♣ 什么是promise? 如何使用promise
♠ 什么是promise?
- 第一,我们需要自己来设计回调函数、回调函数的名称、回调函数的使用等;
- 第二,对于不同的人、不同的框架设计出来的方案是不同的,那么我们必须耐心去看别人的源码或者文档,以便可以理解它这个函数到底怎么用;
view code
// request.js
function request(url, successCallback, failtureCallback) {
setTimeout(() => {
if (url === "js") {
let names = ["abc"]
successCallback(names)
} else {
let errMessage = "请求失败"
failtureCallback(errMessage)
}
}, 1000);
}
// index.js
request("js", (res) => {
console.log(res)
}, (err) => {
console.log(err)
})- Promise(承诺)是一个类, 当我们需要给予调用者一个承诺:待会儿我会给你回调数据时,就可以创建一个Promise的对象;
- 在通过new创建Promise对象时,我们需要传入一个回调函数,我们称之为executor, 可以进行一些网络请求
- 这个回调函数会被立即执行,并传入另外两个回调函数resolve、reject;
- 当我们调用resolve回调函数时,会执行Promise对象的then方法传入的回调函数;
- 当我们调用reject回调函数时,会执行Promise对象的catch方法传入的回调函数;
如果是const promise = new Promise(); promise.then(); promise.catch();在node中会抛出异常

如下代码,假如request是第三方的库,我们知道request用的时候返回的是promise, 就可以直接使用then(), 使用promise 可以减少沟通成本
View Code
function request(url) {
// 异步请求的代码会被放入到executor中
return new Promise((resolve, reject) => {
setTimeout(() => {
if (url === "js") {
// 成功
resolve("哈哈成功了")
} else {
// 失败
reject("请求失败")
}
}, 1000);
})
}
request("js").then((res) => {
