♣ 继承性和层叠性
继承性和层叠性
继承性
css规定,有一些属性,给某一个元素设置了,它的后代元素都同样拥有它的这个属性了。

哪些属性能够继承呢?
color
text-系列 : 比如text-decoration:underline;
font-系列: 比如font-size:30px;
line-系列
background-color不能继承!border不能继承!等等
继承性是好事儿还是坏事儿?是天大的好事儿!!省事儿!
能够把一些初始的、基本的、普遍的设置,写在body里面。
|
1 body{ 2 font-size: 15px; 3 } |
“层叠式”样式表,cascading的第二层含义,就是继承性。
层叠性
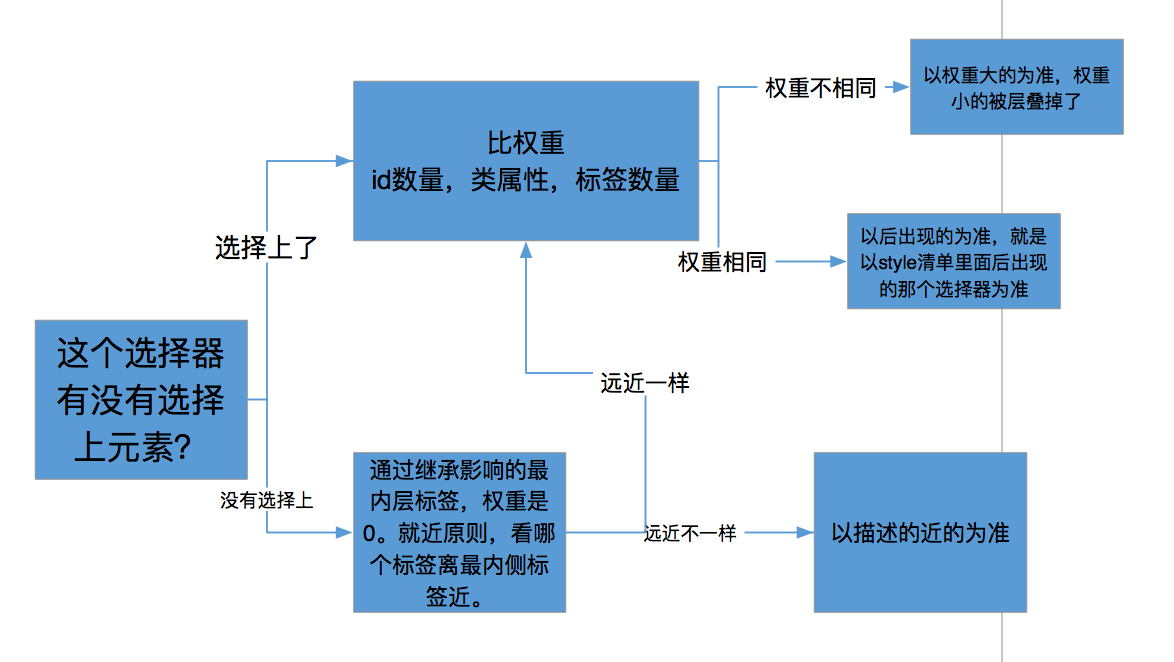
层叠性是什么?就是处理冲突的能力。就是当多个选择器都选择上了同一个标签,听谁的?
