♣ react-router的使用
react-router的使用
路由
前端渲染的理解:
- 每次请求涉及到的静态资源都会从静态资源服务器获取;
- 这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染;
- 需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件;
- 同时可以看到,和之前的后断路由不同,这时后端只是负责提供API了;
前后端分离阶段:
- 随着Ajax的出现, 有了前后端分离的开发模式;
- 后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中;
- 这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上;
- 并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可;
目前很多的网站依然采用这种模式开发(jQuery开发模式);
单页面富应用的理解:
- 单页面富应用的英文是single-page application,简称SPA;
- 整个Web应用只有实际上只有一个页面,当URL发生改变时,并不会从服务器请求新的静态资源;
- 而是通过JavaScript监听URL的改变,并且根据URL的不同去渲染新的页面;
如何可以应用URL和渲染的页面呢?前端路由
- 前端路由维护着URL和渲染页面的映射关系;
- 路由可以根据不同的URL,最终让我们的框架(比如Vue、React、Angular)去渲染不同的组件;
- 最终我们在页面上看到的实际就是渲染的一个个组件页面;
前端路由是如何做到URL和内容进行映射呢?监听URL的改变。URL发生变化,同时不引起页面的刷新有两个办法:
- 通过URL的hash改变URL;
- 通过HTML5中的history模式修改URL;
当监听到URL发生变化时,我们可以通过自己判断当前的URL,决定到底渲染什么样的内容。
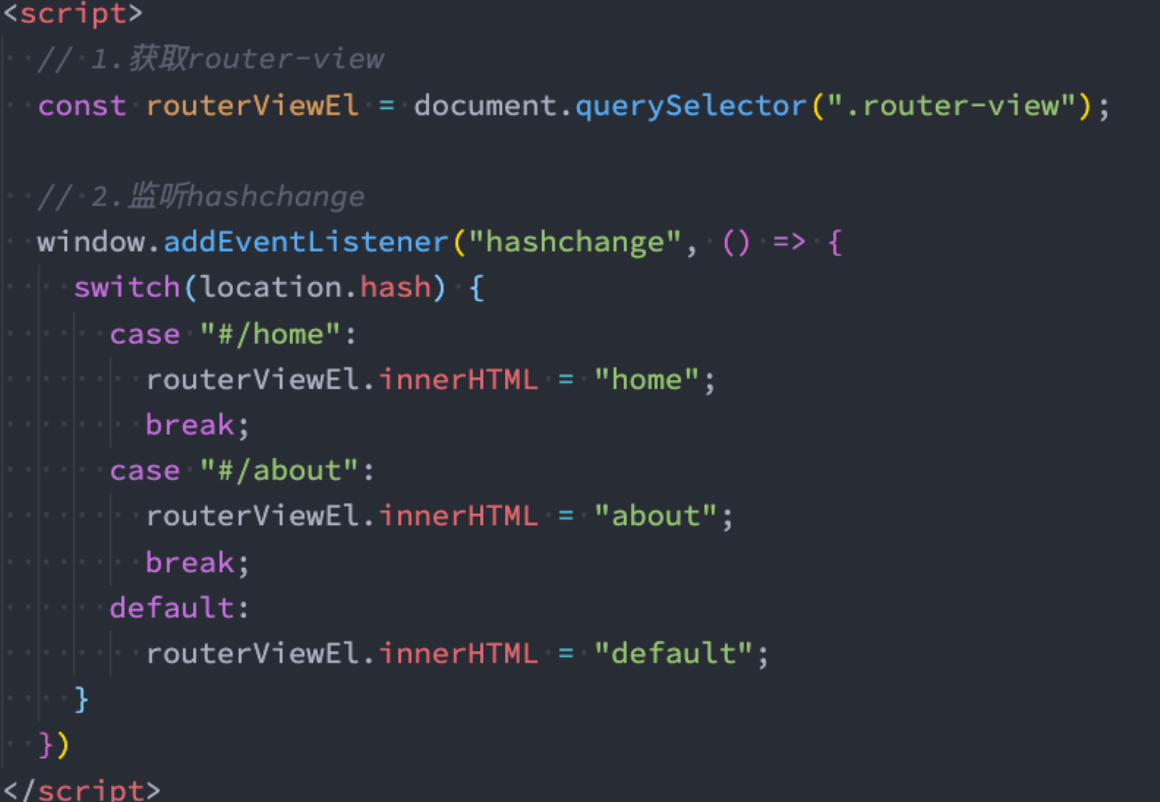
URL的hash
URL的hash
- URL的hash也就是锚点(#), 本质上是改变window.location的href属性;
