♣ 深入JS面向对象
♠ JavaScript的面向对象
对象是JavaScript中一个非常重要的概念,这是因为对象可以将多个相关联的数据封装到一起,更好的描述一个事物:比如我们可以描述一辆车:Car,具有颜色(color)、速度(speed)、品牌(brand)、价格(price),行驶(travel)等等;比如我们可以描述一个人:Person,具有姓名(name)、年龄(age)、身高(height),吃东西(eat)、跑(run)等等;用对象来描述事物,更有利于我们将现实的事物,抽离成代码中某个数据结构:所以有一些编程语言就是纯面向对象的编程语言,比Java;你在实现任何现实抽象时都需要先创建一个类,根据类再去创建对象;
JavaScript其实支持多种编程范式的,包括函数式编程和面向对象编程:JavaScript中的对象被设计成一组属性的无序集合,像是一个哈希表,有key和value组成;key是一个标识符名称,value可以是任意类型,也可以是其他对象或者函数类型;如果值是一个函数,那么我们可以称之为是对象的方法;
如何创建一个对象呢?
早期使用创建对象的方式最多的是使用Object类,并且使用new关键字来创建一个对象:这是因为早期很多JavaScript开发者是从Java过来的,它们也更习惯于Java中通过new的方式创建一个对象;后来很多开发者为了方便起见,都是直接通过字面量的形式来创建对象:这种形式看起来更加的简洁,并且对象和属性之间的内聚性也更强,所以这种方式后来就流行了起来;
点击查看代码
// 创建一个对象, 对某一个人进行抽象(描述)
// 1.创建方式一: 通过new Object()创建
var obj = new Object()
obj.name = "why"
obj.age = 18
obj.height = 1.88
obj.running = function() {
console.log(this.name + "在跑步~")
}
// 2.创建方式二: 字面量形式
var info = {
name: "kobe",
age: 40,
height: 1.98,
eating: function() {
console.log(this.name + "在吃东西~")
}
}对属性操作的控制
在前面我们的属性都是直接定义在对象内部,或者直接添加到对象内部的:但是这样来做的时候我们就不能对这个属性进行一些限制:比如这个属性是否是可以通过delete删除的?这个属性是否在for-in遍历的时候被遍历出来呢?如果我们想要对一个属性进行比较精准的操作控制,那么我们就可以使用属性描述符。通过属性描述符可以精准的添加或修改对象的属性;属性描述符需要使用 Object.defineProperty 来对属性进行添加或者修改;
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。可接收三个参数:obj要定义属性的对象;prop要定义或修改的属性的名称或 Symbol;descriptor要定义或修改的属性描述符;返回值:被传递给函数的对象。

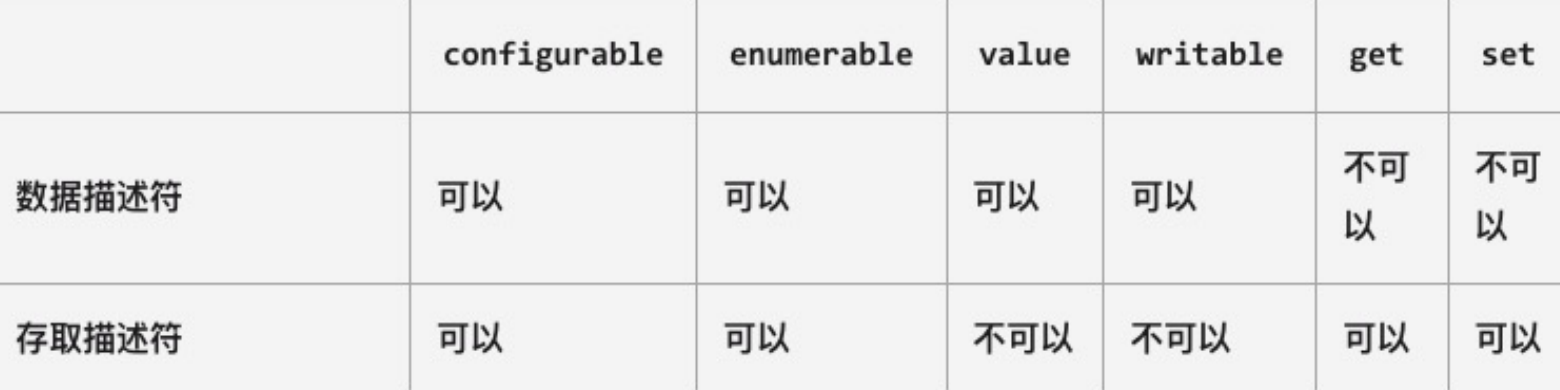
属性描述符的类型有两种:
- 数据属性(Data Properties)描述符(Descriptor);
- 存取属性(Accessor访问器 Properties)描述符(Descriptor);

点击查看代码
var obj = {
name: "why",
age: 18
}
// 属性描述符是一个对象,有很多的配置,分为数据属性和存储属性
//{
//value: 1.88
//}
Object.defineProperty(obj, "height", {
// 很多的配置
value: 1.88
})
console.log(obj)
console.log(obj.height)数据描述符
数据数据描述符有如下四个特性:
[[Configurable]]:表示属性是否可以通过delete删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为false;
[[Enumerable]]:表示属性是否可以通过for-in或者Object.keys()返回该属性;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为false;
[[Writable]]:表示是否可以修改属性的值;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Writable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Writable]]默认为false;
[[value]]:属性的value值,读取属性时会返回该值,修改属性时,会对其进行修改;
点击查看代码
// name和age虽然没有使用属性描述符来定义, 但是它们也是具备对应的特性的
// value: 赋值的value
// configurable: true
// enumerable: true
// writable: true
var obj = {
name: "why",
age: 18
}
// 数据属性描述符
// 用了属性描述符, 那么会有默认的特性
Object.defineProperty(obj, "address", {
// 很多配置
// value: "北京市", // 默认值undefined
// 该特殊不可删除/也不可以重新定义属性描述符
// configurable: false, // 默认值false
// // 该特殊是配置对应的属性(address)是否是可以枚举
// enumerable: true, // 默认值false
// // 该特性是属性是否是可以赋值(写入值)
// writable: false // 默认值false
})
// 测试configurable的作用
// delete obj.name
// console.log(obj.name)
// delete obj.address
// console.log(obj.address)
// Object.defineProperty(obj, "address", {
// value: "广州市",
// configurable: true
// })
// 测试enumerable的作用
console.log(obj)
for (var key in obj) {
console.log(key)
}
console.log(Object.keys(obj))
// 测试Writable的作用
// obj.address = "上海市"
// console.log(obj.address)存取属性描述符
存储数据描述符有如下四个特性:
[[Configurable]]:表示属性是否可以通过delete删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;
- 和数据属性描述符是一致的;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为false;
[[Enumerable]]:表示属性是否可以通过for-in或者Object.keys()返回该属性;
- 和数据属性描述符是一致的;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为false;
[[get]]:获取属性时会执行的函数。默认为undefined
[[set]]:设置属性时会执行的函数。默认为undefined
点击查看代码
var obj = {
name: "why",
age: 18,
_address: "北京市"
}
// 存取属性描述符
// 1.隐藏某一个私有属性被希望直接被外界使用和赋值
// 2.如果我们希望截获某一个属性它访问和设置值的过程时, 也会使用存储属性描述符
Object.defineProperty(obj, "address", {
enumerable: true,
configurable: true,
get: function() {
foo()
return this._address
},
set: function(value) {
bar()
this._address = value
}
})
console.log(obj.address)
obj.address = "上海市"
console.log(obj.address)
function foo() {
console.log("获取了一次address的值")
}
function bar() {
console.log("设置了addres的值")
}同时定义多个属性
Object.defineProperties() 方法直接在一个对象上定义 多个 新的属性或修改现有属性,并且返回该对象。
点击查看代码
var obj = {
// 私有属性(js里面是没有严格意义的私有属性)
_age: 18,
_eating: function() {},
set age(value) {
this._age = value
},
get age() {
return this._age
}
}
Object.defineProperties(obj, {
name: {
configurable: true,
enumerable: true,
writable: true,
value: "why"
},
age: {
configurable: true,
enumerable: true,
get: function() {
return this._age
},
set: function(value) {
this._age = value
}
}
})
obj.age = 19
console.log(obj.age)
console.log(obj)对象方法补充
获取对象的属性描述符:
- getOwnPropertyDescriptor
- getOwnPropertyDescriptors
禁止对象扩展新属性:preventExtensions
- 给一个对象添加新的属性会失败(在严格模式下会报错);
密封对象,不允许配置和删除属性:seal
- 实际是调用preventExtensions
- 并且将现有属性的configurable:false
冻结对象,不允许修改现有属性: freeze
- 实际上是调用seal
- 并且将现有属性的writable: false
点击查看代码
var obj = {
// 私有属性(js里面是没有严格意义的私有属性)
_age: 18,
_eating: function() {}
}
Object.defineProperties(obj, {
name: {
configurable: true,
enumerable: true,
writable: true,
value: "why"
},
age: {
configurable: true,
enumerable: true,
get: function() {
return this._age
},
set: function(value) {
this._age = value
}
}
})
// 获取某一个特性属性的属性描述符
console.log(Object.getOwnPropertyDescriptor(obj, "name"))
console.log(Object.getOwnPropertyDescriptor(obj, "age"))
// 获取对象的所有属性描述符
console.log(Object.getOwnPropertyDescriptors(obj))创建多个对象
如果我们现在希望创建一系列的对象:比如Person对象,包括张三、李四、王五、李雷等等,他们的信息各不相同;那么采用什么方式来创建比较好呢?目前我们已经学习了两种方式:
- new Object方式;
- 字面量创建的方式;
这种方式有一个很大的弊端:创建同样的对象时,需要编写重复的代码;
我们可以想到的一种创建对象的方式:工厂模式
- 工厂模式其实是一种常见的设计模式;
- 通常我们会有一个工厂方法,通过该工厂方法我们可以产生想要的对象;
点击查看代码
// 工厂模式: 工厂函数
function createPerson(name, age, height, address) {
var p = {}
p.name = name
p.age = age
p.height = height;
p.address = address
p.eating = function() {
console.log(this.name + "在吃东西~")
}
p.running = function() {
console.log(this.name + "在跑步~")
}
return p
}
var p1 = createPerson("张三", 18, 1.88, "广州市")
var p2 = createPerson("李四", 20, 1.98, "上海市")
var p3 = createPerson("王五", 30, 1.78, "北京市")
// 工厂模式的缺点(获取不到对象最真实的类型)
console.log(p1, p2, p3)工厂方法创建对象有一个比较大的问题:我们在打印对象时,对象的类型都是Object类型,但是从某些角度来说,这些对象应该有一个他们共同的类型;
下面我们来看一下另外一种模式:构造函数的方式;我们先理解什么是构造函数?
- 构造函数也称之为构造器(constructor),通常是我们在创建对象时会调用的函数;
- 在其他面向的编程语言里面,构造函数是存在于类中的一个方法,称之为构造方法;
- 但是JavaScript中的构造函数有点不太一样;
JavaScript中的构造函数是怎么样的?