同一个标签:
|
1 <p class="haha" id="para">我是段落</p> |
现在有三个选择器都能够选择上它:
|
1 <style type="text/css"> 2 p{ 3 color:red; 4 } 5 #para{ 6 color:green; 7 } 8 .haha{ 9 color:blue; 10 } 11 </style> |
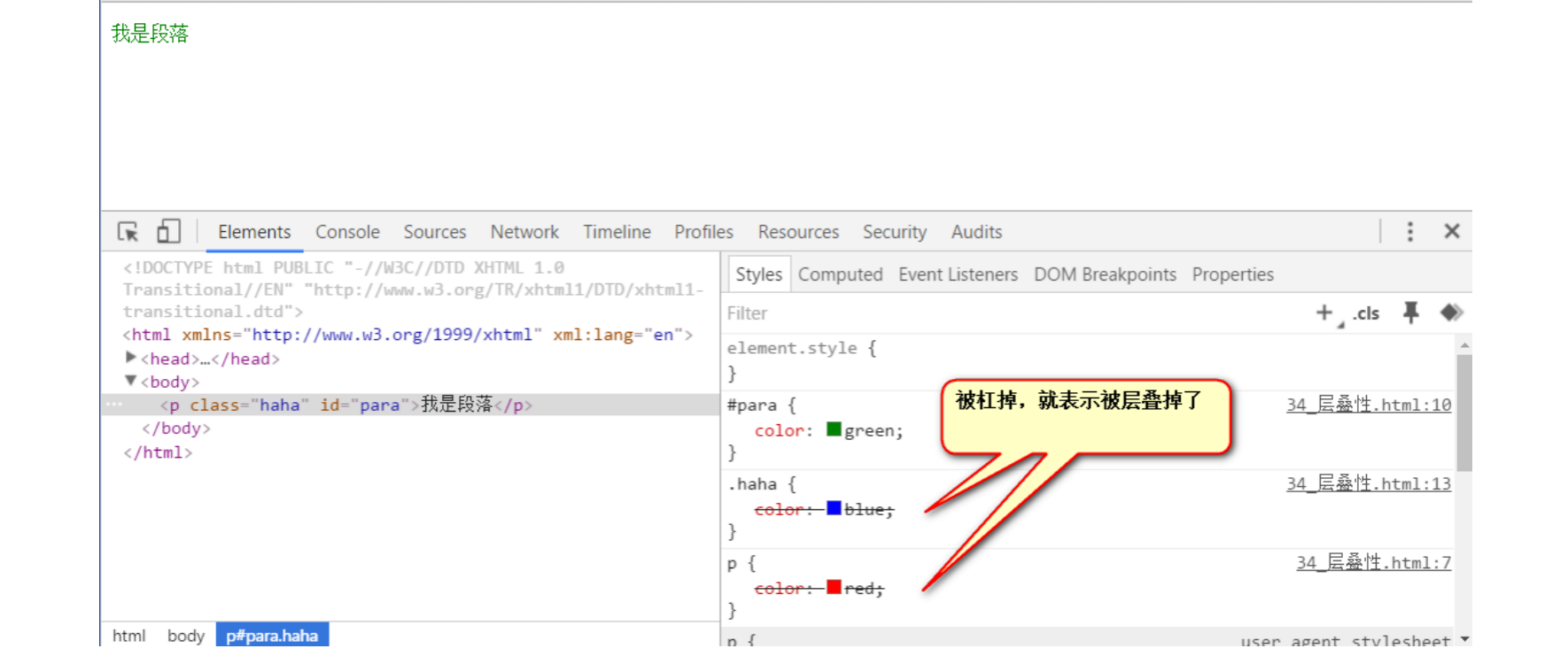
听谁的?此时,就是所谓的层叠性发挥作用了,CSS有着一套非常严密的法律,此时听id的。