- 我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新;

注意:
- Ø hash的优势就是兼容性更好,在老版IE中都可以运行;
- Ø 但是缺陷是有一个#,显得不像一个真实的路径;
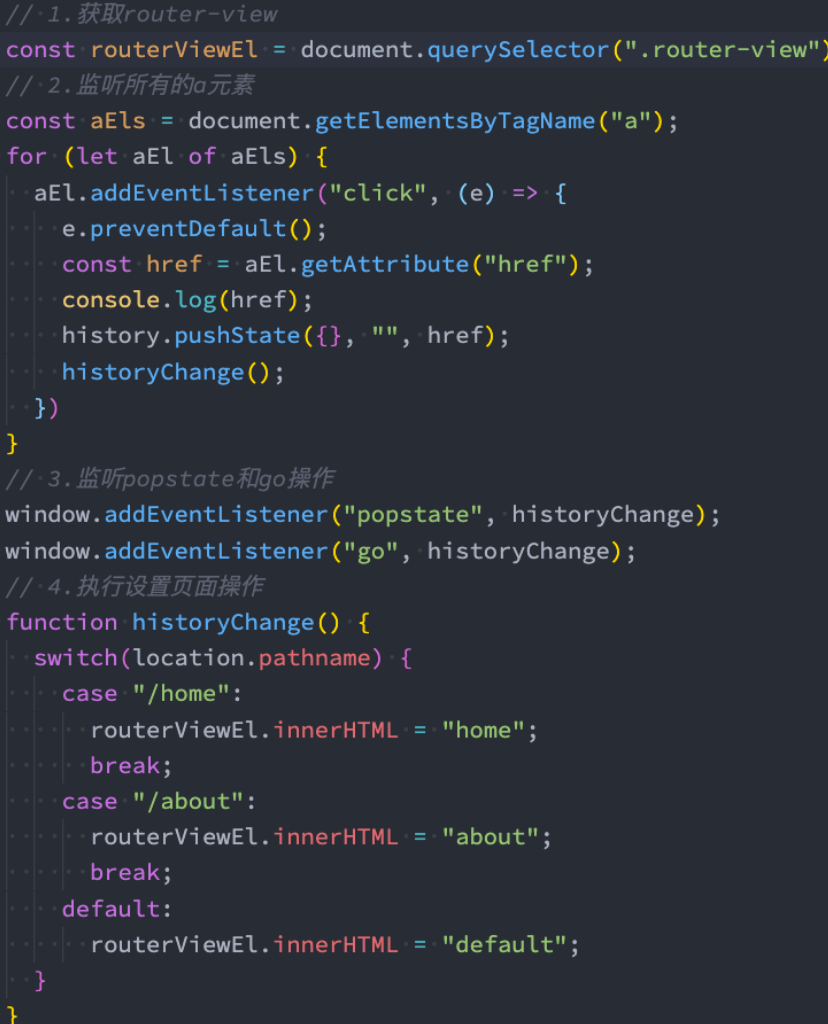
HTML5的history
history接口是HTML5新增的, 它有六种模式改变URL而不刷新页面:
- replaceState:替换原来的路径;
- pushState:使用新的路径;
- popState:路径的回退;
- go:向前或向后改变路径;
- forward:向前改变路径;
- back:向后改变路径;

react-router
React Router的版本4开始,路由不再集中在一个包中进行管理了:
- react-router是router的核心部分代码;
- react-router-dom是用于浏览器的;
- react-router-native是用于原生应用的;
安装react-router:
安装react-router-dom会自动帮助我们安装react-router的依赖;yarn add react-router-dom
BrowserRouter或HashRouter
- Router中包含了对路径改变的监听,并且会将相应的路径传递给子组件;
- BrowserRouter使用history模式;
- HashRouter使用hash模式;
Link和NavLink:
- 通常路径的跳转是使用Link组件,最终会被渲染成a元素;
- NavLink是在Link基础之上增加了一些样式属性;
- to属性:Link中最重要的属性,用于设置跳转到的路径;
Route:
- Route用于路径的匹配;
- path属性:用于设置匹配到的路径;
- component属性:设置匹配到路径后,渲染的组件;
- exact:精准匹配,只有精准匹配到完全一致的路径,才会渲染对应的组件;
NavLink的使用
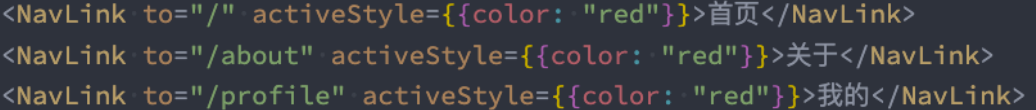
这个时候,我们要使用NavLink组件来替代Link组件:
