CSS整体感知和选择器
CSS整体感知
简介
前端开发3层:
- HTML 结构层 语义、结构
- CSS 样式层 样式
- JS 行为层 交互、行为、动画
CSS的全称呼是cascading style sheet , 层叠式样式表。
CSS的维护者也是w3c,最新版本是CSS3,但是浏览器没有那么的兼容,所以我们学习的是CSS2.1。
下图就是在Chrome和IE8中看机器猫:
http://www1.pconline.com.cn/pcedu/specialtopic/css3-doraemon/
整体感知
css分为两个部分,选择谁、设置什么样式。
查看代码
1<style type="text/css">
2 h1{
3 color:red;
4 background-color: blue;
5 font-size: 20px;
6 font-style: italic;
7 }
8 p{
9 color:green;
10 font-size: 40px;
11 text-shadow:2px 2px 2px black;
12 font-family: "微软雅黑";
13 transform:rotate(30deg);
14 width: 300px;
15 }
</style>上面的h1、p就是选择器。表示选择哪些HTML标签给他们加样式,就是说你要给谁加样式。然后大括号里面,就是k:v;的结构,把所有的样式列出来
style标签
所有的css样式,写在style标签中,style标签写在<head>里面
查看代码
1<style type="text/css">
2
</style>style就是样式的意思,表示这个标签里面写的是样式。type是类型;text/css表示纯文本的css
css对换行不敏感、缩进不敏感。每个选择器最后一项的属性值可以没有分号,其他都要有。

几个属性
- 文字颜色
|
1 color:red; |
color就是文字颜色的意思。,还能用rgb、十六进制来描述颜色。
- 背景颜色
|
1 background-color:blue; |
background就是背景的意思,中间有个短横和color连接。我们css中多个词组都是短横分开的。
sublime中快捷键是bgc tab
- 字号
|
1 font-size:40px; |
font就是字体,size就是尺寸。px是英语pixel像素的意思。
- 边框
|
1 border:1px solid green; |
border就是边框的意思,它的值很有意思,是三个部分,用空格隔开。
这三个部分,可以顺序交换。
- 1px 就是粗细,可以任意调整;
- solid就是实线,如果是虚线写dashed;
- green就是颜色,可以任意设置。
基本选择器
标签选择器
选择器就是怎么选择元素的,标签选择器是最最简单的选择器,就是选择页面上所有的同种标签。要注意的是,选择的是页面上的所有这个标签,而不是一个。
|
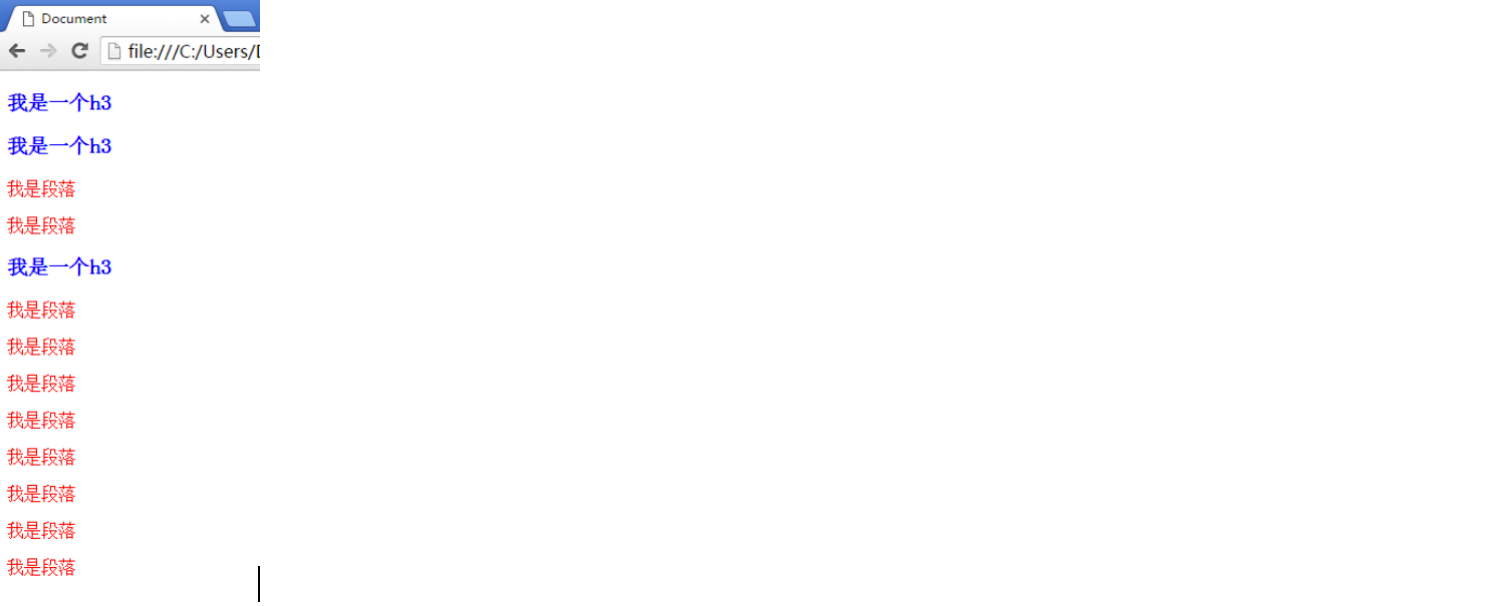
1 <style type="text/css"> 2 h3{ 3 color:blue; 4 } 5 p{ 6 color:red; 7 } 8 </style> |
 即使它藏的很深,也能被选择器上。
即使它藏的很深,也能被选择器上。