- 构造函数也是一个普通的函数,从表现形式来说,和千千万万个普通的函数没有任何区别;
- 那么如果这么一个普通的函数被使用new操作符来调用了,那么这个函数就称之为是一个构造函数;
那么被new调用有什么特殊的呢?
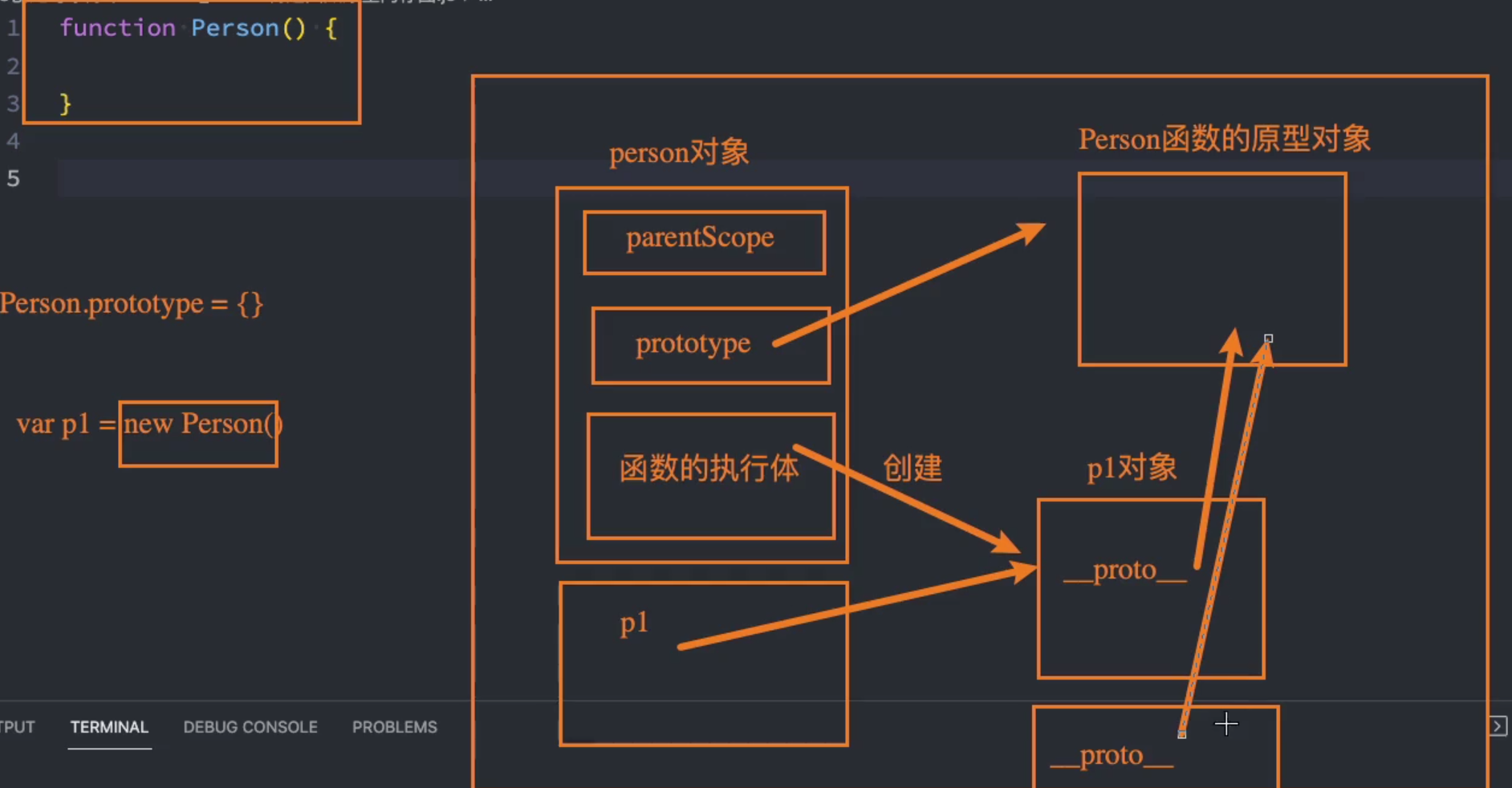
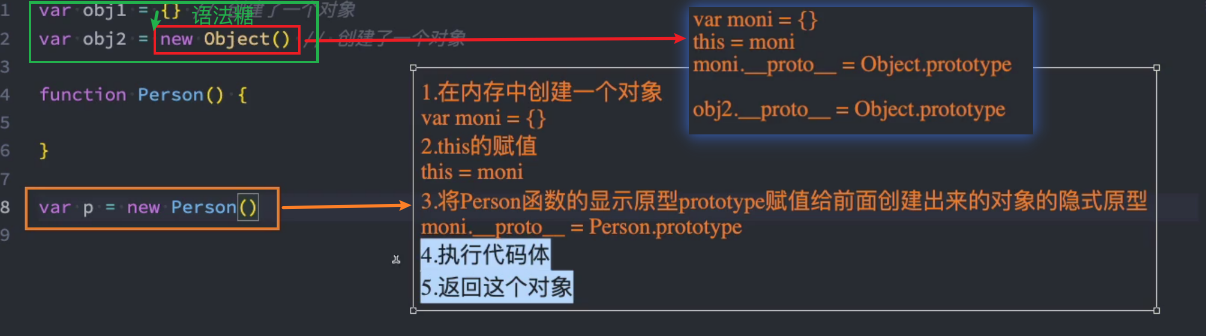
new操作符调用的作用
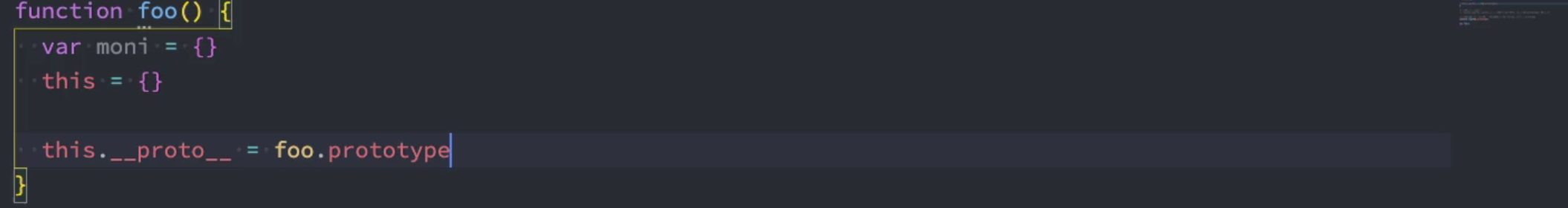
如果一个函数被使用new操作符调用了,那么它会执行如下操作:
- 1. 在内存中创建一个新的对象(空对象);
- 2. 这个对象内部的[[prototype]]属性会被赋值为该构造函数的prototype属性;(后面详细讲);
- 3. 构造函数内部的this,会指向创建出来的新对象;(this = {})
- 4. 执行函数的内部代码(函数体代码);
- 5. 如果构造函数没有返回非空对象,则返回创建出来的新对象;
点击查看代码
function foo() {
console.log("foo~, 函数体代码")
}
// foo就是一个普通的函数
// foo()
// 换一种方式来调用foo函数: 通过new关键字去调用一个函数, 那么这个函数就是一个构造函数了
var f1 = new foo
console.log(f1)
// 当我们通过new去调用一个函数时, 和通过的调用到底有什么区别?创建对象的方案 – 构造函数
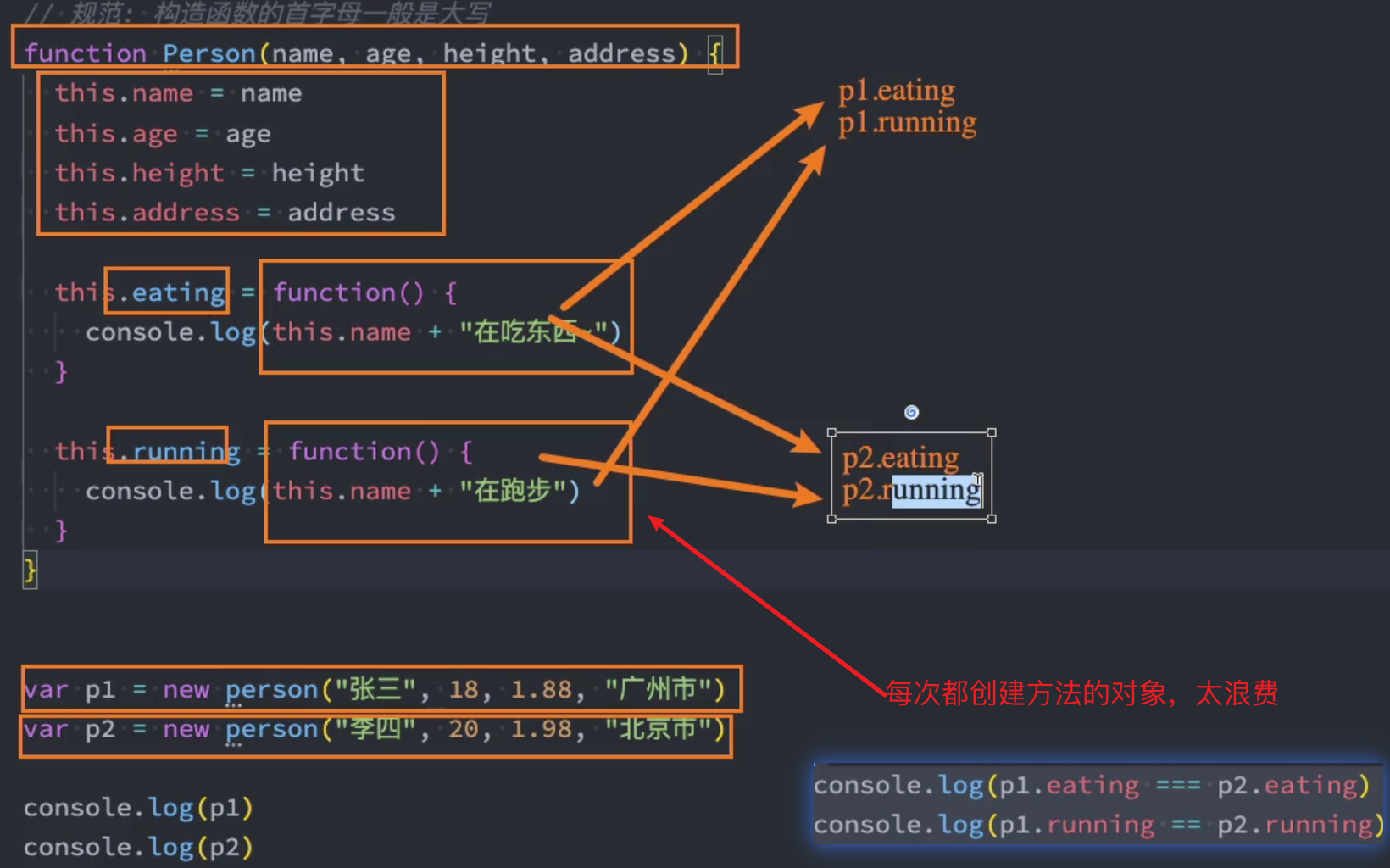
点击查看代码
// 规范: 构造函数的首字母一般是大写
function Person(name, age, height, address) {
this.name = name
this.age = age
this.height = height
this.address = address
this.eating = function() {
console.log(this.name + "在吃东西~")
}
this.running = function() {
console.log(this.name + "在跑步")
}
}
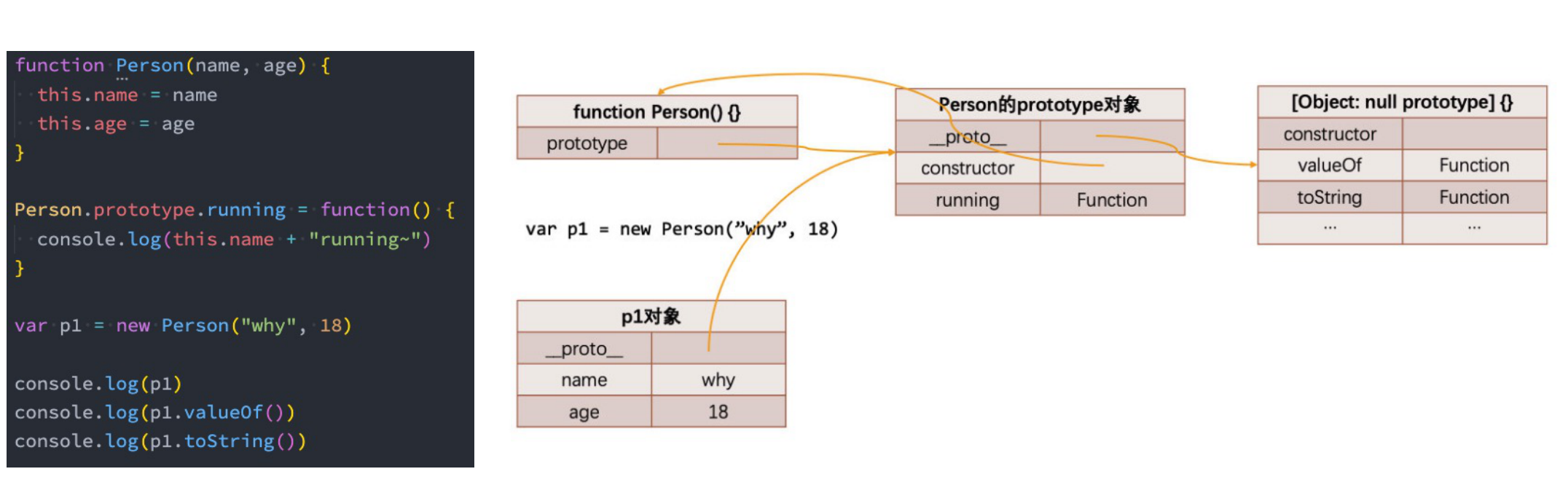
var p1 = new Person("张三", 18, 1.88, "广州市")
var p2 = new Person("李四", 20, 1.98, "北京市")
console.log(p1)
console.log(p2)
p1.eating()
p2.eating()这个构造函数可以确保我们的对象是有Person的类型的(实际是constructor的属性,这个我们后续再探讨);但是构造函数就没有缺点了吗?构造函数也是有缺点的,它在于我们需要为每个对象的函数去创建一个函数对象实例;

♠ 深入JS面向对象的继承
认识对象的原型
JavaScript当中每个对象都有一个特殊的内置属性 [[prototype]],这个特殊的对象可以指向另外一个对象。
那么这个对象有什么用呢?
- 当我们通过引用对象的属性key来获取一个value时,它会触发 [[Get]]的操作;
- 这个操作会首先检查该属性是否有对应的属性,如果有的话就使用它;
- 如果对象中没有改属性,那么会访问对象[[prototype]]内置属性指向的对象上的属性;
那么如果通过字面量直接创建一个对象,这个对象也会有这样的属性吗?如果有,应该如何获取这个属性呢?答案是有的,只要是对象都会有这样的一个内置属性;
获取的方式有两种:
- 方式一:通过对象的 __proto__ 属性可以获取到(但是这个是早期浏览器自己添加的,存在一定的兼容性问题);
- 方式二:通过 Object.getPrototypeOf 方法可以获取到;
点击查看代码
// 我们每个对象中都有一个 [[prototype]], 这个属性可以称之为对象的原型(隐式原型)
var obj = { name: "why" } // [[prototype]]
var info = {} // [[prototype]]
