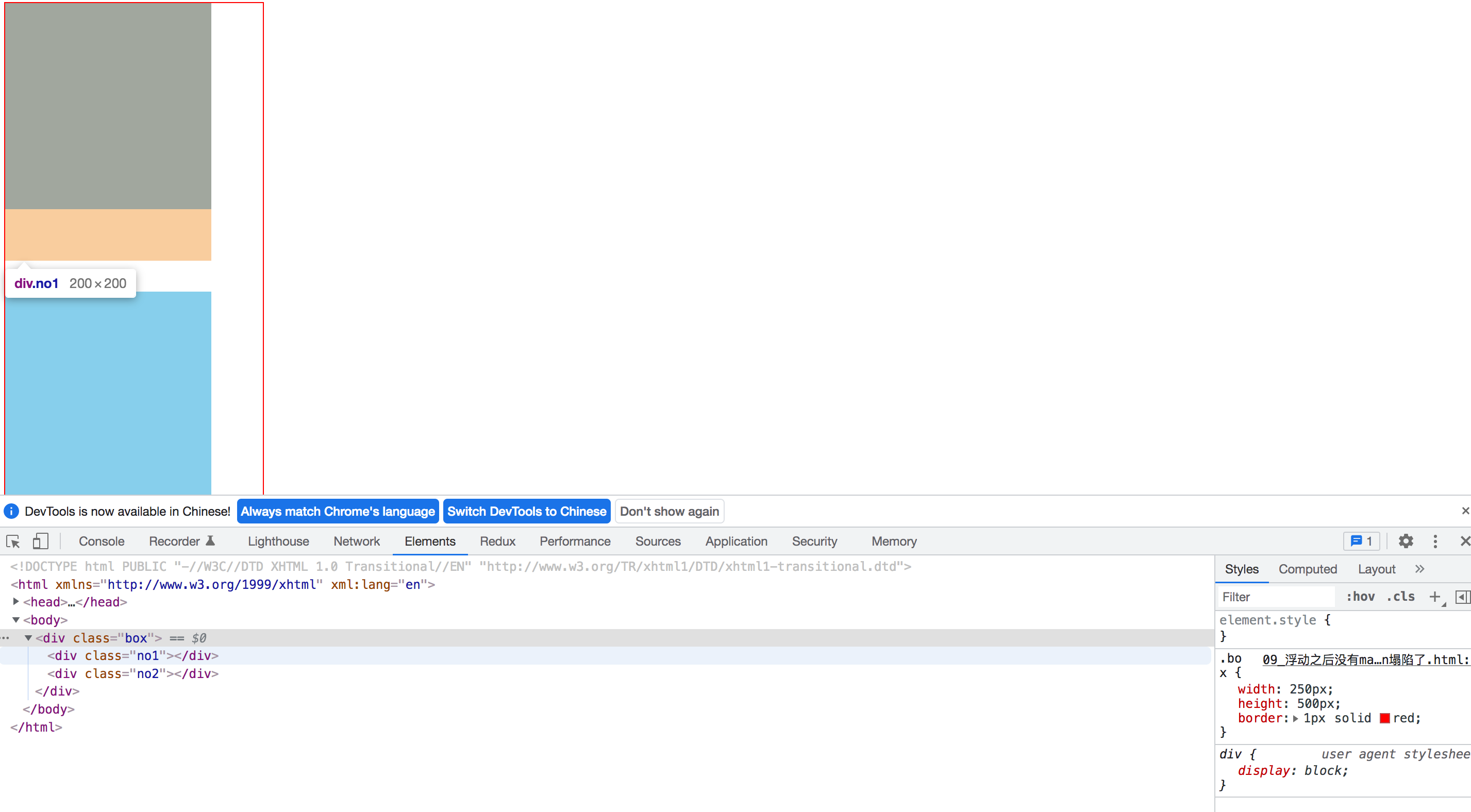
div在标准流中是一个经典的块级元素,不设置宽度在标准流中是自动撑满父亲的width。但是浮动了,就不自动撑满了,而是自动收缩了,收缩为内部文字的大小了:

依次贴边
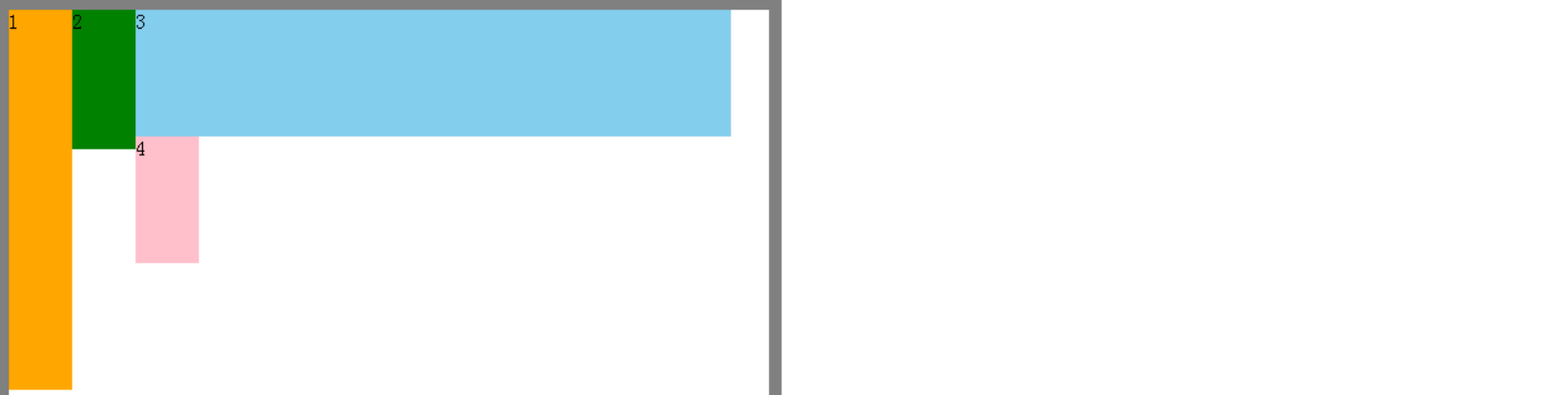
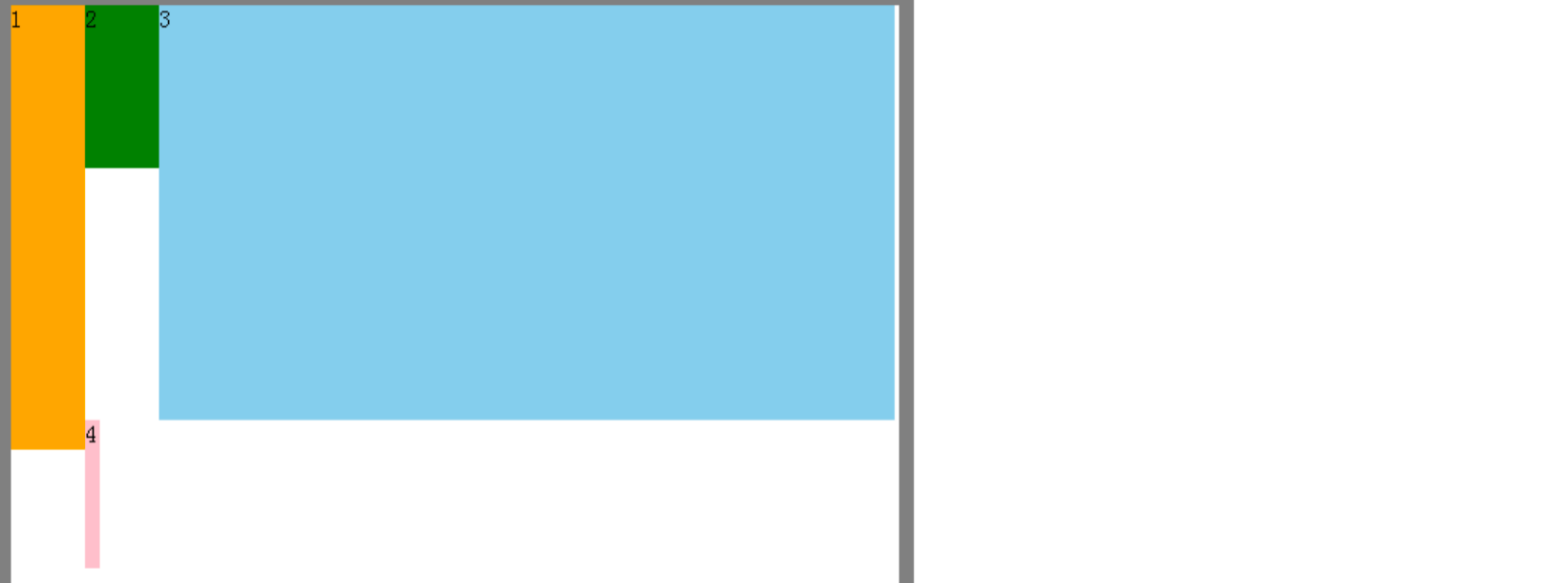
左浮动:父盒子的左边框内部 ← 老1 ← 老2 ← 老3 ← 老4
如果之前的兄弟已经不足以容纳自己,比如老4没有足够的空间并排了,那么将依次寻找老3、老2、老1、父亲的边框去贴:但是不钻:


竖直方向上的margin塌陷现象消失

 margin塌陷是标准流的性质,因为浮动脱标了,就没有这个事儿了。
