LiveChart for wpf
1.引用LiveChart.Wpf 的类库
xmlns:lvc:="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
- 以直方图、折线图为例,都属于
CartesianChart下的一种Series类型,例如折线图,如下:
<lvc:CartesianChart>
<lvc:CartesianChart.Series> <!--设置Series的类型为Line类型,该类型提供了一些折线的实现 -->
<lvc:LineSeries> </lvc:LineSeries>
<lvc:CartesianChart.Series>
<lvc:CartesianChart>
LineSeries绑定数据设定Values即可,可以看到带s,则代表这是一种复数集合类型,继承与IChartValues,所以最终绑定的数据符合ChartValues即可,下图绑定了为数字类型的集合:
<lvc:CartesianChart>
<lvc:CartesianChart.Series>
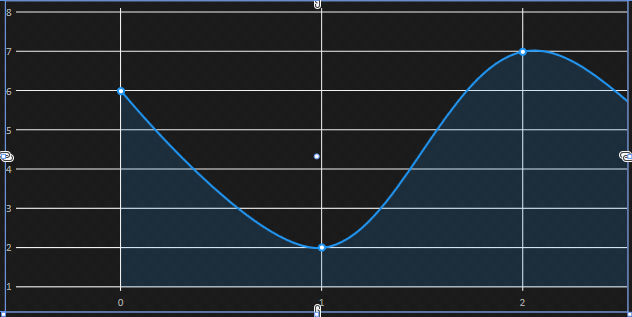
<lvc:LineSeries Values="6,2,7,4" />
</lvc:CartesianChart.Series>
<lvc:CartesianChart>
-
界面呈现如下图所示:

-
接下来,以LineSeries为例子,来进行扩展,添加 X、Y 坐标的定义显示。
<lvc:CartesianChart>
<lvc:CartesianChart.Series>
<lvc:LineSeries Values="6,2,7,4" />
</lvc:CartesianChart.Series>
<!--定义Y轴-->
<lvc:CartsianChart.AxisY>
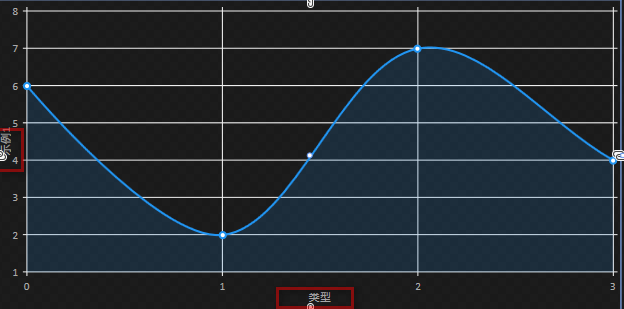
<lvc:Axis Title="类型"></lvc:Axis>
<lvc:CartsianChart.AxisY>
<!--定义X轴-->
<lvc:CartsianChart.AxisY>
<lvc:Axis Title="示例1"></lvc:Axis>
<lvc:CartsianChart.AxisY>
<lvc:CartesianChart>
界面呈现效果如下:

-
图标显示设置
1.图例显示位置:LegendLocation="Top"// 显示在上方
2.图表的背景颜色:Background="#ffeed5"
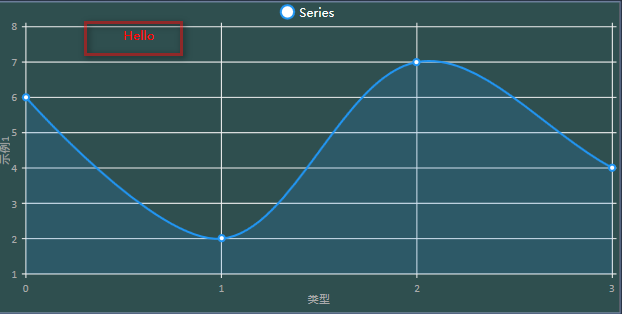
如下图:

3.添加视觉效果:
VisualElements,
<lvc:CartesianChart.VisualElements>
<lvc:VisualElment X="0.5" Y="8">
<lvc.VisualElement.Element>
<TextBlock Foreground="Red">Hello!</TextBlock>
</lvc.VisualElement.Element>
</lvc:VisualElment>
<lvc:CartesianChart.VisualElements>
-
效果如下:

