♠ 浏览器原理、js执行原理
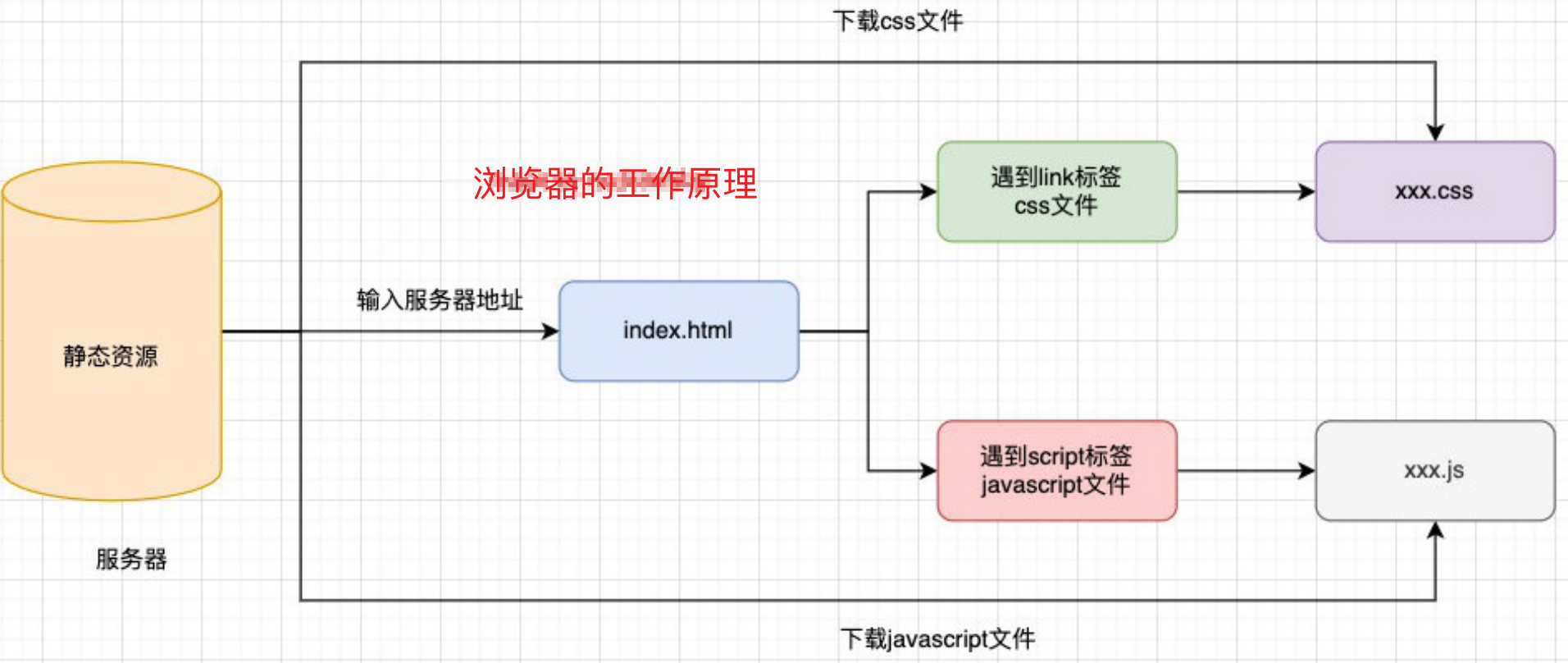
♣ 浏览器的工作原理

♣ 浏览器内核、渲染过程
解析的过程由浏览器内核完成,我们经常会说:不同的浏览器有不同的内核组成
- Gecko:早期被Netscape和Mozilla Firefox浏览器浏览器使用;
- Trident:微软开发,被IE4~IE11浏览器使用,但是Edge浏览器已经转向Blink;
- Webkit:苹果基于KHTML开发、开源的,用于Safari,Google Chrome之前也在使用;
- Blink:是Webkit的一个分支,Google开发,目前应用于Google Chrome、Edge、Opera等;