console.log("请求成功:", res)
}, (err) => {
console.log("请求失败:", err)
})♠ promise的三个状态
- 待定(pending): 初始状态, 既没有被兑现,也没有被拒绝;当执行executor中的代码时,处于该状态;
- 已兑现(fulfilled): 操作成功, 执行了resolve时,处于该状态;
- 已拒绝(rejected): 操作失败, 执行了reject时,处于该状态;
view code
new Promise((resolve, reject) => {
// pending状态
console.log("--------")
reject() // 处于rejected状态
resolve() // 处于fulfilled状态,如果先执行了reject,再执行resolve也无意义,不改变状态
console.log("++++++++")
}).then(res => {
console.log("res:", res)
}, err => {
console.log("err:", err)
})♠ resolve函数传入的三种不同值区别
resolve三种不同值:- 如果resolve传入一个普通的值或者对象,那么这个值会作为then回调的参数;
- 如果resolve中传入的是另外一个Promise,那么这个新Promise会决定原Promise的状态:
- 如果resolve中传入的是一个对象,并且这个对象有实现then方法,那么会执行该then方法,并且根据then方法的结果来决定Promise的状态;
点击查看代码
//传入Promise的特殊情况
const newPromise = new Promise((resolve, reject) => {
resolve("成功")
//reject("err message")
})
new Promise((resolve, reject) => {
// pending -> fulfilled
resolve(newPromise)
}).then(res => {
console.log("res:", res)
}, err => {
console.log("err:", err)
})点击查看代码
//传入一个对象, 这个兑现有then方法
new Promise((resolve, reject) => {
// pending -> fulfilled
const obj = {
then: function (resolve, reject) {
// resolve("resolve message")
