♣ Iterator-Generator 迭代器-生成器
// 1.for of场景
// 2.展开语法(spread syntax)
const iterableObj = {
names: ["abc", "cba", "nba"],
[Symbol.iterator]: function () {
let index = 0
return {
next: () => {
if (index < this.names.length) {
return { done: false, value: this.names[index++] }
} else {
return { done: true, value: undefined }
}
}
}
}
}
const names = ["abc", "cba", "nba"]
const newNames = [...names, ...iterableObj]
console.log(newNames)
const obj = { name: "why", age: 18 }
//对象不是可迭代对象,不能使用for of
// for (const item of obj) {
// }
//那为什么obj可以展开.
// 这是ES9(ES2018)中新增的一个特性: 用的不是迭代器,不同的引擎实现可能不同,可以使用 for(const entry of obj.entries)
const newObj = { ...obj }
console.log(newObj)
// 3.解构语法
const [name1, name2] = names
// const { name, age } = obj 不一样ES9新增的特性
// 4.创建一些其他对象时,必须要传入可迭代对象
const set1 = new Set(iterableObj)
const set2 = new Set(names)
const arr1 = Array.from(iterableObj)
// 5.Promise.all,拿到可迭代对象后通过包裹一个Promise.resolve("xxxx"),
Promise.all(iterableObj).then(res => {
console.log(res)
})♠ 什么是迭代器?
迭代器(iterator),是确使用户可在容器对象(container,例如链表或数组)上遍访的对象,使用该接口无需关心对象的内部实现细节。其行为像数据库中的光标,迭代器最早出现在1974年设计的CLU编程语言中;在各种编程语言的实现中,迭代器的实现方式各不相同,但是基本都有迭代器,比如Java、Python等;从迭代器的定义我们可以看出来,迭代器是帮助我们对某个数据结构进行遍历的对象。
在JavaScript中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议(iterator protocol):
- 迭代器协议定义了产生一系列值(无论是有限还是无限个)的标准方式;
- 那么在js中这个标准就是一个特定的next方法;
next方法有如下的要求:
- 一个无参数或者一个参数的函数,返回一个应当拥有以下两个属性的对象:
- done(boolean) 如果迭代器可以产生序列中的下一个值,则为 false。(这等价于没有指定 done 这个属性。)如果迭代器已将序列迭代完毕,则为 true。这种情况下,value 是可选的,如果它依然存在,即为迭代结束之后的默认返回值。
- value 迭代器返回的任何 JavaScript 值。done 为 true 时可省略。
写一个生成迭代器的函数
点击查看代码
function createArrayIterator(arr) {
let index = 0
return {
next: function() {
if (index < arr.length) {
return { done: false, value: arr[index++] }
} else {
return { done: true, value: undefined }
}
}
}
}
const names = ["abc", "cba", "nba"]
const nums = [10, 22, 33, 12]
const namesIterator = createArrayIterator(names)
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
const numsIterator = createArrayIterator(nums)
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())♠ 可迭代对象

可迭代对象有什么用呐?我们用for of就必须是一个可迭代对象,其实它就是语法糖(先生成迭代器,再依次执行)
点击查看代码
const iterableObj = {
names: ["abc", "cba", "nba"],
[Symbol.iterator]: function () {
let index = 0
return {
