♣ 闭包理解内存泄露回收
♠ 闭包理解
JS中函数是一等公民
在JavaScript中,函数是非常重要的,并且是一等公民:那么就意味着函数的使用是非常灵活的;函数可以作为另外一个函数的参数,也可以作为另外一个函数的返回值来使用;自己编写高阶函数使用内置的高阶函数。
点击查看代码
// function foo(arg) {
// console.log("foo", arg)
// }
// foo(123)
// 将函数作为另外一个函数的参数
// function foo(aaaaa) {
// aaaaa()
// }
// function bar() {
// console.log("bar")
// }
// foo(bar)
function calc(num1, num2, calcFn) {
console.log(calcFn(num1, num2))
}
function add(num1, num2) {
return num1 + num2
}
function sub(num1, num2) {
return num1 - num2
}
function mul(num1, num2) {
return num1 * num2
}
var m = 20
var n = 30
calc(m, n, mul)点击查看代码
// js语法允许函数内部再定义函数
// function foo() {
// function bar() {
// console.log("bar")
// }
// return bar
// }
// var fn = foo()
// fn()
function makeAdder(count) {
function add(num) {
return count + num
}
return add
}
var add5 = makeAdder(5)
console.log(add5(6))
console.log(add5(10))
var add10 = makeAdder(10)
var add100 = makeAdder(100)
