微信小程序零基础制作指南
第一步
准备工作
下载腾讯官方的微信web开发工具并且安装
第二步

登录已经注册小程序的微信账号并且选择合适的路径新建小程序项目。

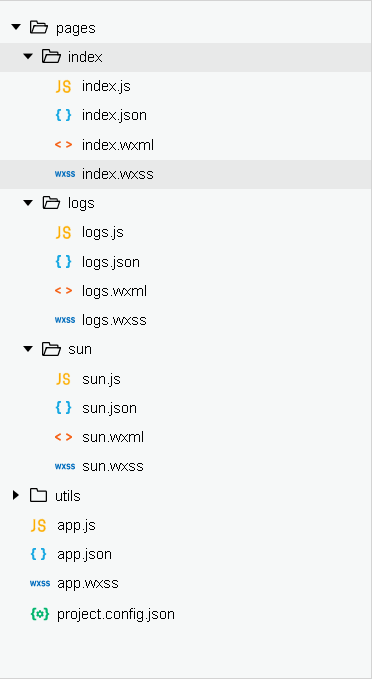
新建一个页面文件夹,每一个页面需要一个文件夹,里面包括写逻辑脚本的js文件。写页面的wxml文件,写样式的wxss文件,写配置的json文件。
新建的文件夹以及文件名保持一致
index.js文件
可以绑定数据,访问
1 //index.js 2 //获取应用实例 3 const app = getApp() 4 5 Page({ 6 data: { 7 motto: 'Hello World', 8 userInfo: {}, 9 hasUserInfo: false, 10 canIUse: wx.canIUse('button.open-type.getUserInfo') 11 }, 12 //事件处理函数 访问页面入口 13 bindViewTap: function() { 14 wx.navigateTo({ 15 url: '../logs/logs' 16 }) 17 }, 18 bindmogui: function () { 19 wx.navigateTo({ 20 url: '../sun/sun' 21 }) 22 }, 23 onLoad: function () { 24 if (app.globalData.userInfo) { 25 this.setData({ 26 userInfo: app.globalData.userInfo, 27 hasUserInfo: true 28 }) 29 } else if (this.data.canIUse){ 30 // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 31 // 所以此处加入 callback 以防止这种情况 32 app.userInfoReadyCallback = res => { 33 this.setData({ 34 userInfo: res.userInfo, 35 hasUserInfo: true 36 }) 37 } 38 } else { 39 // 在没有 open-type=getUserInfo 版本的兼容处理 40 wx.getUserInfo({ 41 success: res => { 42 app.globalData.userInfo = res.userInfo 43 this.setData({ 44 userInfo: res.userInfo, 45 hasUserInfo: true 46 }) 47 } 48 }) 49 } 50 }, 51 getUserInfo: function(e) { 52 console.log(e) 53 app.globalData.userInfo = e.detail.userInfo 54 this.setData({ 55 userInfo: e.detail.userInfo, 56 hasUserInfo: true 57 }) 58 } 59 })
1 <!--index.wxml--> 2 <view class="container"> 3 <view class="userinfo"> 4 <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> 5 <block wx:else> 6 <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image> 7 <text class="userinfo-nickname">{{userInfo.nickName}}</text> 8 </block> 9 </view> 10 <view class="usermotto"> 11 <text class="user-motto" bindtap="bindmogui">{{motto}}</text> 12 </view> 13 </view>
index.wxml是页面文件,view可以看做是容器div,里面可以绑定数据,绑定的数据可以在同文件夹下的js文件里定义。
bindtap可以绑定js文件里面的事件,和onclick差不多。class在wxss里面定义。
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
所有要用到的页面需要在app.json里面注册,输入正确的文件夹位置。app.wxss定义小程序整体的样式,宽高。
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/sun/sun"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
如果你连技术都搞不定,怎么去搞定其他更加有挑战性的东西呢?