reject("reject message")
}
}
resolve(obj)
}).then(res => {
console.log("res:", res)
}, err => {
console.log("err:", err)
})♠ Promise的实例方法
then方法
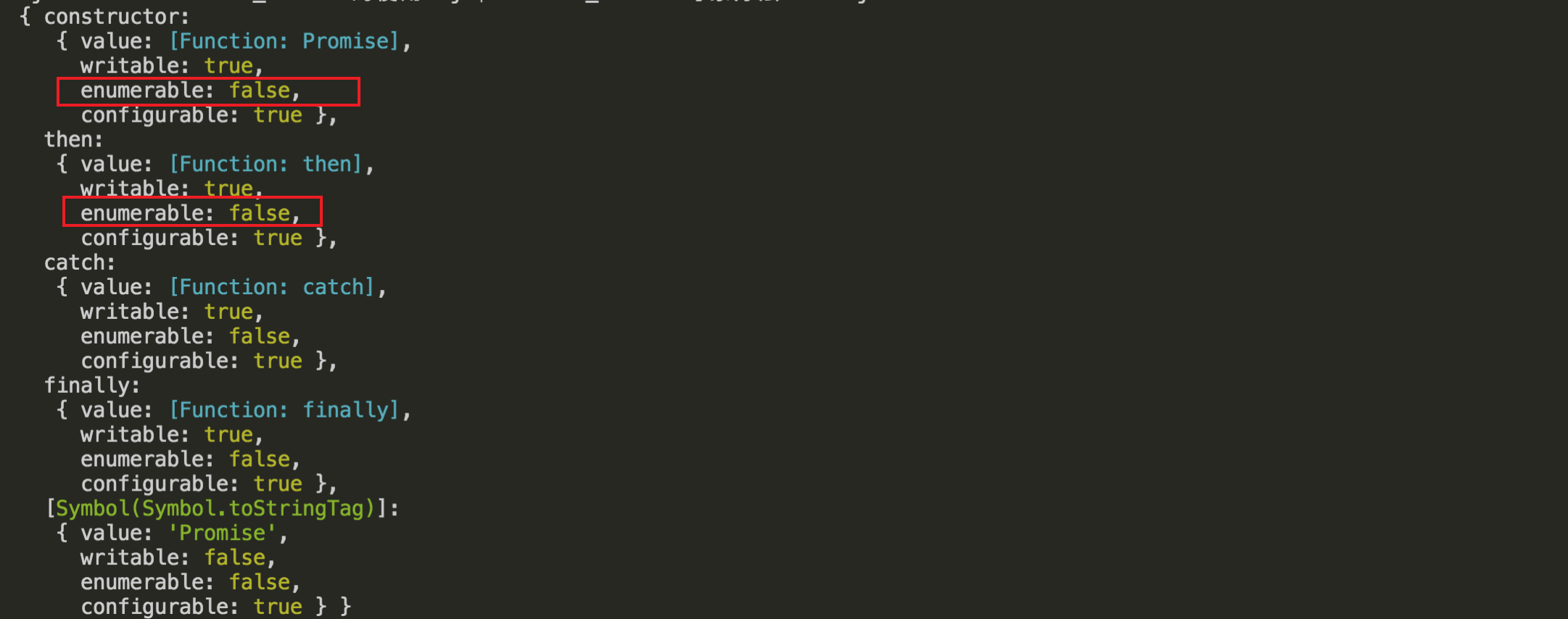
我们先来看下promise原形上有什么方法,使用Promise.prototype看不到,应该是可枚举的属性为false, 可以使用Object.getOwnPropertyDescriptors(Promise.prototype), constructor指向当前promise本身

- fulfilled的回调函数:当状态变成fulfilled时会回调的函数;
- reject的回调函数:当状态变成reject时会回调的函数;
同一个promise 可以被多次调用then方法,每次调用我们都可以传入对应的fulfilled回调,当Promise的状态变成fulfilled的时候,这些回调函数都会被执行;(非链式调用,后面会说明链式调用)。
点击查看代码
const promise = new Promise((resolve, reject) => {
resolve("success");
//reject("error")
})
//当我们的resolve方法被回调时, 所有的then方法传入的回调函数都会被调用
promise.then(res => {
console.log("res1:", res)
})
promise.then(res => {
console.log("res2:", res)
}) 
then方法传入的 回调函数,可以有返回值, 默认返回undefined(一个函数没有返回值,默认返回undefined)。
then方法本身也是有返回值的, 它的返回值是Promise。 Promise的链式调用本质是返回值包裹到then方法返回的Promise里面,作为它的resolve值
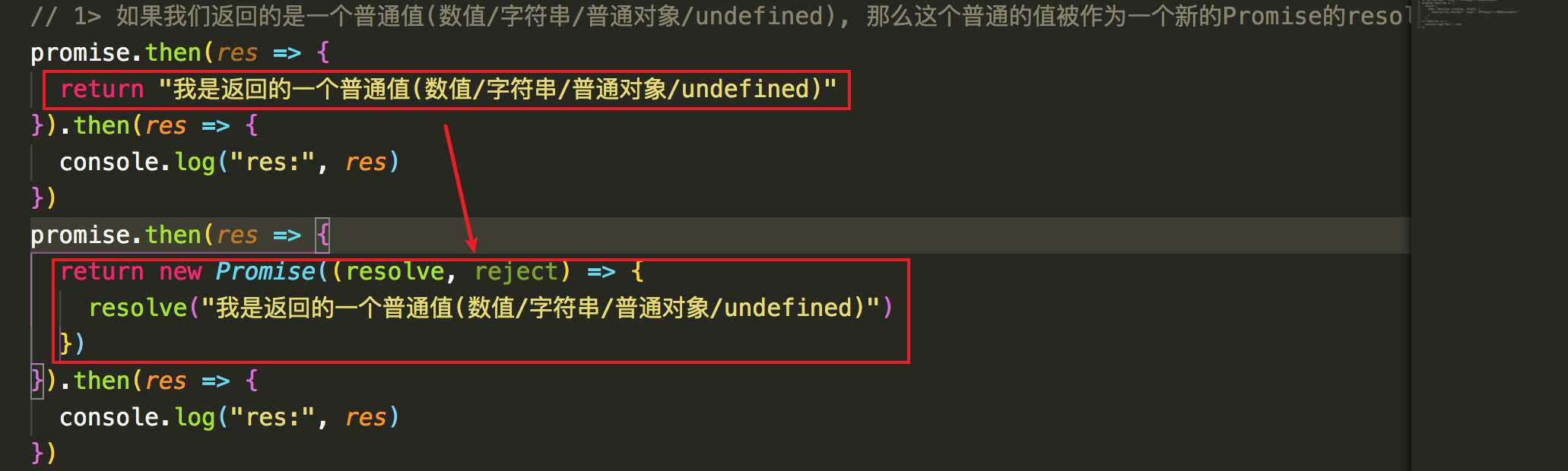
- 返回的是一个普通值(数值/字符串/普通对象/undefined), 那么这个普通的值被作为一个新的Promise的resolve值.
-
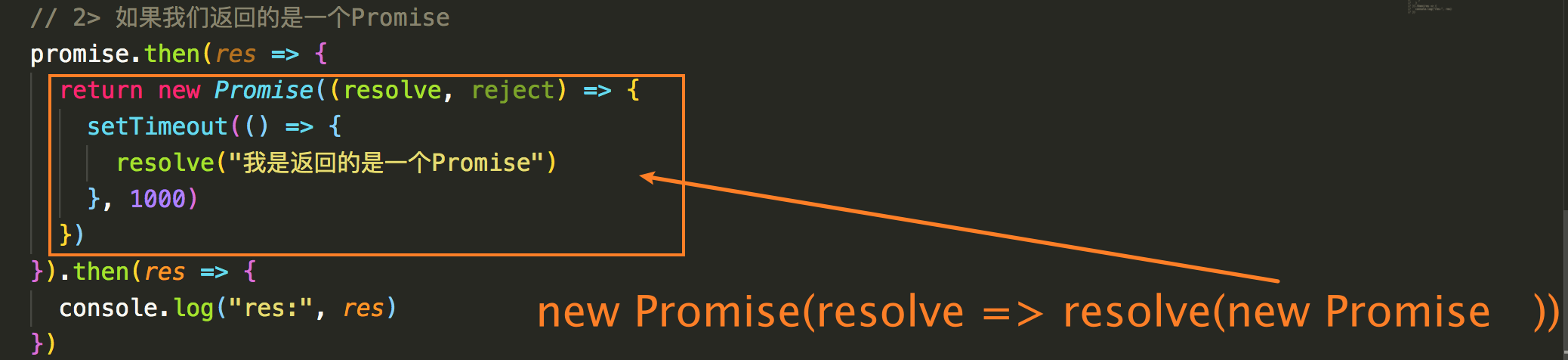
返回的是一个Promise.
-
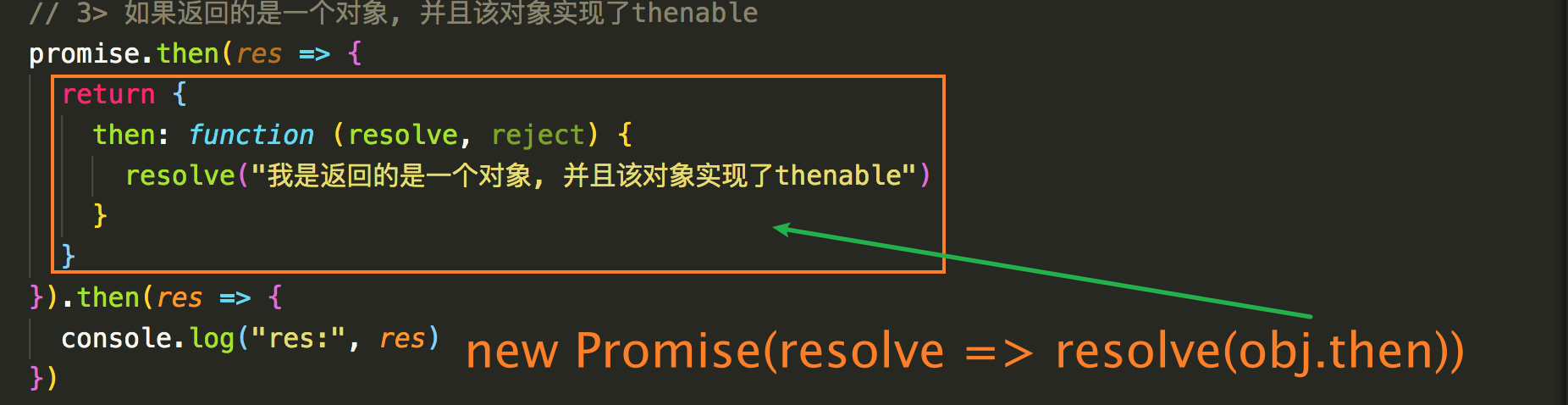
返回的是一个对象, 并且该对象实现了thenable.