margin塌陷是标准流的性质,因为浮动脱标了,就没有这个事儿了。
字围

清除浮动
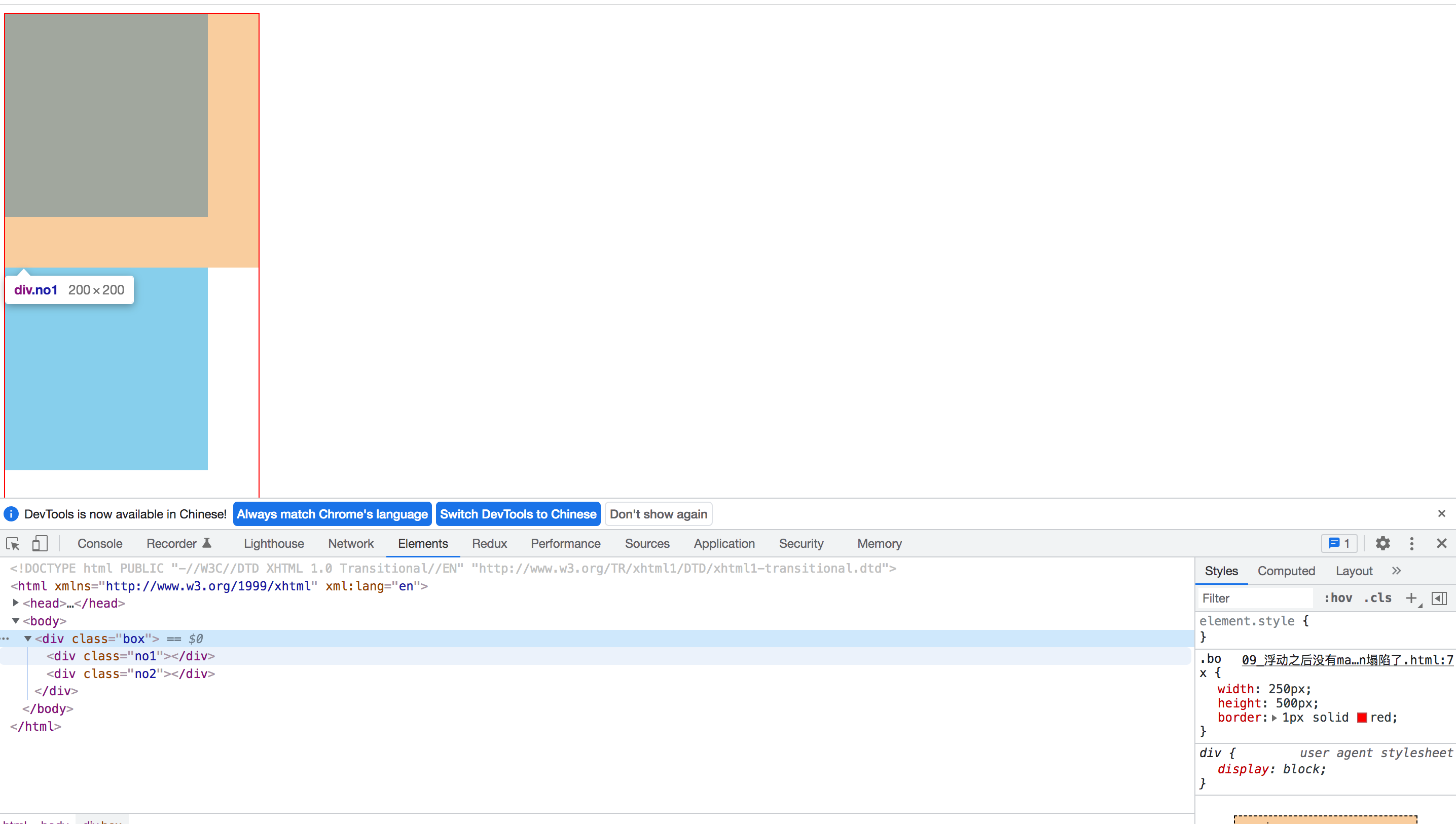
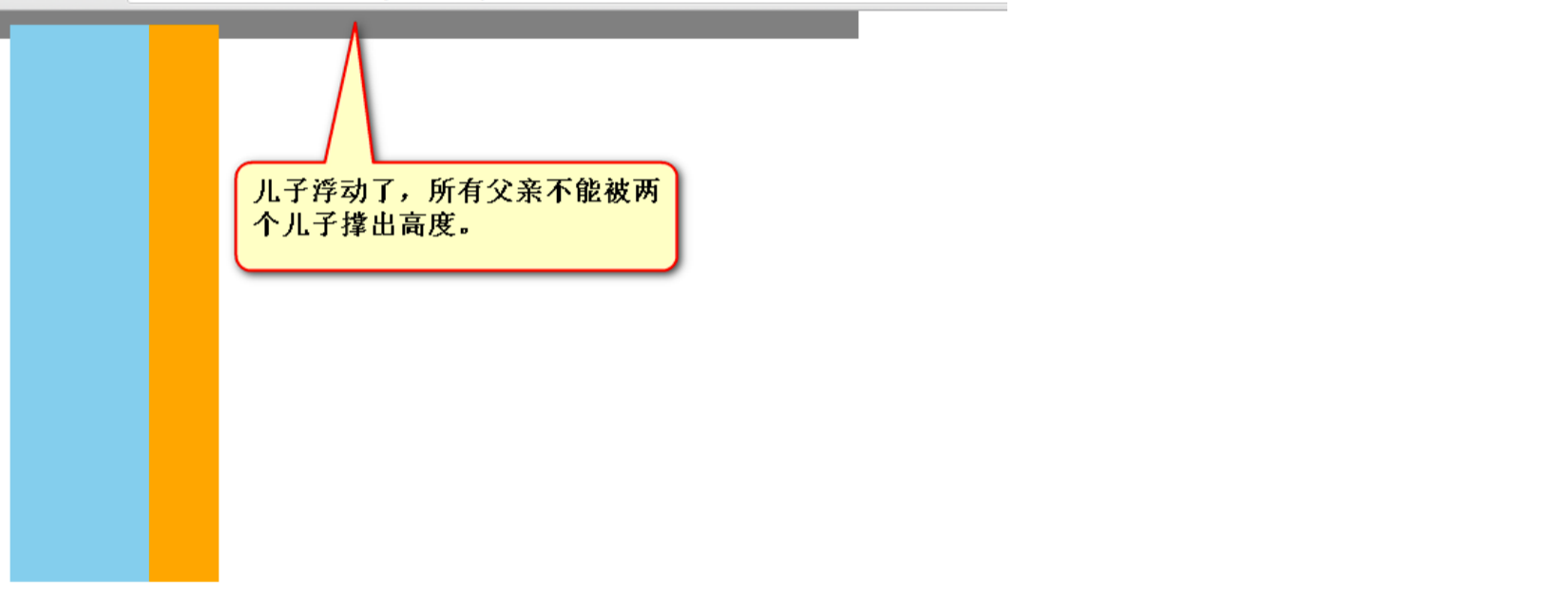
父亲不能被浮动的儿子撑出高
下面的代码,no1、no2都浮动了,box就不能被儿子撑出高度:
|
1 <div class="box"> 2 <p class="no1"></p> 3 <p class="no2"></p> 4 </div> |
因为父亲只能被标准流的元素撑高。

治这个病的一个偏方
有一个属性叫做
|
1 overflow:hidden; |
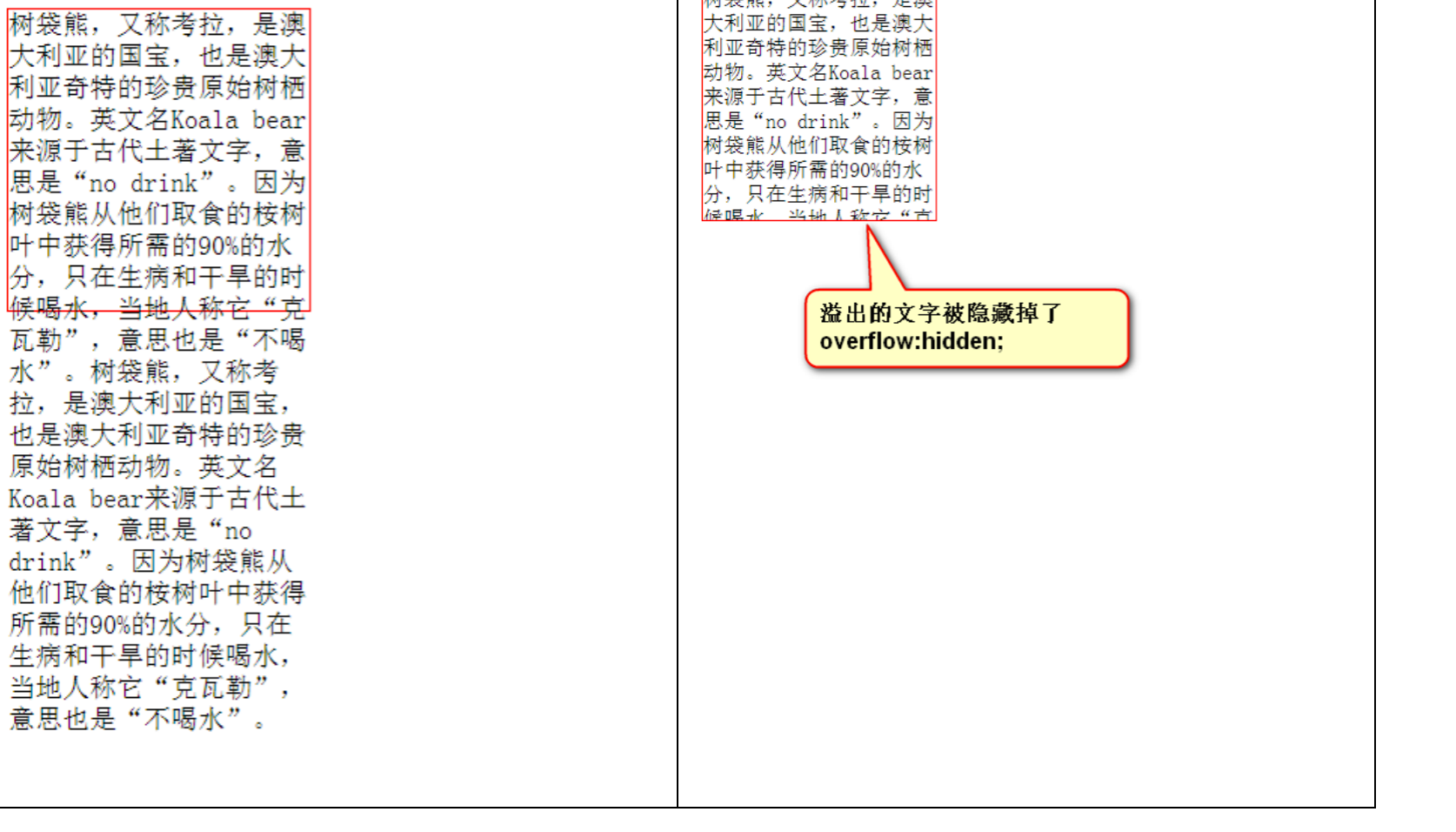
