♣ CSS2.1颜色、文字
CSS2.1中的颜色表示法
我们大量的用到颜色,比如color、background-color、border:1px solid red;之前我们都是用英语来描述颜色red、blue等等。一共有三种方法:单词、rgb()、#十六进制
单词来表示
在HTML中能够找到这些单词表示的颜色名。不过我们一般就用常见的这么几个:
black、white、red、green、blue、yellow、pink、orange、purple、gold、gray、yellowgreen、greenyellow等等
rgb()表示法
|
1 background-color: rgb(0,0,255); |
光学显示器的三原色是红、绿、蓝,依靠他们三个的不同亮度,就能组成不一样的颜色。每种颜色的亮度数值是0~255,一共256个数字。
计算机的显示屏是由三元色的发光晶体组成的
注意它的语法,rgb()中间用两个逗号隔开三个数字。
红色:
|
1 background-color: rgb(255,0,0); |
绿色:
|
1 background-color: rgb(0,255,0); |
蓝色:
|
1 background-color: rgb(0,0,255); |
黑色:
|
1 background-color: rgb(0,0,0); |
光学显示器什么都关掉了,就是黑色。
白色:
|
1 background-color: rgb(255,255,255); |
特别的,当三个数字都一样的时候,就是灰色:
|
1 background-color: rgb(111,111,111); |
每个数位都能够表示256种颜色(0~255),那么三个数位能够表示多少颜色呢?乘法原理:256*256*256种颜色,16777216种颜色。
十六进制表示法
rgb表示法比较冗长,更常用的就是16进制表示法。
|
1 <style type="text/css"> 2 .no1{ 3 background-color: #000000; 4 } 5 .no2{ 6 background-color: #ff0000; 7 } 8 .no3{ 9 background-color: #00ff00; 10 } 11 .no4{ 12 background-color: #0000ff; 13 } 14 </style> |
十六进制表示法以#开头,后面跟随6位数字,分为3组,分别表示红、绿、蓝的数量。
|
1 #ff0000 |
我们现在要介绍一下十六进制:
我们人的手指10只手指,所以人类就是10进制,逢10进1。
【10进制中】0、1、2、3、4、5、6、7、8、9 一共10个数字
【16进制中】0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f 一共16个数字。
也就是说:
16进制中的5,就是10进制中的5;
16进制中的9,就是10进制中的9;
16进制中的a,就是10进制中的10;
16进制中的b,就是10进制中的11;
16进制中的c,就是10进制中的12;
16进制中的d,就是10进制中的13;
16进制中的e,就是10进制中的14;
16进制中的f,就是10进制中的15;
16进制中的10,就是10进制中的16;
16进制中的11,就是10进制中的17;
……
位权的概念:
一个10进制的数字,比如38 , 数字3表示拥有3个10
38 = 3 * 10 + 8
一个16进制的数字,比如38 ,数字3表示拥有3个16
3 * 16 + 8 = 56
也就是说,16进制中的38就是10进制中的56。
所以现在给你一个16进制数字,你就能够立即算出对应的10进制数字是多少。
16进制的25 , 2*16+5=37 , 就是10进制中的37
16进制的42 , 4*16+2=66 , 就是10进制中的66
16进制的ab , 10*16+11 = 171 , 就是10进制中171
16进制的2b , 2*16+11 = 43, 就是10进制中43
16进制的ff, 15*16+15 = 255 , 就是10进制中255
所以:
|
1 #42ab2b |
等价于,
|
1 rgb(66,171,43) |
所以:
|
1 #000000 |
黑色
|
1 #ffffff |
白色
|
1 #ff0000 |
红色
|
1 #111111 |
灰色
16进制写法可以简化,所有形如
|
1 #aabbcc; |
都可以简化为:
|
1 #abc; |
比如:
|
1 #000000 |
等价于
|
1 #000 |
|
1 #6688cc |
等价于
|
1 #68c |
|
1 #ff0000 |
等价于
|
1 #f00 |
所以,
|
1 #2b2b2b |
不能简化!
