♣ vue组件化
注册局部组件
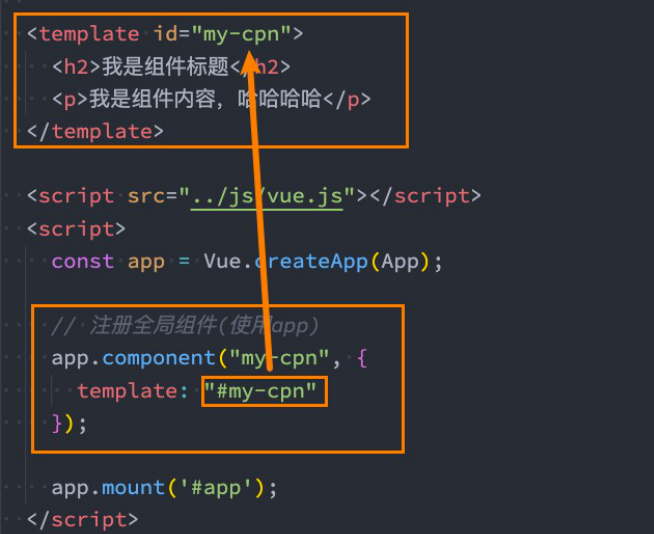
- 全局组件需要使用我们全局创建的app来注册组件;
- 通过component方法传入组件名称、组件对象即可注册一个全局组件了;
- 之后,我们可以在App组件的template中直接使用这个全局组件:


当然,我们组件本身也可以有自己的代码逻辑: 比如自己的data、computed、methods等等
组件的名称
在通过app.component注册一个组件的时候,第一个参数是组件的名称,定义组件名的方式有两种:
方式一:使用kebab-case(短横线分割符) 当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>;
方式二:使用PascalCase(驼峰标识符) 当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和<MyComponentName> 都是可接受的;
注册局部组件
全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注 册:
- 比如我们注册了三个全局组件:ComponentA、ComponentB、ComponentC;
- 在开发中我们只使用了ComponentA、ComponentB,如果ComponentC没有用到但是我们依然在全局进行了注册,那么就意味着类似于webpack这种打包工具在打包我们的项目时,我们依然会对其进行打包;
- 这样最终打包出的JavaScript包就会有关于ComponentC的内容,用户在下载对应的JavaScript时也会增加包的大小;
所以在开发中我们通常使用组件的时候采用的都是局部注册:
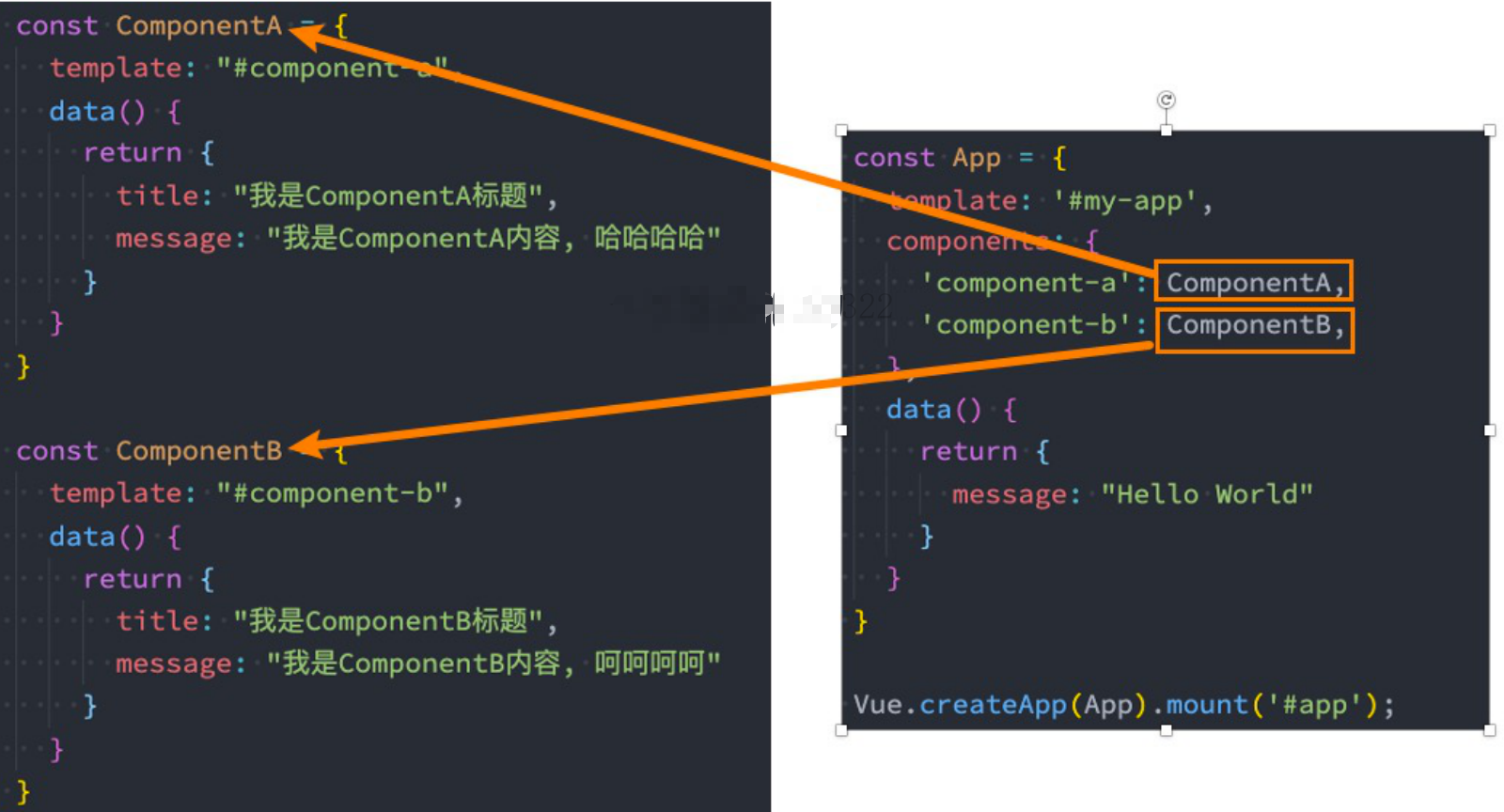
