权限判断-按钮控制功能(django前后端不分离)

功能说明:
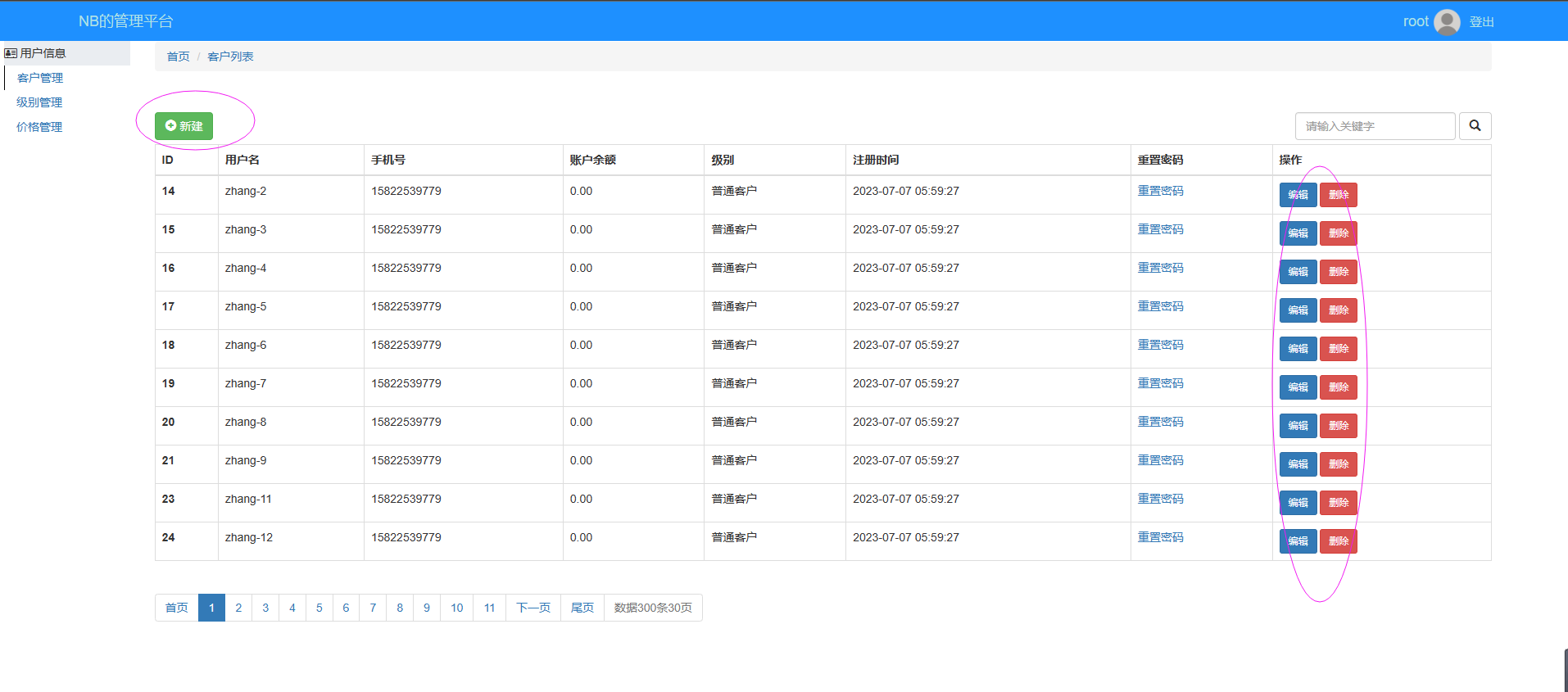
在之前的功能中,我们对于用户的权限进行了校验,用户访问某些没有权限的url会显示无法访问,没有权限;
这只是对url级别进行了限制,我们对于权限的限制其实可以控制到某个页面的按钮,链接等;
如上图,如果当前登录用户没有添加用户的权限,那么我们就不应该给该用户展示该按钮!
