♣ AntDesign组件库
AntDesign组件库
AntDesign的介绍
AntDesign ,简称 antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。中后台的产品 属于工具性产品,很多优秀的设计团队通过自身的探索和积累,形成了自己的设计体系。
AntDesign的特点:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 React 组件。
- 使用 TypeScript 开发,提供完整的类型定义文件。
- 全链路开发和设计工具体系。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
AntDesign兼容性
AntDesign的兼容性:
- 现代浏览器和 IE11(需要 polyfills)。
- 支持服务端渲染。
- Electron

antd@2.0 之后不再支持 IE8,antd@4.0 之后不再支持 IE9/10。
AntDesign的安装使用
使用 npm 或 yarn 安装
npm install antd –save或yarn add antd,我们需要在index.js中引入全局的Antd样式:import "antd/dist/antd.css";在App.js中就可以使用一些组件了:
考虑一个问题:Antd是否会将一些没有用的代码(组件或者逻辑代码)引入,造成包很大呢?
- antd 官网有提到:antd 的 JS 代码默认支持基于 ES modules 的 tree shaking,对于 js 部分,直接引入 import { Button } from 'antd' 就会有按需加载的效果。
认识craco
上面的使用过程是无法对主题进行配置的,好像对主题等相关的高级特性进行配置,需要修改create-react-app 的默认配置。如何修改create-react-app 的默认配置呢?
前面我们讲过,可以通过yarn run eject来暴露出来对应的配置信息进行修改;但是对于webpack并不熟悉的人来说,直接修改 CRA 的配置是否会给你的项目带来负担,甚至会增加项目的隐患和不稳定性呢?所以,在项目开发中是不建议大家直接去修改 CRA 的配置信息的;那么如何来进行修改默认配置呢?社区目前有两个比较常见的方案:
- react-app-rewired + customize-cra;(这个是antd早期推荐的方案)
- craco;(目前antd推荐的方案)
第一步:安装craco:
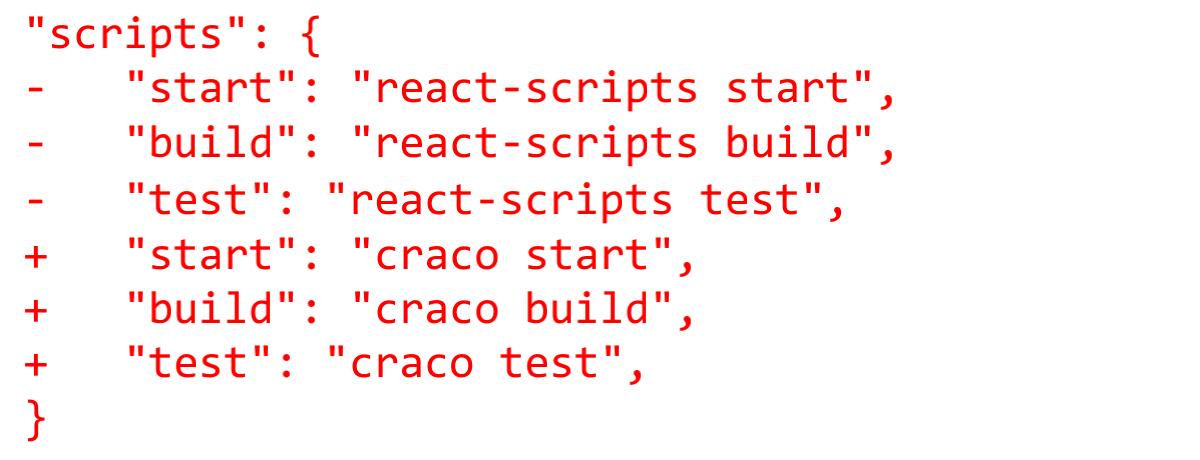
第二步:修改package.json文件,原本启动时,我们是通过react-scripts来管理的;现在启动时,我们通过craco来管理;

第三步:在根目录下创建craco.config.js文件用于修改默认配置
配置主题
按照 配置主题 的要求,自定义主题需要用到类似 less-loader 提供的 less 变量覆盖功能:
我们可以引入 craco-less 来帮助加载 less 样式和修改变量;
- 安装 craco-less:
- yarn add craco-less
- 修改craco.config.js中的plugins:
- 使用modifyVars可以在运行时修改LESS变量;
- 引入antd的样式时,引入antd.less文件:import 'antd/dist/antd.less';
- 修改后重启 yarn start,如果看到一个绿色的按钮就说明配置成功了。
配置别名
在项目开发中,某些组件或者文件的层级会较深,如果我们通过上层目录去引入就会出现这样的情况:../../../../components/button;如果我们可以配置别名,就可以直接从根目录下面开始查找文件:@/components/button,甚至是:components/button;配置别名也需要修改webpack的配置,当然我们也可以借助于 craco 来完成:
查看代码
const CracoLessPlugin = require('craco-less');
const path = require("path");
const resolve = dir => path.resolve(__dirname, dir);
module.exports = {
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: { '@primary-color': '#1DA57A' },
javascriptEnabled: true,
},
},
},
}
],
webpack: {
alias: {
"@": resolve("src"),
"components": resolve("src/components")
}
}
}在导入时就可以按照下面的方式来使用了:
import HYCommentInput from '@/components/comment-input';
import HYCommentItem from 'components/comment-item';