分析返回的普通值,如下图:

分析返回的promise : then方法返回一个promise,这个promise的resolve包裹了一个Promise, 这就回到了resolve传入的三种不同值第二种(传入promise),由这个Promise来决定状态,如下图,定时1s后,才会由pending->fulfilled, 执行打印

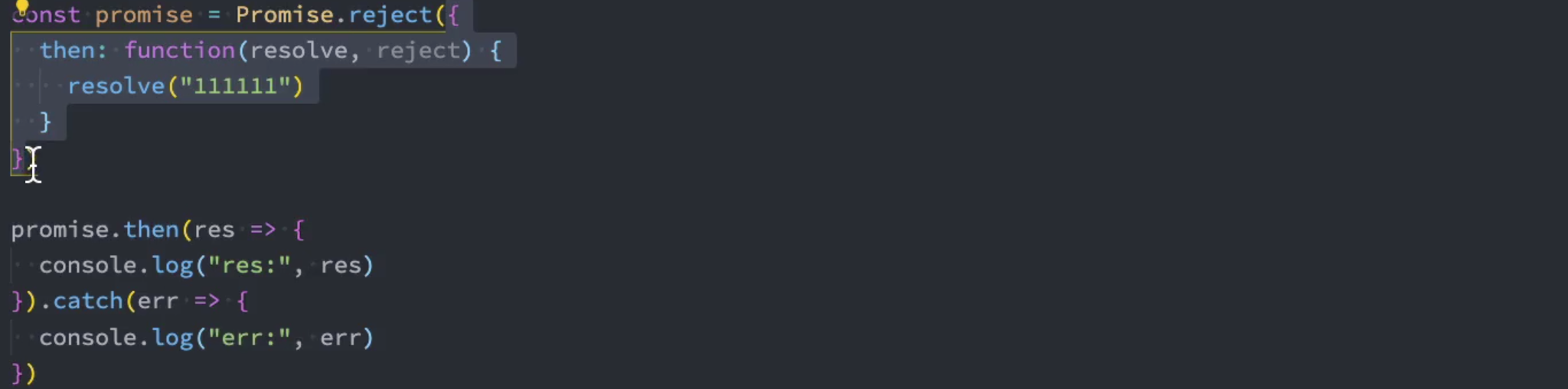
分析返回thenable,如下图

catch方法
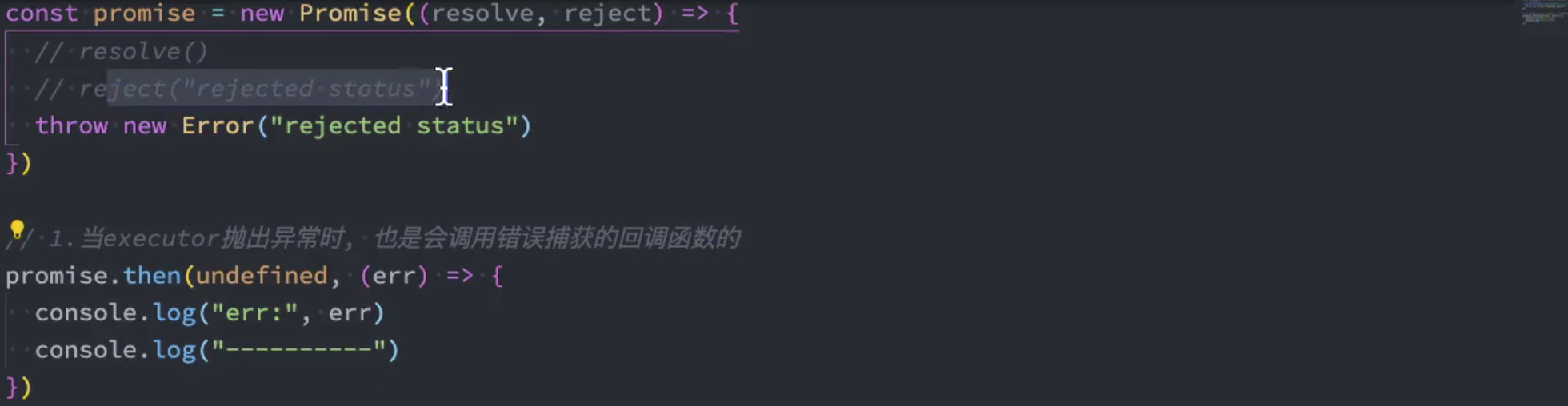
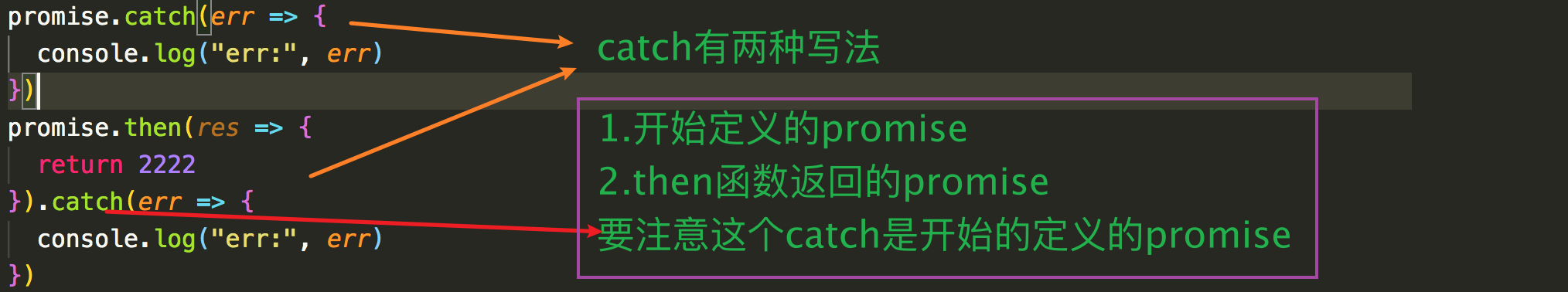
then方法有两个参数(回调函数),第一个是resolve()执行的,第二个是reject()执行的,第二个回调函数,不仅可以捕获reject ,还可以捕获throw error
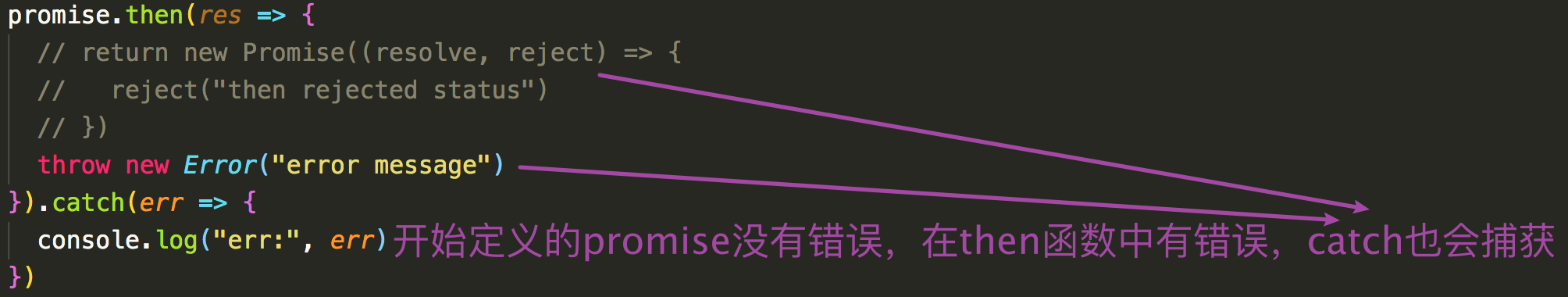
为了更好阅读性,es6中,可以使用catch方法,通过catch方法来传入错误捕获的回调函数 ,但是这种并不符合promise a+规范,阅读性增强了,但是使用上要注意⚠️,catch优先捕获第一个创建的promise,如果第一个没有错误,在then函数中有错误,也会对这个错误进行捕获,如下:


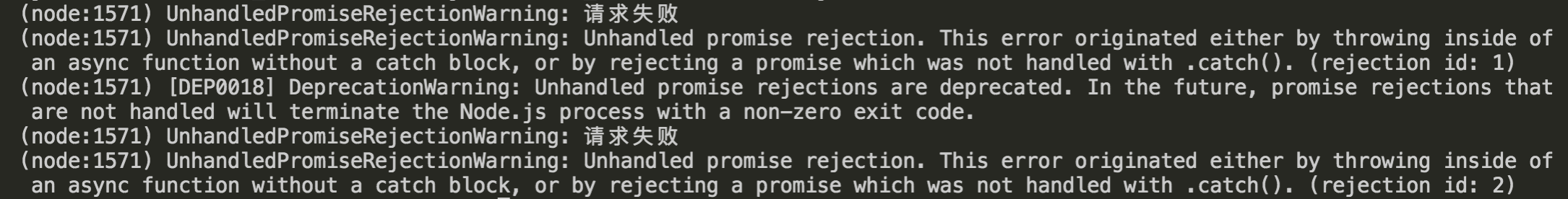
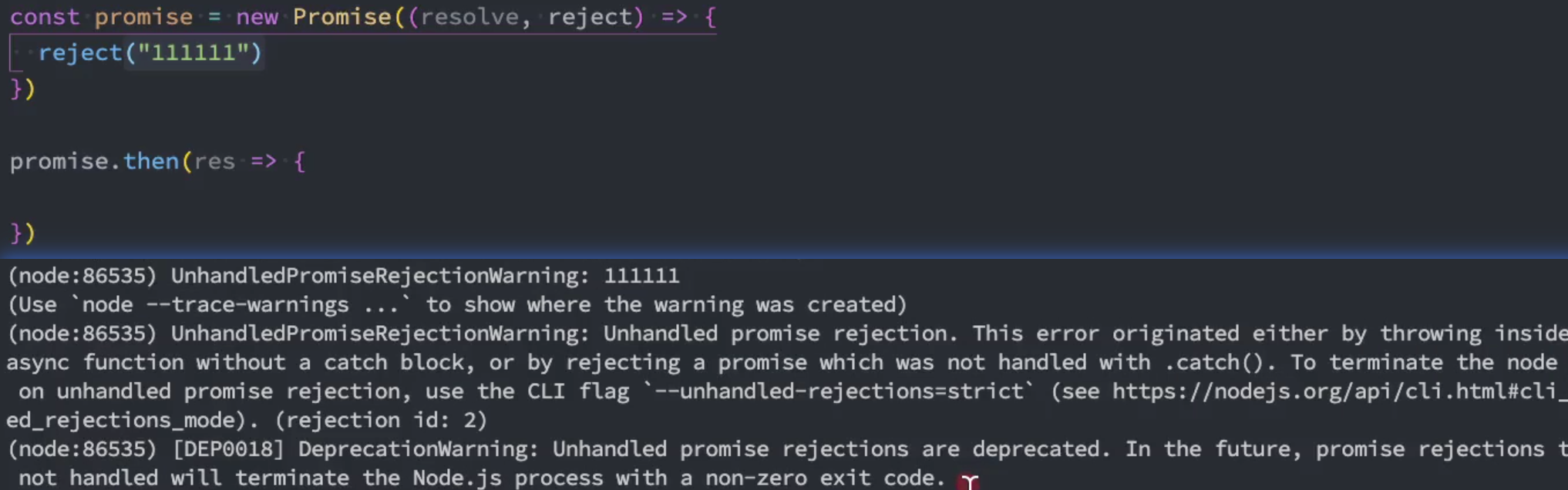
哎,还是有很多细节的 ⚠️⚠️,创建promise的时候,如果调用reject(),在then函数中并没有catch捕获,会报错,node报错如下,这时候就需要在then函数种传入错误的回调,或者使用catch

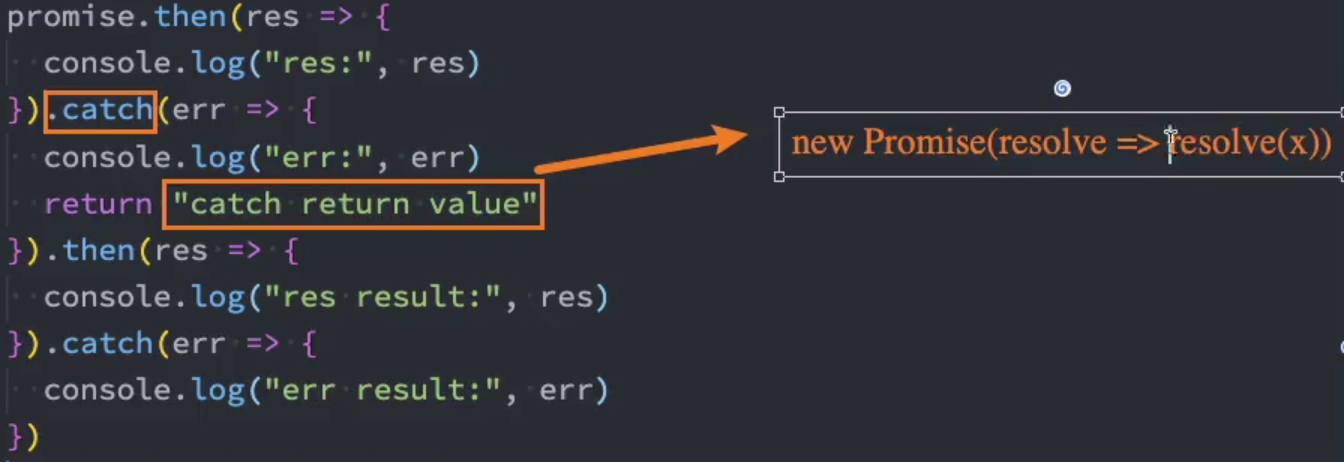
catch的返回值:同then是一样的,也是会返回一个promise,在 catch中,如果没有抛出错误,也是会继续执行下一个then,如下:

finally方法
finally是在ES9(ES2018)中新增的一个特性:表示无论Promise对象无论变成fulfilled还是reject状态,最终都会被执行的代码。finally方法是不接收参数的,因为无论前面是fulfilled状态,还是reject状态,它都会执行。
点击查看代码
const promise = new Promise((resolve, reject) => {
// resolve("resolve message")
reject("reject message")
})
promise.then(res => {
console.log("res:", res)
}).catch(err => {
console.log("err:", err)
}).finally(() => {
console.log("finally code execute")
})
♠ Promise类方法
resolve方法
有时候我们已经有一个现成的内容了,希望将其转成Promise来使用,这个时候我们可以使用 Promise.resolve 方法来完成。我们可以如下代码实现,但是这样有些麻烦点击查看代码
function foo() {
const obj = { name: "why" }
return new Promise((resolve) => {
resolve(obj)
})
}
foo().then(res => {
console.log("res:", res)
})我们可以使用Promise 类方法,如下代码实现
- 情况一:参数是一个普通的值或者对象
- 情况二:参数本身是Promise
- 情况三:参数是一个thenable
点击查看代码
const promise = Promise.resolve({ name: "why" })
// //相当于
console.log('promise', promise);
const promise2 = new Promise((resolve, reject) => {
resolve({ name: "why" })
})
console.log('promise2', promise2);点击查看代码
// 2.传入Promise
const promise = Promise.resolve(new Promise((resolve, reject) => {
resolve("11111")
}))
promise.then(res => {
console.log("res:", res)
})reject方法
reject方法类似于resolve方法,只是会将Promise对象的状态设置为reject状态。Promise.reject的用法相当于new Promise,只是会调用reject, Promise.reject传入的参数无论是什么形态,都会直接作为reject状态的参数传递到catch, reject不分三种情况,不会执行里面的内容点击查看代码
const promise = Promise.reject("rejected message")
相当于
const promise2 = new Promsie((resolve, reject) => {
reject("rejected message")
})
// 注意: 无论传入什么值都是一样的
const promise = Promise.reject(new Promise(() => { }))
promise.then(res => {
console.log("res:", res)
}).catch(err => {
console.log("err:", err)
})
all方法
它的作用是将多个Promise包裹在一起形成一个新的Promise;新的Promise状态由包裹的所有Promise共同决定:- 当所有的Promise状态变成fulfilled状态时,新的Promise状态为fulfilled,并且会将所有Promise的返回值组成一个数组;