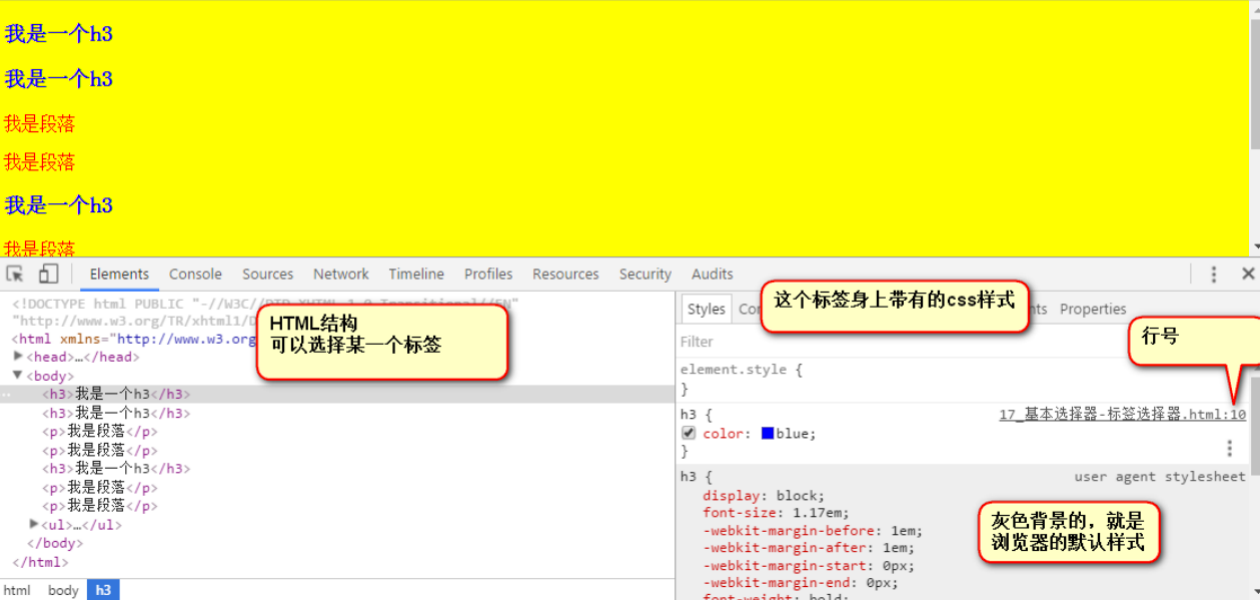
body就是页面,如果要设置整个页面的背景颜色,要设置body。
|
1 body{ 2 background-color:yellow; 3 } |
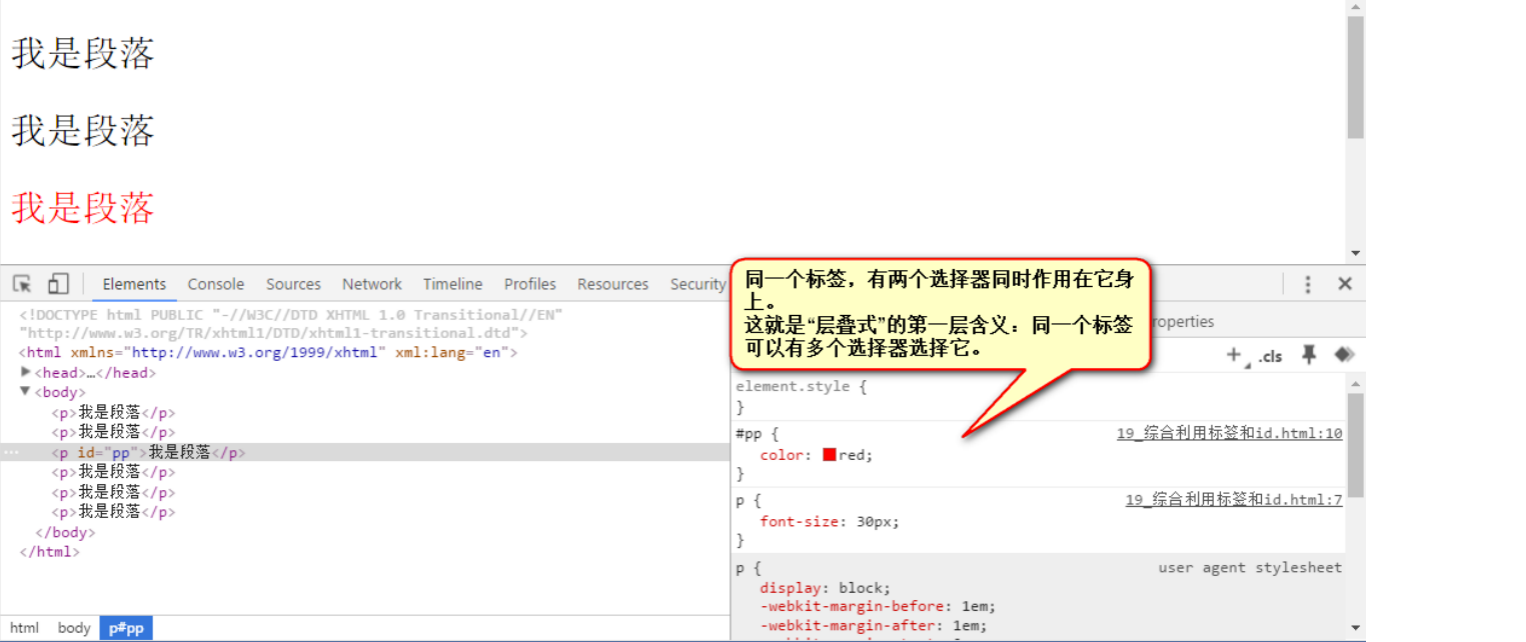
标签选择器有点不好用,要选择就都选择了。所以主要的用途就是设置一些标签的默认情况。当我们给元素设置样式之后,我们应该会通过Chrome审查元素来查看:

id选择器
就是对某一个(注意就一个)元素,进行特别的样式设定的时候用。就是给元素一个特别的名字,然后通过这个名字来选择它。就是给元素加上id属性,然后在选择器用#开头进行选择。
|
1 <p id="pp">我是一个段落</p> |
选择的时候写#:
|
1 <style type="text/css"> 2 #pp{ 3 color:red; 4 } 5 </style> |
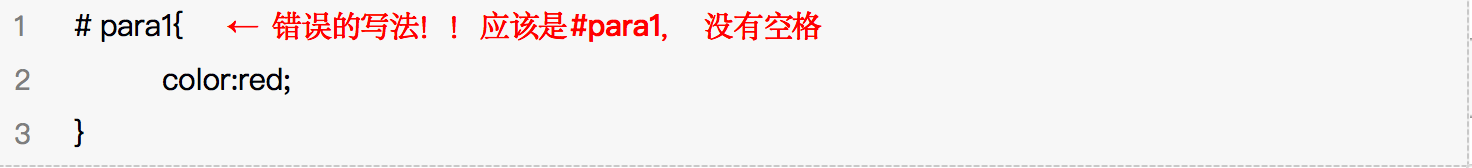
首先,任何元素都可以设置id属性,合法的id属性是英语字母开头(大小写敏感,也就是说aa和AA是两个不同的合法id)、可以有数字、下划线、短横。
同一个页面中,id绝对不能相同。哪怕是不同的元素,id也不能相同,我们必须保证,id在页面上是唯一的。
下面这个例子是错误的,初学者常见的错误:
|
1 <p id="para">我是一个段落</p> 2 <h3 id="para">我是一个h3</h3> |
页面上已经有元素的id是para了,所以不能有元素仍然叫para。即使之前叫做para的是一个p,后面叫做para的是一个h3,也不行!是不合法的!
