oc之学习Mac开发之NSButton
https://blog.csdn.net/lengshengren/article/details/53887873
2016年12月26日 17:32:19
NSButton 外观与属性
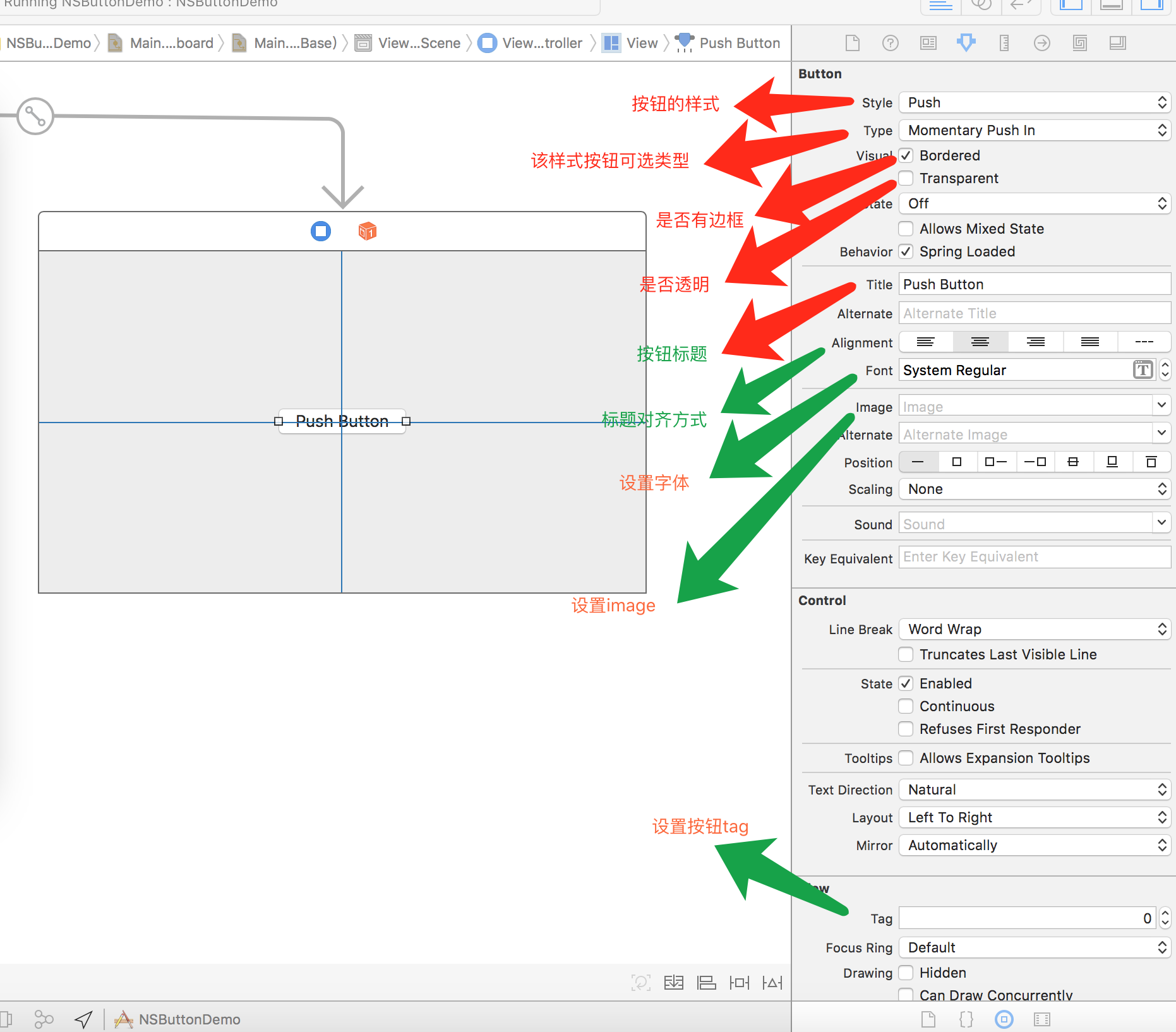
打开storyboard 面版,发现NSButton 有很多类型。先在ViewController 拖个PushButton 居中显示看看功能吧
本人非常推荐可视化编程,所见即所得。大量减少了ui的代码量,维护也非常方便。
如果你基本弄明白了图上的属性,用代码写起来就非常简单,下面就再用代码创建一个按钮
//创建按钮
NSButton *pushButton = [[NSButton alloc] initWithFrame:CGRectMake(self.view.frame.size.width/2-44,self.view.frame.size.height/2 + 30, 88, 88)];
//按钮样式
pushButton.bezelStyle = NSRoundedBezelStyle;
//是否显示背景 默认YES
pushButton.bordered = YES;
//按钮的Type
[pushButton setButtonType:NSButtonTypeMomentaryPushIn];
//设置图片
pushButton.image = [NSImage imageNamed:@"close.png"];
//按钮的标题
[pushButton setTitle:@"我是按钮"];
//是否隐藏
pushButton.hidden = NO;
//设置按钮的tag
pushButton.tag = 100;
