fineui 实现下拉框模糊查询
官网下拉框模糊查询只能实现首字母模糊匹配,如果实现类似这样的 like '%'+关键字+'%',却没有。
今天群里的没想好同学分享了,前后模糊匹配代码。
代码示例:
<body>
<form id="form1" runat="server">
<f:PageManager ID="PageManager1" runat="server" />
<f:SimpleForm ID="SimpleForm1" BodyPadding="5px" runat="server" Width="550px" EnableCollapse="true"
ShowBorder="True" Title="简单表单" ShowHeader="True">
<Items>
<f:DropDownList runat="server" ID="DropDownList1" EnableEdit="true">
<f:ListItem Text="可选项1" Value="Value1" Selected="true" />
<f:ListItem Text="可选项2(不可选择)" Value="Value2" EnableSelect="false" />
<f:ListItem Text="可选项3(不可选择)" Value="Value3" EnableSelect="false" />
<f:ListItem Text="可选项4" Value="Value4" />
<f:ListItem Text="可选项5" Value="Value5" />
<f:ListItem Text="可选项6" Value="Value6" />
<f:ListItem Text="可选择项7" Value="Value7" />
<f:ListItem Text="可选择项8" Value="Value8" />
<f:ListItem Text="可选择项9" Value="Value9" />
<f:ListItem Text="普通型1 < L > 1.5" Value="普通型1 < L > 1.5" />
</f:DropDownList>
</Items>
</f:SimpleForm>
<br />
<f:Label runat="server" ID="labResult">
</f:Label>
<br />
注:下拉列表的属性设置为EnableEdit=true(ForceSelection默认为true),可以在输入文本以过滤下拉项。
</form>
</body>
</html>
<script>
F.ready(function () {
//启用模糊查询
F('<% =DropDownList1.ClientID %>').enableRegEx = true;
})
</script>
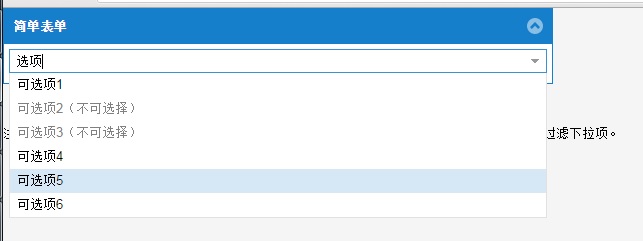
效果如下:
====广告==== 应没神的要求广告字体要大
北京-没想好同学,简称没神,亲自操刀做fineui修改开发实践。希望大家关注,很值得学习。
最后,别忘了帮顶下blog。http://www.cnblogs.com/shiworkyue/p/4086357.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?