你会发现,我们可以综合利用标签选择器、id选择器一起做效果。比如,我们让所有的p的字号都是20px,让其中某一个的颜色是红色。这就是层叠式样式表的第一层含义,同一个标签可以有多个选择器选择它。


类选择器
id有点不好用,因为是唯一的,如果页面上有两个、三个元素,想设置为同样的样式,id就无能为力了。所以就是用类选择器,就是给某一类元素,设置相同的类名,然后通过这个类名来选择。class叫做类名。
|
1 <p class="warning">我是段落</p> 2 <p class="warning">我是段落</p> |
选择的时候,用点:
|
1 <style type="text/css"> 2 .warning{ 3 color:red; 4 } 5 </style> |
类名的命名和id是一样的,英语字母开头(aa和AA是不一样的类名)、数字、下划线、短横。
可以有多个标签携带同一个类名:
|
1 <p class="warning">我是段落</p> 2 <p class="warning">我是段落</p> 3 <p>我是段落</p> 4 <p>我是段落</p> 5 <h3>我是一个h3</h3> 6 <h3 class="warning">我是一个h3</h3> 7 <p>我是段落</p> 8 <p>我是段落</p> 9 <h3>我是一个h3</h3> 10 <h3 class="warning">我是一个h3</h3> |
同一个标签,可以携带多个类名,用空格隔开。
|
1 <p class="warning xian">我是一个段落</p> |
这个p标签同时携带了两个类,所以.warning选择器和.xian选择器能同时选择上他们。
|
1 .warning{ 2 color:red; 3 } 4 .xian{ 5 text-decoration: underline; 6 } |
注意,使用空格隔开,不是两个class
|
1 <p class=”warning” class=”xian”>我是一个错误的示范</p> |
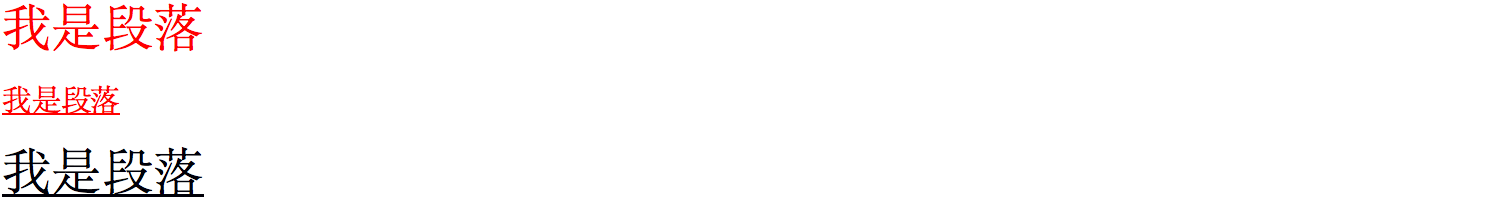
原子类的意思: 比如来制作这个效果:

用原子类是最方便的,所谓的原子类,就是一些简单的属性做成一个类,然后元素自行选择:
|
1 <style type="text/css"> 2 .hong{ 3 color:red; 4 } 5 .da{ 6 font-size: 50px; 7 } 8 .xian{ 9 text-decoration: underline; 10 } 11 </style> |
各取所需:
|
1 <p class="hong da">我是段落</p> 2 <p class="hong xian">我是段落</p> 3 <p class="da xian">我是段落</p> |