// 高阶函数: 把一个函数如果接受另外一个函数作为参数,或者该函数会返回另外一个函数作为返回值的函数, 那么这个函数就称之为是一个高阶函数数组中函数使用
点击查看代码
var nums = [10, 5, 11, 100, 55]
// var newNums = []
// for (var i = 0; i < nums.length; i++) {
// var num = nums[i]
// if (num % 2 === 0) {
// newNums.push(num)
// }
// }
// console.log(newNums)
// 函数和方法的区别:
// 函数function: 独立的function, 那么称之为是一个函数
function foo() {}
// 方法method: 当我们的一个函数属于某一个对象时, 我们成这个函数是这个对象的方法
var obj = {
foo: function() {}
}
obj.foo()
// 1.filter: 过滤
// [10, 5, 11, 100, 55]
// 10 => false => 不会被放到newNums
// 5 => false => 不会被放到newNums
// 11 => false => 不会被放到newNums
// 100 => false => 不会被放到newNums
// 55 => false => 不会被放到newNums
// var newNums = nums.filter(function(item) {
// return item % 2 === 0 // 偶数
// })
// console.log(newNums)
// 2.map: 映射
// [10, 5, 11, 100, 55]
// var newNums2 = nums.map(function(item) {
// return item * 10
// })
// console.log(newNums2)
// 3.forEach: 迭代
// nums.forEach(function(item) {
// console.log(item)
// })
// 4.find/findIndex
// es6~12
