javascript与dom编程(三)animation
一:在JavaScript中控制时间
如果不想你程序中的每一句话立即执行,可以使用setTimeout来达到这样的目的,它会告诉你的程序休息一会。这个方法带有两个参数,一个是你所希望执行的程序片段,另一个是执行程序所等待的时间(毫秒)。如:
setTimeout("alert('Was it worth the wait?')", 1000);
从执行这段程序,我们必须等待1000毫秒才会执行引号中的内容。
通常,我们执行一个方法,如果在其内部还有别的function,那么会先执行内部的方法,如下面一段代码:
function fabric()
{
alert("Stop that man!");
}
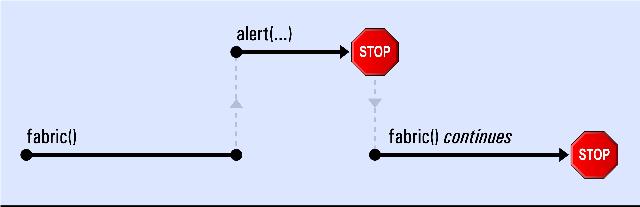
其执行顺序如下图所示
但是如果我们用setTimeout呢?会发生什么情况?
setTimeout("alert('Was it worth the wait?');", 1000);
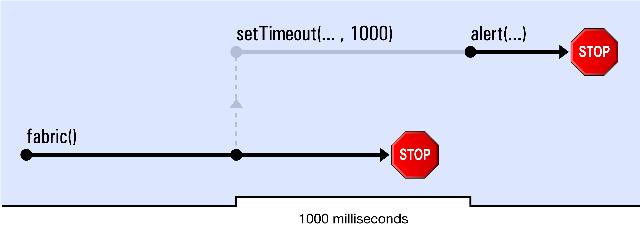
在这种情况下,传给setTimeout的语句将会延期执行,其余的语句会立即执行,当预订的时间过后,会执行“预订”的程序。效果图如下:
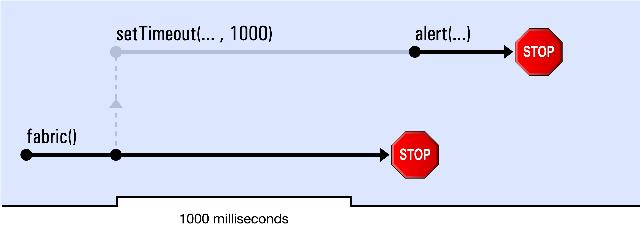
严格说来,延期时间就是指定的程序执行前完成其它程序所需要的最小时间,但是如果时间到的时候,浏览器依旧被占用,那么指定的程序还是会被延期,直到其余的程序执行完毕,如图所示:
二:setTimeout中的参数
首先看这样的一个例子
function periscope()
{
var message = "Prepare to surface";
setTimeout("alert(message)",2000);
}
message 对periscope来说是局部变量,但是对setTimeout来说,只有全局变量,才能起到作用,因此这样我们是访问不到message的,我们有三种方法来解决这个问题。
1:把message变成一个全局变量,但是这不是一个很好的主意,这样会使程序看起来很凌乱,而且还有可能造成冲突。
2:如果参数是string类型的时候,在这种情况下,我们可以把变量的值直接传给setTimeout。
如:
function periscope()
{
var message = "Prepare to surface";
setTimeout("alert('"+message+"')",2000);
}
3:使用closure(闭包),这一种方法我们经常使用在复杂的脚本中,闭包是一个比较“狡猾”的JavaScript概念,它是定义在一个函数内部,闭包方法不管何时执行,都可以访问此函数的局部变量。如:
function periscope()
{
var message = "Prepare to surface!";
var theFunction = function()
{
alert(message);
};
setTimeout(theFunction, 2000);
}
即使外部的方法在一分钟前已经执行,其内部声明的方法在执行的方法还是可以访问到外部方法的局部变量。
PS:在这里不准备详细讨论闭包,只要有个大致的感觉就可以了。
三:关闭Timer
当setTimeout执行的时候,它会创建一个Timer,用来倒计时指定代码执行的时间,setTimeout返回的是timer的ID,所以稍后我们可以在脚本中访问到。到目前我们还没关注setTimeout返回的值,但是如果想要干预Timer的倒数秒数,那么我们要使用setTimeout返回的值。
如果要关闭Timer,我们需要获得timer的ID,然后把它传递给一个叫做clearTimeout的方法,clearTimeout会立即取消倒数计时。
var timer = setTimeout(theFunction, 2000);
clearTimeout(timer);
在上面的代码中,alert事件永远不会发生,因为我们立即使用clearTimeout停止了setTimeout。
我们举一个这样的例子。
HTML代码:
<div>
<button id="start">Start</button>
<button id="stop">Stop</button>
</div>
JavaScript代码:
var ClearTimer =
{
init: function()
{
var start = document.getElementById("start");
Core.addEventListener(start, "click", ClearTimer.clickStart, false);
var stop = document.getElementById("stop");
Core.addEventListener(stop, "click", ClearTimer.clickStop, false);
},
clickStart: function()
{
ClearTimer.timer = setTimeout("alert('Launched')", 2000);
},
clickStop: function()
{
clearTimeout(ClearTimer.timer);
alert("Aborted");
}
};
Core.start(ClearTimer);
四:Repeating Timer
还有一个非常类似setTimeout的方法,并且具有相同的参数,不同的就是执行完一次代码后,经过固定的时间间隔,它会重复的执行代码,而setTimeout只执行一次,那就是setInterval。每一个时间间隔都是一个独立的任务,如果其中的一个长于要预订的时间,当它完成后,那么一个任务将会立即执行。
停止Timer的方法和clearTimeout的用法非常类似。
如:
var timer = setInterval("alert('Do this over and over!')", 3000);
clearInterval(timer);