能够解决事情。现在先来学习overflow:hidden;的本意是什么overflow是英语“溢出”的意思;hidden就是隐藏的意思。这个属性的意思,就是让溢出边框的内容隐藏。

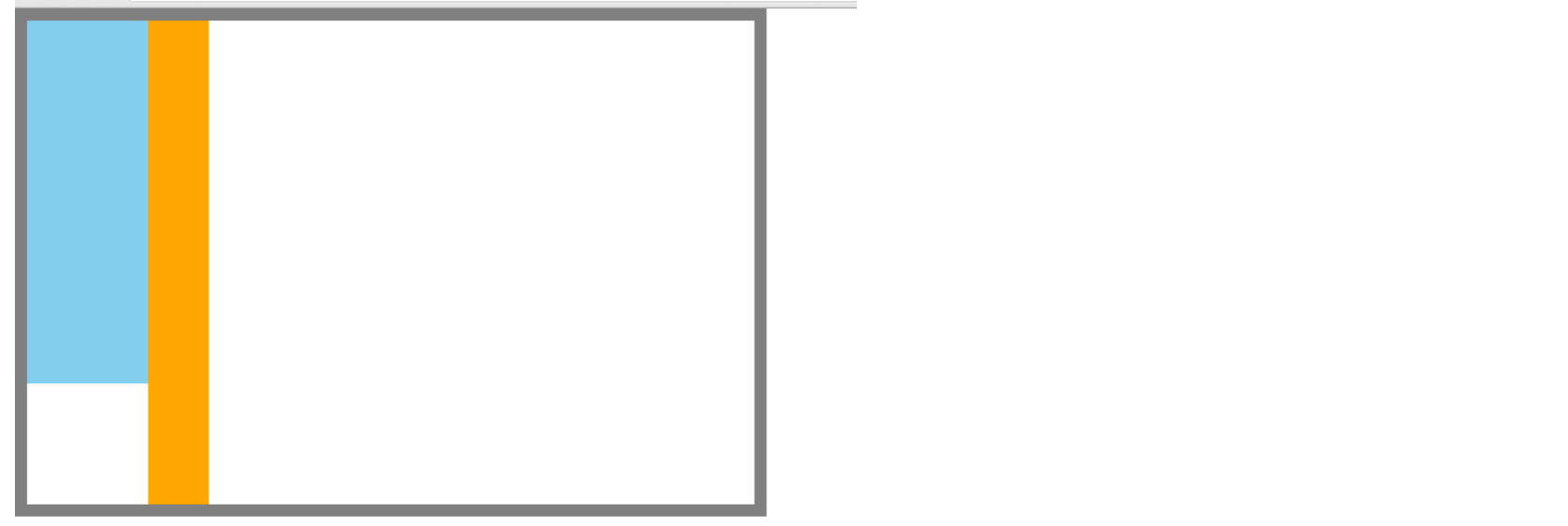
overflow:hidden;是用来隐藏掉溢出边框的内容的,是用来变魔术的。但是我们发现,overflow:hidden;有神奇的别的用处,就是能够让父亲认识自己脱标的儿子,能够让父亲被自己脱标的儿子撑出高度。
|
1 <div class="box"> →不能被撑出高了,解决办法: overflow:hidden; 2 <p class="no1"></p> → 脱标了 3 <p class="no2"></p> → 脱标了 4 </div> |