事实上,我们经常说的浏览器内核指的是浏览器的排版引擎:排版引擎(layout engine),也称为浏览器引擎(browser engine)、页面渲染引擎(rendering engine)或样版引擎。
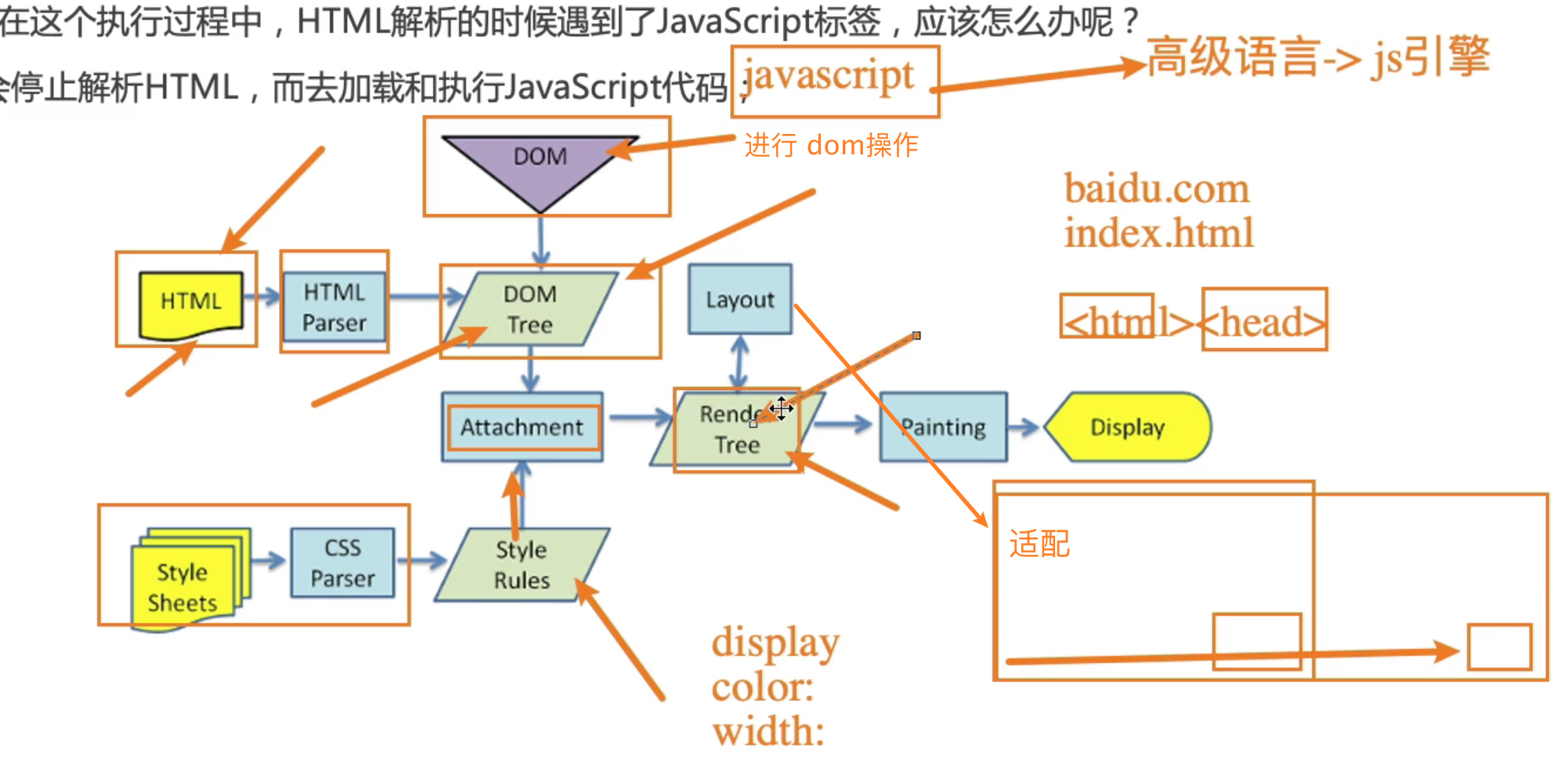
浏览器渲染过程

♣ JavaScript引擎和浏览器内核的关系
那么,JavaScript代码由谁来执行呢?
为什么需要JavaScript引擎呢? 我们前面说过,高级的编程语言都是需要转成最终的机器指令来执行的;事实上我们编写的JavaScript无论你交给浏览器或者Node执行,最后都是需要被CPU执行的;但是CPU只认识自己的指令集,实际上是机器语言,才能被CPU所执行;所以我们需要JavaScript引擎帮助我们将JavaScript代码翻译成CPU指令来执行;
比较常见的JavaScript引擎有哪些呢?
