~~ 超酷炫网站欣赏 ~~
-
BrightMedia

-
梅赛德斯S级轿车酷站欣赏

-
HTML5特效 ,旋转书,每本书展示不同的(超酷!)

-
Query/CSS3书本翻页动画特效 多功能选项支持

-
Beyond by Lexus Magazine

-
In Pieces
不同规则色块组合不同动物,有创意


-
furnitures and design
一个家居设计网站,设计以干净简约为主。

-
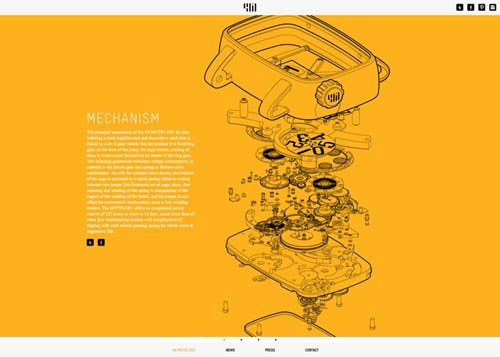
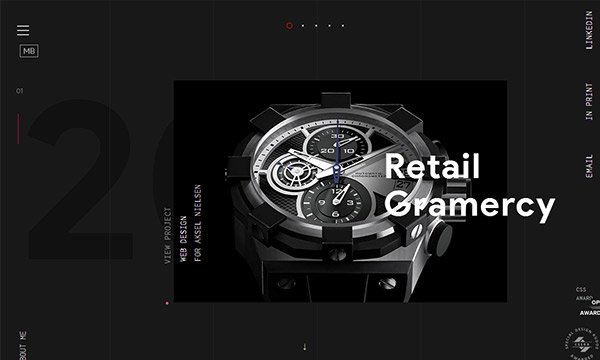
4N高档手表网站设计
不仅技术厉害,设计师的绘画也令人惊叹啊,制作这样一个网站成本一定很高了。

-
BMW ConnectedDrive
在感觉这些强大的技术同时,你的网速一定要跟得上…… 当然如果在国内,用BGP线路也不会慢的。

-
ivang-design.com

-
BARNYARD

-
音乐家视频网站欣赏

-
Digital Agency

-
Peugeot Hybrid4
如果你觉得上面介绍的视差滚动效果非常酷,那你肯定还没见过这个网站 — 漂亮的插图、关键帧动画、令人激动的音乐还有超强悍的切换效果。访问这个网站可一定要开着音响!
-
Lotie 网页设计中矢量图案的奇妙应用

-
DUNCKELFELD
用循环视频做背景的网站设计欣赏
-
Pixels by Tomer Lerner
酷炫动效设计的网站欣赏
-
Mainworks

-
Trainrobber

-
Cedric Pereira

-
kikk.be

-
We3

-
Cecchi

-
Obrigado Coconut Water

-
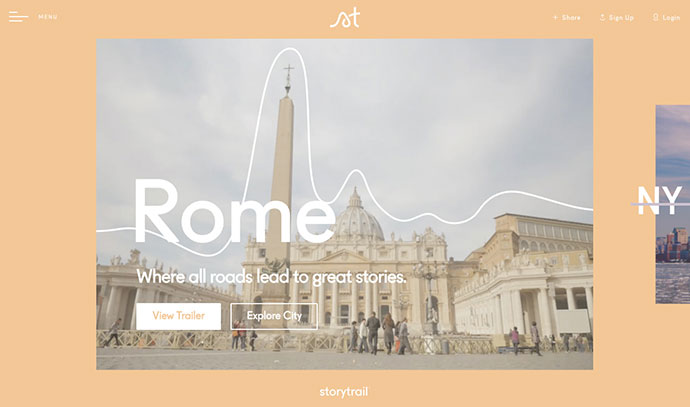
Storytrail

-
Norgram Studio

-
boombotix (超酷单页设计)