- activeStyle:活跃时(匹配时)的样式;
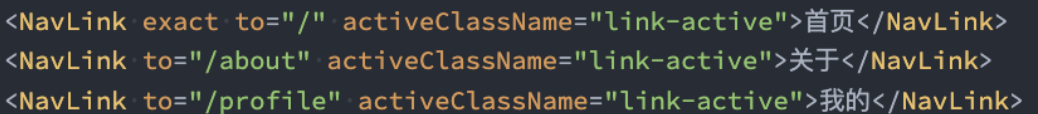
- activeClassName:活跃时添加的class;
- exact:是否精准匹配;
- 默认的activeClassName:
事实上在默认匹配成功时,NavLink就会添加上一个动态的active class; 所以我们也可以直接编写样式,当然,如果你担心这个class在其他地方被使用了,出现样式的层叠,也可以自定义class


Switch的作用
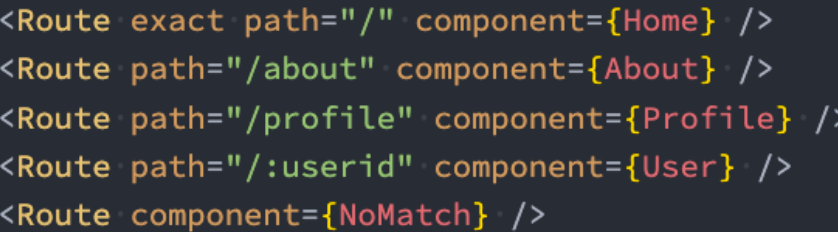
我们来看下面的路由规则:当我们匹配到某一个路径时,我们会发现有一些问题;比如/about路径匹配到的同时,/:userid也被匹配到了,并且最后的一个NoMatch组件总是被匹配到;

原因是什么呢?默认情况下,react-router中只要是路径被匹配到的Route对应的组件都会被渲染;
- 但是实际开发中,我们往往希望有一种排他的思想:
- 只要匹配到了第一个,那么后面的就不应该继续匹配了;
- 这个时候我们可以使用Switch来将所有的Route进行包裹即可;

Redirect
Redirect用于路由的重定向,当这个组件出现时,就会执行跳转到对应的to路径中:
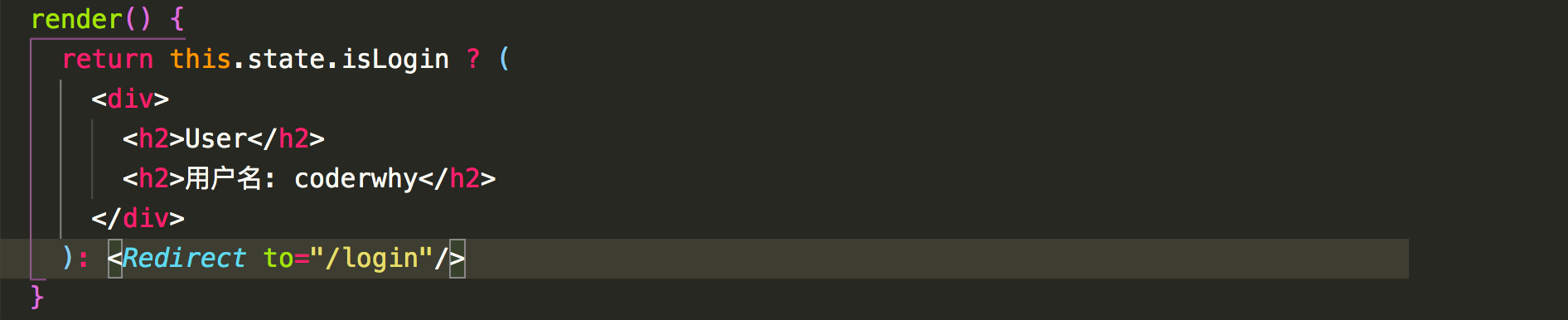
我们这里使用这个的一个案例:
- 用户跳转到User界面;
- 但是在User界面有一个isLogin用于记录用户是否登录:
- true:那么显示用户的名称;
- false:直接重定向到登录界面;

手动路由跳转
目前我们实现的跳转主要是通过Link或者NavLink进行跳转的,实际上我们也可以通过JavaScript代码进行跳转。但是通过JavaScript代码进行跳转有一个前提:必须获取到history对象。
如何可以获取到history的对象呢?两种方式
- 方式一:如果该组件是通过路由直接跳转过来的,那么可以直接获取history、location、match对象;
- 方式二:如果该组件是一个普通渲染的组件,那么不可以直接获取history、location、match对象;
那么如果普通的组件也希望获取对应的对象属性应该怎么做呢?
