django中前后端传输数据的编码格式(contentType)
写在前面
在django中,针对前后端传输数据的编码格式,我们主要研究的是post请求;因为get请求传输的数据往往是直接放在url的后面的!如:
url?username=zhang&passsword=123
研究post请求传输数据的编码格式时,我们需要先了解,可以朝后端发送post请求的方式有哪些??
1.form表单中的method可以发送post请求
2.ajax中type可以指定post请求
前后端传输数据的编码格式有:
1.urlencoded
2.formdata
3.json
针对能够发post请求的form表单和ajax,我们先来研究一下form表单。
1.form表单
form表单能够指定数据传输的编码格式只有两种,分别是默认urlencoded 和在form表单里指定enctype="multipart/form-data"的formdata格式,无法发送json格式数据
接下来,我们来详细看下form表单这两种编码格式的区别,先来创建一个html页面,页面包含一个form表单,里面有两个文本框,用户名和密码框和提交按钮!
<body>
<form action="">
<p>用户名<input type="text" class="form-control"></p>
<p>密码<input type="password" class="form-control"></p>
<input type="submit" class="btn btn-danger " value="提交">
</form>
</body>
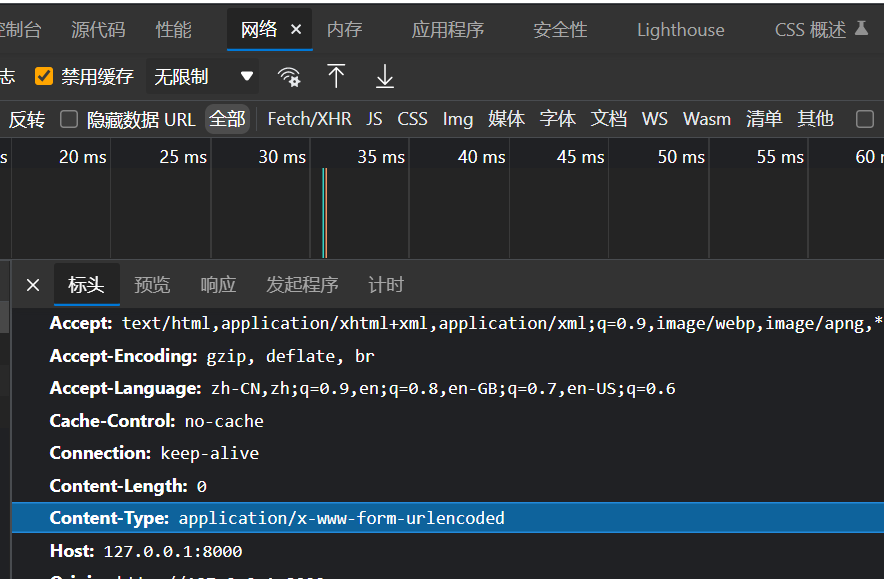
然后当我们点击提交的时候,打开浏览器的检查,此时,我们没有指定enctype的编码格式,所以发现其contentType的值为默认的urlencoded

所以form表单默认的前后端传输的数据格式为urlencoded,其原本的传输到后端的数据格式应为:username=jason&password=123
但是!!!
django针对contentType为urlencoded的编码格式,会自动帮你解析封装到request.POST中,所有我们才能在后端通过request.POST.get的方式进行获取前端传来的数据。
针对contenType为formdata的编码格式,前端传输过来的普通键值对还是会被封装到request.POST中,对于文件则解析封装到request.FILES中!
2.研究ajax
2.1 ajax默认发送urlencoded格式数据
默认的编码格式也是urlencoded
传输给后端的数据格式为:username=jason&age=20
django后端针对符合urlencoded编码格式的数据都会自动帮你解析封装到request.POST中
username=jason&age=20 >>> request.POST
但是!ajax还可以指定传输的数据格式为json格式,下面我来进行详细的研究。
2.2 ajax发送json格式数据
<script>
$('#b1').click(function (){
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'username':'zhang','age':22}), // 将需要向后端传输的数据改成json格式
contentType:'application/json', // 指定前端向后端传输的数据编码格式
success:function (){
}
})
})
</script>
注意,这里有一点非常重要!就是一定要确保contentType和真正向后端传输过去的数据格式保持一致,即:date里面的参数要是json格式,contentType的值也要是'application/json'。
用ajax发送json数据给后端之后,后端接收的数据格式是{“username”:“zhang”,“age”:25}的样子,而request.POST只会对username=jason&age=20这样的格式数据进行封装,然后封装之后调用requeset的方法获取到前端传来的数据。
因此,我们就需要考虑用另一种方法来接收前端发来的json数据!针对json的数据,django需要您手动进行处理,它把json的数据存在了request.body里面,是以二进制的形式!所有我们需要将request.body里面的内容进行解码,然后在反序列化得到真正的数据格式。
if request.is_ajax(): #注意这里需要引用一个request的新方法,作用是用来判断请求是否是ajax,返回值为true or false
json_bytes = request.body # 获取二进制json数据
json_dict = json.loads(json_bytes) #loads方法提供了解码和反序列化两步,因此我们就不需要在多写一步解码操作了
print(json_dict)
2.3 ajax发送文件
ajax发送文件需要借助js的FormData对象,FormData对象不仅可以发送文件数据,也可用来向后端发送普通键值对。
HTML部分
<body>
<p><input type="text" id="d1"></p>
<p><input type="text" id="d2"></p>
<p><input type="file" id="d3"></p>
<button class="btn btn-primary" id="d4">点我</button>
</body>
<script>
$('#d4').click(function (){
let fornData = new FormData(); #创建一个FormData内置对象
fornData.append('username',$('#d1').val()); #在FormData对象里添加普通的键值对
fornData.append('password',$('#d2').val());
fornData.append('file',$('#d3')[0].files[0]); #在FormData对象添加文件对象
$.ajax({
url:'',
type:'post',
data:fornData, //直接把对象放在data后面
contentType:false, //不需要指定如何编码格式,django会自动识别FormData对象
processData:false, //告诉你的浏览器不要对传过去的数据进行处理,保持原样
success:function (args){
}
})
})
</script>
后端部分
if request.is_ajax():
if request.method == 'POST':
print(request.POST)
print(request.FILES)
总结:
1.需要利用内置对象FormData
// 2 添加普通的键值对
formDateObj.append('username',$('#d1').val());
formDateObj.append('password',$('#d2').val());
// 3 添加文件对象
formDateObj.append('myfile',$('#d3')[0].files[0])
2.需要指定两个关键性的参数
contentType:false, // 不需使用任何编码 django后端能够自动识别formdata对象
processData:false, // 告诉你的浏览器不要对你的数据进行任何处理
3.django后端能够直接识别到formdata对象并且能够将内部的普通键值自动解析并封装到request.POST中 文件数据自动解析并封装到request.FILES中