//标题居中显示
pushButton.alignment = NSTextAlignmentCenter;
//设置背景是否透明
pushButton.transparent = NO;
//按钮初始状态
pushButton.state = NSOffState;
//按钮是否高亮
pushButton.highlighted = NO;
//把当前按钮添加到视图上
[self.view addSubview:pushButton];
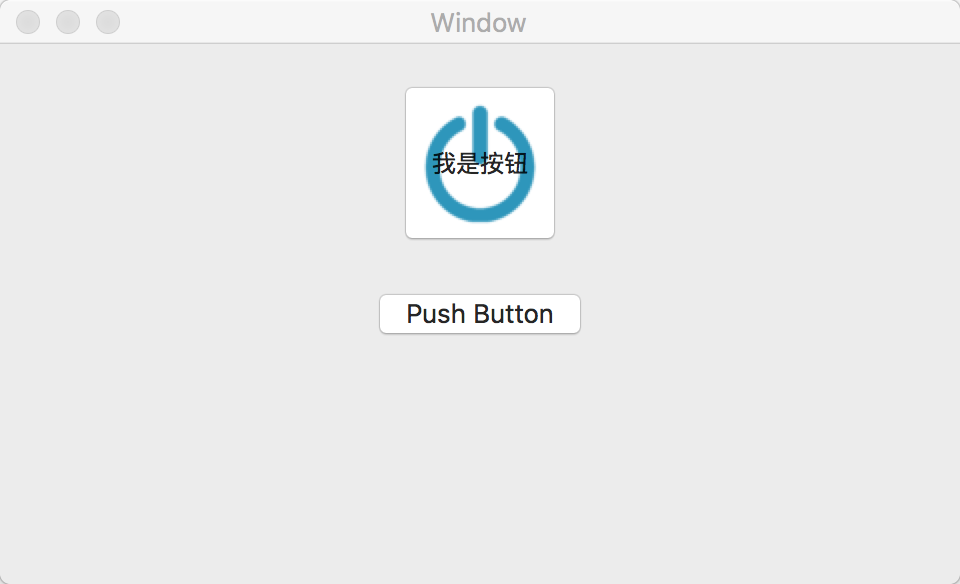
效果如下图
标题的富文本
NSMutableAttributedString *nameAttribute = [[NSMutableAttributedString alloc] initWithString:@"花名:胜任"];
NSRange range = NSMakeRange(0, 3);
[nameAttribute addAttribute:NSForegroundColorAttributeName
value:[NSColor redColor]
range:range];
[nameAttribute addAttribute:NSFontAttributeName
value:[NSFont systemFontOfSize:14]
range:range];
[nameAttribute fixAttributesInRange:range];
[pushButton setAttributedTitle:nameAttribute];
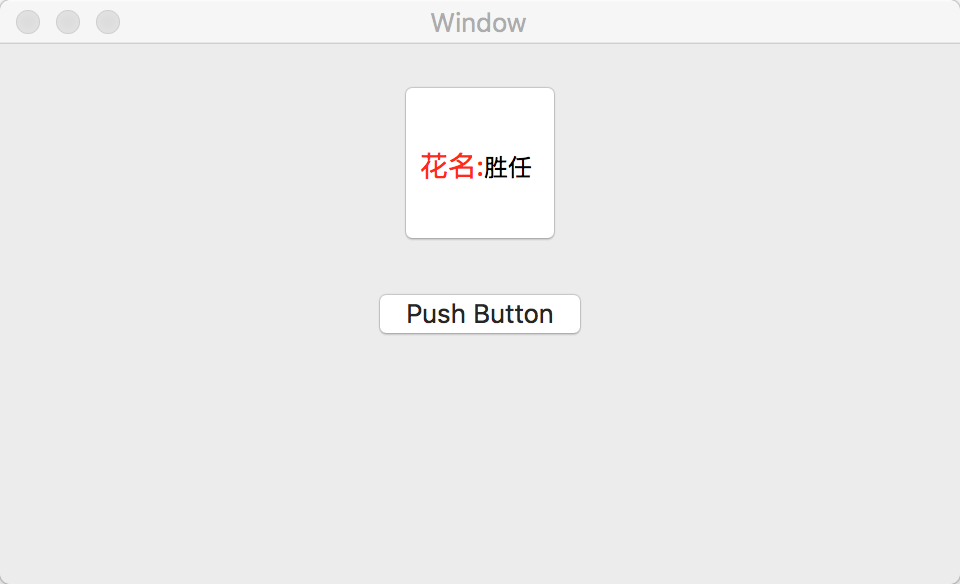
效果如下
NSButton事件响应
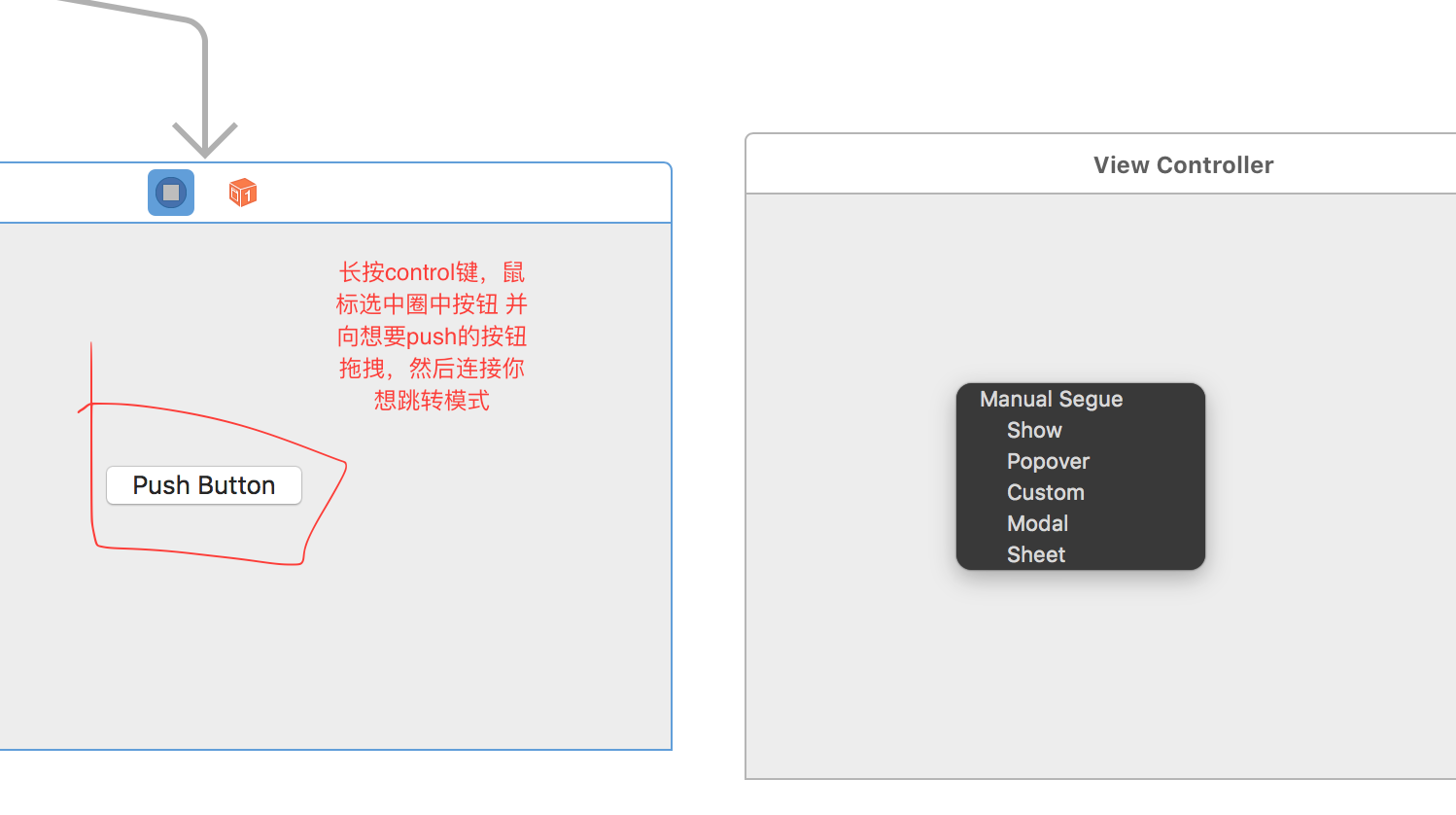