- SpiderMonkey:第一款JavaScript引擎,由Brendan Eich开发(也就是JavaScript作者);
- Chakra:微软开发,用于IT浏览器;
- JavaScriptCore:WebKit中的JavaScript引擎,Apple公司开发;
- V8:Google开发的强大JavaScript引擎,也帮助Chrome从众多浏览器中脱颖而出;
- 等等…
这里我们先以WebKit为例,WebKit事实上由两部分组成的:
- WebCore:负责HTML解析、布局、渲染等等相关的工作;
- JavaScriptCore:解析、执行JavaScript代码;
看到这里,学过小程序的同学有没有感觉非常的熟悉呢?在小程序中编写的JavaScript代码就是被JSCore执行的;另外一个强大的JavaScript引擎就是V8引擎。
♣ V8引擎
我们来看一下官方对V8引擎的定义:V8是用C ++编写的Google开源高性能JavaScript和WebAssembly引擎,它用于Chrome和Node.js等。它实现ECMAScript和WebAssembly,并在Windows 7或更高版本,macOS 10.12+和使用x64,IA-32,ARM或MIPS处理器的Linux系统上运行。V8可以独立运行,也可以嵌入到任何C ++应用程序中。
特殊的是优化的机器码, turbofan模块(优化性能)

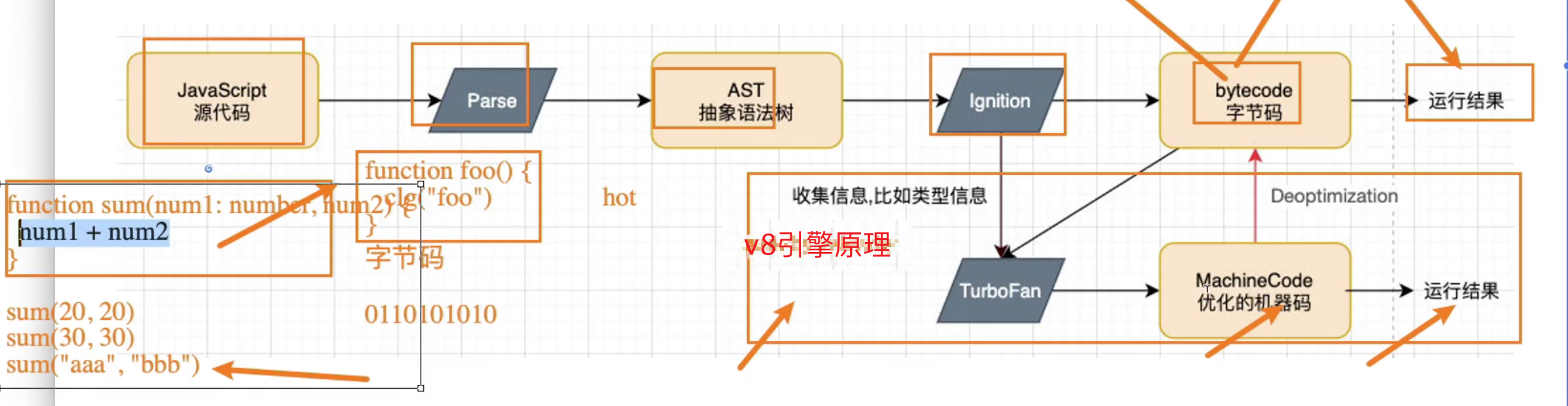
V8引擎本身的源码非常复杂,大概有超过100w行C++代码,通过了解它的架构,我们可以知道它是如何对JavaScript执行的:Parse模块会将JavaScript代码转换成AST(抽象语法树),这是因为解释器并不直接认识JavaScript代码;如果函数没有被调用,那么是不会被转换成AST的;
Parse的V8官方文档:https://v8.dev/blog/scanner
Ignition是一个解释器,会将AST转换成ByteCode(字节码),同时会收集TurboFan优化所需要的信息(比如函数参数的类型信息,有了类型才能进行真实的运算);如果函数只调用一次,Ignition会执行解释执行ByteCode;
Ignition的V8官方文档:https://v8.dev/blog/ignition-interpreter
TurboFan是一个编译器,可以将字节码编译为CPU可以直接执行的机器码;如果一个函数被多次调用,那么就会被标记为热点函数,那么就会经过TurboFan转换成优化的机器码,提高代码的执行性能;但是,机器码实际上也会被还原为ByteCode,这是因为如果后续执行函数的过程中,类型发生了变化(比如sum函数原来执行的是number类型,后来执行变成了string类型),之前优化的机器码并不能正确的处理运算,就会逆向的转换成字节码;
TurboFan的V8官方文档:https://v8.dev/blog/turbofan-jit

那么我们的JavaScript源码是如何被解析(Parse过程)的呢?