next: () => {
if (index < this.names.length) {
return { done: false, value: this.names[index++] }
} else {
return { done: true, value: undefined }
}
}
}
}
}
// iterableObj对象就是一个可迭代对象
// console.log(iterableObj[Symbol.iterator])
//每次都可以生成新的迭代器
// 1.第一次调用iterableObj[Symbol.iterator]函数
// const iterator = iterableObj[Symbol.iterator]()
// console.log(iterator.next())
// console.log(iterator.next())
// console.log(iterator.next())
// console.log(iterator.next())
// // 2.第二次调用iterableObj[Symbol.iterator]函数
// const iterator1 = iterableObj[Symbol.iterator]()
// console.log(iterator1.next())
// console.log(iterator1.next())
// console.log(iterator1.next())
// console.log(iterator1.next())
// 3.for...of可以遍历的东西必须是一个可迭代对象
// const obj = {
// name: "why",
// age: 18
// }
for (const item of iterableObj) {
console.log(item)
}事实上我们平时创建的很多原生对象已经实现了可迭代协议,会生成一个迭代器对象的:String、Array、Map、Set、arguments对象、NodeList集合;
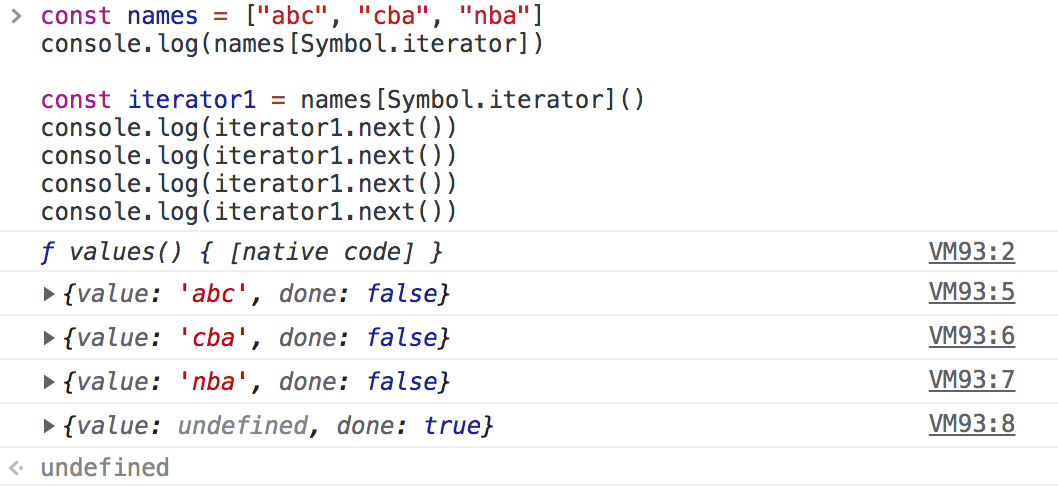
例如:数组const names = ["abc", "cba", "nba"],names是字面亮,其实是 new Array(), 由Array这个类产生的对象,这个对象里面有Symbol.iterator属性,和我们上面自己封装的是一样的,只不过是在创建的时候就是可迭代对象,这就解释了for of 可以遍历数组

点击查看代码
// Map/Set
const set = new Set()
set.add(10)
set.add(100)
set.add(1000)
console.log(set[Symbol.iterator])
for (const item of set) {
console.log(item)
}
// 函数中arguments也是一个可迭代对象
function foo(x, y, z) {
console.log(arguments[Symbol.iterator])
for (const arg of arguments) {
console.log(arg)
}
}
foo(10, 20, 30)♠ 可迭代对象应用场景
那么这些东西可以被用在哪里呢?
- JavaScript中语法:for ...of、展开语法(spread syntax)、yield*(后面讲)、解构赋值(Destructuring_assignment);
- 创建一些对象时:new Map([Iterable])、new WeakMap([iterable])、new Set([iterable])、new WeakSet([iterable]);
- 一些方法的调用:Promise.all(iterable)、Promise.race(iterable)、Array.from(iterable);
点击查看代码
// 1.for of场景
// 2.展开语法(spread syntax)
const iterableObj = {
names: ["abc", "cba", "nba"],
[Symbol.iterator]: function () {
let index = 0
return {
next: () => {
if (index < this.names.length) {
return { done: false, value: this.names[index++] }
} else {
return { done: true, value: undefined }
}
}
}
}
}
const names = ["abc", "cba", "nba"]
const newNames = [...names, ...iterableObj]
console.log(newNames)
const obj = { name: "why", age: 18 }
//对象不是可迭代对象,不能使用for of
// for (const item of obj) {
// }
//那为什么obj可以展开.