1 拖拽大法:适用于不用传值,用法如图。
NSButton 的继承关系为 NSObject->NSResponder->NSView->NSControl->NSButton
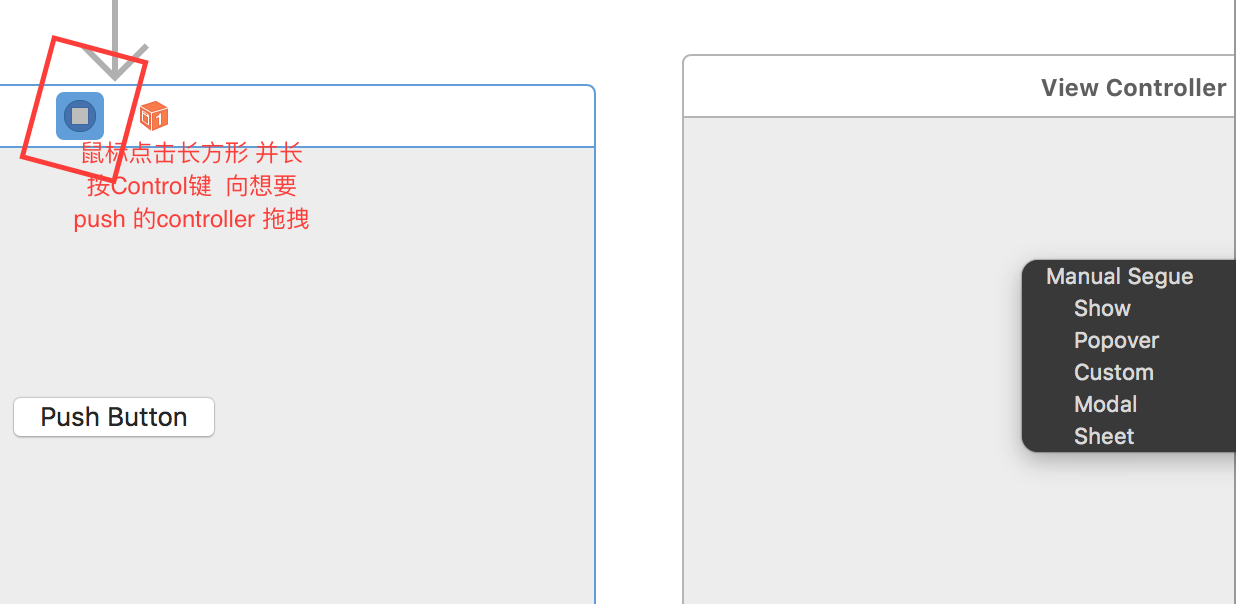
2 拖拽大法二:可以传值,用法如图。
第一步
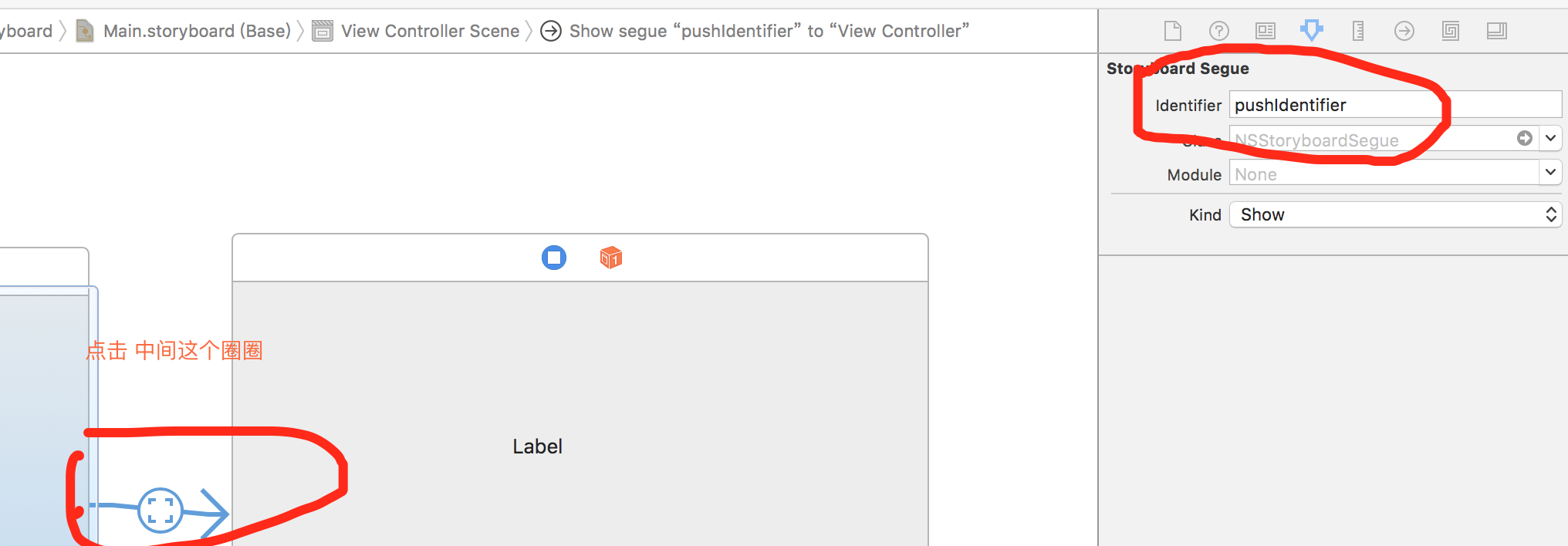
第二步 点击连接器,指定唯一标识符。
第三步 长按Control键,鼠标长按要push的按钮,拖拽到.m文件生成方法,代码如下
- (IBAction)pushAction:(id)sender {
[self performSegueWithIdentifier:@"pushIdentifier" sender:self];
}
- (void)prepareForSegue:(NSStoryboardSegue *)segue sender:(nullable id)sender{
if ([segue.identifier isEqualToString:@"pushIdentifier"]) {
SecondViewController *second = (SecondViewController*)segue.destinationController;
second.addressString = @"请输入";
}
}
NSButton的类型定义在NSButtonCell类中。后续再学习NSButtonCell
---------------------
原文:https://blog.csdn.net/lengshengren/article/details/53887873
版权声明:本文为博主原创文章,转载请附上博文链接!