类名的使用的时候,尽量用有语义的单词来表示:warning、important、ad、main。不要用一些具体的单词:red、hong、left-part、right-part。
写页面到底用id还是class呢?答案非常肯定:class。哪怕页面上只有某一个要改样式,那么我尽量给这一个元素一个单独的class,也不给他id。
这是因为id是js常用的标签,如果你在css就把id用掉了,js程序就有耦合性的问题。
class上样式,id上行为。
高级选择器
后代选择器
后代选择器用空格表示:
|
1 <div class="zhengzhi"> 2 <p>我是一些政治新闻</p> 3 <p>我是一些政治新闻</p> 4 <p>我是一些政治新闻</p> 5 <p>我是一些政治新闻</p> 6 </div> |
选择这些p,可以用后代选择器:
|
1 <style type="text/css"> 2 .zhengzhi p{ 3 color:blue; 4 } 5 </style> |
我们现在要详细介绍一下:
- 选择的是后代的元素,不一定是儿子,如果是孙子、曾孙子、重孙子……都行

选择的是div1这个div中的后代p:
|
1 <style type="text/css"> 2 .div1 p{ 3 color:red; 4 } 5 </style> |
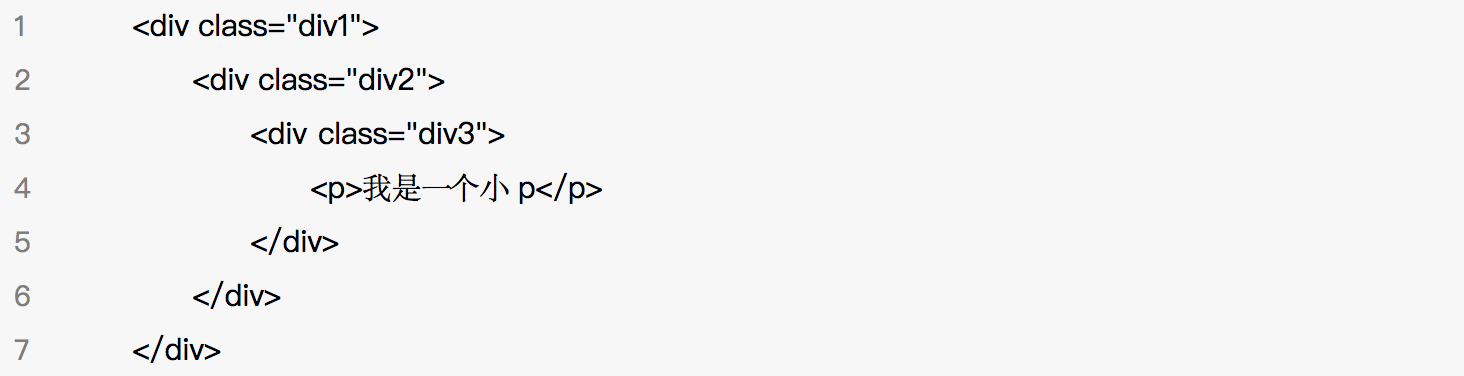
可以多重描述祖先顺序,但是顺序必须真实存在:
|
1 <style type="text/css"> 2 .div1 .div3 p{ 3 color:red; 4 } 5 </style> |
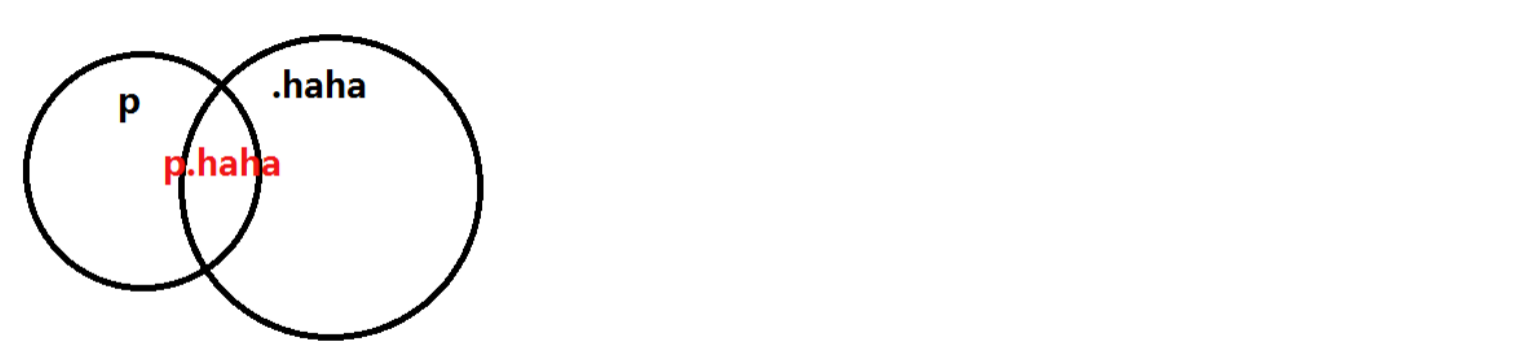
交集选择器
选择又是p标签,同时又有haha类的元素:

|
1 p.haha |
一般来说,语法是:
|
1 标签名.类名 |
别的交集选择器也合法,但是没人这么写:
|
1 #box.haha |
|
1 p.haha.xixi |
注意
|
1 div.box |
和
|
1 div .box |
并集选择器
逗号表示并集,“都”
|
1 <style type="text/css"> 2 p,div{ 3 color:red; 4 } 5 </style> |
等价于:
|
1 p.haha{ 2 color:red; 3 } 4 div.xixi{ 5 color:red; 6 } |
通配符*
选择所有元素,用*
|
1 <style type="text/css"> 2 *{ 3 color:red; 4 } 5 </style> |