// 1.解释原型的概念和看一下原型
// 早期的ECMA是没有规范如何去查看 [[prototype]]
// 给对象中提供了一个属性, 可以让我们查看一下这个原型对象(浏览器提供)
// __proto__
// console.log(obj.__proto__) // {}
// console.log(info.__proto__) // {}
// var obj = {name: "why", __proto__: {} }
// // ES5之后提供的Object.getPrototypeOf
// console.log(Object.getPrototypeOf(obj))
// 2.原型有什么用呢?
// 当我们从一个对象中获取某一个属性时, 它会触发 [[get]] 操作
// 1. 在当前对象中去查找对应的属性, 如果找到就直接使用
// 2. 如果没有找到, 那么会沿着它的原型去查找 [[prototype]]
// obj.age = 18
obj.__proto__.age = 18
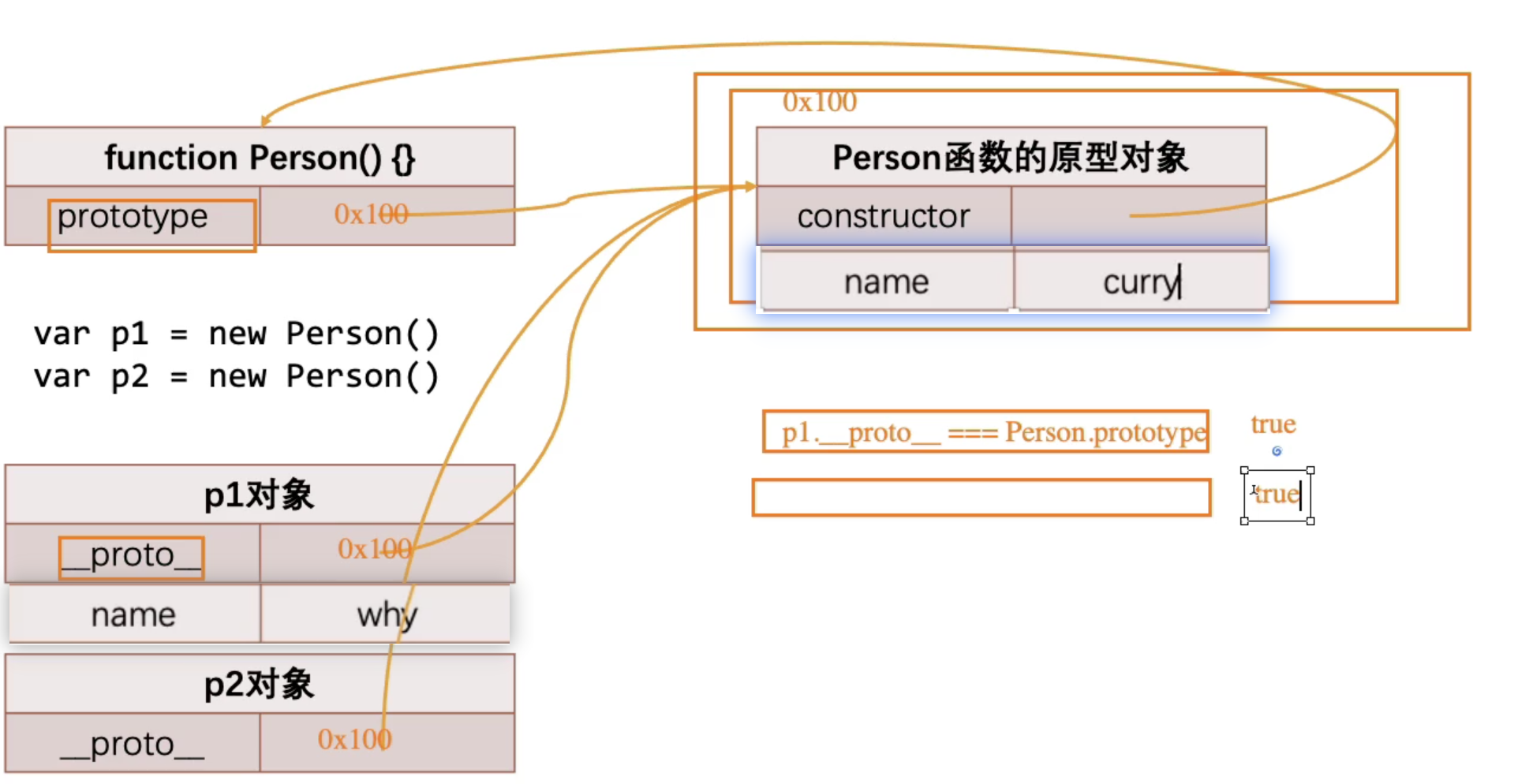
console.log(obj.age)函数的原型 prototype
所有的函数都有一个prototype的属性,你可能会问,是不是因为函数是一个对象,所以它有prototype的属性呢?不是的,因为它是一个函数,才有了这个特殊的属性;而不是它是一个对象,所以有这个特殊的属性;
点击查看代码
function foo() {
}
// 函数也是一个对象
// console.log(foo.__proto__) // 函数作为对象来说, 它也是有[[prototype]] 隐式原型
// 函数它因为是一个函数, 所以它还会多出来一个显示原型属性: prototype
console.log(foo.prototype)
var f1 = new foo()
var f2 = new foo()
console.log(f1.__proto__ === foo.prototype)
console.log(f2.__proto__ === foo.prototype)

点击查看代码
function Person() {
}
var p1 = new Person()
var p2 = new Person()
// 都是为true
// console.log(p1.__proto__ === Person.prototype)
// console.log(p2.__proto__ === Person.prototype)
//
// p1.name = "why"
// p1.__proto__.name = "kobe"
// Person.prototype.name = "james"
p2.__proto__.name = "curry"
console.log(p1.name)

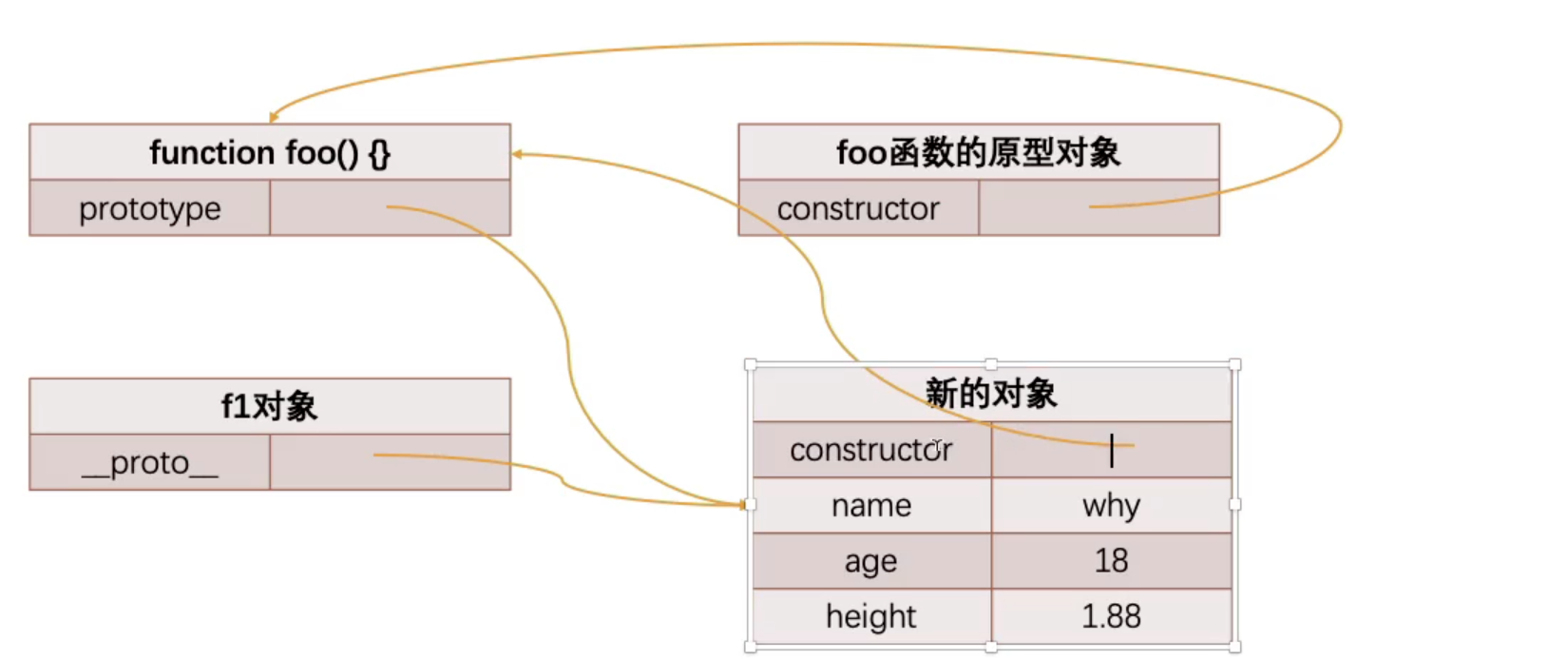
constructor属性
事实上原型对象上面是有一个属性的:constructor,默认情况下原型上都会添加一个属性叫做constructor,这个constructor指向当前的函数对象;
点击查看代码
function foo() {
}
// 1.constructor属性
// foo.prototype这个对象中有一个constructor属性
// console.log(foo.prototype)
// console.log(Object.getOwnPropertyDescriptors(foo.prototype))
// Object.defineProperty(foo.prototype, "constructor", {
// enumerable: true,
// configurable: true,
// writable: true,
// value: "哈哈哈哈"
// })
// console.log(foo.prototype)
// prototype.constructor = 构造函数本身