- 前面我们学习过高阶组件,可以在组件中添加想要的属性;
- react-router也是通过高阶组件为我们的组件添加相关的属性的;
如果我们希望在App组件中获取到history对象,必须满足一下两个条件:
- App组件必须包裹在Router组件之内;
- App组件使用withRouter高阶组件包裹;

参数传递
传递参数有三种方式:
- 动态路由的方式;
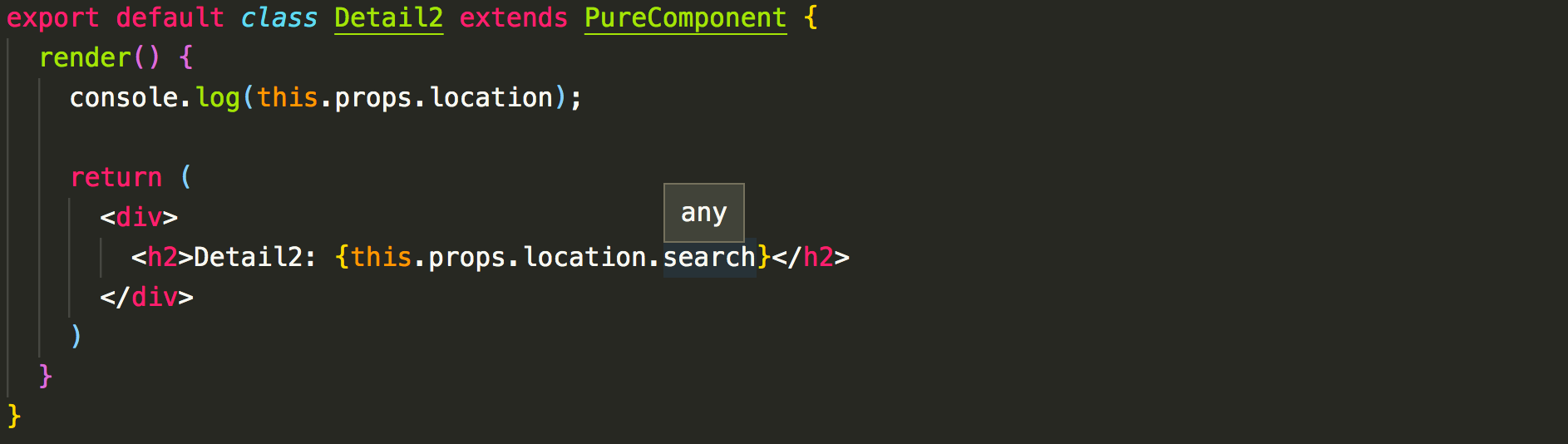
- search传递参数;
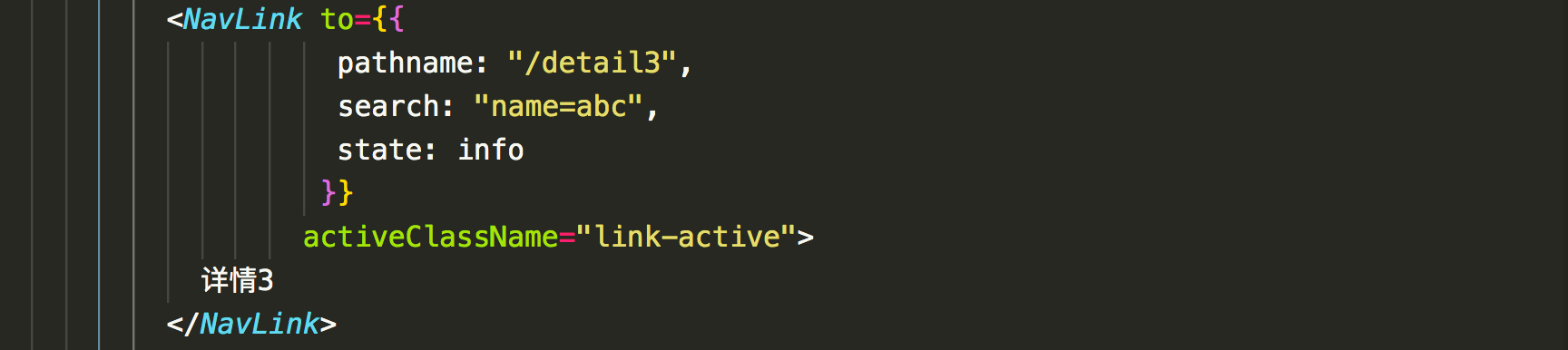