- 当有一个Promise状态为reject时,新的Promise状态为reject,并且会将第一个reject的返回值作为参数;
点击查看代码
// 创建多个Promise
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(11111)
}, 1000);
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(22222)
}, 2000);
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(33333)
}, 3000);
})
// 需求: 所有的Promise都变成fulfilled时, 再拿到结果
// 注意: 在拿到所有结果之前, 有一个promise变成了rejected, 那么整个promise是rejected
Promise.all([p2, p1, p3, "aaaa"]).then(res => {
console.log(res)
}).catch(err => {
console.log("err:", err)
})allSettled方法
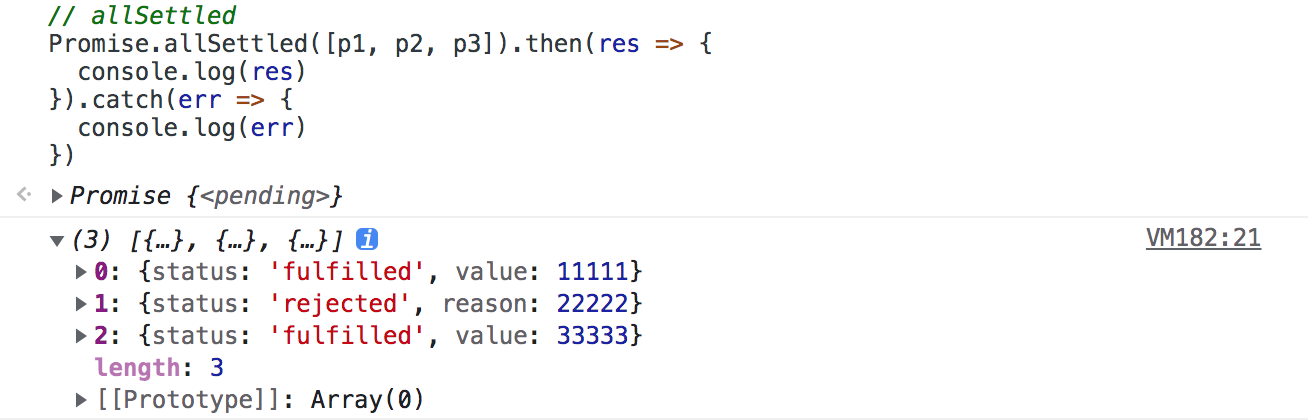
all方法有一个缺陷:当有其中一个Promise变成reject状态时,新Promise就会立即变成对应的reject状态。那么对于resolved的,以及依然处于pending状态的Promise,我们是获取不到对应的结果的;在ES11(ES2020)中,添加了新的API Promise.allSettled:该方法会在所有的Promise都有结果(settled),无论是fulfilled,还是reject时,才会有最终的状态;并且这个Promise的结果一定是fulfilled的; allSettled的结果是一个数组,数组中存放着每一个Promise的结果,并且是对应一个对象的;这个对象中包含status状态,以及对应的value值;点击查看代码