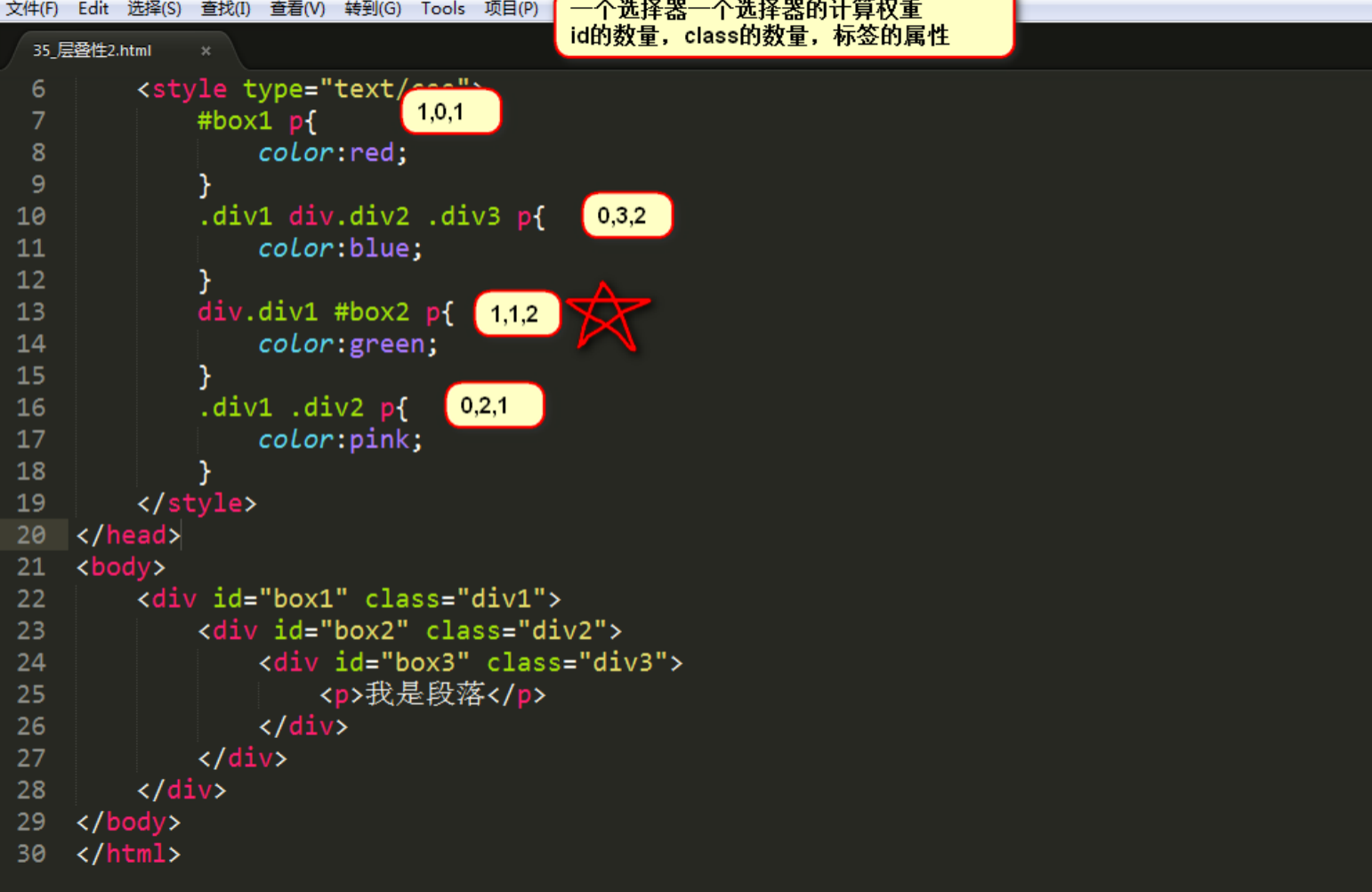
选择器的一个基本权重: id的权重 > 类选择器 > 标签选择器

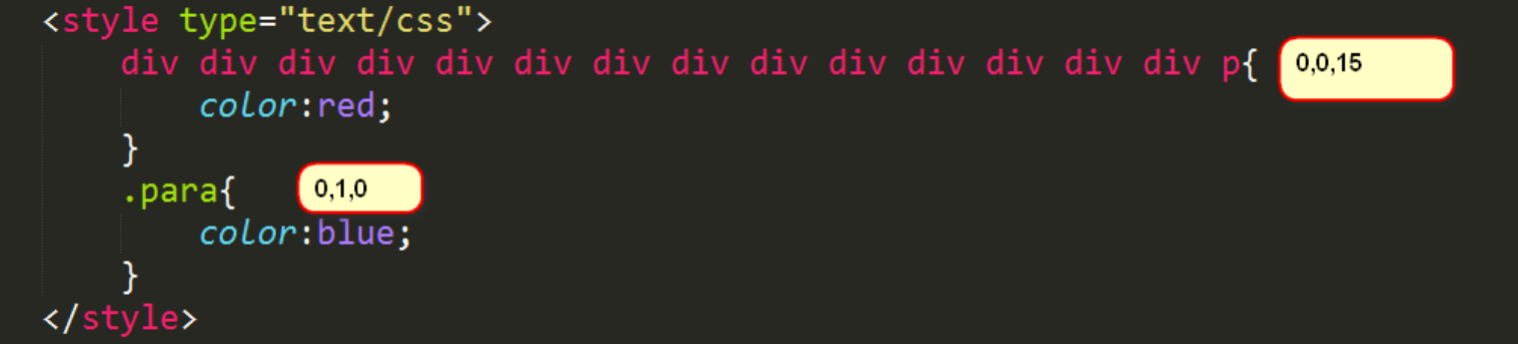