-
hollow

-
Astonmartin

-
建筑设计酷站欣赏

-
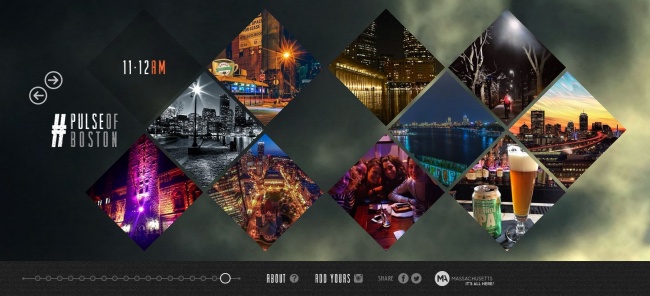
波士顿旅游酷站欣赏

-
gz-bohemian

-
立体3C科技酷站欣赏

-
bibitan

-
东风悦达起亚 kx7

东风悦达起亚 kx4

东风悦达起亚 kx3

-
互联网+品牌管家

-
已庄。酒店

-
互联网设计

-
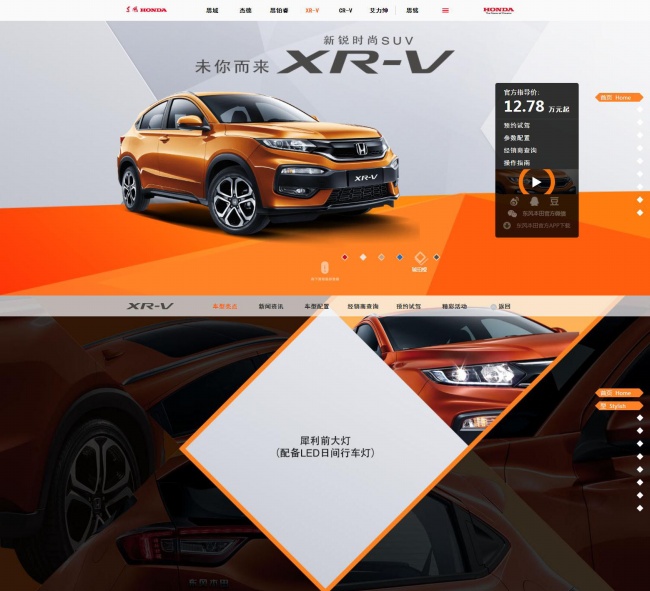
东风起亚汽车酷站欣赏

-
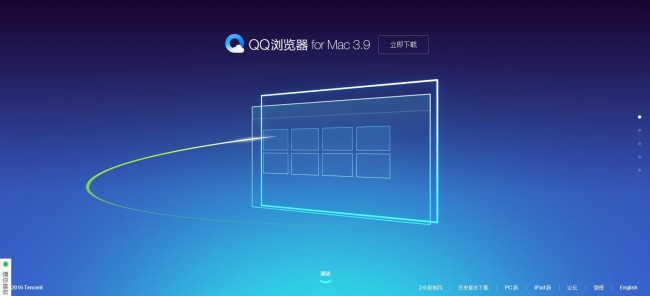
QQ浏览器MAC酷站欣赏

-
手机网站定制酷站欣赏

-
一加手机送年货酷站欣赏

-
本田suv轿车酷站欣赏

-
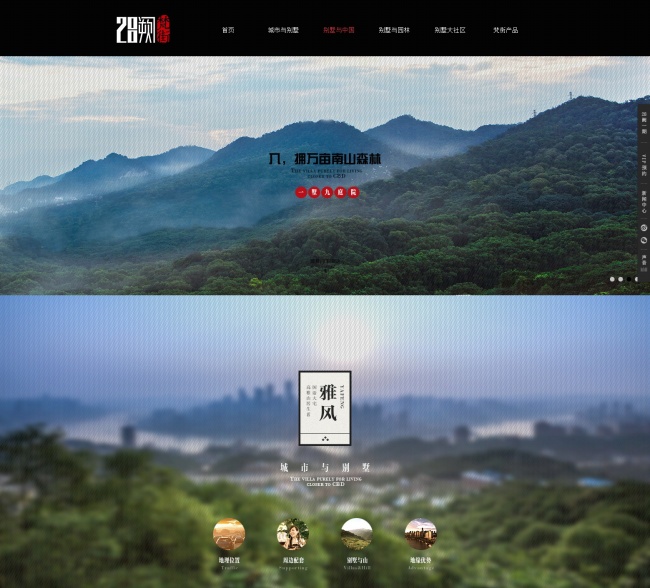
28阙房地产酷站欣赏

-
html5实现ppt文字幻灯片演示特效

-
Gaming Media 创意横向滚动

-
A P R I L Z E R O 数据分析

-
http://tokyomildfoundation.com/ 东京温柔基金
-
Luxaqua | Aquarium Design 深邃海底纵向滚动