这就是把权限进一步缩小了。
要实现这个功能,我们可以利用django中的自定义模板
例如:对应下面这个按钮,我们需要当该登录用户有权限时,在展示到页面上
<a href="{% url 'customer_add' %}" class="btn btn-success">
<span class="glyphicon glyphicon-plus-sign"></span>新建
</a>
处理逻辑步骤:
- 可以用自定义标签simple_tag,也可以用自定义模板inclsion_tag,我们这里先也simgle_tag做
from django import template
from django.conf import settings
from django.shortcuts import reverse
from django.utils.safestring import mark_safe
register = template.Library()
def is_permission(request, name):
# 上述传入*args和**kwargs的作用是为了防止传来的url带不定参数,比如编辑和删除按钮
# 1.根据传入的request获取当前用户的角色
current_role = request.user.role
# 2.去settings里读取该用户所拥有的权限字典
permission_dict = settings.USER_PERMISSION[current_role]
# 3.根据传入的url的name查看该name是否在权限字典内
if name in permission_dict:
return True
# 判断是否有公共权限
if name in settings.USER_PERMISSION_PUBLIC:
return True
@register.simple_tag
def add_permission(request, name, *args, **kwargs):
# 判断是否有权限
if not is_permission(request, name):
return ''
# 4.有权限,返回按钮标签
# 根据name和不定参数,反向生成url
url = reverse(name, args=args, kwargs=kwargs)
# 5.返回对应标签内容字符串,并用make_safe包裹
tag = """
<a href="{}" class="btn btn-success">
<span class="glyphicon glyphicon-plus-sign"></span>新建
</a>
""".format(url)
return mark_safe(tag)
@register.simple_tag
def edit_permission(request, name, *args, **kwargs):
# 判断是否有权限
if not is_permission(request, name):
return ''
# 4.有权限,返回按钮标签
# 根据name和不定参数,反向生成url
url = reverse(name, args=args, kwargs=kwargs)
# 5.返回对应标签内容字符串,并用make_safe包括
tag = """
<a href="{}">
<button class="btn btn-sm btn-primary">编辑</button>
</a>
""".format(url)
return mark_safe(tag)
@register.simple_tag
def del_permission(request, name, *args, **kwargs):
# 判断是否有权限
if not is_permission(request, name):
return ''
# 4.取到要删除的行id
rid = args[0]
# 5.返回对应标签内容字符串,并用make_safe包括
tag = """
<button class="btn btn-sm btn-danger btn-del" row-id="{}">删除</button>
""".format(rid)
return mark_safe(tag)
- 前端对应的添加、编辑、删除按钮就可以进行替换了
# 先加载自定义的simple_tag
{% load permission %}
# 添加按钮替换
{% add_permission request 'customer_add' %}
# 编辑和删除按钮替换
{% edit_permission request 'customer_edit' pk=item.id %}
{% del_permission request 'customer_del' item.id %}
这样,当我们修改配置文件里用户访问的权限时,对应页面的按钮就可以动态出现了
- 小bug
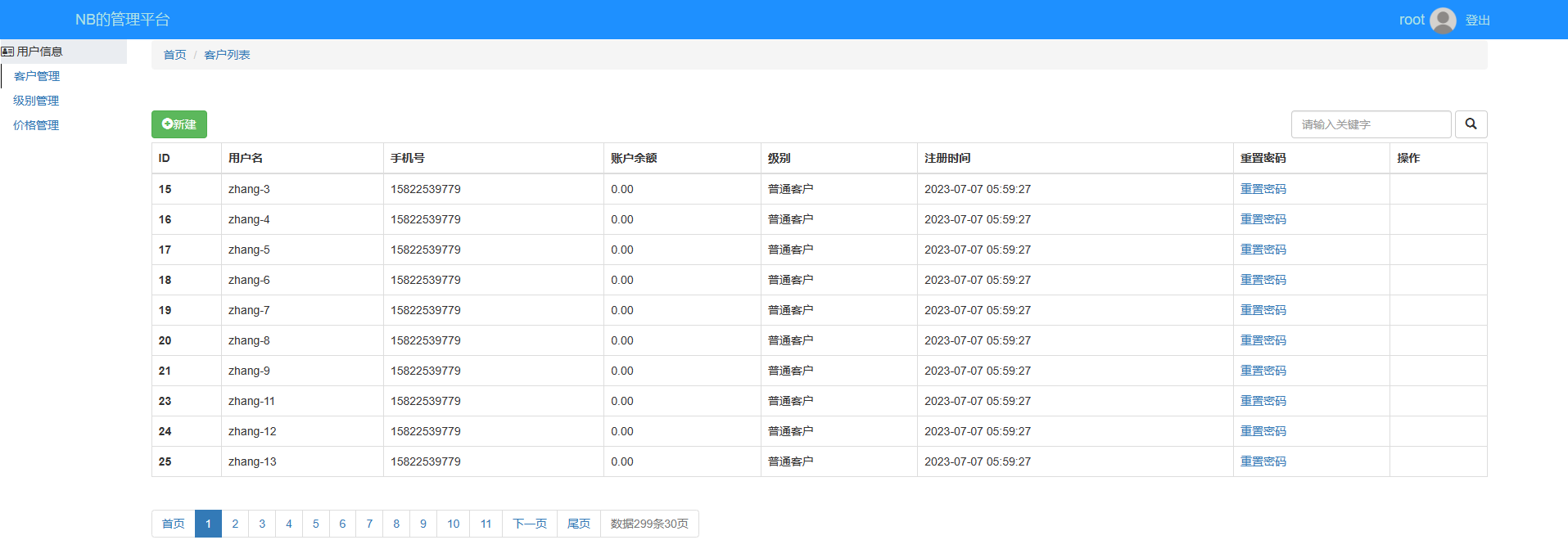
当我们把编辑和删除按钮都去除的时候,页面显示是下图这样的,我们发现操作列还存在,我们想要当编辑和删除权限都没有的时候,就动态连操作列都不要生成了,那怎么做呢?

处理思路:
我们可以对于整体的td进行判断,如果这个td拥有编辑和删除权限之一,就展示该td,都没有该权限,则不展示该td
而simple_tag不支持放在if后面判断,所以,我们可以使用自定义filter
注意filter过滤器只支持传两个参数,我们需要传三个参数,我们可以将request当做一个,剩下两个参数以,拼接成一个,传到filter里,在进行拆分获取!!!
# filter过滤器
@register.filter
def has_permission(reqeust,others):
name_list = others.split(',')
for name in name_list:
status = is_permission(reqeust,name)
if status:
return True
前端页面
{% if request|has_permission:'customer_edit,customer_del' %}
<th>操作</th>
{% endif %}
{% if request|has_permission:'customer_edit,customer_del' %}
<td>
{% edit_permission request 'customer_edit' pk=item.id %}
{% del_permission request 'customer_del' item.id %}
</td>
{% endif %}