10个便签,也干不过1个类。

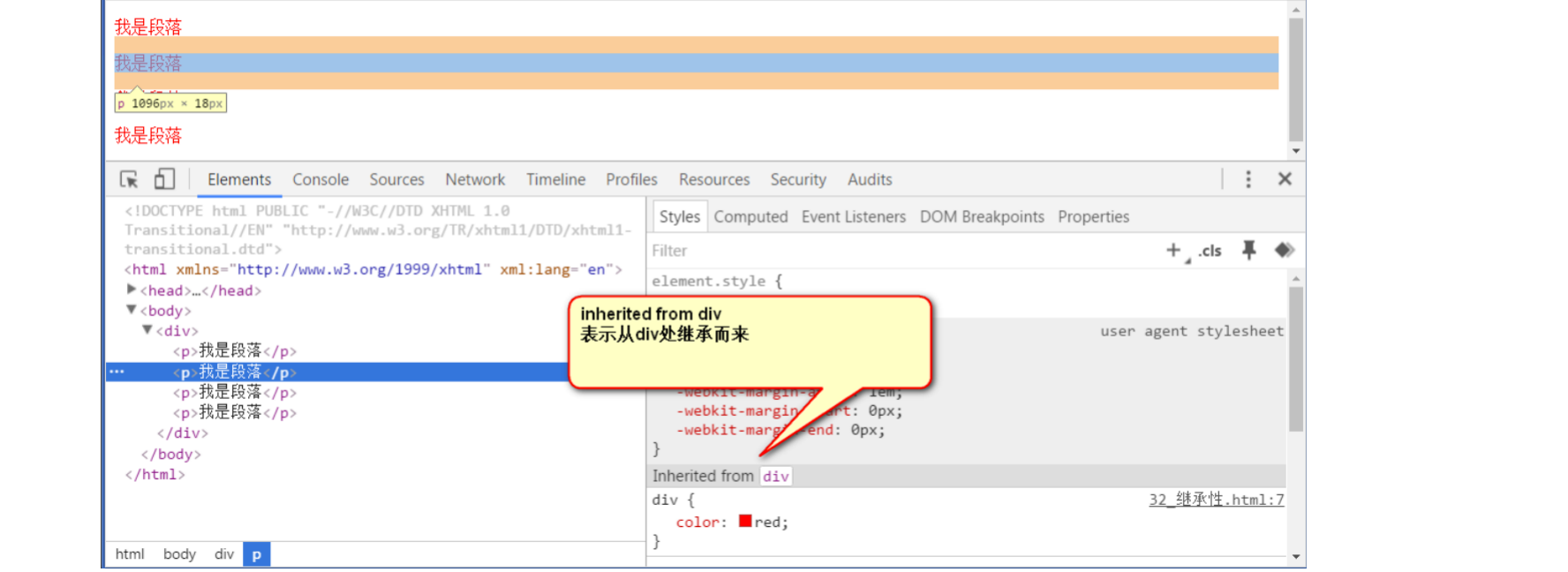
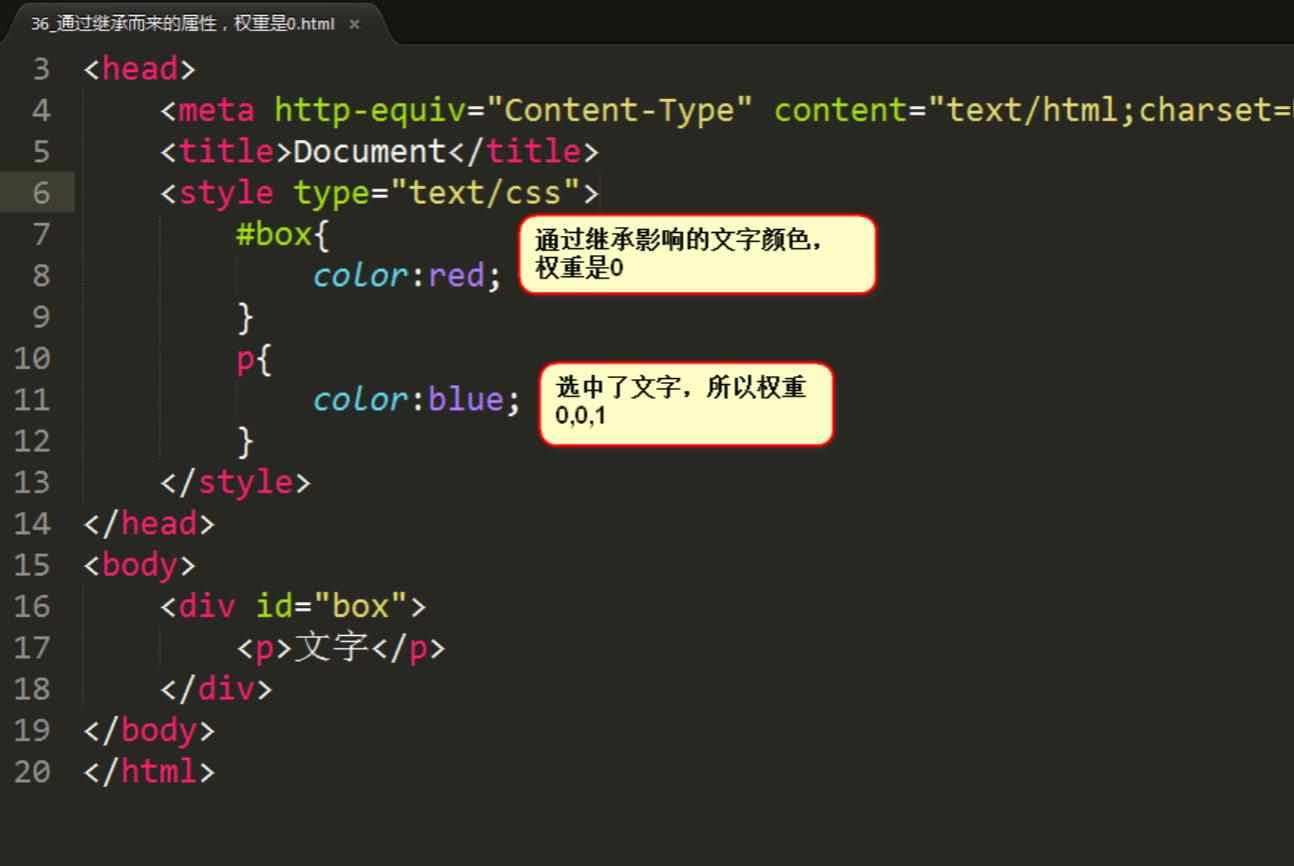
只有选中到文字所在的标签,才能计算权重!!如果是继承而来的,权重是0!

