CSS3 常用属性
1------border-radius (盒子圆角
border-radius :border-radius:5px 4px 3px 2px; 左上,右上,右下,左下
2------如果将一个正方形盒子 设为圆形:
假设 width 200px height 200px
border 1px solid red;
border-radius:3px; 得出:

将 width;100px height;100px border-radius:3px; 各减一半 那么盒子的圆角就出来了:

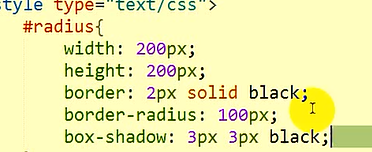
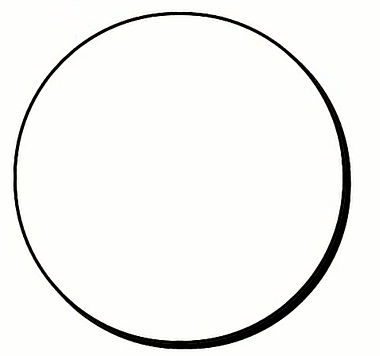
盒子 阴影:
box-shadow{box-shadow:x轴偏移量 y轴偏移量 阴影模糊半径(阴影颜色的模糊程度) 阴影扩展半径 阴影颜色 投影方式
注意:inset 是指阴影在盒子内部,默认在外部,inset写到第一个或者最后一个参数位置,其他位置是无效的}
box-shadow:值有3个时,表示距离左侧、距离上侧、影子颜色


值有4个时,表示距离左侧、距离上侧、虚化的像素、影子颜色
颜色RGBA与透明度opcity
|------R:红 G:绿 B:蓝 alpha:透明度的参数
|------RGB的取值范围是0~255/0~100% alpha的取值范围是0~1 不可为负值
|------opcity:范围0-1
渐变颜色
|------background-image: linear-gradient(to bottom,#fff,red);参数说明:第一个参数指定渐变方向 to top,to bottom,to right,to left,to top left......
第二和第三个参数:是指定开始与结束的颜色值 可以有多个颜色background-image: linear-gradient(to bottom,#fff,black,red);
图片
|------图片圆角 border-radius: 50%;(设置椭圆形)
|------设置图片为响应式 max-width: 100%;height: auto;
|------图片阴影 box-shadow
|------图片滤镜 filter
旋转
|------2D transform
|---------rotate()——进行旋转,括号内部写旋转角度,默认顺时针旋转.允许负值,元素将进行逆时针旋转
|---------translate()——从当前位置进行移动,括号内为x,y值。允许负值,将反方向移动
transform:translate(30px,30px):向右30px,向下30px移动,原来位置保存
|---------scale()——改变原始尺寸,按照倍数变化,括号内为width、height的倍数
transform:scale(2,4):宽度变为2倍,高度变为4倍
|---------skew()——水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
transform:skew(30deg,0deg);将横向扭转30度的div,内部文字会跟随扭转
transform:skew(0deg,30deg);将纵向扭转30度的div,内部文字会跟随扭转
transform:skew(30deg,30deg);将横向扭转30度、纵向扭转30度的div,内部文字会跟随扭转
|------3D transform
|---------rotateX()——沿水平X轴进行垂直的翻转,括号内写转动度数
|---------rotateY()——沿垂直Y轴进行水平的翻转,括号内写转动度数
|------2D与3D的区别
2D转换跟3D转换的区别:2D转换仅仅在于平面,文字可以看出并没有反过来.3D转换是相当于镜面效果的,进行了前后空间(涉及到了Z轴)的占用进行的翻转。
过渡
|------transition:专门应对颜色、长度、宽度、位置等变化的过渡



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步