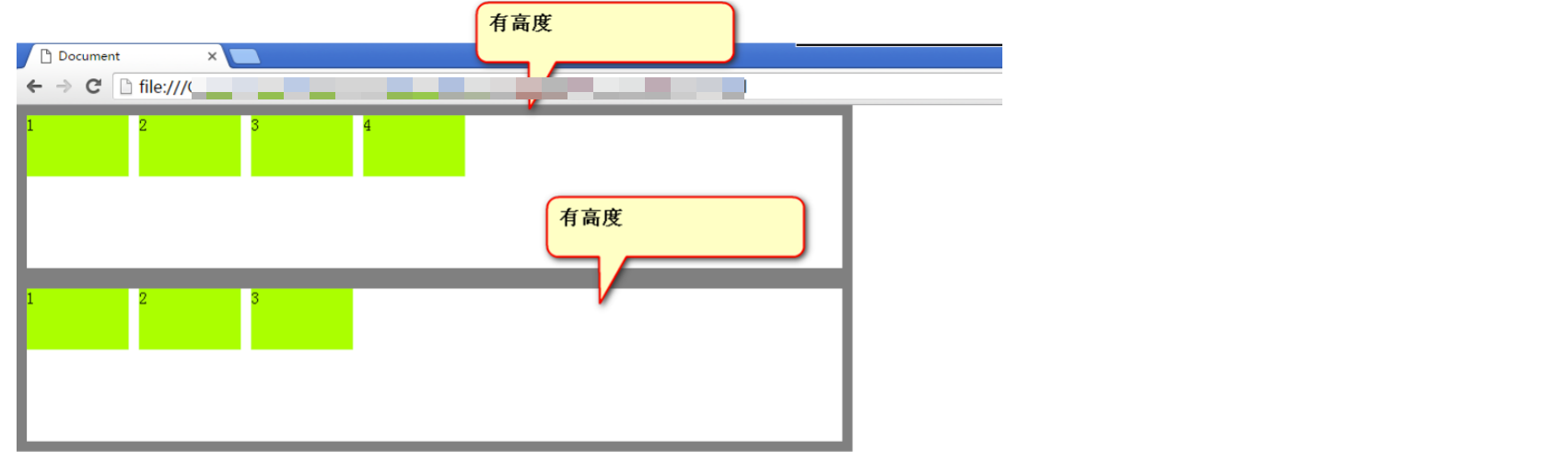
有高度的盒子能够管住自己内部的浮动元素
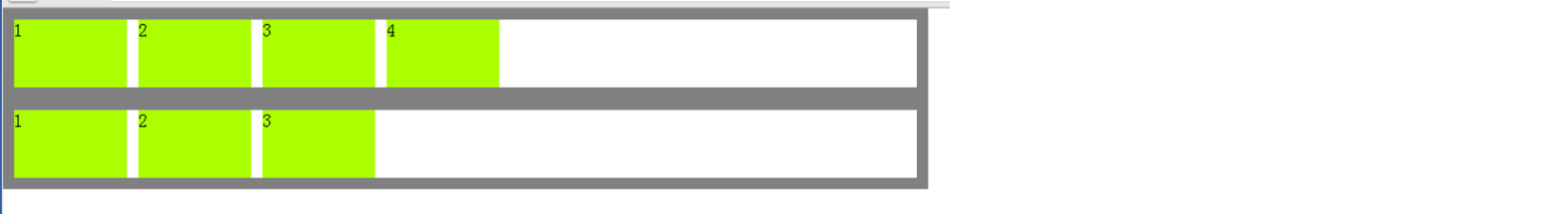
有高度的盒子,能够管住自己的内部的浮动元素,不会影响别人内部的浮动元素,也不会受别人影响。
|
1 <div class="box1"> 2 <p>1</p> 3 <p>2</p> 4 <p>3</p> 5 <p>4</p> 6 </div> 7 <div class="box2"> 8 <p>1</p> 9 <p>2</p> 10 <p>3</p> 11 </div> |

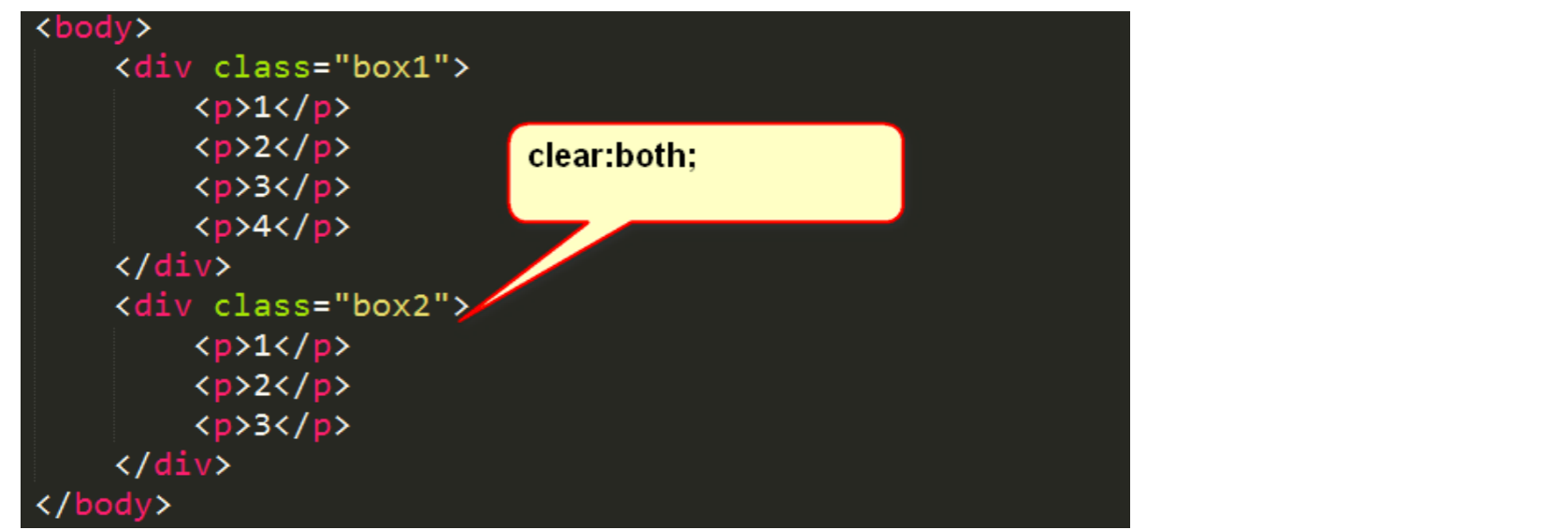
清除浮动方法1:
clear:both;
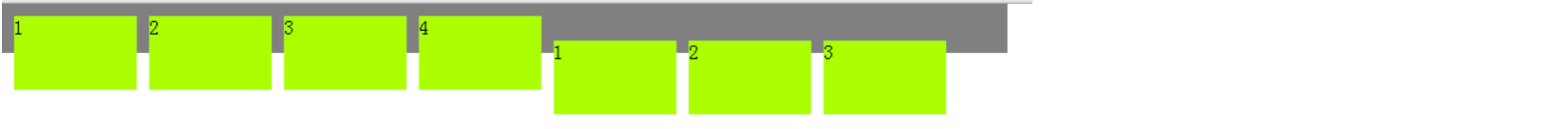