-
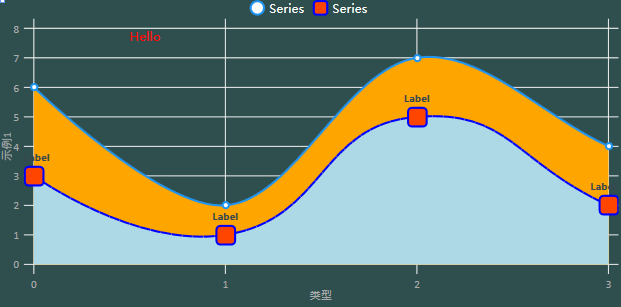
LineSeries 样式设置
- 线条显示数值
DataLabels="True" - 线条是否弯曲
LineSmoothness="0" 或 “1” - 线条的颜色
Stroke="Red" - 线条下方的颜色
Fill="Orange" - 线条的每个点
PointGeometrySize="20" - 显示数据字体颜色
Foreground="white" - 数据点的颜色
PointForeground - 数值间隔
StrokeDashArray="5"
代码:
<lvc:CartesianChart LegendLocation="Top" Background="DarkSlateGray" Foreground="White">
<lvc:CartesianChart.Series>
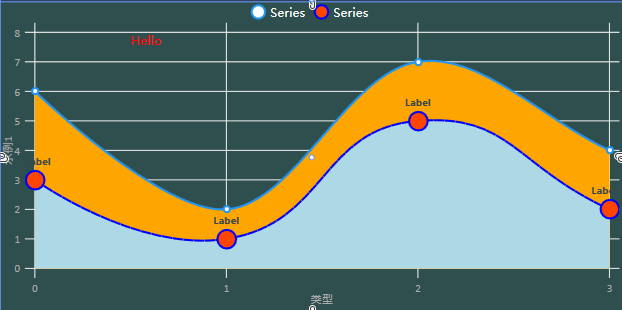
<lvc:LineSeries Values="6,2,7,4" Fill="Orange" ></lvc:LineSeries>
<lvc:LineSeries Values="3,1,5,2" Fill="LightBlue" Stroke="Blue" StrokeDashArray="5,0.2" PointGeometrySize="20" PointForeground="OrangeRed" LineSmoothness="1" DataLabels="True" />
</lvc:CartesianChart.Series>
<lvc:CartesianChart.AxisY>
<lvc:Axis Title="示例1" />
</lvc:CartesianChart.AxisY>
<lvc:CartesianChart.AxisX>
<lvc:Axis Title="类型" />
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.VisualElements>
<lvc:VisualElement X="0.5" Y="8">
<lvc:VisualElement.UIElement>
<TextBlock Foreground="Red">Hello</TextBlock>
</lvc:VisualElement.UIElement>
</lvc:VisualElement>
</lvc:CartesianChart.VisualElements>
</lvc:CartesianChart>
-
效果如下:

-
线条点的形状:
PointGeometry
如下图所示,为数据点设置为一个矩形
<lvc:LineSeries.PointGeometry>
<GeometryGroup>
<RectangleGeometry Rect="50,50,25,25" RadiusX="5" RadiusY="5" />
</GeometryGroup>
</lvc:LineSeries.PointGeometry>
效果如下:

- X、Y 坐标样式设置
- 是否显示坐标点:
ShowLabels="False" - 坐标点旋转角度:
LabelsRotation="45" - 坐标轴标签:
Labels="A,B,C,D" - 自定义显示格式:
LabelFormater
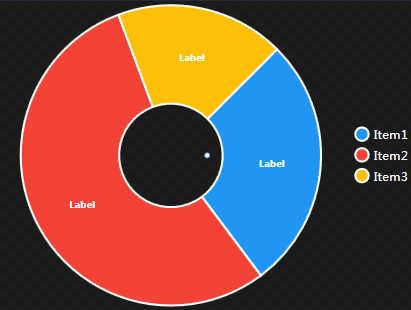
定义饼状图
- 由于饼状图没有X、Y轴的概念,所以需要使用饼状图,则使用PieChart
1.设定显示数据的格式:LabelPoint="{Binding PointLabel}"
<lvc:PieChart InnerRadius="50" LegendLocation="Right" Foreground="White">
<lvc:PieChart.Series>
<lvc:PieSeries Title="Item1" Values="3" ToolTip="Item1" DataLabels="True" LabelPoint="{Binding LabelPoint}" />
<lvc:PieSeries Title="Item2" Values="6" DataLabels="True" LabelPoint="{Binding LabelPoint}" />
<lvc:PieSeries Title="Item3" Values="2" DataLabels="True" LabelPoint="{Binding LabelPoint}" />
</lvc:PieChart.Series>
</lvc:PieChart>
-
总结:前面的线形图和直方图用的是控件
CartesianChart,而这里的饼状图则使用的是PieChart,他们都包括一些公用属性: -
LegendLocation提示信息显示位置 -
Foreground前景颜色
而PieChart没有X、Y轴,增加了InnerRadius圆环内径 -
效果如图:

总结
LiveCharts 共有5类图表
- CartesianChart 笛卡尔积图表
顾名思义就是绘制符合笛卡尔坐标系的图标类型,也就是最常见的图表,每个Point都是一对(x,y);如果只传递了一组y值,那么x值就是这组y值的index
*笛卡尔图表支持多种Series - 1.
LineSeries线状图 - 2.
Veritcal LineSeries横线图 - 3.
Column Series竖柱状图 -
Row Series横柱状图
-
Stacked Area Series竖热区图
-
Vertical Stacked Area Series横热区图
-
Stacked column Series复合竖柱状图
-
Stacked Row Series复合横柱状图
-
Heat Series散点图
-
OHCL Series竖线图
-
Bubbles Series气泡图
-
StepLine Series方波图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!