关于django中如何让页面跳转时携带当前页面的参数
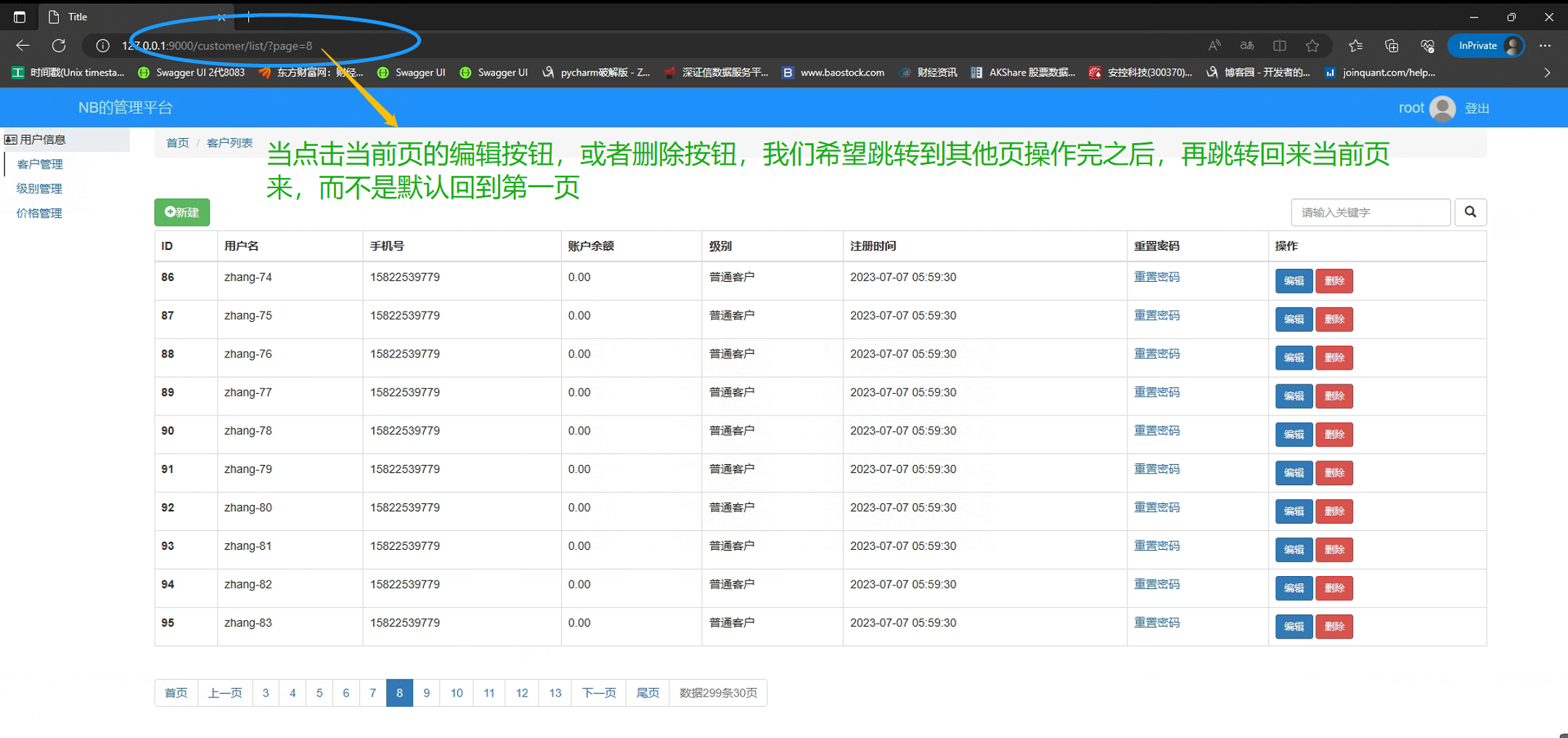
需求分析:

处理逻辑步骤:
- 在跳转到目标url时,先要获取当前页url所携带的参数
# 当前页url
http://127.0.0.1:9000/customer/list/?page=11
# 获取当前页url所携带的参数
request.GET.urlencode() # paeg=11
- 构造跳转页面的url
# 原本跳转页链接
http://127.0.0.1:9000/customer/edit/119/
# 构造之后跳转页的链接
http://127.0.0.1:9000/customer/edit/119/?paeg=11
# 这样,我们就可以在跳转页的视图函数内拿到当前页的参数了,然后在跳转页操作完毕之后,再将这个参数拼接到当前页url的后面,做到跳转之前和之后当前页参数一样
注意:这里有一个问题,如果当我们编辑页也有参数的时候,我们在编辑页的视图函数就不好方便哪个是当前页的参数了,这是一个问题,除非我们主动去记住当前页参数有哪些。
这样很不方便,而django给我们提供了一个解决办法,我们可以将当前页的参数整体当成一个参数,赋值给filter这样,就只需get拿filter这个参数的值就行了,但是有多个参数时=号和&号是需要转义一下的,不然我们还是不好将当前页所有参数当成一个整体!!!
# 拿到的当前页参数
param = request.GET.urlencode()
# 创建一个QueryDict,并把它修改成可修改状态
from django.http import QueryDict
new_query_dict = QueryDict(mutable=True)
# 往这个QueryDict对象里添加一个键值对,键就是自己定义的存放当前页所有参数的键名,值是对应当前页的参数
new_query_dict['_filter'] = param
# 把键的值进行转义一下得到转义之后的字符串
param_string = new_query_dict.urlencode() # _filter=page%3D10 转义之后的字符串
# 把param_string拼接到跳转url的后面
tag = """
<a href="{}?{}">
<button class="btn btn-sm btn-primary">编辑</button>
</a>
""".format(url,param_string)
上述这样就实现了把当前页的参数携带到跳转url里面了
- 然后在跳转页面点击保存之后,想要返回当前页,我们就可以把跳转页的参数拿出来,在拼接到原来当前页url的后面了
# 在这里拿到当前request的get参数的filter值
param = request.GET.get('_filter')
# print(param) #page=9
if not param:
return redirect(reverse('customer_lis'))
return redirect('/customer/list/?{}'.format(param))
# 上述代码可以封装到一个函数内,以后遇到相同功能只要,传入request和url即可!