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(11111)
}, 1000);
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(22222)
}, 2000);
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(33333)
}, 3000);
})
// allSettled
Promise.allSettled([p1, p2, p3]).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
race方法
如果有一个Promise有了结果,我们就希望决定最终新Promise的状态,那么可以使用race方法:race是竞技、竞赛的意思,表示多个Promise相互竞争,谁先有结果,那么就使用谁的结果;any方法
点击查看代码
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(11111)
//reject(1111)
}, 1000);
})
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
reject(22222)
}, 500);
})
const p3 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve(33333)
//reject(3333)
}, 3000);
})
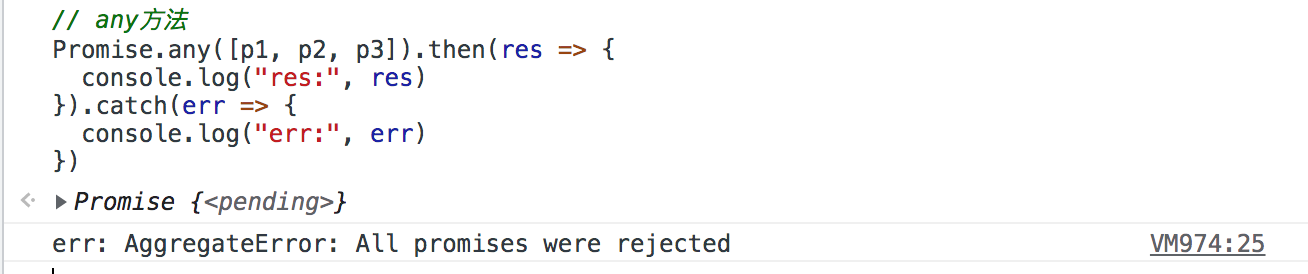
// any方法
Promise.any([p1, p2, p3]).then(res => {
console.log("res:", res)
}).catch(err => {
console.log("err:", err.errors)
})