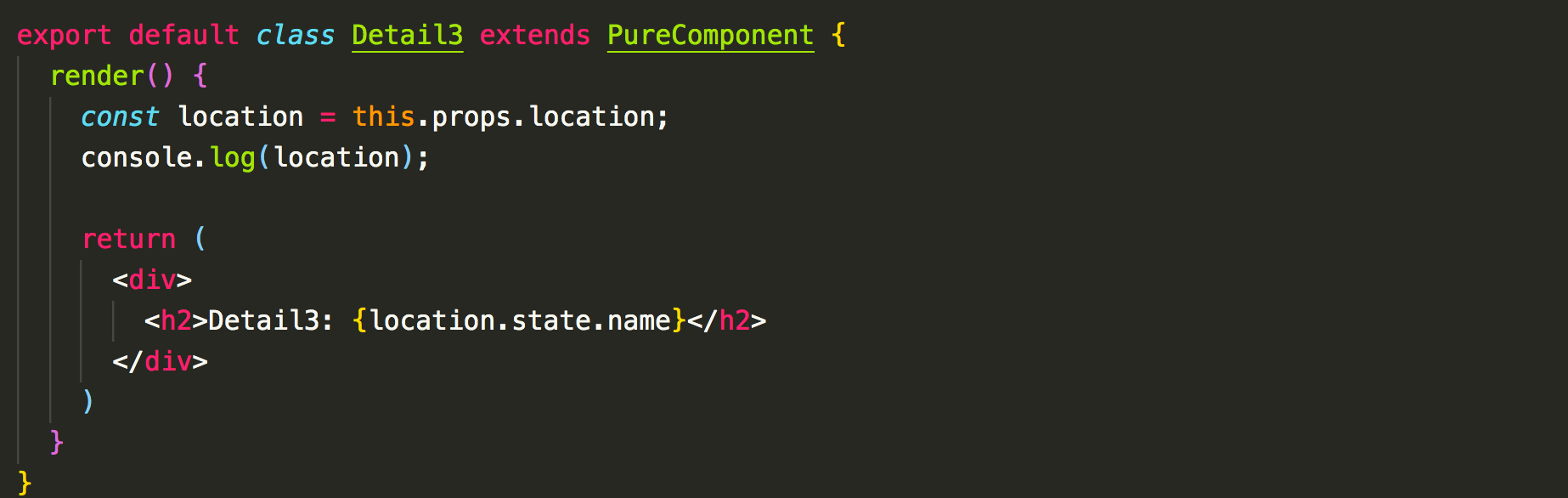
- Link中to传入对象;
动态路由的概念指的是路由中的路径并不会固定:
- 比如/detail的path对应一个组件Detail;
- 如果我们将path在Route匹配时写成/detail/:id,那么 /detail/abc、/detail/123都可以匹配到该Route,并且进行显示;
- 这个匹配规则,我们就称之为动态路由;
- 通常情况下,使用动态路由可以为路由传递参数。






react-router-config