// console.log(foo.prototype.constructor) // [Function: foo]
// console.log(foo.prototype.constructor.name)
// console.log(foo.prototype.constructor.prototype.constructor.prototype.constructor)
// 2.我们也可以添加自己的属性
// foo.prototype.name = "why"
// foo.prototype.age = 18
// foo.prototype.height = 18
// foo.prototype.eating = function() {
// }
var f1 = new foo()
console.log(f1.name, f1.age)
// 3.直接修改整个prototype对象
foo.prototype = {
// constructor: foo,
name: "why",
age: 18,
height: 1.88
}
var f1 = new foo()
console.log(f1.name, f1.age, f1.height)
// 真实开发中我们可以通过Object.defineProperty方式添加constructor
Object.defineProperty(foo.prototype, "constructor", {
enumerable: false,
configurable: true,
writable: true,
value: foo
})如果我们需要在原型上添加过多的属性,通常我们会重新整个原型对象, 前面我们说过, 每创建一个函数, 就会同时创建它的prototype对象, 这个对象也会自动获取constructor属性;而我们这里相当于给prototype重新赋值了一个对象, 那么这个新对象的constructor属性, 会指向Object构造函数, 而不是Person构造函数了

JavaScript中的类和对象
当我们编写如下代码的时候,我们会如何来称呼这个Person呢?
- 在JS中Person应该被称之为是一个构造函数;
- 从很多面向对象语言过来的开发者,也习惯称之为类,因为类可以帮助我们创建出来对象p1、p2;
- 如果从面向对象的编程范式角度来看,Person确实是可以称之为类的;
面向对象的特性 – 继承
面向对象有三大特性:封装、继承、多态
- 封装:我们前面将属性和方法封装到一个类中,可以称之为封装的过程;
- 继承:继承是面向对象中非常重要的,不仅仅可以减少重复代码的数量,也是多态前提(纯面向对象中);
- 多态:不同的对象在执行时表现出不同的形态;
那么这里我们核心讲继承。 那么继承是做什么呢?继承可以帮助我们将重复的代码和逻辑抽取到父类中,子类只需要直接继承过来使用即可。那么JavaScript当中如何实现继承呢?不着急,我们先来看一下JavaScript原型链的机制;再利用原型链的机制实现一下继承;
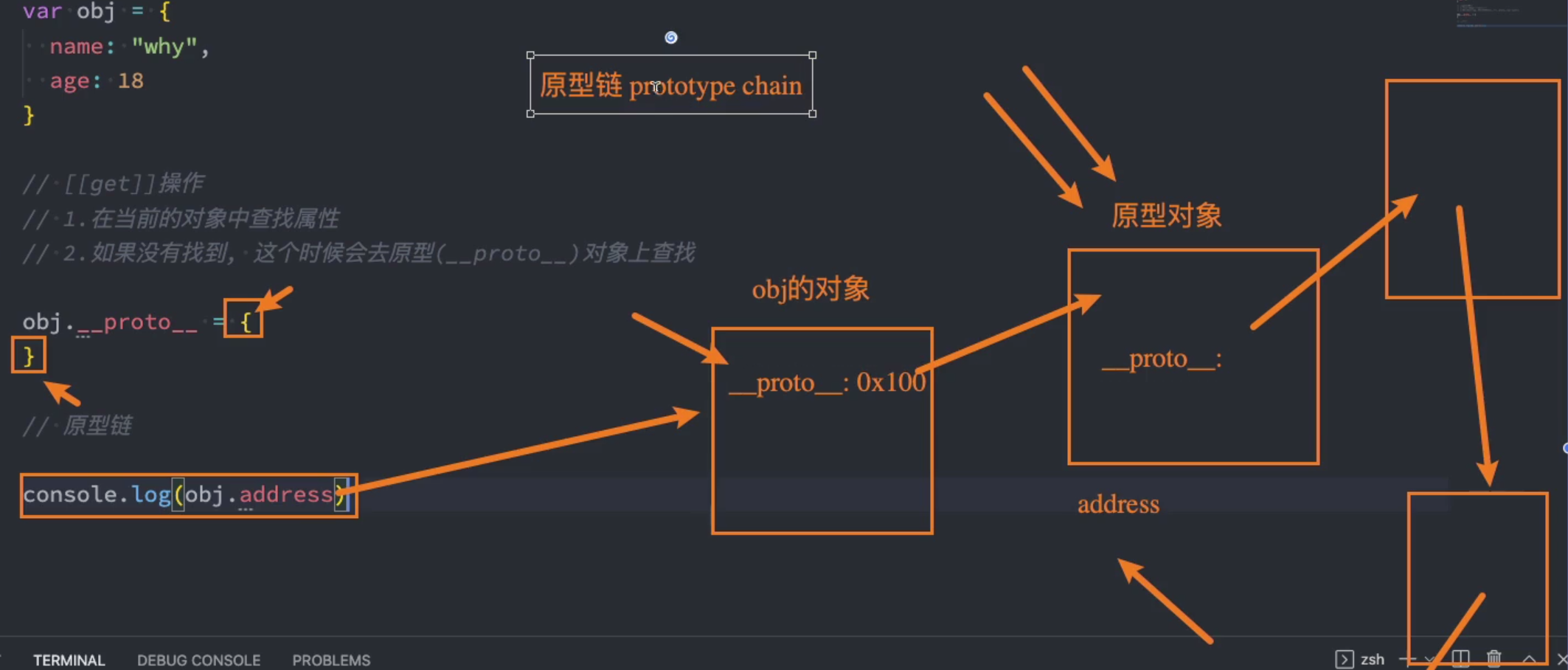
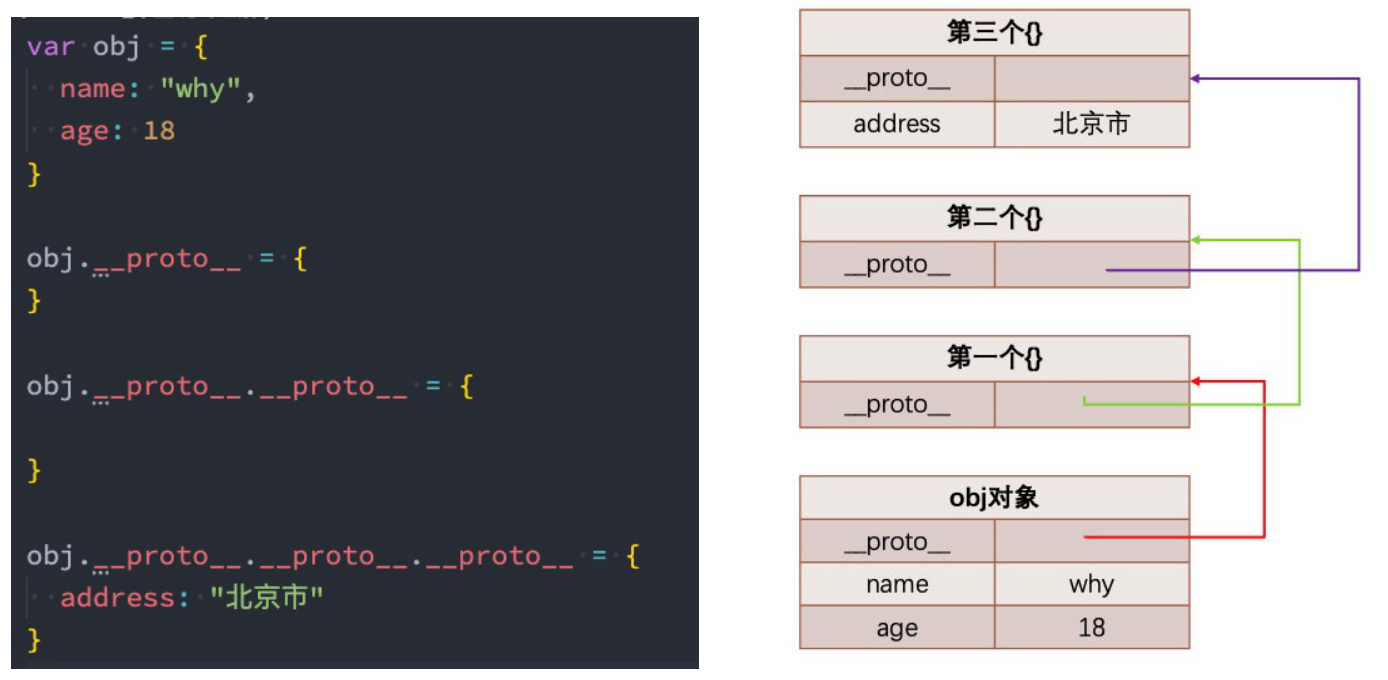
JavaScript原型链
在真正实现继承之前,我们先来理解一个非常重要的概念:原型链。我们知道,从一个对象上获取属性,如果在当前对象中没有获取到就会去它的原型上面获取。
点击查看代码
var obj = {
name: "why",
age: 18
}
// [[get]]操作
// 1.在当前的对象中查找属性
// 2.如果没有找到, 这个时候会去原型链(__proto__)对象上查找
obj.__proto__ = {
}
// 原型链
obj.__proto__.__proto__ = {
}
obj.__proto__.__proto__.__proto__ = {
address: "上海市"
}
console.log(obj.address)

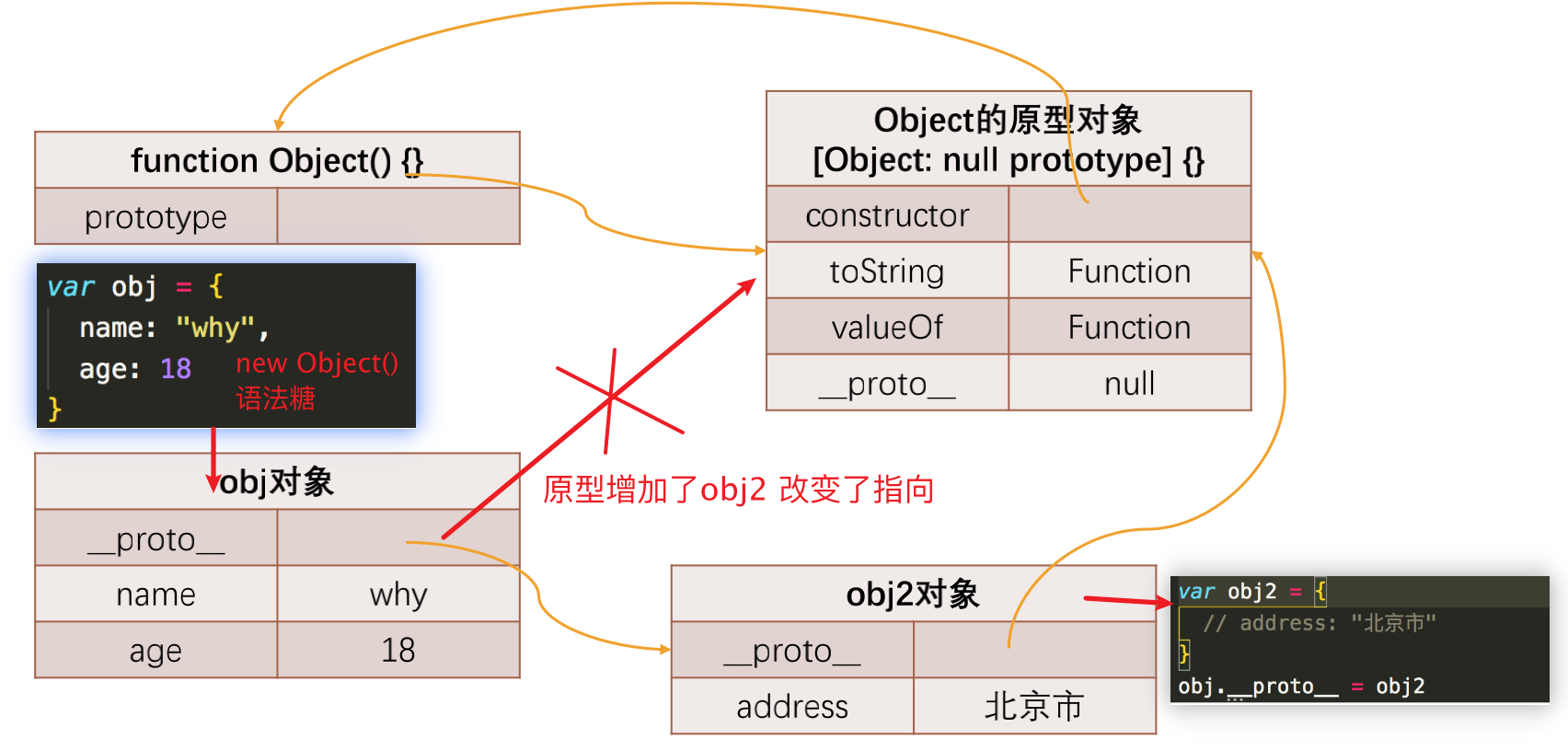
Object的原型