Mac app 开发之-NSButton使用
按钮 NSButton是NSControl的子类,是最常用的控件之一。
NSButton的继承关系是:NSButton -> NSControl -> NSView -> NSResponder -> NSObject,是一个很长的继承链了。
虽然都是Button,但是Mac系统是没有触摸事件的。所以和iOS中的UIButton差别很大.
1.UIButton 事件类型很多, 而NSButton没有设置事件类型的方法
2.UIButton 样式单一, 而NSButton可以选择很多样式(radiobutton,checkbutton等..)
简单使用
let btn = NSButton(frame: CGRect(x: 200, y: 20, width: 100, height: 40))
btn.title = "点击" //标题
btn.alignment = NSTextAlignment.center //按钮上文字的对齐方式
btn.font = NSFont(name: "Marker Felt", size: 16) // 字体
btn.setButtonType(NSButton.ButtonType.onOff) //按钮功能样式: raido, 开关 等等
btn.bezelStyle = NSButton.BezelStyle.roundRect //按钮的边框样式
/** ButtonType.toggle 时 */
btn.alternateTitle = "开启" //设置开启时文字
btn.alternateImage = NSImage(named: "abc")//设置开启时图片
btn.isBordered = false //是否显示边框
btn.isTransparent = false // 是否透明
btn.isHighlighted = true //按钮是否高亮
/** 按钮快捷键 */
btn.keyEquivalent = "I" //设置快捷键
btn.keyEquivalentModifierMask = NSEvent.ModifierFlags.shift //设置快捷键掩码
// btn.attributedTitle = attibuteTitle //设置富文本标题
//给按钮添加事件
btn.target = self
btn.action = #selector(buttonClicked)
view.addSubview(btn)
//在OSX 10.12 后 NSButton 可以通过一些 convenience init 方法创建
button = NSButton(title: "确定", target: self, action: #selector(buttonClicked))
button.frame = CGRect(x: 20, y: 20, width: 100, height: 40)
view.addSubview(button)
NSButton 有多种ButtonType, BezelStyle这里也不详细说明,实践出真知。
NSButtonCell
NSButtonCell的继承关系是:NSButtonCell -> NSCell -> NSObject。
比NSButton少了两层的继承,所以Cell的性能比Control高很多了。
Cell 和 Control
NSCell 是作为UI层展示.
NSButton和NSButtonCell同时存在,设置NSButton的属性,也就是设置NSButtonCell的属性(某些)。