- 局部注册是在我们需要使用到的组件中,通过components属性选项来进行注册;
- 比如之前的App组件中,我们有data、computed、methods等选项了,事实上还可以有一个components选项;
- 该components选项对应的是一个对象,对象中的键值对是 组件的名称: 组件对象;
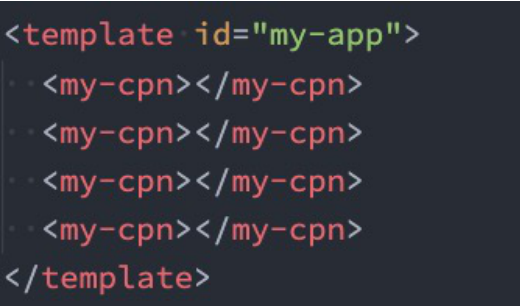
布局组件注册代码

Vue的开发模式
目前我们使用vue的过程都是在html文件中,通过template编写自己的模板、脚本逻辑、样式等。
但是随着项目越来越复杂,我们会采用组件化的方式来进行开发:
- 这就意味着每个组件都会有自己的模板、脚本逻辑、样式等;
- 当然我们依然可以把它们抽离到单独的js、css文件中,但是它们还是会分离开来;
- 也包括我们的script是在一个全局的作用域下,很容易出现命名冲突的问题;
- 并且我们的代码为了适配一些浏览器,必须使用ES5的语法;
- 在我们编写代码完成之后,依然需要通过工具对代码进行构建、代码;
所以在真实开发中,我们可以通过一个后缀名为 .vue 的single-file components (单文件组件) 来解决,并且可以使用webpack或者vite或者rollup等构建工具来对其进行处理。在这个组件中我们可以获得非常多的特性:
- 代码的高亮;
- ES6、CommonJS的模块化能力;
- 组件作用域的CSS;
- 可以使用预处理器来构建更加丰富的组件,比
- 如TypeScript、Babel、Less、Sass等;
如何支持SFC
如果我们想要使用这一的SFC的.vue文件,比较常见的是两种方式:
方式一:使用Vue CLI来创建项目,项目会默认帮助我们配置好所有的配置选项,可以在其中直接使用.vue文件;
方式二:自己使用webpack或rollup或vite这类打包工具,对其进行打包处理;