那么什么地方是原型链的尽头呢?比如第三个对象是否也是有原型__proto__属性呢?我们会发现它打印的是 [Object: null prototype] {},事实上这个原型就是我们最顶层的原型了,从Object直接创建出来的对象的原型都是 [Object: null prototype] {}。那么我们可能会问题: [Object: null prototype] {} 原型有什么特殊吗?特殊一:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;特殊二:该对象上有很多默认的属性和方法;
点击查看代码
var obj = { name: "why" }
// console.log(obj.address)
// 到底是找到哪一层对象之后停止继续查找了呢?
// 字面对象obj的原型是 [Object: null prototype] {}
// [Object: null prototype] {} 就是顶层的原型
console.log(obj.__proto__)
// obj.__proto__ => [Object: null prototype] {}
console.log(obj.__proto__.__proto__) 

点击查看代码
// var obj1 = {} // 创建了一个对象
// var obj2 = new Object() // 创建了一个对象
// function Person() {
// }
// var p = new Person()
var obj = {
name: "why",
age: 18
}
var obj2 = {
// address: "北京市"
}
obj.__proto__ = obj2
// Object.prototype
// console.log(obj.__proto__)
// console.log(Object.prototype)
// console.log(obj.__proto__ === Object.prototype)
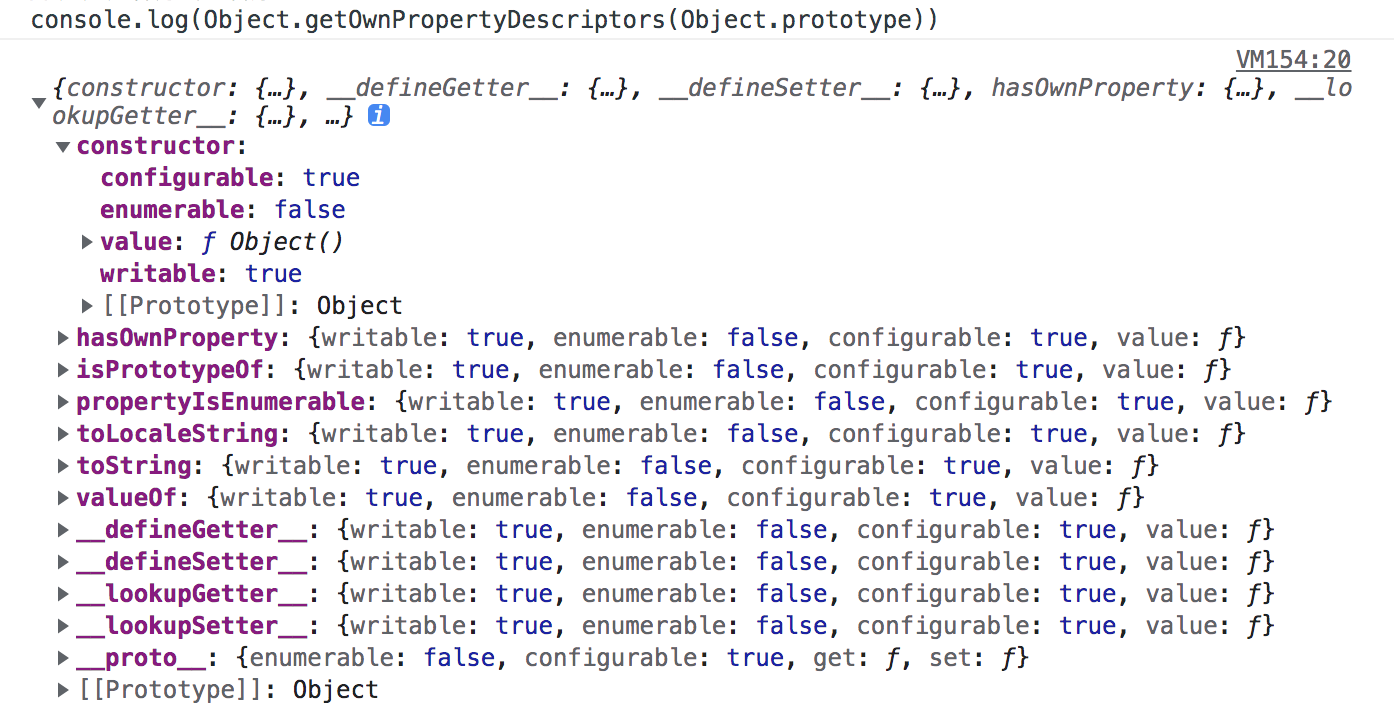
//有很多方法,但是都是不可枚举的
console.log(Object.prototype)
console.log(Object.prototype.constructor)
console.log(Object.prototype.__proto__)
//通过这种方式查看原型
console.log(Object.getOwnPropertyDescriptors(Object.prototype))
从我们上面的Object原型我们可以得出一个结论:原型链最顶层的原型对象就是Object的原型对象

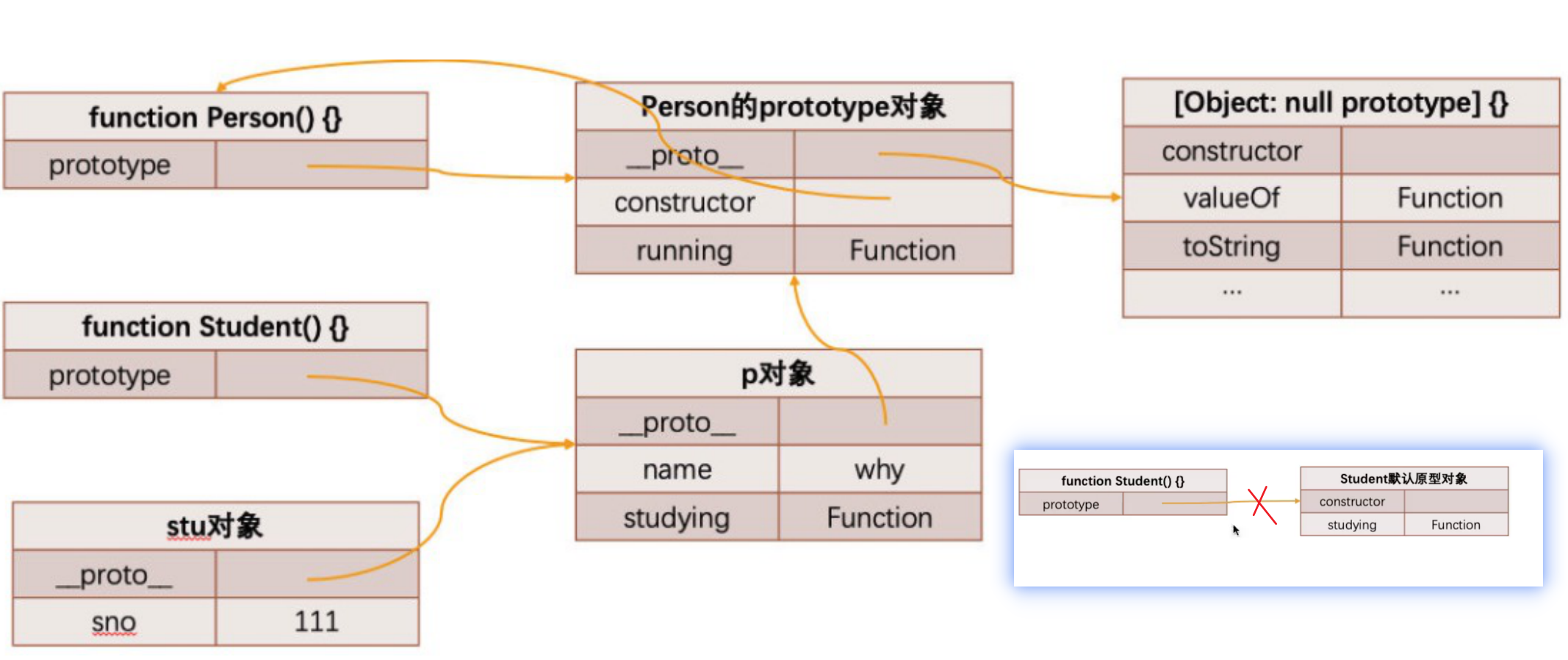
通过原型链实现继承
如果我们现在需要实现继承,那么就可以利用原型链来实现。步骤4和步骤5不可以调整顺序,否则会有问题
但是目前有一个很大的弊端:某些属性其实是保存在p对象上的;
- 第一,我们通过直接打印对象是看不到这个属性的;
- 第二,这个属性会被多个对象共享,如果这个对象是一个引用类型,那么就会造成问题;
- 第三,不能给Person传递参数,因为这个对象是一次性创建的(没办法定制化);


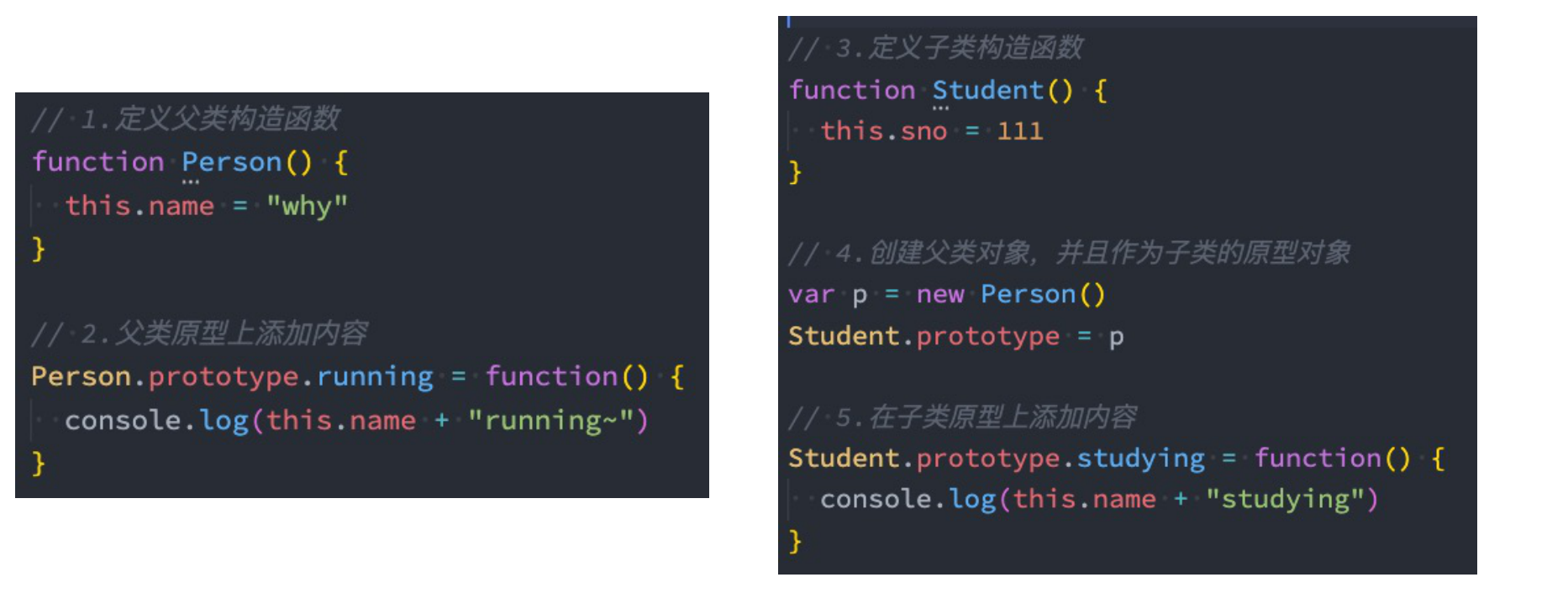
点击查看代码
// 父类: 公共属性和方法
function Person() {
this.name = "why"
this.friends = []
}
Person.prototype.eating = function () {
console.log(this.name + " eating~")
}
// 子类: 特有属性和方法
function Student() {
this.sno = 111
}
var p = new Person()
Student.prototype = p
Student.prototype.studying = function () {