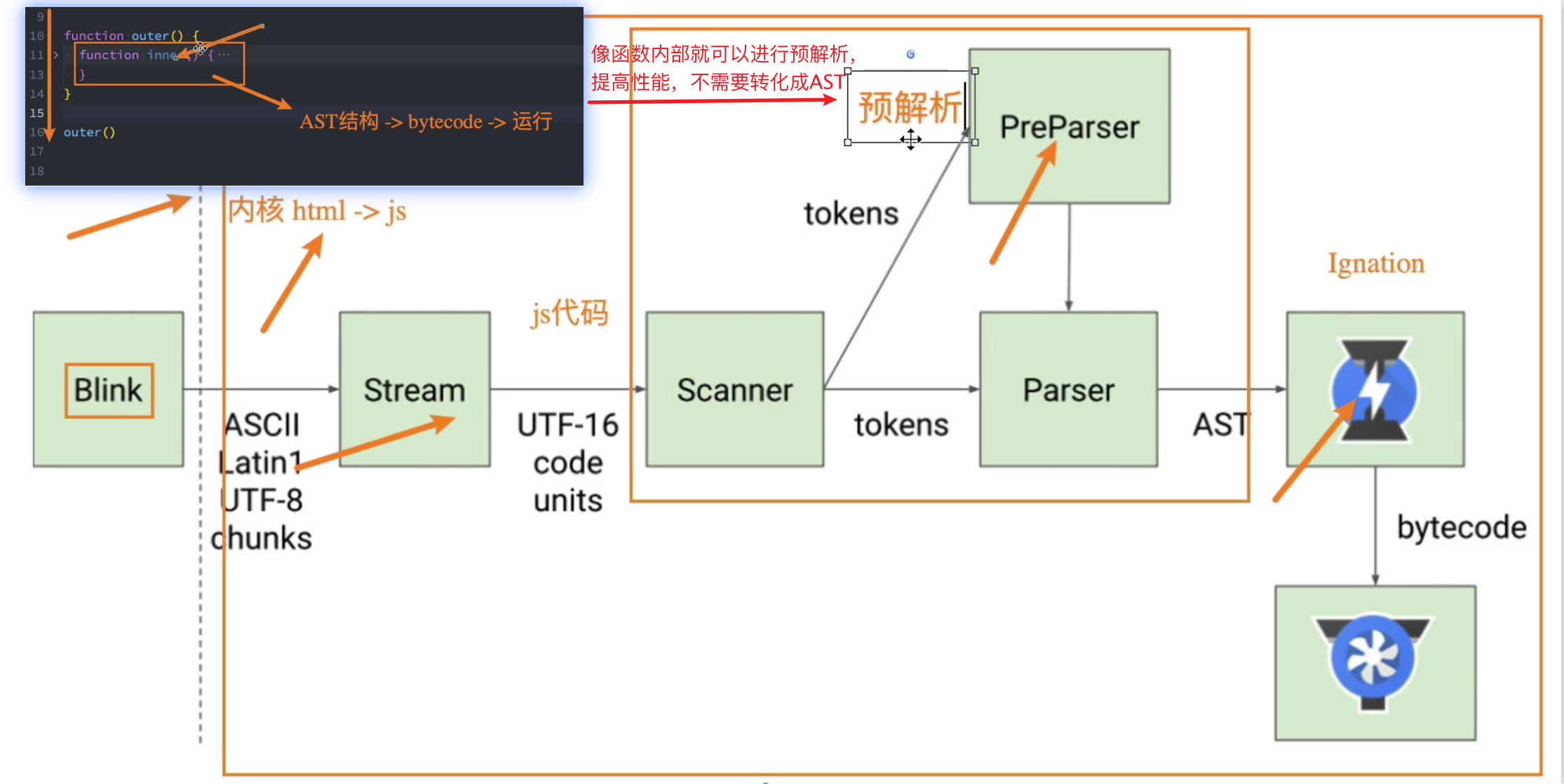
Blink将源码交给V8引擎,Stream获取到源码并且进行编码转换;Scanner会进行词法分析(lexical analysis),词法分析会将代码转换成tokens;
接下来tokens会被转换成AST树,经过Parser和PreParser:
Parser就是直接将tokens转成AST树架构;
PreParser称之为预解析,为什么需要预解析呢?
