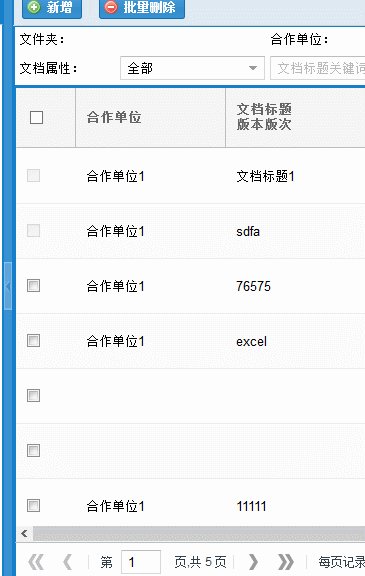
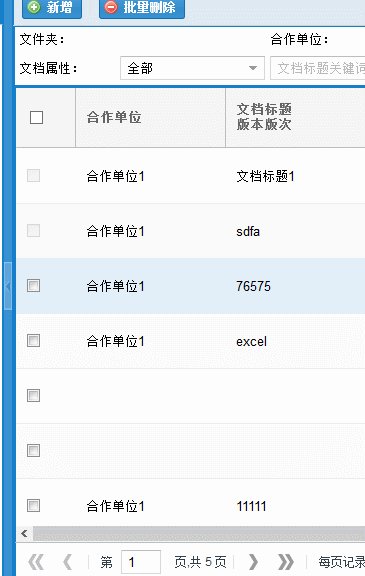
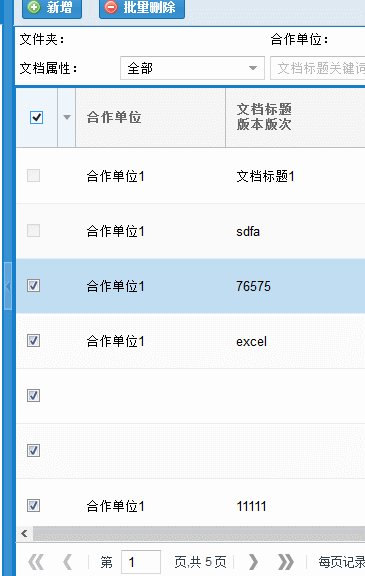
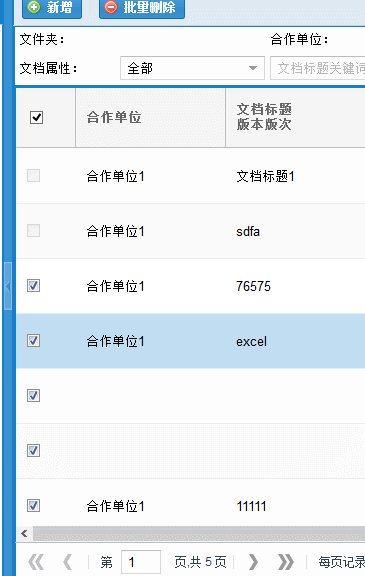
fineui grid自定义选项框 带全选
为什么要写这功能?
1 当你用可编辑列的时候,是不能用选择框的,这是ext设定的。
2 如果有不允许选择行,默认的选择框是没有这个功能的。
参考:
遍历asp.net控件
http://fineui.com/demo/#/demo/grid/grid_edit_enterkey_v.aspx
复选框全选
http://fineui.com/demo/#/demo/grid/grid_checkboxfield_rowcheckall_clientside.aspx
===========正文===========
grid中 注意可以把TextBox换成Hidden,便于后台取值;(可选)需要设置数据源增加CheckBoxField1列
<f:CheckBoxField ColumnID="CheckBoxField1" DataField="CheckBoxField1" Width="60px" RenderAsStaticField="false" HeaderText="<input type='checkbox' name='allcheck' id='allcheck'>" />
<f:TemplateField HeaderText ="订单" Width="100px" >
<ItemTemplate>
<asp:TextBox ID ="tbxYuwen" runat ="server" Width ="80px" Text='<% #Eval("orderid" ) %> '></asp:TextBox>
</ItemTemplate>
</f:TemplateField>
通过gird的_OnPreRowDataBound方法设置 CheckBox 是否可用
//设置选择框是否可用
protected void rpt_Pro_Order_List_OnPreRowDataBound(object sender, GridPreRowEventArgs e)
{
FineUI. CheckBoxField cbf = rpt_Pro_Order_List.FindColumn("CheckBoxField1") as FineUI.CheckBoxField ;
DataRowView row = e.DataItem as DataRowView;
cbf.Enabled = row[ "oState"].ToString() == "等待仓库拣货" ;
}
js代码设置全选联动
<script src="../../res/js/jquery.min.js"></script>
<script>
F.ready(function () {
$( "#allcheck").click(function () {
//f-grid-checkbox unchecked//没选中
//f-grid-checkbox //选中
if ($("#allcheck" ).is(":checked")) {
$( "[class='f-grid-checkbox unchecked']" ).removeClass('unchecked');
} else {
$( "[class='f-grid-checkbox']" ).addClass('unchecked');
}
});
$( "[class='f-grid-checkbox']" ).bind("click", function () {
//alert("子项取消选中");
setallcheck();
});
$( "[class='f-grid-checkbox unchecked']" ).bind("click", function () {
//alert("子项设置选中");
setallcheck();
});
});
function setallcheck() {
//判断是否有没选中项
//if ($("[class='f-grid-checkbox unchecked']").length > 0) {
// $("#allcheck").prop("checked", false);
//} else {
// $("#allcheck").prop("checked", true);
//}
$( "#allcheck").prop("checked" , $("[class='f-grid-checkbox unchecked']").length == 0);
}
</script>
后台获取选择数据
if (rpt_Pro_Order_List.Rows.Count == 0)
{
AlertError( "没有数据!" , false);
return;
}
FineUI. CheckBoxField field1 = rpt_Pro_Order_List.FindColumn("CheckBoxField1") as FineUI.CheckBoxField ;
StringBuilder sb = new StringBuilder();
for (int i = 0; i < rpt_Pro_Order_List.Rows.Count; i++)
{
if (field1.GetCheckedState(i))
{
GridRow row = rpt_Pro_Order_List.Rows[i];
System.Web.UI.WebControls. TextBox tbxYuwen = (System.Web.UI.WebControls.TextBox )row.FindControl("tbxYuwen");
sb.Append( "," + tbxYuwen.Text);
}
}
string ids = sb.ToString();
if (ids.Length == 0)
{
AlertError( "请选择订单" , false);
return;
}
string OrderId = ids.Substring(1);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?