console.log(this.name + " studying~")
}
// name/sno
var stu = new Student()
// console.log(stu.name)
//这里有this绑定,隐式绑定
// stu.eating()
// stu.studying()
// 原型链实现继承的弊端:
// 1.第一个弊端: 打印stu对象, 继承的属性是看不到的
// console.log(stu.name)
// 2.第二个弊端: 创建出来两个stu的对象
var stu1 = new Student()
var stu2 = new Student()
// 直接修改对象上的属性, 是给本对象添加了一个新属性,这种事不会影响的
stu1.name = "kobe"
console.log(stu2.name)
//stu1.friends = [];这种是给自己属性添加,也不会影响
// 获取引用, 修改引用中的值, 会相互影响,stu1.friends是[[get]]操作,会一层层找
stu1.friends.push("kobe")
console.log(stu1.friends)
console.log(stu2.friends)
// 3.第三个弊端: 在前面实现类的过程中都没有传递参数,我们传递 name是想要在Person中使用,现在是传递到了Student
//所以要考虑把这个参数放到父类中
var stu3 = new Student("lilei", 112)
借用构造函数继承
为了解决原型链继承中存在的问题,开发人员提供了一种新的技术: constructor stealing(有很多名称: 借用构造函数或者称之为经典继承或者称之为伪造对象):steal是偷窃、剽窃的意思,但是这里可以翻译成借用;
借用继承的做法非常简单:在子类型构造函数的内部调用父类型构造函数.因为函数可以在任意的时刻被调用;因此通过apply()和call()方法也可以在新创建的对象上执行构造函数;
点击查看代码
// 父类: 公共属性和方法
function Person(name, age, friends) {
// this = stu
this.name = name
this.age = age
this.friends = friends
}
Person.prototype.eating = function() {
console.log(this.name + " eating~")
}
// 子类: 特有属性和方法
function Student(name, age, friends, sno) {
Person.call(this, name, age, friends)
// this.name = name
// this.age = age
// this.friends = friends
this.sno = 111
}
var p = new Person()
Student.prototype = p
Student.prototype.studying = function() {
console.log(this.name + " studying~")
}
// name/sno
var stu = new Student("why", 18, ["kobe"], 111)
// console.log(stu.name)
// stu.eating()
// stu.studying()
// 原型链实现继承已经解决的弊端
// 1.第一个弊端: 打印stu对象, 继承的属性是看不到的
console.log(stu)
// 2.第二个弊端: 创建出来两个stu的对象
var stu1 = new Student("why", 18, ["lilei"], 111)
var stu2 = new Student("kobe", 30, ["james"], 112)
// // 直接修改对象上的属性, 是给本对象添加了一个新属性
// stu1.name = "kobe"
// console.log(stu2.name)
// // 获取引用, 修改引用中的值, 会相互影响