// var item = nums.find(function(item) {
// return item === 11
// })
// console.log(item)
// var friends = [
// {name: "why", age: 18},
// {name: "kobe", age: 40},
// {name: "james", age: 35},
// {name: "curry", age: 30},
// ]
// var findFriend = friends.find(function(item) {
// return item.name === 'james'
// })
// console.log(findFriend)
var friendIndex = friends.findIndex(function(item) {
return item.name === 'james'
})
// console.log(friendIndex)
// 5.reduce: 累加
// nums.reduce
// [10, 5, 11, 100, 55]
// var total = 0
// for (var i = 0; i < nums.length; i++) {
// total += nums[i]
// }
// console.log(total)
// prevValue: 0, item: 10
// prevValue: 10, item: 5
// prevValue: 15, item: 11
var total = nums.reduce(function(prevValue, item) {
return prevValue + item
}, 0)
console.log(total)JS中闭包的定义
这里先来看一下闭包的定义,分成两个:在计算机科学中和在JavaScript中。
在计算机科学中对闭包的定义(维基百科):
闭包(英语:Closure),又称词法闭包(Lexical Closure)或函数闭包(function closures);是在支持 头等函数 的编程语言中,实现词法绑定的一种技术;闭包在实现上是一个结构体,它存储了一个函数和一个关联的环境(相当于一个符号查找表);闭包跟函数最大的区别在于,当捕捉闭包的时候,它的 自由变量 会在捕捉时被确定,这样即使脱离了捕捉时的上下文,它也能照常运行;闭包的概念出现于60年代,最早实现闭包的程序是 Scheme,那么我们就可以理解为什么JavaScript中有闭包:因为JavaScript中有大量的设计是来源于Scheme的;
我们再来看一下MDN对JavaScript闭包的解释:
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure);也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域;在 JavaScript 中,每当创建一个函数,闭包就会在函数创建的同时被创建出来;那么我的理解和总结:
一个普通的函数function,如果它可以访问外层作用于的自由变量,那么这个函数就是一个闭包;
- 从广义的角度来说:JavaScript中的函数都是闭包;
- 从狭义的角度来说:JavaScript中一个函数,如果访问了外层作用于的变量,那么它是一个闭包;


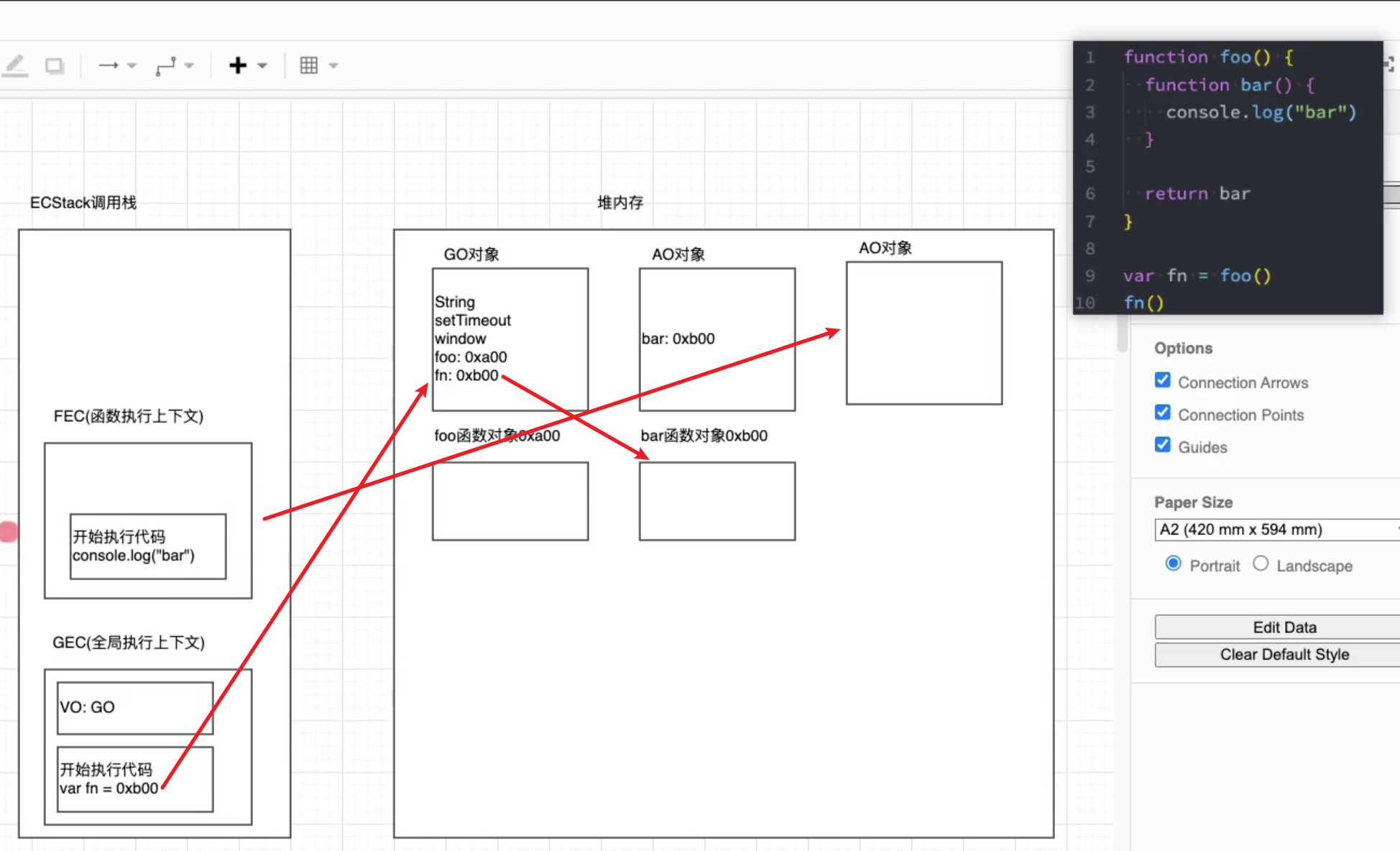
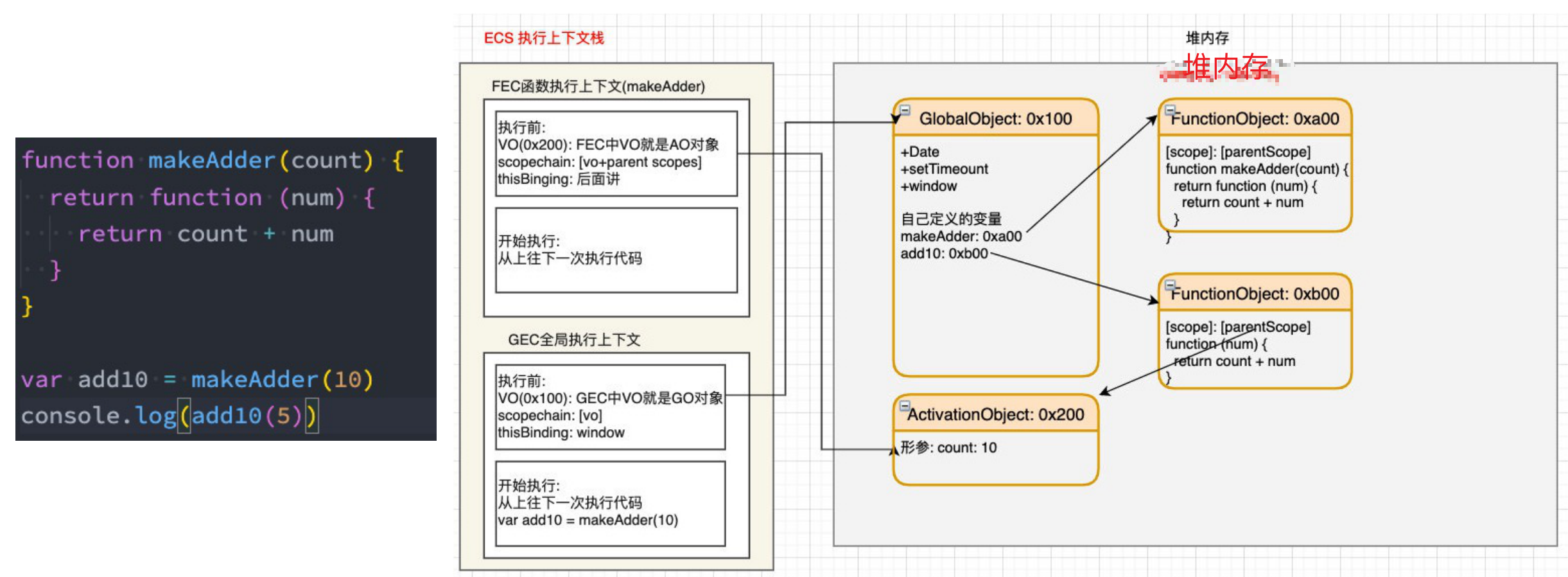
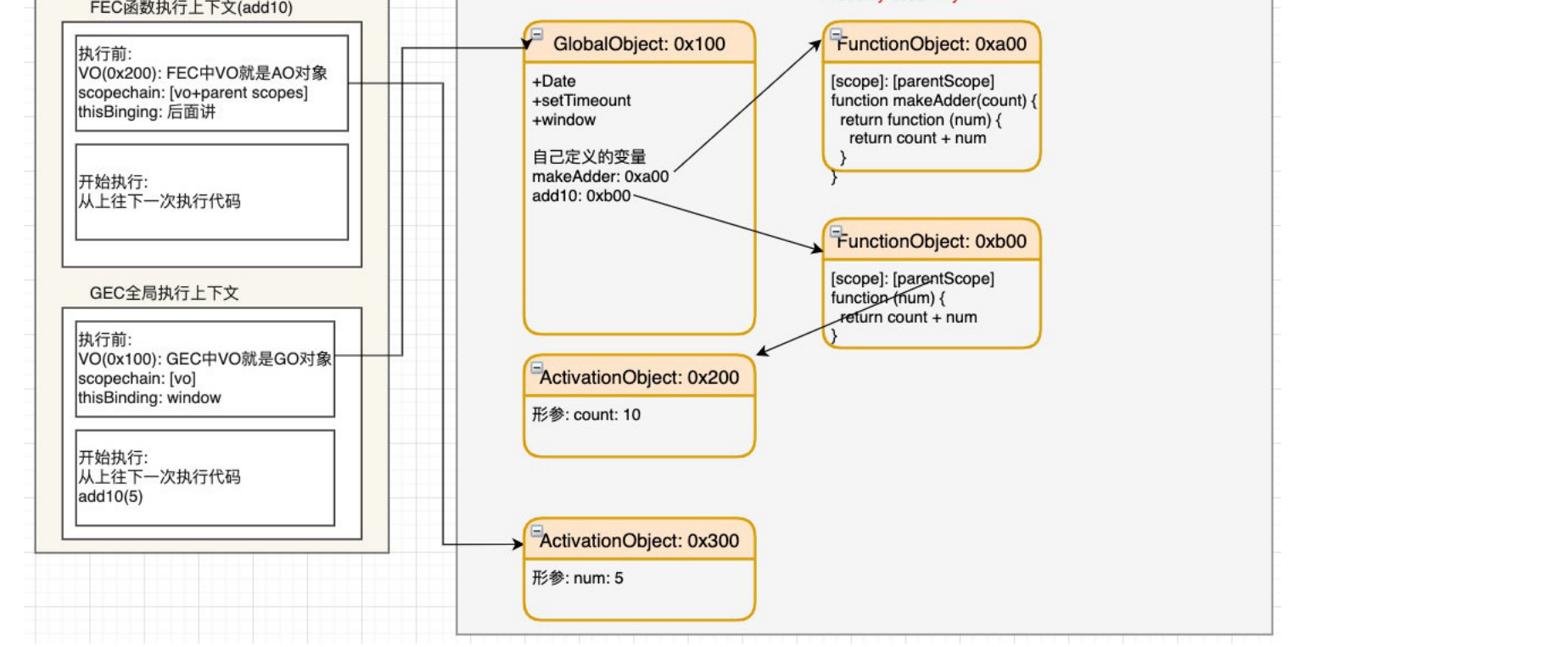
那么函数继续执行呢?
这个时候makeAdder函数执行完毕,正常情况下我们的AO对象会被释放;
但是因为在0xb00的函数中有作用域引用指向了这个AO对象,所以它不会被释放掉;

闭包的内存泄露
那么我们为什么经常会说闭包是有内存泄露的呢?在上面的案例中,如果后续我们不再使用add10函数了,那么该函数对象应该要被销毁掉,并且其引用着的父作用域AO也应该被销毁掉;但是目前因为在全局作用域下add10变量对0xb00的函数对象有引用,而0xb00的作用域中AO(0x200)有引用,所以最终会造成这些内存都是无法被释放的;所以我们经常说的闭包会造成内存泄露,其实就是刚才的引用链中的所有对象都是无法释放的;
那么,怎么解决这个问题呢?