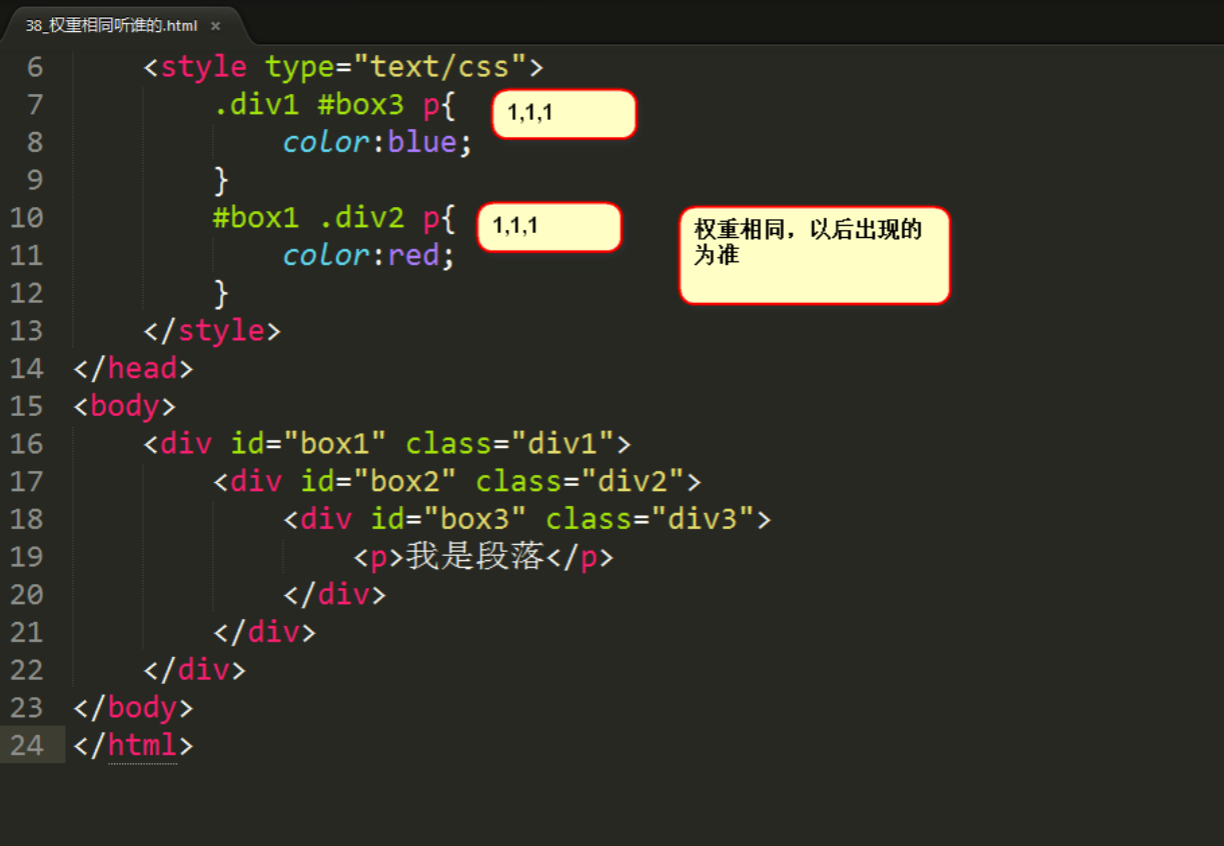
如果权重相同怎么办?如果是都选择上了,以style列表中后出现的选择器为准

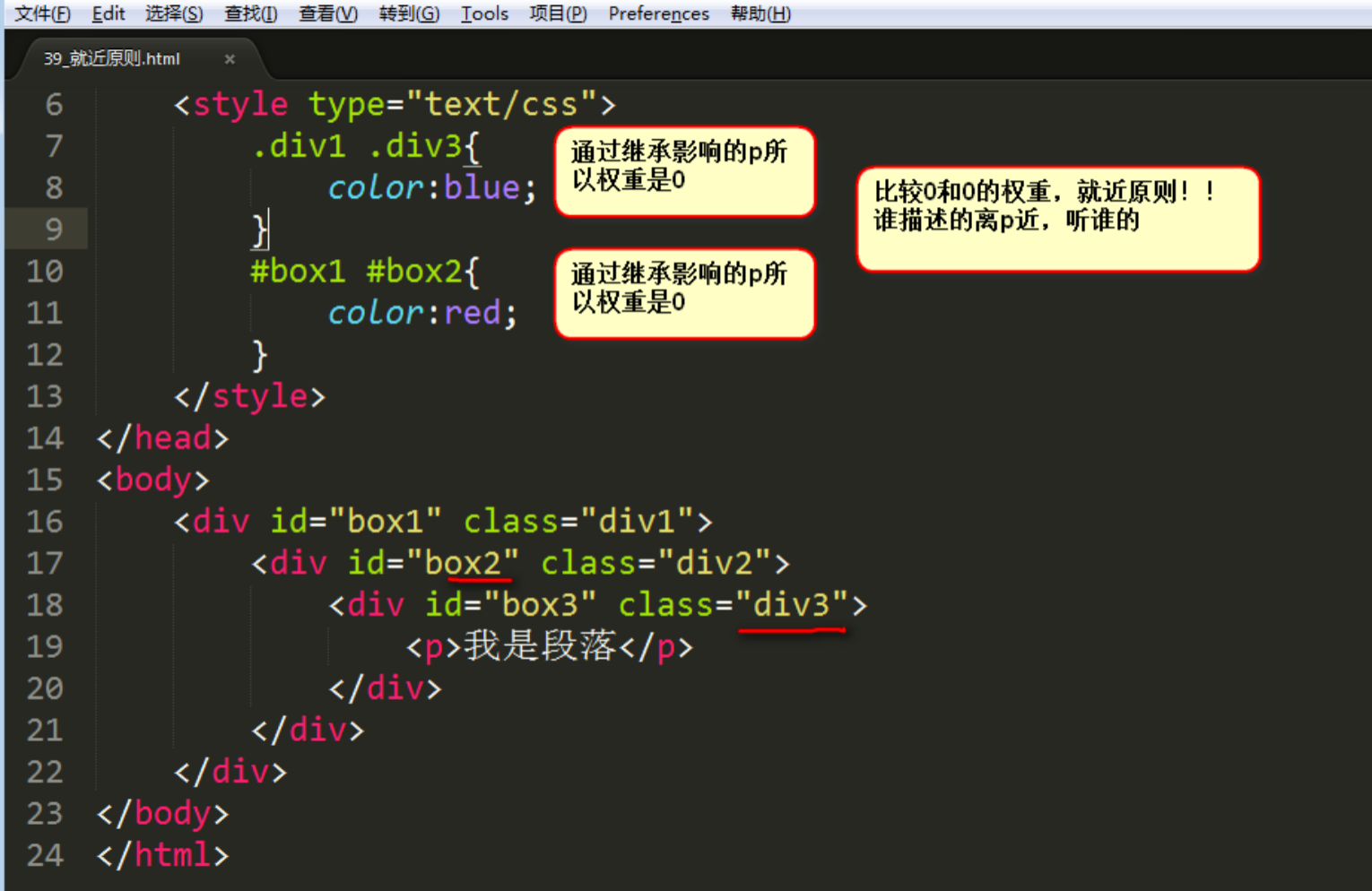
都是通过继承而来的呢:就近原则,谁描述的近,听谁的。

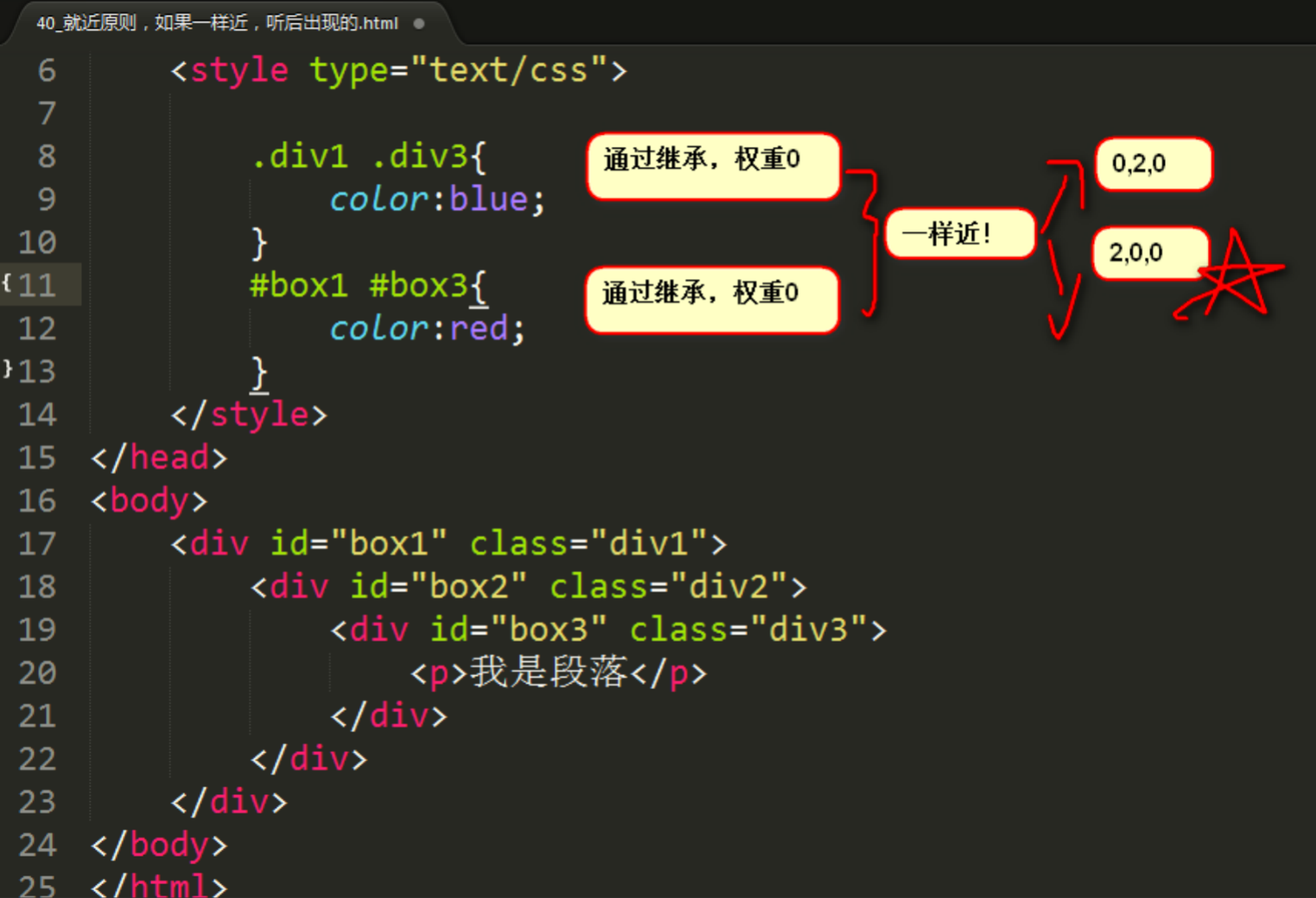
一样近,听谁的?


同一个标签携带多个类名的时候,如果携带的类名有冲突,那么听谁的?
结论:只和CSS顺序有关,以后出现的为准,与HTML标签中挂类名的顺序无关。
|
1 <p class="spec1 spec2">文字</p> |
或者交换两个类名的顺序写成:
|
1 <p class="spec2 spec1">文字</p> |
是对权重没有任何影响的。
!important提升权重
我们希望页面中的所有原子类,都是权重非常大的,这样,一旦页面中的任何一个标签,携带了这个原子类,立即有样式产生,而不会被自己的样式所层叠。所以,这时候,就可以用!important来提升权重!
|
1 .warning{ 2 color:red !important; 3 } |
important是英语重要的意思。注意写法!写在分号之前,如果有多个属性要提升权重,那么必须写多个:
|
1 .warning{ 2 color:red !important; 3 font-weight: bold !important; 4 } |
注意,页面严禁滥用!important提升权重,只能在原子类的情况使用!
还要注意下面几个!important的权重提升方法:
- !important不影响继承性,该是0还是0。一个标签是通过继承性影响的,权重是0,加上!important也是0,也不能与已经选中了的选择器抗衡。
- !important不影响就近原则,远的那个,写上!important也没用,还是以近的那个为准!