stu1.friends.push("lucy")
console.log(stu1.friends)
console.log(stu2.friends)
// // 3.第三个弊端: 在前面实现类的过程中都没有传递参数
// var stu3 = new Student("lilei", 112)
// 强调: 借用构造函数也是有弊端:
// 1.第一个弊端: Person函数至少被调用了两次
// 2.第二个弊端: stu的原型对象上会多出一些属性, 但是这些属性是没有存在的必要
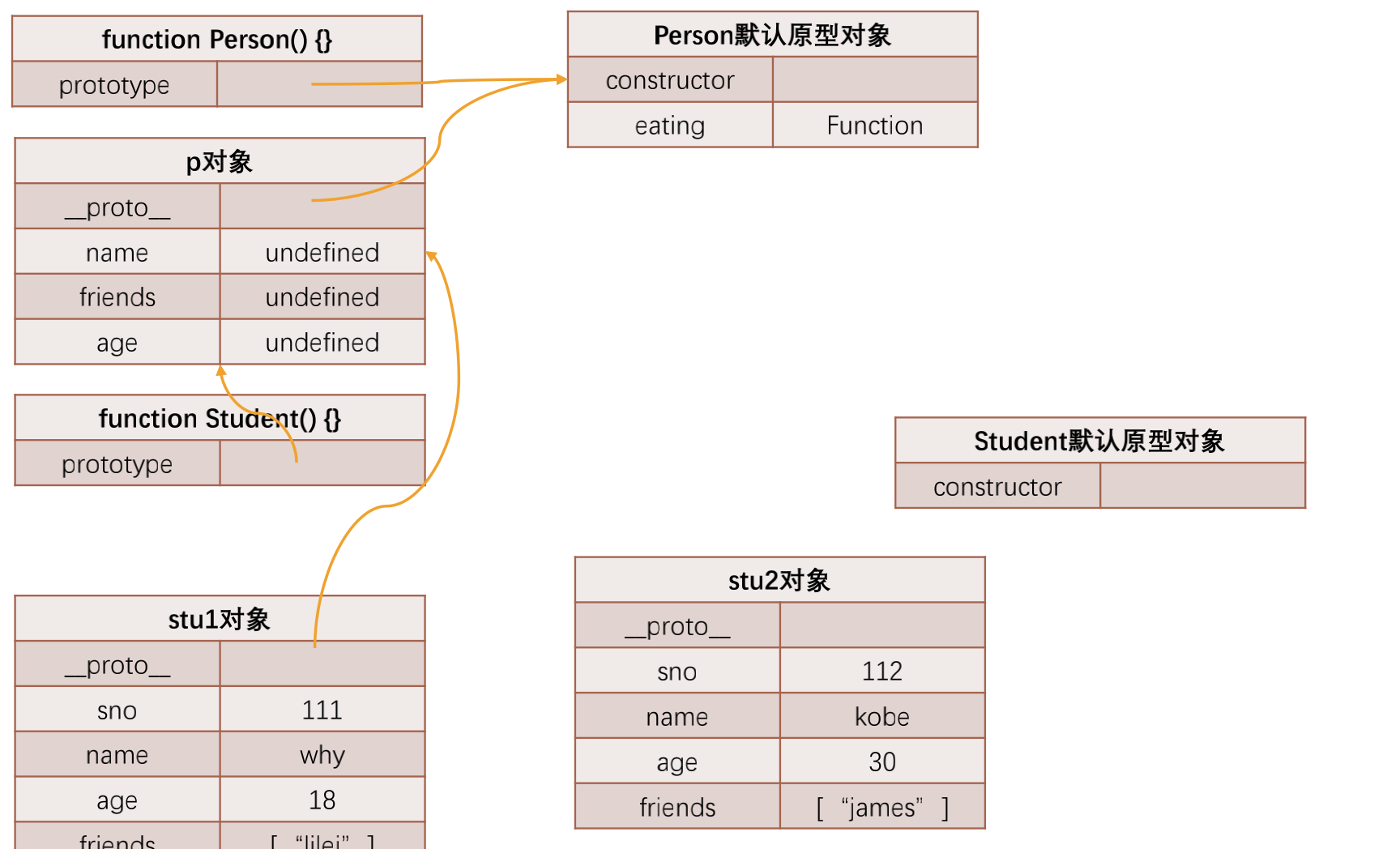
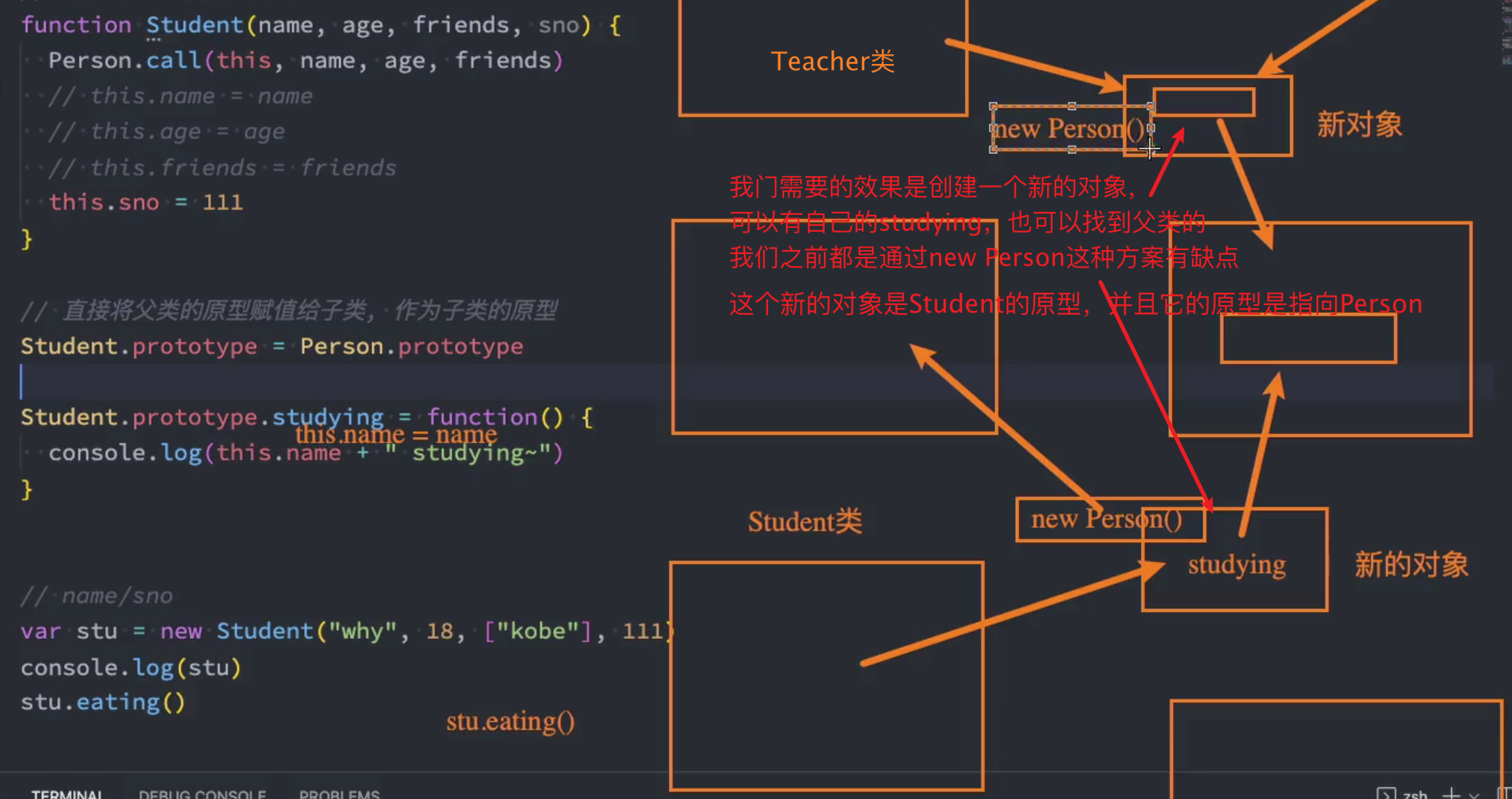
组合继承是JavaScript最常用的继承模式之一:如果你理解到这里, 点到为止, 那么组合来实现继承只能说问题不大;但是它依然不是很完美,但是基本已经没有问题了;(不成问题的问题, 基本一词基本可用, 但基本不用)组合继承存在什么问题呢?组合继承最大的问题就是无论在什么情况下,都会调用两次父类构造函数。
- 一次在创建子类原型的时候;
- 另一次在子类构造函数内部(也就是每次创建子类实例的时候);
另外,如果你仔细按照我的流程走了上面的每一个步骤,你会发现:所有的子类实例事实上会拥有两份父类的属性
- 一份在当前的实例自己里面,另一份在子类对应的原型对象中(也就是person.__proto__里面);
- 当然,这两份属性我们无需担心访问出现问题,因为默认一定是访问实例本身这一部分的;
能不能直接让子类型的原型对象 = 父类型的原型对象呢?这样是不可以的


原型式继承函数
原型式继承的渊源这种模式要从道格拉斯·克罗克福德(Douglas Crockford,著名的前端大师,JSON的创立者)在2006年写的一篇文章说起: Prototypal Inheritance in JavaScript(在JS中使用原型式继承)在这篇文章中,它介绍了一种继承方法,而且这种继承方法不是通过构造函数来实现的.为了理解这种方式,我们先再次回顾一下JavaScript想实现继承的目的:重复利用另外一个对象的属性和方法.最终的目的:student对象的原型指向了person对象;
点击查看代码
var obj = {
name: "why",
age: 18
}
var info = Object.create(obj)
//1.
//目的是要传入的obj作为newObj({})的原型
// 原型式继承函数
function createObject1(o) {
var newObj = {}
Object.setPrototypeOf(newObj, o)
return newObj
}
//2.
//道格拉斯,在他之前还没有setPrototypeOf方法
function createObject2(o) {
function Fn() { }
Fn.prototype = o
var newObj = new Fn()
// var newobj = {};
//newObj.__proto__ = o;真实开发是不能这样做的,存在兼容问题
return newObj
}
// var info = createObject2(obj)
//可以这样代替上面两种方法
var info = Object.create(obj)
console.log(info)
console.log(info.__proto__)寄生式继承函数
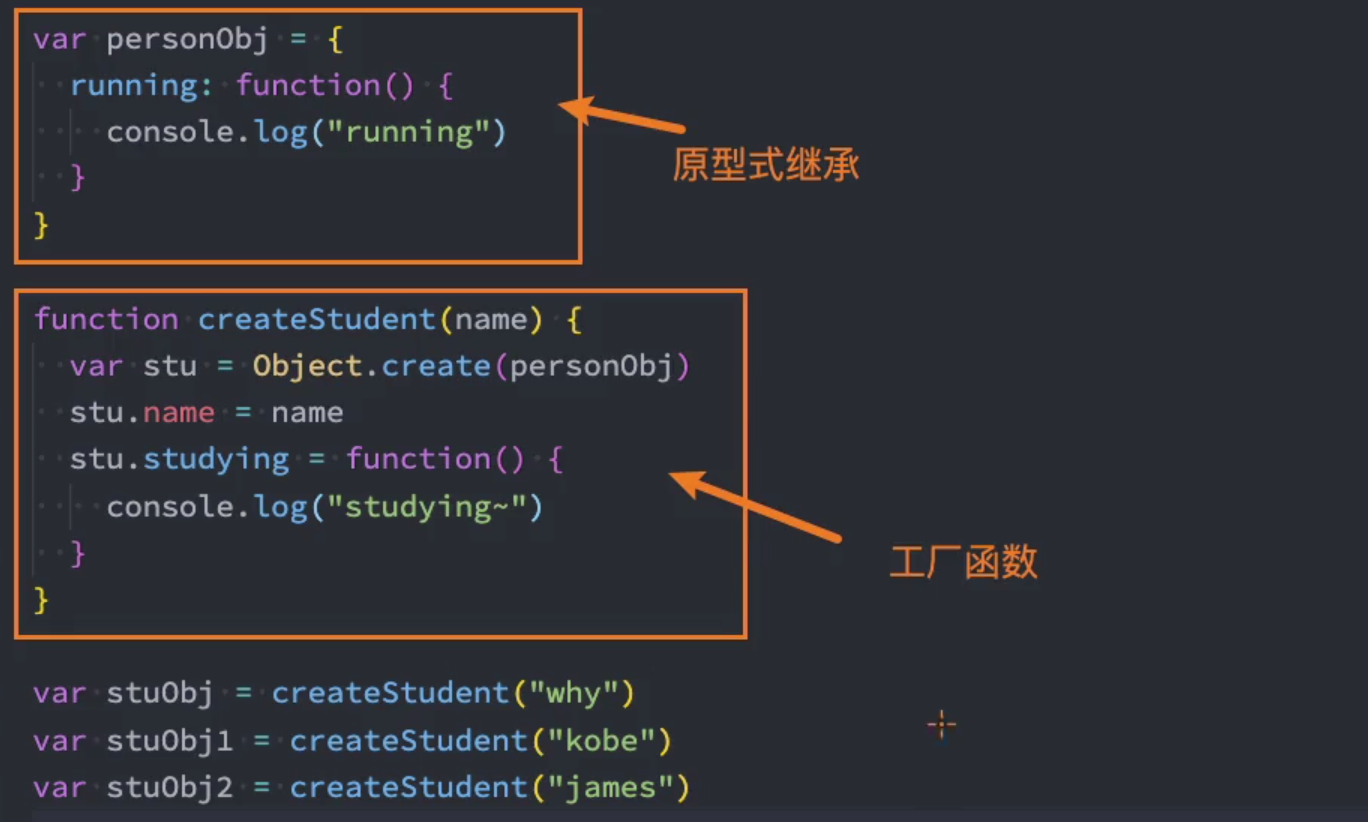
寄生式(Parasitic)继承,寄生式(Parasitic)继承是与原型式继承紧密相关的一种思想, 并且同样由道格拉斯·克罗克福德(DouglasCrockford)提出和推广的;寄生式继承的思路是结合原型类继承和工厂模式的一种方式;即创建一个封装继承过程的函数, 该函数在内部以某种方式来增强对象,最后再将这个对象返回;

点击查看代码
var personObj = {
running: function () {
console.log("running")
}
}
function createStudent(name) {
