将侧边栏制成inclusion_tag
在开发过程中,像侧边栏这种功能的版块,我们在很多页面都需要使用到的时候,我们则需要在视图函数中书写重复的代码,这样很繁琐,我们可以将侧边栏制成inclusion_tag,后面我们需要用到侧边栏功能时,只需要导入即可!

将侧边栏制成inclusion_tag的步骤:
1.在应用下创建一个名字必须叫templatetags的文件夹
2.在该文件夹内,创建一个任意名称的py文件
3.在该py文件内,固定写以下两行代码:
from django import template
register = template.Library()
自制inclusion_tag文件代码
from django import template
from app01 import models
from django.db.models import Count
from django.db.models.functions import TruncMonth
register = template.Library()
# 自定义inclusion_tag
@register.inclusion_tag('left_menu.html') # 里面放一个侧边栏的html文件
def left_menu(username): # username是调用时需要传入的参数
# 构造侧边栏需要的数据
user_obj = models.UserInfo.objects.filter(username=username).first()
blog = user_obj.blog
# 查出个人站点的分类和分类数
category_list = models.Category.objects.filter(blog=blog).annotate(count_num=Count('article')).values('name',
'count_num',
'pk')
# print(category_list)
# 查出个人站点的标签和标签数
tag_list = models.Tag.objects.filter(blog=blog).annotate(num=Count('article')).values('name', 'num', 'pk')
# 按照年月统计所有文章
date_list = models.Article.objects.filter(blog=blog).annotate(month=TruncMonth('create_time')).values(
'month').annotate(num=Count('id')).values_list('month', 'num')
# print(date_list)
return locals() # 最后需要locals一下
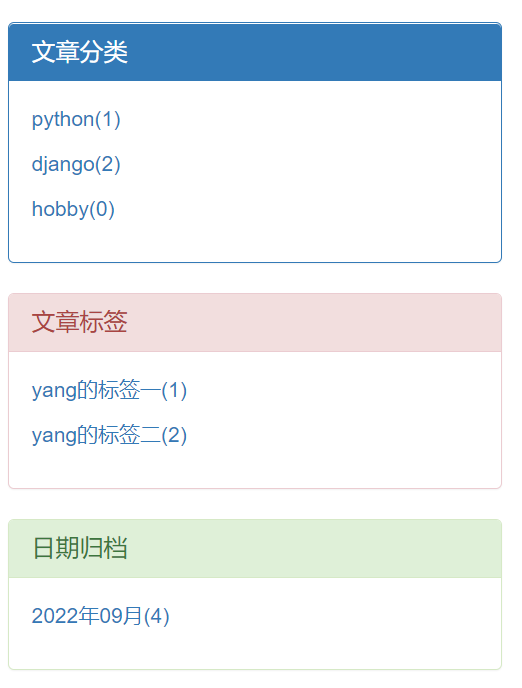
left_menu.html页面创建:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">文章分类</h3>
</div>
<div class="panel-body">
{% for category in category_list %}
<p><a href="/{{ user_obj.username }}/category/{{ category.2 }}/">{{ category.0 }}({{ category.1 }})</a></p>
{% endfor %}
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">文章标签</h3>
</div>
<div class="panel-body">
{% for tag in tag_list %}
<p><a href="/{{ user_obj.username }}/tag/{{ tag.2 }}">{{ tag.0 }}({{ tag.1 }})</a></p>
{% endfor %}
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">日期归档</h3>
</div>
<div class="panel-body">
{% for data in data_list %}
<p><a href="/{{ user_obj.username }}/archive/{{ data.month|date:'Y-m' }}">{{ data.month|date:'Y年m月' }}({{ data.count_num }})</a></p>
{% endfor %}
</div>
</div>
前端页面代码
{% load mytag %} # 加载自制的inclusion_tag文件
{% left_menu username %} # 加载inclusion_tag函数并传入需要的参数