我们发现,有高度的盒子可以管住自己的儿子,但是如果父盒子没有高度,那么序列就乱套了,第二个序列就去追随第一个序列了:解决办法挺简单,就是给后面的盒子加上

|
1 clear:both; |
- clear就是清除意思,它的值可以是:
- clear:left; 表示清除左浮动带来的影响
- clear:right; 表示清除右浮动带来的影响
- clear:both;表示清除所有浮动带来的影响

这个东西不好用,原因是:
- 1) box还是没有高
- 2) margin失效
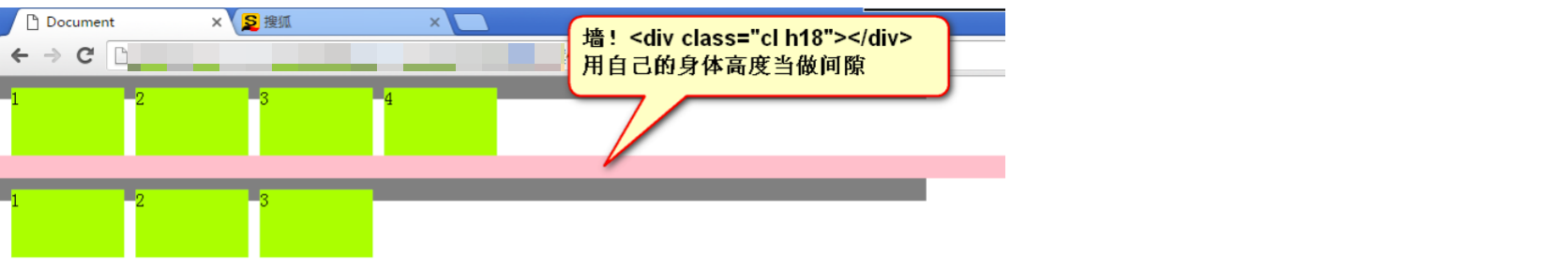
清除浮动方法2:隔墙
隔墙法是非常常用的,在网页中两个非常大的部分,我们总希望之间隔一堵墙,把两部分内部的浮动都关在里面,不要相互影响,小技巧就是margin依旧失效,可以用墙的高度来模拟间隔。