因为当将add10设置为null时,就不再对函数对象0xb00有引用,那么对应的AO对象0x200也就不可达了;在GC的下一次检测中,它们就会被销毁掉;
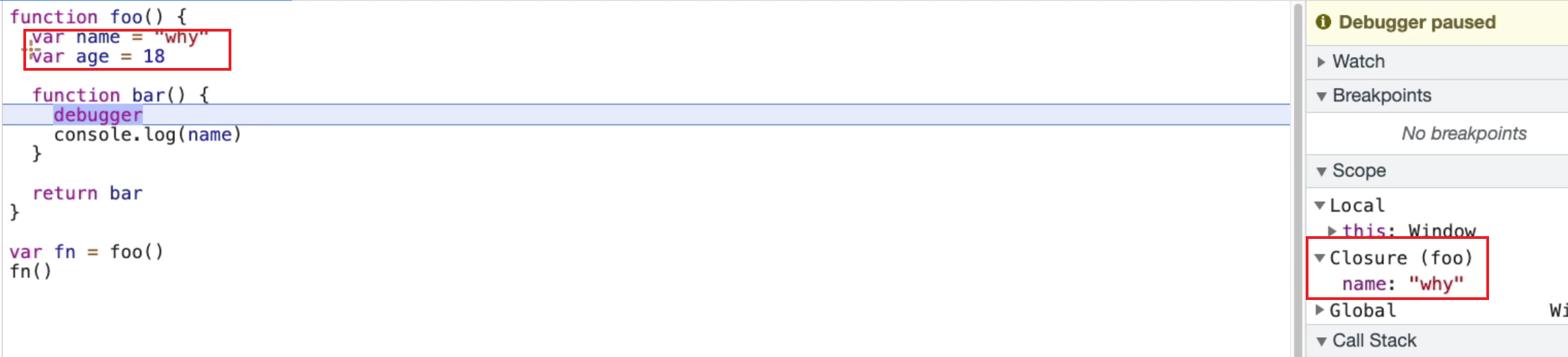
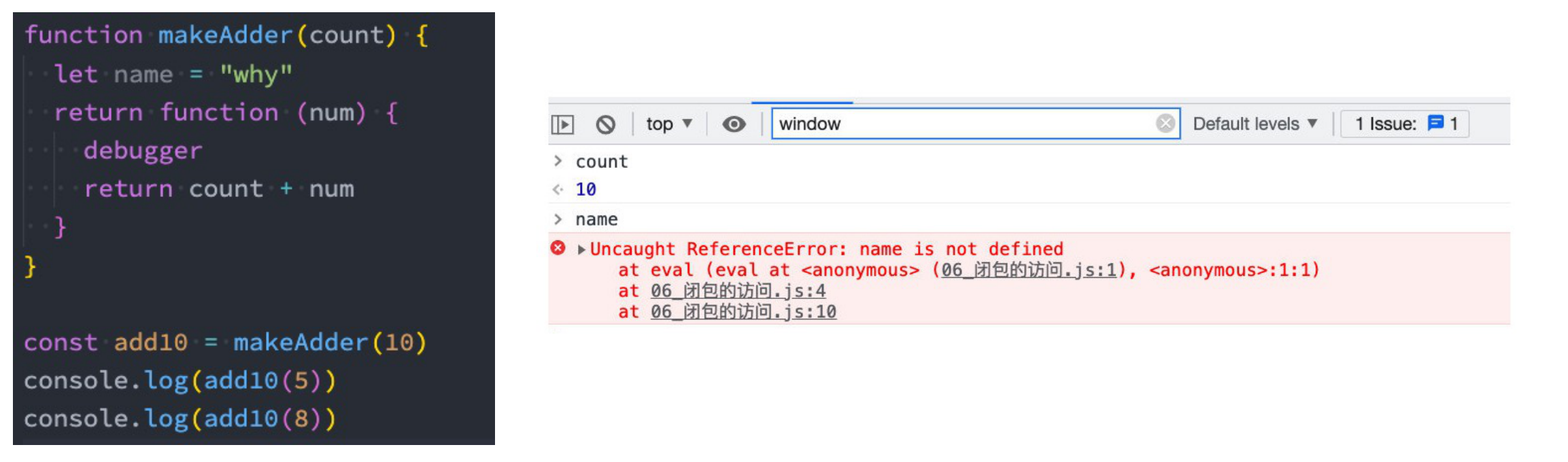
AO不使用的属性
我们来研究一个问题:AO对象不会被销毁时,是否里面的所有属性都不会被释放?下面这段代码中name属于闭包的父作用域里面的变量;我们知道形成闭包之后count一定不会被销毁掉,那么name是否会被销毁掉呢?这里我打上了断点,我们可以在浏览器上看看结果;