这是因为并不是所有的JavaScript代码,在一开始时就会被执行。那么对所有的JavaScript代码进行解析,必然会影响网页的运行效率;所以V8引擎就实现了Lazy Parsing(延迟解析)的方案,它的作用是将不必要的函数进行预解析,也就是只解析暂时需要的内容,而对函数的全量解析是在函数被调用时才会进行;比如我们在一个函数outer内部定义了另外一个函数inner,那么inner函数就会进行预解析;生成AST树后,会被Ignition转成字节码(bytecode),之后的过程就是代码的执行过程(后续会详细分析)。
♣ JavaScript执行过程
Global Object(GO)
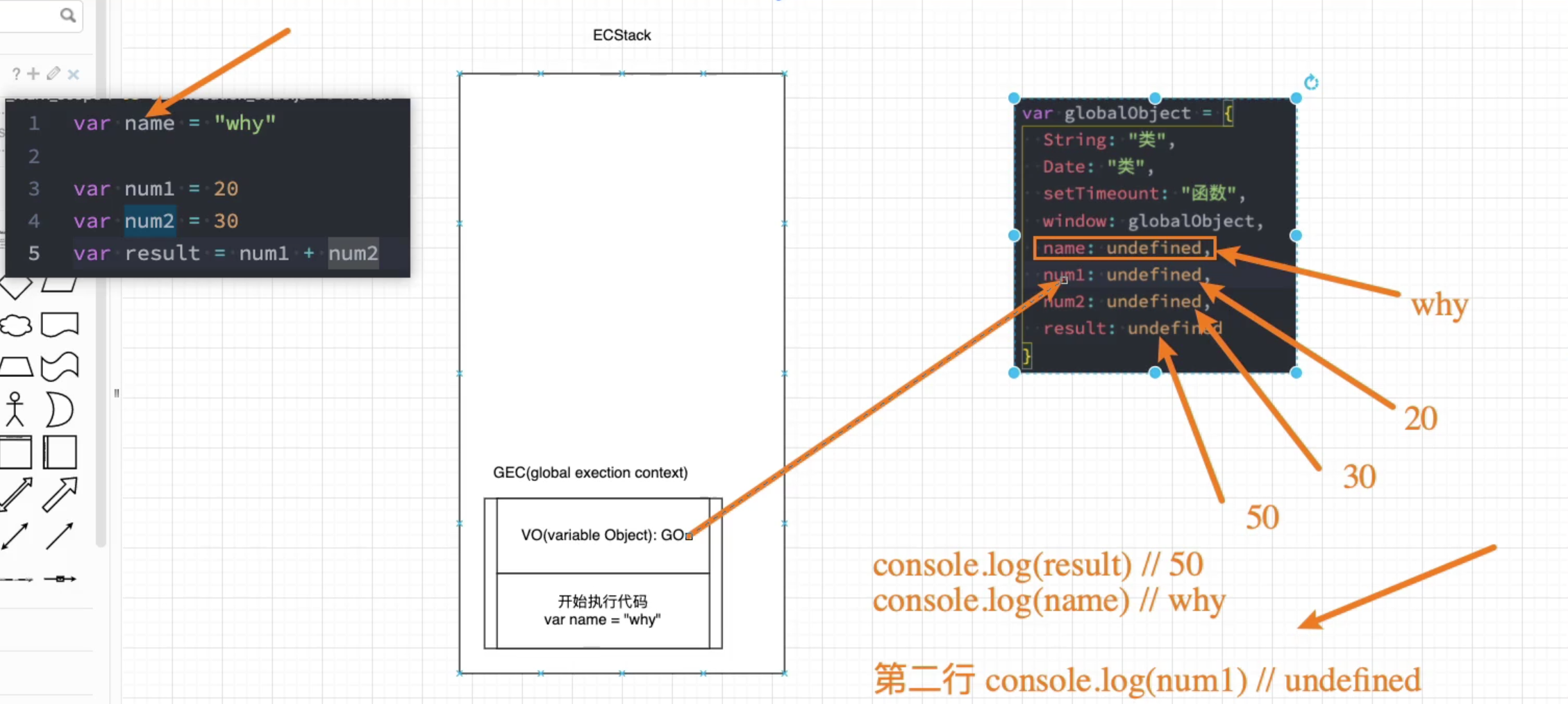
假如我们有下面一段代码,它在JavaScript中是如何被执行的呢?