大小写都一样,比如#F00等价于#ff0000
至此我们就介绍完了CSS2.1层面的颜色表示法,现在我们表示红色:
red
rgb(255,0,0)
#ff0000
#f00
文字相关的属性
color
文字颜色,这个属性能够继承,能够用3种表示法来表示。
font-size
文字大小,它有单位的,现在只学习一个单位就是像素。
|
1 font-size:20px; |
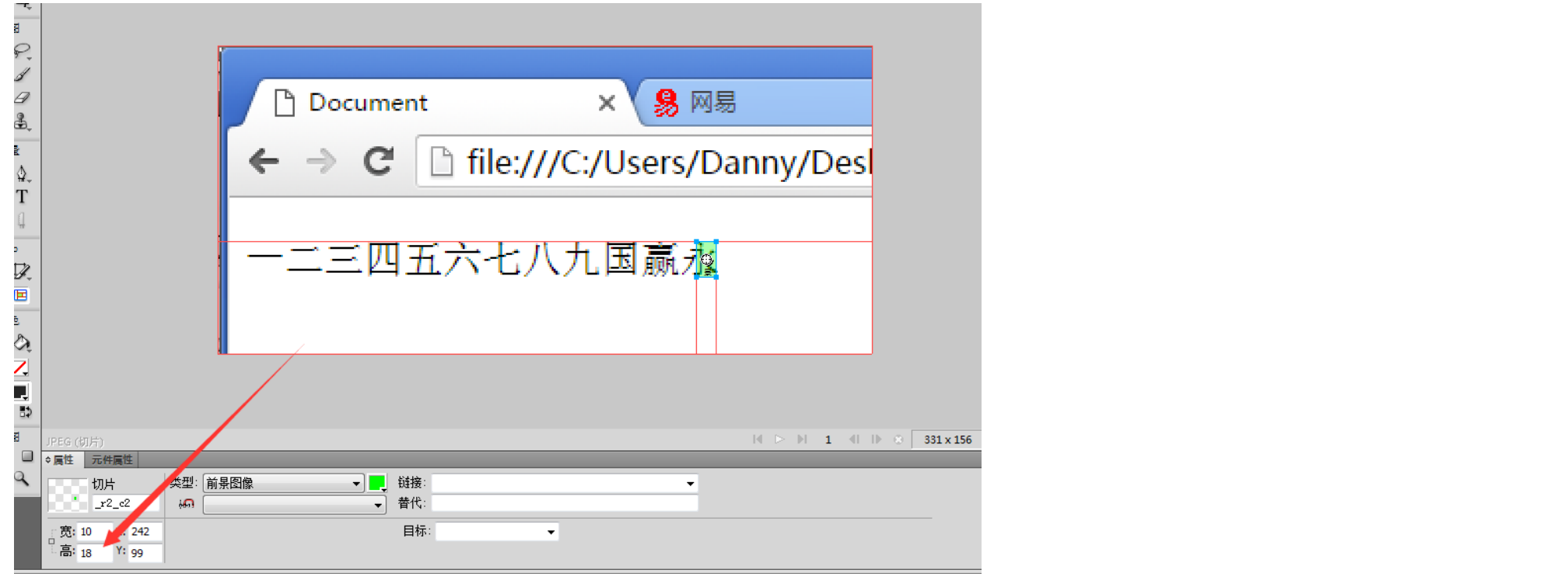
实际测量饱满汉字的真实高度却是18px。这是因为我们的汉字在制造的时候,就不是顶天立地的:

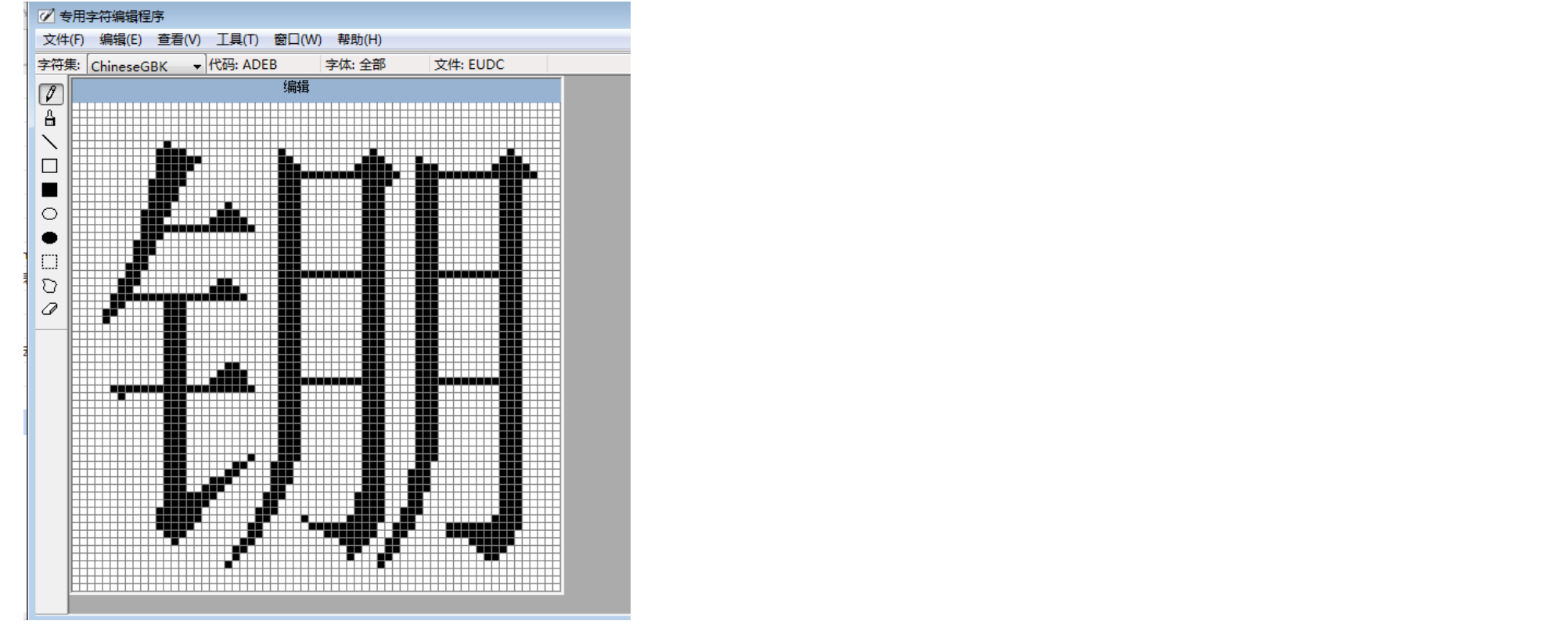
但是如果设计图中,有一些字没有图层的,那么此时比较麻烦,绝对不要直接去量!因为汉字不是顶天立地的,必须自己写一个汉字,然后去比较。

各个浏览器的默认字号都不一样,有的是12px、有的是14px。所以设计图上的文字,都要写字号。Chrome浏览器支持的最小字号是12px。
line-height
line-height表示行高。sublime里面的快捷键是lnh,文字所在这一行的高度,称为行高。文字在行里垂直居中。
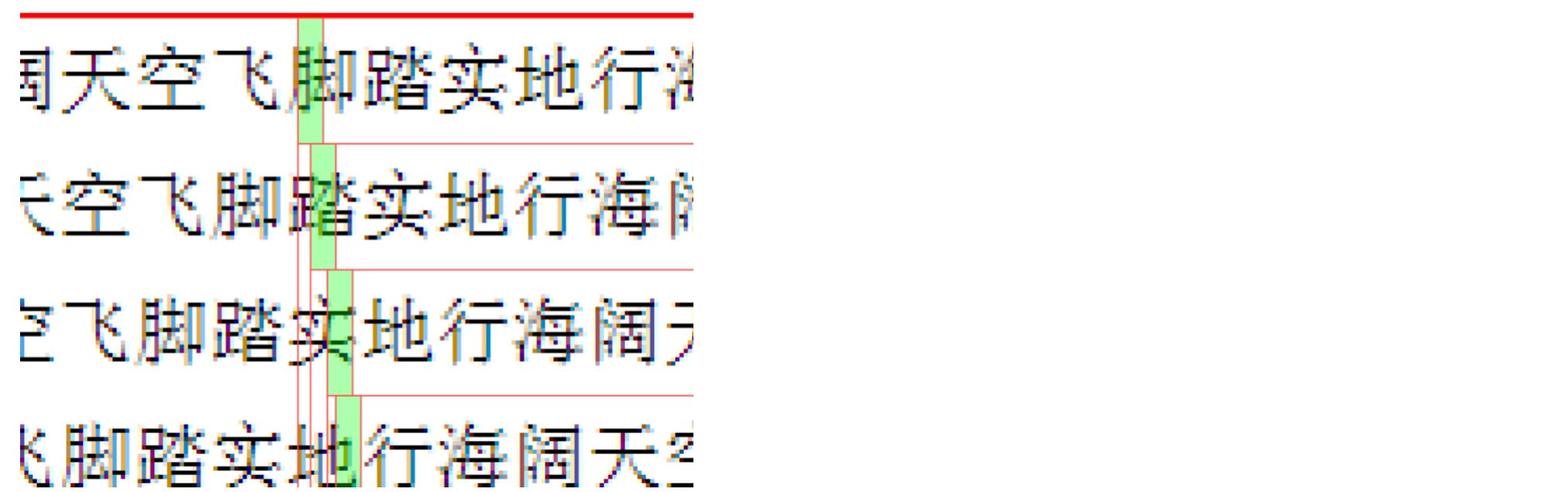