// 这是ES9(ES2018)中新增的一个特性: 用的不是迭代器,不同的引擎实现可能不同,可以使用 for(const entry of obj.entries)
const newObj = { ...obj }
console.log(newObj)
// 3.解构语法
const [name1, name2] = names
// const { name, age } = obj 不一样ES9新增的特性
// 4.创建一些其他对象时,必须要传入可迭代对象
const set1 = new Set(iterableObj)
const set2 = new Set(names)
const arr1 = Array.from(iterableObj)
// 5.Promise.all
Promise.all(iterableObj).then(res => {
console.log(res)
})♠ 自定义类的迭代
在前面我们看到Array、Set、String、Map等类创建出来的对象都是可迭代对象:在面向对象开发中,我们可以通过class定义一个自己的类,这个类可以创建很多的对象:如果我们也希望自己的类创建出来的对象默认是可迭代的,那么在设计类的时候我们就可以添加上@@iterator 方法;
案例:创建一个classroom的类
- 教室中有自己的位置、名称、当前教室的学生;
- 这个教室可以进来新学生(push);
- 创建的教室对象是可迭代对象;
点击查看代码
class Classroom {
constructor(address, name, students) {
this.address = address
this.name = name
this.students = students
}
entry(newStudent) {
this.students.push(newStudent)
}
[Symbol.iterator]() {
let index = 0
return {
next: () => {
if (index < this.students.length) {
return { done: false, value: this.students[index++] }
} else {
return { done: true, value: undefined }
}
},
return: () => {
console.log("迭代器提前终止了~")
return { done: true, value: undefined }
}
}
}
}
const classroom = new Classroom("3幢5楼205", "计算机教室", ["james", "kobe", "curry", "why"])
classroom.entry("lilei")
for (const stu of classroom) {
console.log(stu)
//迭代器停止 在迭代器中增加return
if (stu === "why") break
}
//如果使用function创建一个类
function Person() {
}
Person.prototype[Symbol.iterator] = function () {
}迭代器在某些情况下会在没有完全迭代的情况下中断:比如遍历的过程中通过break、continue、return、throw中断了循环操作;比如在解构的时候,没有解构所有的值; 那么这个时候我们想要监听中断的话,可以添加return方法
♠ 什么是生成器?
生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控制函数什么时候继续执行、暂停执行等。平时我们会编写很多的函数,这些函数终止的条件通常是返回值或者发生了异常。
生成器函数也是一个函数,但是和普通的函数有一些区别:
- 首先,生成器函数需要在function的后面加一个符号:*
- 其次,生成器函数可以通过yield关键字来控制函数的执行流程
- 最后,生成器函数的返回值是一个Generator(生成器), 生成器是特殊的迭代器,是迭代器就可以执行next
生成器事实上是一种特殊的迭代器;MDN:Instead, they return a special type of iterator, called a Generator.
点击查看代码
function* foo() {
console.log("函数开始执行~")
const value1 = 100
console.log("第一段代码:", value1)
yield
const value2 = 200
console.log("第二段代码:", value2)
yield
const value3 = 300
console.log("第三段代码:", value3)
yield
console.log("函数执行结束~")
}
// 调用生成器函数时, 会给我们返回一个生成器对象
const generator = foo()
// 开始执行第一段代码, 一个next 就执行一个yield
//generator.next()
// 开始执行第二端代码
//console.log("-------------")
//generator.next()
//generator.next()
//console.log("----------")
//generator.next()
// generator本质上是一个特殊的iterator
const generator = foo()
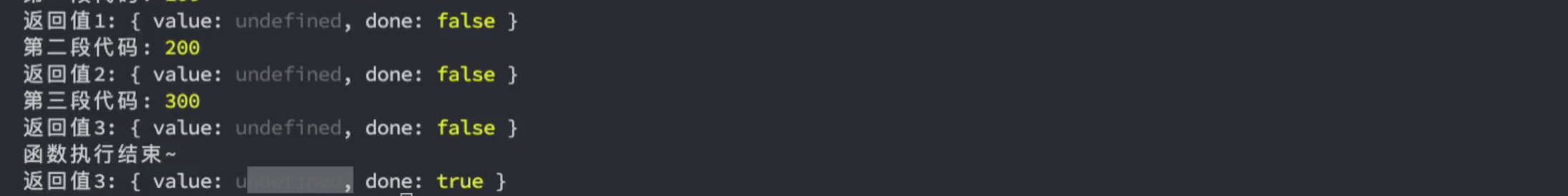
console.log("返回值1:", generator.next())
console.log("返回值2:", generator.next())
console.log("返回值3:", generator.next())
console.log("返回值3:", generator.next())

我们发现上面的生成器函数foo的执行体压根没有执行,它只是返回了一个生成器对象。那么我们如何可以让它执行函数中的东西呢?调用next即可;我们之前学习迭代器时,知道迭代器的next是会有返回值的;但是我们很多时候不希望next返回的是一个undefined,这个时候我们可以通过yield来返回结果;
点击查看代码
// 当遇到yield时候值暂停函数的执行
// 当遇到return时候生成器就停止执行
function* foo() {
console.log("函数开始执行~")
const value1 = 100
console.log("第一段代码:", value1)