//personObj作为stu的原型
//这里引用personObj就是闭包
var stu = Object.create(personObj)
//自己的属性和方法
stu.name = name
stu.studying = function () {
console.log("studying~")
}
return stu
}
//编写上面的函数目的是为了重复性的create和方法、属性
var stuObj = createStudent("why")
var stuObj1 = createStudent("kobe")
var stuObj2 = createStudent("james")
//上面也是有弊端,每次createStudent,stu.studying的都有一份重复的,其实就是回到了工厂函数的弊端寄生组合式继承
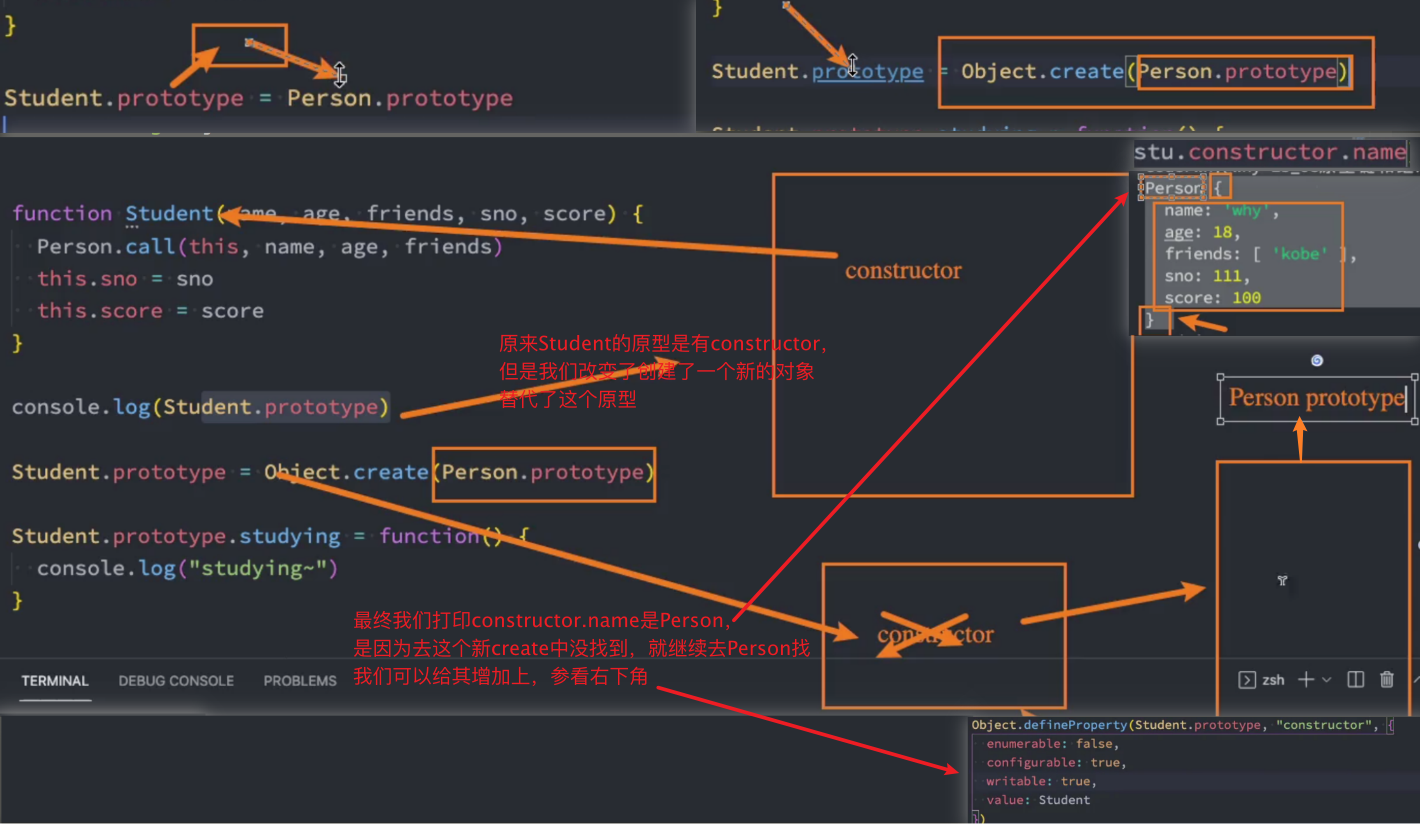
现在我们来回顾一下之前提出的比较理想的组合继承组合继承是比较理想的继承方式, 但是存在两个问题:
- 问题一: 构造函数会被调用两次: 一次在创建子类型原型对象的时候, 一次在创建子类型实例的时候.
- 问题二: 父类型中的属性会有两份: 一份在原型对象中, 一份在子类型实例中.
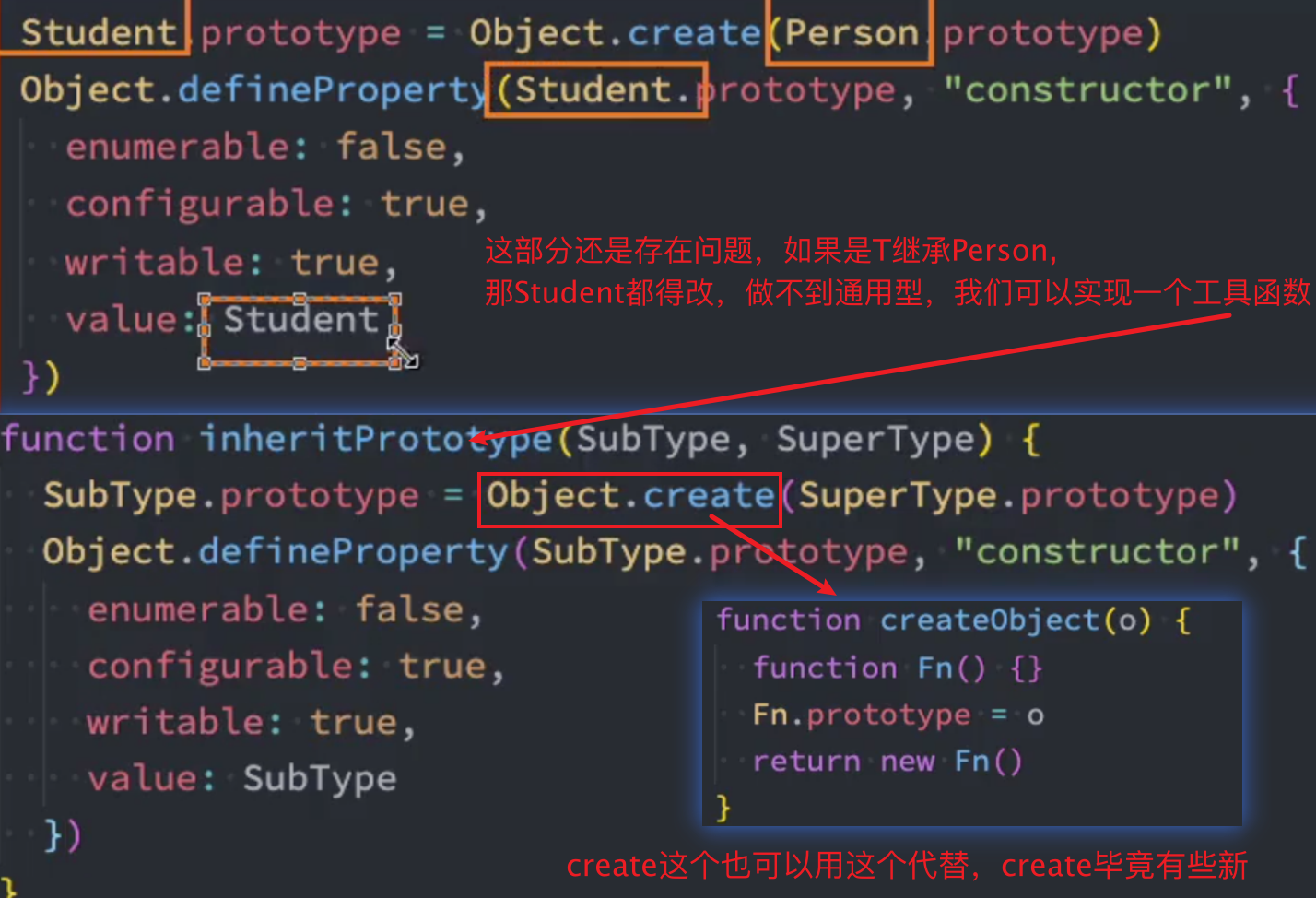
事实上, 我们现在可以利用寄生式继承将这两个问题给解决掉.你需要先明确一点: 当我们在子类型的构造函数中调用父类型.call(this, 参数)这个函数的时候, 就会将父类型中的属性和方法复制一份到了子类型中. 所以父类型本身里面的内容, 我们不再需要.这个时候, 我们还需要获取到一份父类型的原型对象中的属性和方法.能不能直接让子类型的原型对象 = 父类型的原型对象呢? 不要这么做, 因为这么做意味着以后修改了子类型原型对象的某个引用类型的时候, 父类型原生对象的引用类型也会被修改.我们使用前面的寄生式思想就可以了.


点击查看代码
function createObject(o) {
function Fn() {}
Fn.prototype = o
return new Fn()
}
function inheritPrototype(SubType, SuperType) {
SubType.prototype = Objec.create(SuperType.prototype)
Object.defineProperty(SubType.prototype, "constructor", {
enumerable: false,
configurable: true,
writable: true,
value: SubType
})
}
function Person(name, age, friends) {
this.name = name
this.age = age
this.friends = friends
}
Person.prototype.running = function() {
console.log("running~")
}
Person.prototype.eating = function() {
console.log("eating~")
}
function Student(name, age, friends, sno, score) {
Person.call(this, name, age, friends)
this.sno = sno
this.score = score
}
inheritPrototype(Student, Person)
Student.prototype.studying = function() {
console.log("studying~")
}
var stu = new Student("why", 18, ["kobe"], 111, 100)
console.log(stu)
stu.studying()
stu.running()
stu.eating()
console.log(stu.constructor.name)