目前我们所有的路由定义都是直接使用Route组件,并且添加属性来完成的。
但是这样的方式会让路由变得非常混乱,我们希望将所有的路由配置放到一个地方进行集中管理:
- 这个时候可以使用react-router-config来完成;
- 安装react-router-config
- yarn add react-router-config
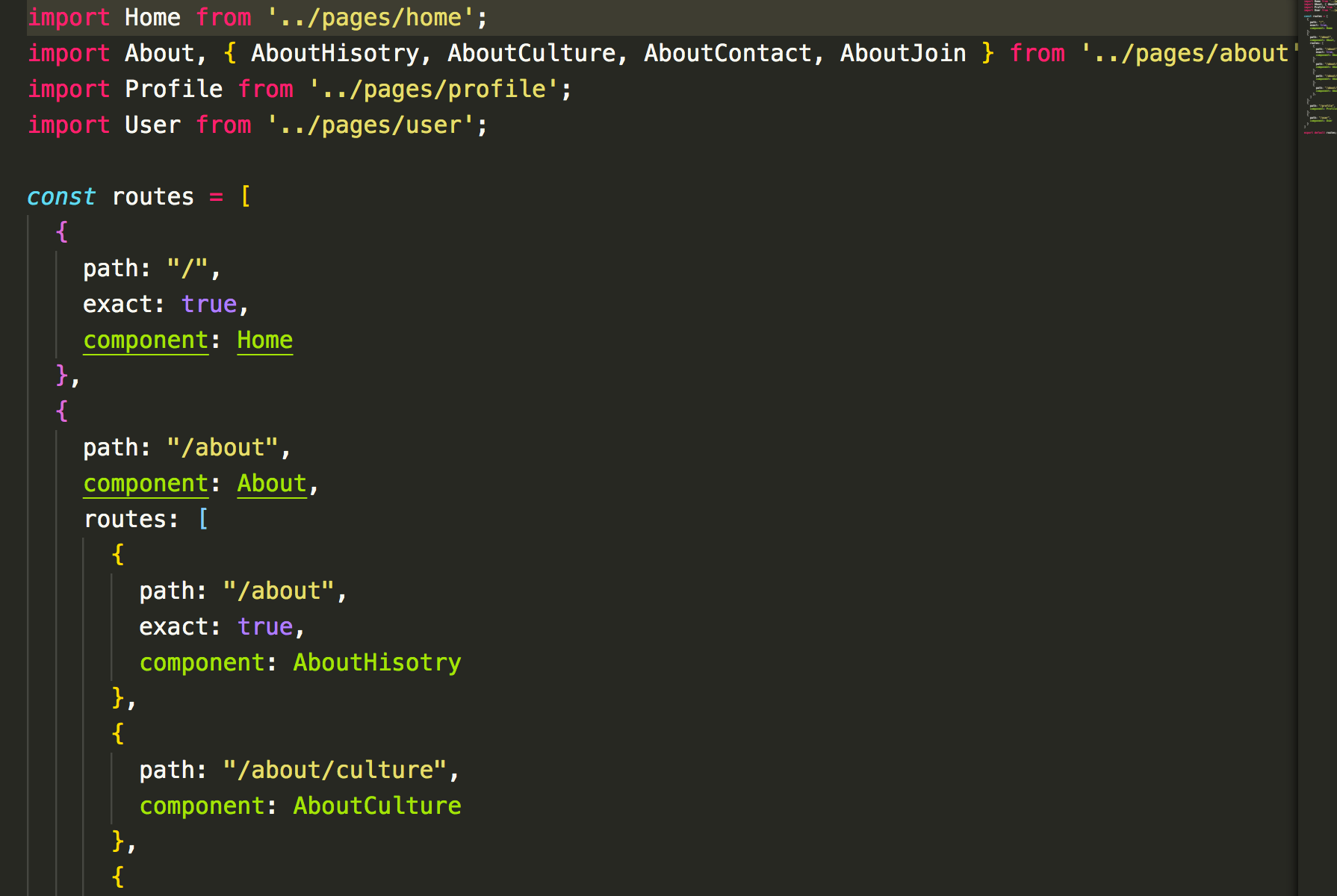
- 配置路由映射的关系数组
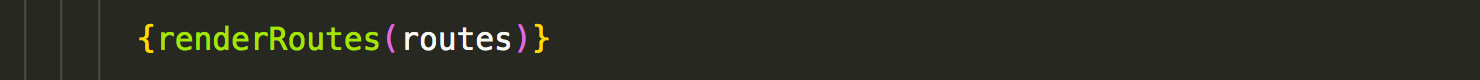
- 使用renderRoutes函数完成配置