Panuon.WPF.UI 使用
安装与应用
1.通过Nuget 安装 Panuon.WPF.UI
2.修改 XMAM ,引用命名空间: xmlns:pu="clr-namespace:Panuon.WPF.UI;assembly=Panuon.WPF.UI"
然后把Window 改为 pu:WindowX
3.在.CS 中引用命名空间:using Panuon.WPF.UI;
同样,需要把基类Window 改为 WindowX,这样窗体基本为了Panuon 窗体
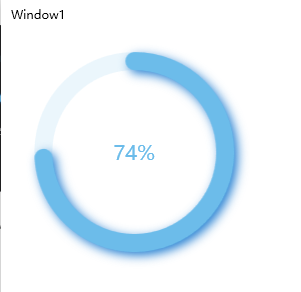
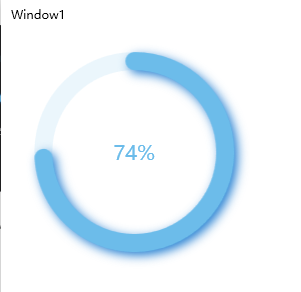
RingProgressBar 初试
这个控件是一个环形进度条,初看其样式平淡无奇,自定义控件也可以轻松实现,只不过该控件还是封装了很多样式,只需要修改几个属性便可实现很多效果。
1.Value 值,该进度条的值,中间包含一个TextBlock 用于显示,IsPercentVisible 用于控制是否显示该值,通过BorderBrush 控制环形颜色,(起初以为是个Ellipse Stroke不灵了),Minimum和Maxinum 控制最小和最大值
2.ShadowHelper 大部分控件这个框架都封装有对应的帮助类,即控件名+Helper, ShandowHelper.ShaodowDepth 阴影助手阴影深度
3.GeneratingPercentText事件,Value值发生改变时可以通过该事件处理
4.ProgressBar 系列控件助手ProgressBarHelper 常用属性:IsPercentVisible 是否显示百分比 IntertedForeground 前景进度条颜色 CornerRadius 圆角
示例:
Code
<pu:WindowX x:Class="Samples.Views.Examples.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:pu="clr-namespace:Panuon.WPF.UI;assembly=Panuon.WPF.UI"
xmlns:local="clr-namespace:Samples.Views.Examples"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800"
WindowStartupLocation="CenterScreen"
MaskBrush="#AA000000">
<pu:WindowX.Resources>
<Style x:Key="RingStandardProgressBarStyle"
TargetType="pu:RingProgressBar">
<Setter Property="Minimum" Value="0" />
<Setter Property="Maximum" Value="100" />
<Setter Property="Width" Value="170" />
<Setter Property="Height" Value="170" />
<Setter Property="FontSize" Value="20" />
<Setter Property="BorderThickness" Value="18" />
<Setter Property="BorderBrush" Value="#22FFFFFF" />
<Setter Property="BorderBrush" Value="#226CBCEA" />
<Setter Property="Foreground" Value="#6CBCEA" />
<Setter Property="IsPercentVisible" Value="True" />
<Setter Property="ShadowColor" Value="#6CBCEA" />
<Setter Property="pu:ShadowHelper.ShadowDepth" Value="5" />
<Setter Property="pu:ShadowHelper.BlurRadius" Value="15" />
</Style>
</pu:WindowX.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="220"/>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<pu:RingProgressBar x:Name="rpb" Grid.Row="0" Grid.Column="0" Width="200" Height="200"
Style="{StaticResource RingStandardProgressBarStyle}"
Margin="0,20,0,0"
Value="70"
GeneratingPercentText="RingProgressBar_GeneratingPercentText"
/>
</Grid>
</pu:WindowX>
效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!