点击查看代码
var name = "why"
console.log(num1)
var num1 = 20
var num2 = 30
var result = num1 + num2
console.log(result)
/**
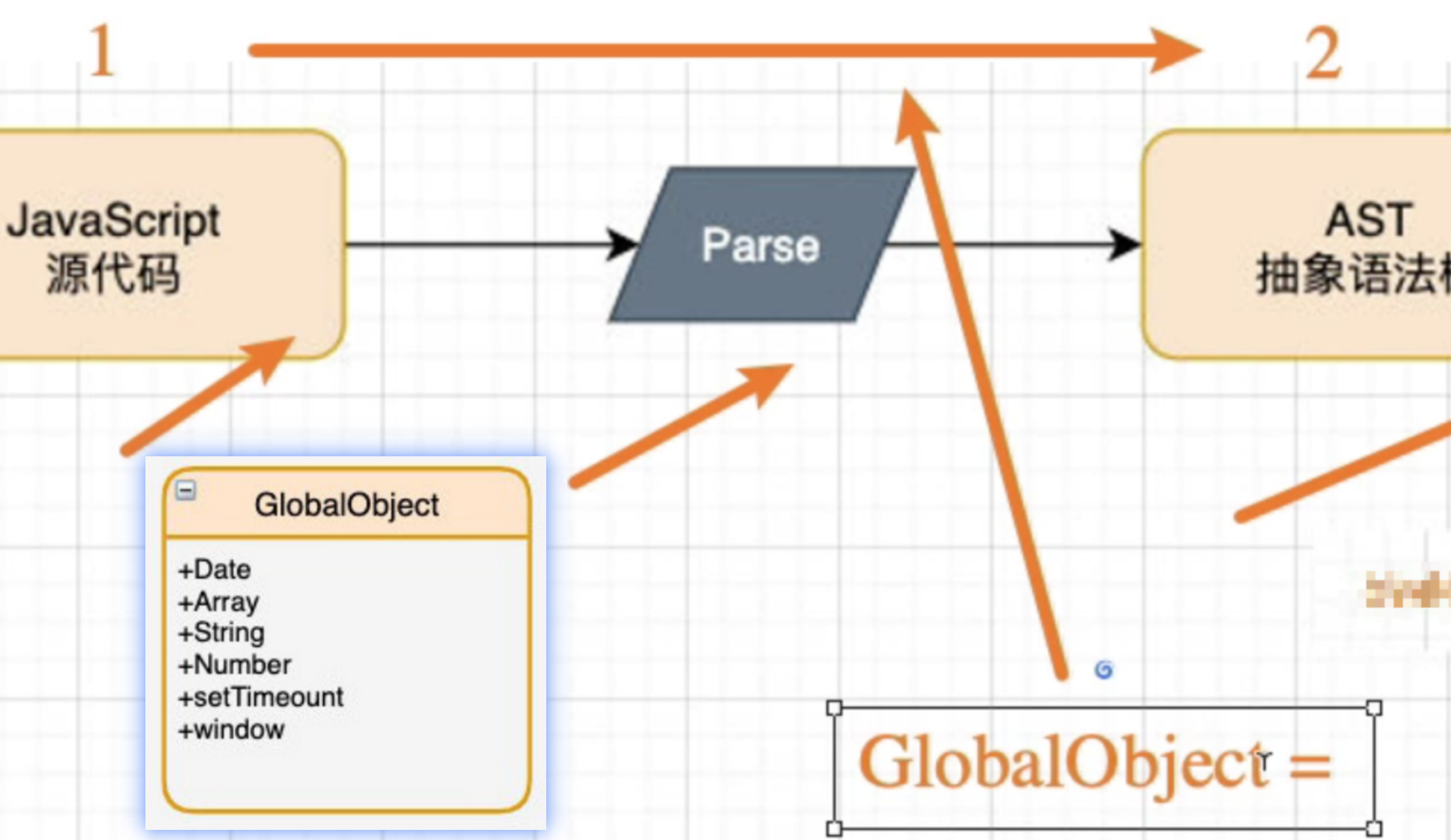
* 1.代码被解析, v8引擎内部会帮助我们创建一个对象(GlobalObject -> go)
* 2.运行代码
* 2.1. v8为了执行代码, v8引擎内部会有一个执行上下文栈(Execution Context Stack, ECStack)(函数调用栈)
* 2.2. 因为我们执行的是全局代码, 为了全局代码能够正常的执行, 需要创建 全局执行上下文(Global Execution Context)(全局代码需要被执行时才会创建)
*/
var globalObject = {
String: "类",
Date: "类",
setTimeount: "函数",
