Html 常用标签及属性
<html>…</html> 定义 HTML 文档
<head>…</head> 文档的信息
<meta> HTML 文档的元信息
<title>…</title> 文档的标题
<link> 文档与外部资源的关系
<style>…</style> 文档的样式信息
<body>…</body> 可见的页面内容
<!--…--> 注释
<b></b>:加粗bold。如:<b>HTML文件</b>
<i></i>:斜体italic。如:<i>HTML文本</i>
<u></u>:下划线underline。如:<u>HTML文本</u>
<s></s>:删除线strike。如:<s>删除线</s>
<sup></sup>上标。
<sub></sub>下标。
1.<p></p>表示一个段落。
常用属性:align:水平对齐方式,取值:left(左)、 center(居中)、 right(右)
举例:<p align="center">水平对齐方式居中对齐</p>
2.换行标记<br>
3.标题标记:<h1>……<h6>功能:定义各种标题。属性:align水平对齐方式,取值:left、center、right。语法:<h1 align = “left | center | right”></h1>
1)块元素
块元素,一般是单独占一行,不管内容多少,总是占一行。
块元素有哪些?<div>、<p>、<h1>、<h2>、<pre>等
(2)行内元素
行内元素,不会单独占一行。
行内元素的宽度,主要是根据内容决定。
多个行内元素,会排在同一行。
行内元素有哪些?<font>、<b>、<i>、<u>、<sub>、<sup>等
<img 属性 = “值”> 常用属性: Width:图片宽度 Height:图片高度 Border:图片边框粗细。 Src:图片的路径(相对路径) Align:图片的水平对齐方式,取值:left、center、right Hspace:图片与左右文字之间的距离(水平距离) Vspace:图片与上下文字之间的距离(垂直距离)。

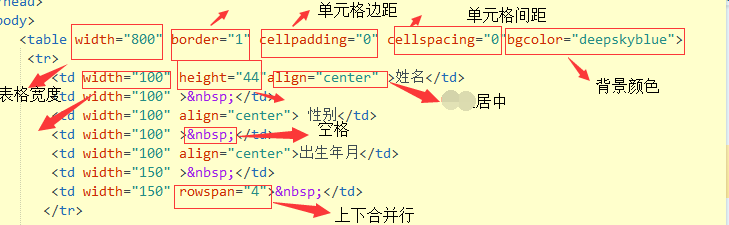
</head> <body> <table width="800" border="1" cellpadding="0" cellspacing="0"bgcolor="deepskyblue"> <tr> <td width="100" height="44"align="center" >姓名</td> <td width="100" > </td> <td width="100" align="center"> 性别</td> <td width="100" > </td> <td width="100" align="center">出生年月</td> <td width="150" > </td> <td width="150" rowspan="4"> </td> </tr> <tr> <td height="44" align="center">民族</td> <td align="center"> </td> <td align="center">政治面貌</td> <td align="center"> </td> <td align="center">身高</td> <td align="center"> </td> </tr> <tr> <td height="44" align="center">学制</td> <td align="center"> </td> <td align="center">学历</td> <td align="center"> </td> <td align="center">户籍</td> <td align="center"> </td> </tr> <tr> <td height="44" align="center">专业</td> <td align="center"> </td> <td align="center" colspan="2">毕业学校</td> <td align="center"colspan="2"> </td> </tr> <tr> <td height="70" align="center"colspan="7"><strong>技能、特长或爱好</strong></td> </tr> <tr> <td height="44"align="center">外语等级</td> <td align="center"colspan="2"> </td> <td align="center">计算机</td> <td align="center"colspan="4"></td> </tr> <tr> <td height="44"align="center"colspan="7">个人履历</td> </tr> <tr> <td height="44"align="center">时间</td> <td align="center"colspan="2">单位</td> <td align="center"colspan="4">经历</td> </tr> <tr> <td height="44"align="center">2002年4月</td> <td align="center"colspan="2"> </td> <td align="center"colspan="4"> </td> </tr> <tr> <td height="44"align="center">2003年3月</td> <td align="center"colspan="2"> </td> <td align="center"colspan="4"> </td> </tr> <tr> <td height="44"align="center">2003年8月</td> <td align="center"colspan="2"> </td> <td align="center"colspan="4"> </td> </tr> <tr> <td height="44"align="center"colspan="7"><strong>联系方式</strong></td> </tr> <tr> <td height="44"align="center">通讯地址</td> <td align="center"colspan="3"> </td> <td align="center">联系电话</td> <td align="center"colspan="2"> </td> </tr>






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步