UE4 3D artist
Base Color Map:
not including anylighting/shadows
should be "flat" flat color
color monkey(generating)capture the RGB value
usually use real world
Normal Map
define the shape of surface
vector data
Specular Map:
how reflecting/how light is traveling
Non-metal surface reflect about 4%
0.5 for 4%, 1 for 8%(crystal,metal, etc)
90% angel to camera(glancing angle) surface are 100% reflective ,fresnel term builded in engine
crevasse map*0.5
Roughness Map:
define what surface looks like at sub pixel level
is it smooth or rough
No technical constraints(any value from 0-1)
1 channel is enough I guess?
like normal map but with microscopic view
Metallic:
black and white map(no grey plz) --use base color to define reflection
basically it's 2 in 1 combination--metal and non-metal
non-metallic: base color -->diffuse,
Specular--> reflectance 0-8%
metallic: base color -->reflectance 0-100% metal has color reflection
specular -->Not used , ignored
diffuse always black
Ambient Occlusion:
after model, render the AO, which gives the indirect diffuse
Gamma Correction:
Gamma encoding was developed originally to compensate for the input–output characteristic of cathode ray tube (CRT) displays, that is not its main purpose or advantage in modern systems. In CRT displays, the light intensity varies nonlinearly with the electron-gun voltage.the light intensity varies nonlinearly with the electron-gun voltage. Altering the input signal by gamma compression can cancel this nonlinearity, such that the output picture has the intended luminance.
However, the gamma characteristics of the display device do not play a factor in the gamma encoding of images and video—they need gamma encoding to maximize the visual quality of the signal, regardless of the gamma characteristics of the display device.(WIKI)
basically it defines the relationship between a pixel numerical value and it's acutal luminance. without it shade will not be appear as they did in our eyes
Why gamma is calc as pow(2.2) and why it's so useful?
Our eyes do not perceive light the way cameras do. With a digital camera, when twice the number of photons hit the sensor, it receives twice the signal (a "linear" relationship). Pretty logical, right? That's not how our eyes work. Instead, we perceive twice the light as being only a fraction brighter — and increasingly so for higher light intensities (a "nonlinear" relationship).

Compared to a camera, we are much more sensitive to changes in dark tones than we are to similar changes in bright tones. There's a biological reason for this peculiarity: it enables our vision to operate over a broader range of luminance. Otherwise the typical range in brightness we encounter outdoors would be too overwhelming.
But how does all of this relate to gamma? In this case, gamma is what translates between our eye's light sensitivity and that of the camera. When a digital image is saved, it's therefore "gamma encoded" — so that twice the value in a file more closely corresponds to what we would perceive as being twice as bright.
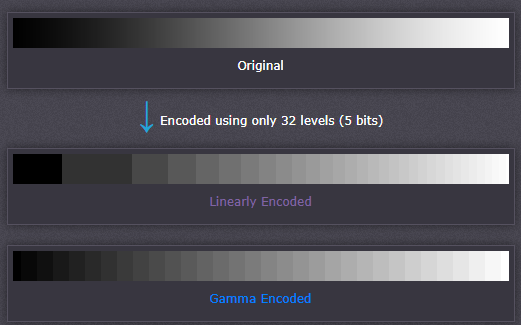
2. Gamma encoded images store tones more efficiently. Since gamma encoding redistributes tonal levels closer to how our eyes perceive them, fewer bits are needed to describe a given tonal range. Otherwise, an excess of bits would be devoted to describe the brighter tones (where the camera is relatively more sensitive), and a shortage of bits would be left to describe the darker tones (where the camera is relatively less sensitive):

Notice how the linear encoding uses insufficient levels to describe the dark tones — even though this leads to an excess of levels to describe the bright tones. On the other hand, the gamma encoded gradient distributes the tones roughly evenly across the entire range ("perceptually uniform"). This also ensures that subsequent image editing, color and histograms are all based on natural, perceptually uniform tones.
GAMMA WORKFLOW: ENCODING & CORRECTION
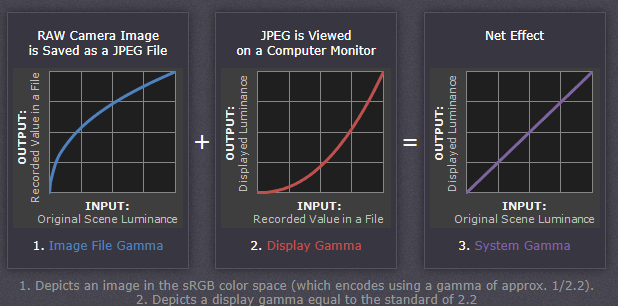
Despite all of these benefits, gamma encoding adds a layer of complexity to the whole process of recording and displaying images. The next step is where most people get confused, so take this part slowly. A gamma encoded image has to have "gamma correction" applied when it is viewed — which effectively converts it back into light from the original scene. In other words, the purpose of gamma encoding is for recording the image — not for displaying the image. Fortunately this second step (the "display gamma") is automatically performed by your monitor and video card. The following diagram illustrates how all of this fits together:

1. Image Gamma. This is applied either by your camera or RAW development software whenever a captured image is converted into a standard JPEG or TIFF file. It redistributes native camera tonal levels into ones which are more perceptually uniform, thereby making the most efficient use of a given bit depth.
2. Display Gamma. This refers to the net influence of your video card and display device, so it may in fact be comprised of several gammas. The main purpose of the display gamma is to compensate for a file's gamma — thereby ensuring that the image isn't unrealistically brightened when displayed on your screen. A higher display gamma results in a darker image with greater contrast.
3. System Gamma. This represents the net effect of all gamma values that have been applied to an image, and is also referred to as the "viewing gamma." For faithful reproduction of a scene, this should ideally be close to a straight line (gamma = 1.0). A straight line ensures that the input (the original scene) is the same as the output (the light displayed on your screen or in a print). However, the system gamma is sometimes set slightly greater than 1.0 in order to improve contrast. This can help compensate for limitations due to the dynamic range of a display device, or due to non-ideal viewing conditions and image flare.
standard gamma is 1/2.2,Files without an embedded color profile typically include many PNG and GIF files, in addition to some JPEG images that were created using a "save for the web" setting.
reference:
UE4 material101(youtube)
KlayGE(Gamma的传说)
https://www.cambridgeincolour.com/tutorials/gamma-correction.htm