window: globalObject,
name: undefined,
num1: undefined,
num2: undefined,
result: undefined
}
// console.log(window.window.window.window)
js引擎会在执行代码之前,会在堆内存中创建一个全局对象:Global Object(GO)该对象 所有的作用域(scope)都可以访问;里面会包含Date、Array、String、Number、setTimeout、setInterval等等;其中还有一个window属性指向自己;
执行上下文栈

js引擎内部有一个执行上下文栈(Execution Context Stack,简称ECS),它是用于执行代码的调用栈。
那么现在它要执行谁呢?执行的是全局的代码块:
全局的代码块为了执行会构建一个 Global Execution Context(GEC);GEC会 被放入到ECS中 执行;GEC被放入到ECS中里面包含两部分内容:
- 第一部分:在代码执行前,在parser转成AST的过程中,会将全局定义的变量、函数等加入到GlobalObject中,但是并不会赋值;这个过程也称之为变量的作用域提升(hoisting)
- 第二部分:在代码执行中,对变量赋值,或者执行其他的函数;
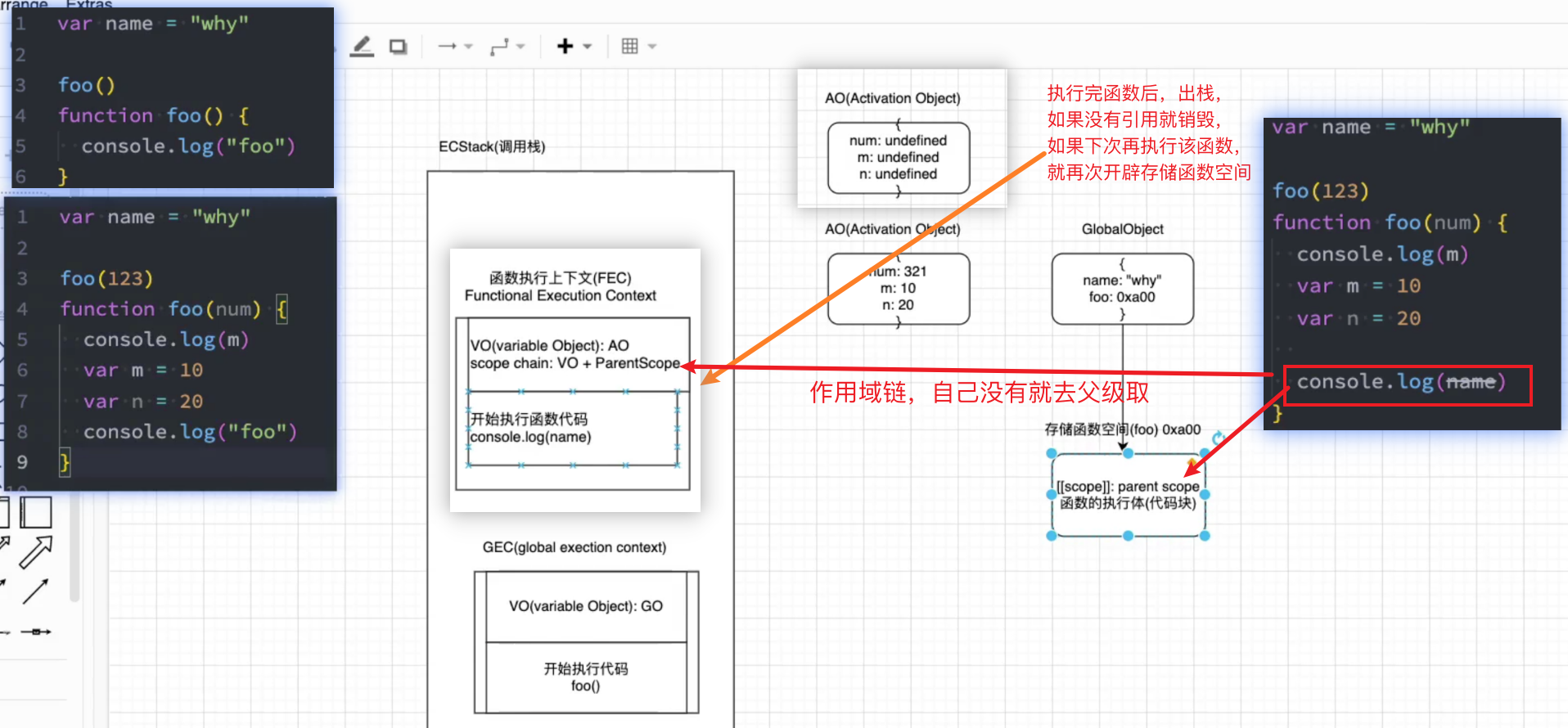
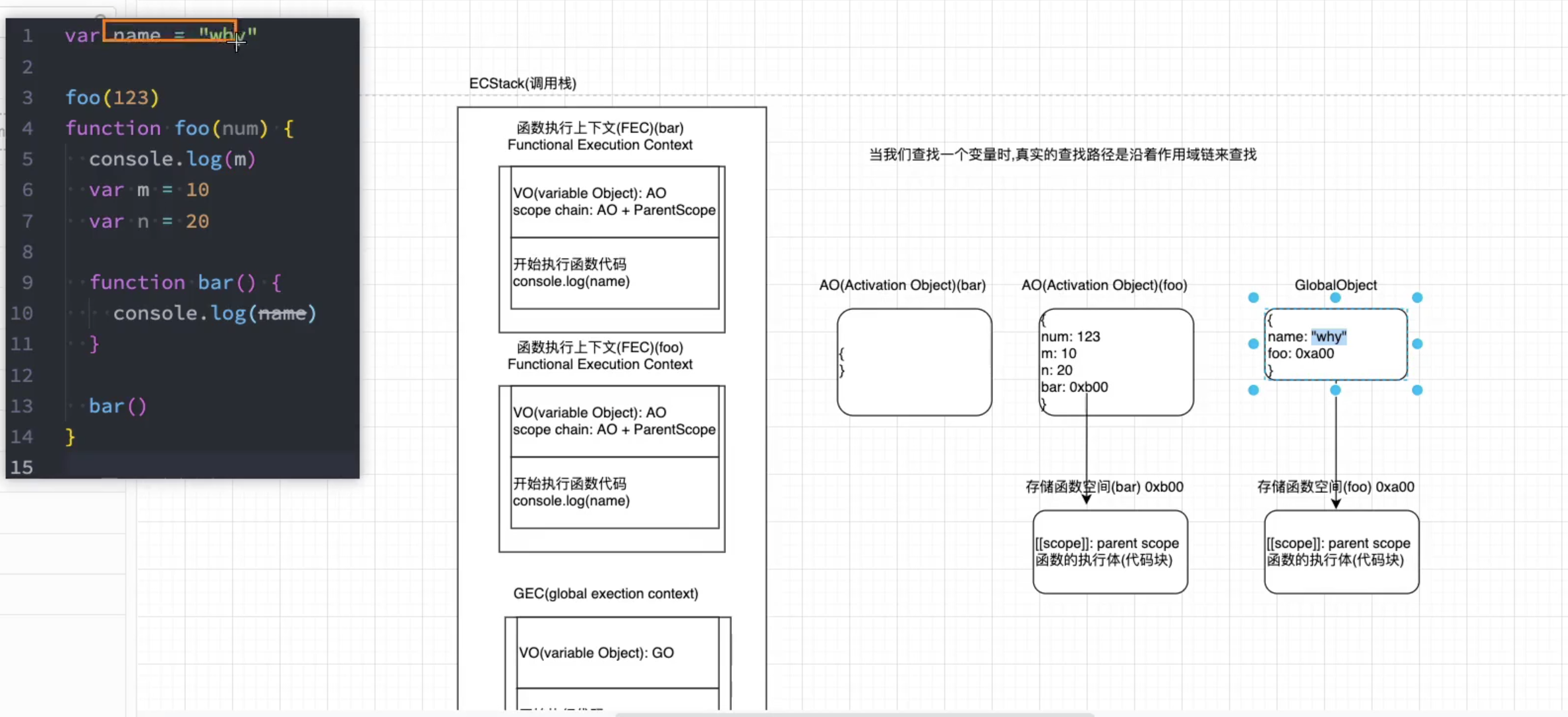
在执行的过程中执行到一个函数时,就会根据函数体创建一个函数执行上下文(Functional Execution Context, 简称FEC),并且压入到EC Stack中。
FEC中包含三部分内容:
- 第一部分:在解析函数成为AST树结构时,会创建一个Activation Object(AO):AO中包含形参、arguments、函数定义和指向函数对象、定义的变量;
- 第二部分:作用域链:由VO(在函数中就是AO对象)和父级VO组成,查找时会一层层查找;
- 第三部分:this绑定的值:这个我们后续会详细解析;