//return value1; 当遇到return时候生成器就停止执行 {value: 100, done: true} ,再执行next()后面的都会是
//{value: undefined, done: true}
//想要有返回值不能使用return ,这样就停止了,可以在yield后面跟上返回值,可以是表达式,函数返回值
yield value1
const value2 = 200
console.log("第二段代码:", value2)
yield value2
const value3 = 300
console.log("第三段代码:", value3)
yield value3
console.log("函数执行结束~")
return "123"
}
// generator本质上是一个特殊的iterator
const generator = foo()
console.log("返回值1:", generator.next())
console.log("返回值2:", generator.next())
console.log("返回值3:", generator.next())
console.log("返回值3:", generator.next())函数既然可以暂停来分段执行,那么函数应该是可以传递参数的,我们是否可以给每个分段来传递参数呢?答案是可以的;我们在调用next函数的时候,可以给它传递参数,那么这个参数会作为上一个yield语句的返回值;注意:也就是说我们是为本次的函数代码块执行提供了一个值;
点击查看代码
function* foo(num) {
console.log("函数开始执行~")
const value1 = 100 * num
console.log("第一段代码:", value1)
const n = yield value1
const value2 = 200 * n
console.log("第二段代码:", value2)
const count = yield value2
const value3 = 300 * count
console.log("第三段代码:", value3)
yield value3
console.log("函数执行结束~")
return "123"
}
// 生成器上的next方法可以传递参数
const generator = foo(5)
// console.log(generator.next())
// // 第二段代码, 第二次调用next的时候执行的
// console.log(generator.next(10))
// console.log(generator.next(25))♠ 生成器替代迭代器
我们发现生成器是一种特殊的迭代器,那么在某些情况下我们可以使用生成器来替代迭代器,事实上我们还可以使用yield*来生产一个可迭代对象,这个时候相当于是一种yield的语法糖,只不过会依次迭代这个可迭代对象,每次迭代其中的一个值;
点击查看代码
// 1.生成器来替代迭代器
function* createArrayIterator(arr) {
// 3.第三种写法 yield* 后面是可迭代对象
yield* arr
// 2.第二种写法
// for (const item of arr) {
// yield item
// }
// 1.第一种写法
// yield "abc" // { done: false, value: "abc" }
// yield "cba" // { done: false, value: "abc" }
// yield "nba" // { done: false, value: "abc" }
}
// const names = ["abc", "cba", "nba"]
// const namesIterator = createArrayIterator(names)
// console.log(namesIterator.next())
// console.log(namesIterator.next())
// console.log(namesIterator.next())
// console.log(namesIterator.next())
// 2.创建一个函数, 这个函数可以迭代一个范围内的数字
// 10 20
function* createRangeIterator(start, end) {
let index = start
while (index < end) {
yield index++
}
// let index = start
// return {
// next: function() {
// if (index < end) {
// return { done: false, value: index++ }
// } else {
// return { done: true, value: undefined }
// }
// }
// }
}
const rangeIterator = createRangeIterator(10, 20)
console.log(rangeIterator.next())
console.log(rangeIterator.next())
console.log(rangeIterator.next())
console.log(rangeIterator.next())
console.log(rangeIterator.next())
// 3.class案例
class Classroom {
constructor(address, name, students) {
this.address = address
this.name = name
this.students = students
}
entry(newStudent) {
this.students.push(newStudent)
}
foo = () => {
console.log("foo function")
}
//调用这个[Symbol.iterator]方法,返回迭代器,现在是生成器函数function*() {},本身就是迭代器
//通过yield依次返回要迭代的数组(数组本身是可迭代对象)
// [Symbol.iterator] = function*() {
// yield* this.students
// }
*[Symbol.iterator]() {
yield* this.students
}
}
const classroom = new Classroom("3幢", "1102", ["abc", "cba"])
for (const item of classroom) {
console.log(item)
}

