fineui 模拟右下角弹窗
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<f:PageManager runat="server" />
<f:Button runat="server" ID="btn1" OnClick="btn1_OnClick" Text="haha"></f:Button>
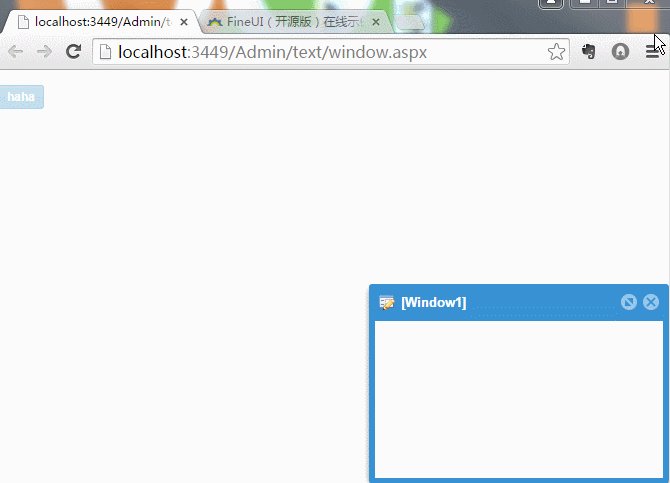
<f:Window ID="Window1" runat="server" Height="200px" Width="300px" IsModal="true" EnableMaximize="True"
CloseAction="HidePostBack" EnableIFrame="True" Hidden="False" Icon="ApplicationFormEdit"
Target="Top" EnableResize="True">
</f:Window>
</form>
</body>
</html>
<script src="../../res/js/jquery.js"></script>
<script>
Ext.onReady(function () {
setWin();
});
function setWin() {
var window1 = F('<%=Window1.ClientID %>');
//alert(window1.getHeight() + "-" + window1.getWidth() + " width:" + ($(window).width() - window1.getWidth()));
window1.setX($(window).width() - window1.getWidth());
window1.setY($(window).height() - window1.getHeight());
}
</script>
后台代码:
protected void btn1_OnClick(object sender, EventArgs e)
{
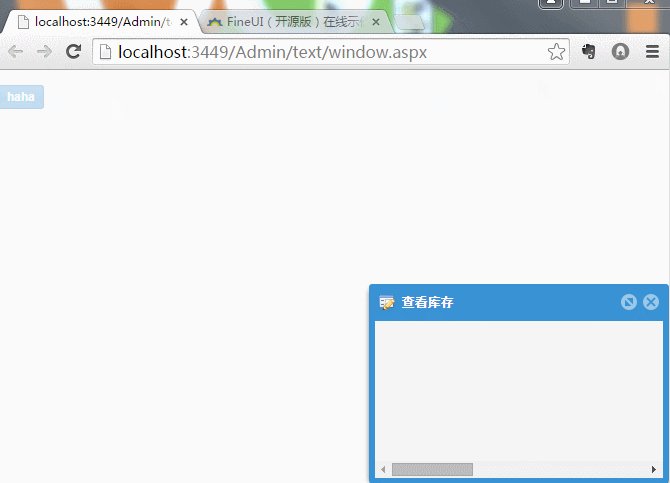
PageContext.RegisterStartupScript(Window1.GetShowReference("alert.aspx", "查看库存") + "setWin();");
}
有个小bug,如果浏览器变小或变大,弹窗位置会改变,我这没处理,如果有兴趣自己改下。~.~





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?