-
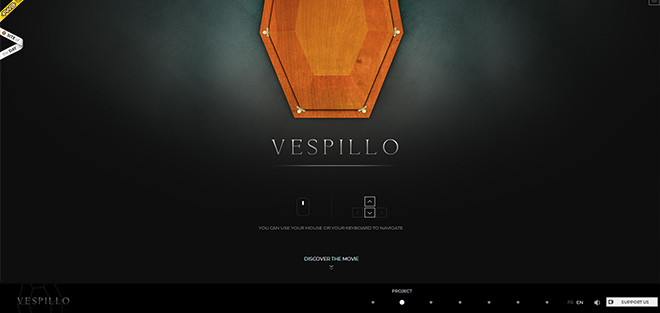
Vespillo le film Vespillo纵向滚动

-
3D、VR,Demo: three.js - Oculus Rift
-
3D墙特效

-
地球仪 图片特效

-
Isadora-伊莎多拉获奖的网页

-
Marjoe Bacus

-
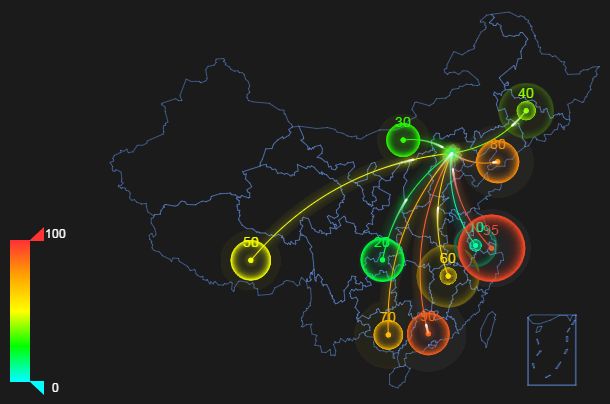
超绚丽的HTML5地图分布动画(源码下载)

-
纯CSS3实现大象走路动画

-
HTML5/CSS3图片左右切换弹性动画

-
CSS3/jQuery全屏立体焦点图 时尚大气 文字投影特效 乳白阴影文字效果 、旋转图片播放焦点图 旋转比较流畅、Canvas字母文字颗粒动画 可设置重力感应、折线图表Aristochart 图表配置简单

-
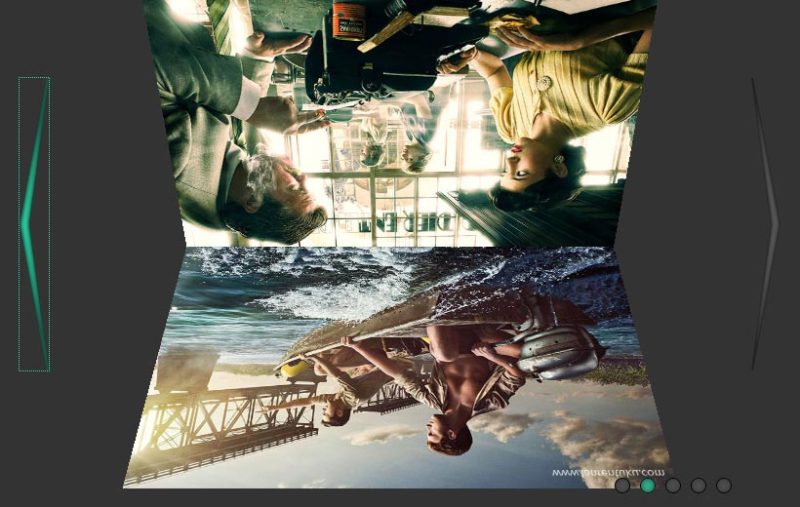
HTML5 3D图片折叠特效 超炫酷图片特效 3D立方体拼图 支持方向键旋转、----》更多 HTML5 3D 特效

-
jquery html5超酷上下3D翻转幻灯片切换特效代码演示

-
111
-
111
-
111
-
111