|
1 <div class="box1"> 2 <p>1</p> 3 <p>2</p> 4 <p>3</p> 5 <p>4</p> 6 </div> 7 <div class="cl h20"></div> 8 <div class="box2"> 9 <p>1</p> 10 <p>2</p> 11 <p>3</p> 12 </div> |
 margin虽然失效,但是可以用小技巧来弥补,可以用墙的高来当做间隔。但是盒子依然没有高。
margin虽然失效,但是可以用小技巧来弥补,可以用墙的高来当做间隔。但是盒子依然没有高。
清除浮动方法3:
内墙法, cl就是clear:both;
|
1 <div class="box1"> 2 <p>1</p> 3 <p>2</p> 4 <p>3</p> 5 <p>4</p> 6 <div class="cl"></div> 7 </div> 8 9 <div class="box2"> 10 <p>1</p> 11 <p>2</p> 12 <p>3</p> 13 <div class="cl"></div> 14 </div> |
现在margin好用了,并且盒子也有高了,所有的事情都解决了!但是还是有问题:HTML标签有点放置的太多了。这些标签页没有语义,看起来不爽。

总结:记住,清除浮动的方法有很多
清除浮动方法4:
overflow:hidden;法
|
1 <div class="box1"> → 这个盒子没高,就写上overflow:hidden; 2 <p>1</p> 3 <p>2</p> 4 <p>3</p> 5 <p>4</p> 6 </div> 7 8 <div class="box2"> → 这个盒子没高,就写上overflow:hidden; 9 <p>1</p> 10 <p>2</p> 11 <p>3</p> 12 </div> |
工作中:
1) 我们总喜欢给内部有浮动的父盒子加上overflow:hidden;
2) 我们总喜欢在两个大部分之间隔外墙
|
1 <div class="header"> 2 3 </div> 4 <div class="cl h18"></div> 5 <div class="content"> 6 7 </div> 8 <div class="cl h18"></div> 9 <div class="footer"> 10 11 </div> |