行高到底为多少?还是那个答案:看设计图!如果设计图没有图层,要写两个文字量量。

line-height可以以px为单位,也可以用百分比为单位。如果用百分比为单位,那么就是当前字号的百分比。也就是说:
|
1 font-size:14px; 2 line-height:150%; |
等价于
|
1 font-size:14px; 2 line-height:21px; |
|
1 font-size:16px; 2 line-height:200%; |
等价于
|
1 font-size:16px; 2 line-height:32px; |
由于字号和行高非常重要,所以可以和写在一起称为font属性
|
1 font:14px/28px "宋体"; |
等价于:
|
1 font-size:14px; 2 line-height:28px; 3 font-family:"宋体"; |
font-family字体
font-family属性就是字体,family就是家庭的意思。所有的字体都要用英语引号引用起来。字体不是随便设置哦,必须是用户电脑里有这个字体,你才能设置,否则用户看到的是宋体。
所以网页中,为了让所有的用户都有一致的体验,只能用宋体、微软雅黑。黑体、楷体有的公司也用,但是不常见。
|
1 font-family: "宋体"; |
|
1 font-family: "微软雅黑"; |
一般来说,如果设置为微软雅黑,那么就要设置一个备选字体,备选字体一般是宋体,用逗号隔开列出。
|
1 font-family: "微软雅黑","宋体"; |
有的服务器上面,为了追求css的加载速度,把字体名变为英语。 css中
|
1 font-family:”Microsoft Yahei”,”SimSun”; |
等价于
|
1 font-family: "微软雅黑","宋体"; |
英语字体写在前面:
|
1 font-family: "Arial","Microsoft Yahei","SimSun"; |
font-weight加粗
bold就是粗体
|
1 font-weight:bold; |
等价于
|
1 font-weight: 700; |
不加粗,要写normal这个词
|
1 font-weight:normal; |
等价于
|
1 font-weight:400; |
font-style属性
如果想让文字倾斜,使用
|
1 font-style:italic; |
不倾斜:
|
1 font-style: normal; |

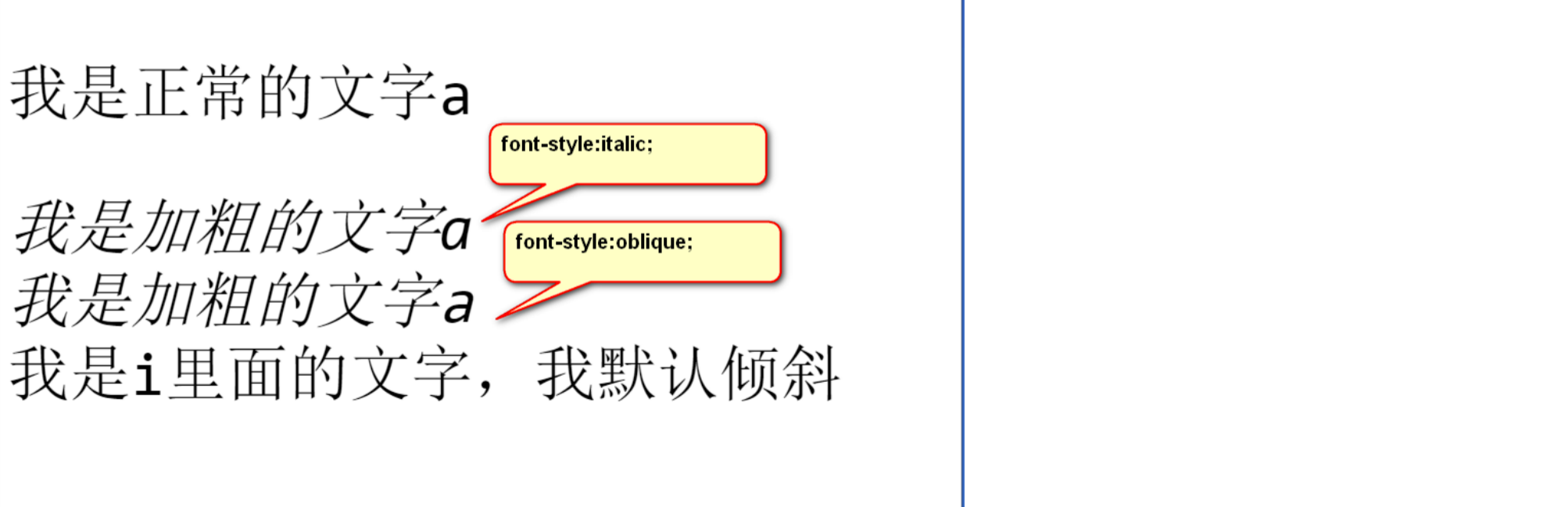
font-style:oblique;也是倾斜,和italic的区别:italic会找到新的斜的字型来替代;oblique就是普通倾斜。中文一律用italic就行了。
text-decoration属性
字符装饰下划线:
|
1 text-decoration:underline; |
没有下划线:
|
1 text-decoration:none; |
删除线:
|
1 text-decoration:line-through; |
总结:
|
1 font-weight:bold; 加粗 2 font-style:italic; 倾斜 3 text-decoration:underline; 下划线 |
综合font属性
font属性是一个大综合属性:
|
1 font:italic bold 12px/20px arial,sans-serif; |
等价于
|
1 font-style:italic; 2 font-weight:bold; 3 font-size:12px; 4 line-height:20px; 5 font-family:arial,sans-serif; |
一般来说,我们不会这么综合,而是:
|
1 font:12px/200% “Microsoft Yahei”,”SimSun”; |
其他的文本属性,比如text-indent、text-align没有那么难,所以遇见提一嘴就行了。


