Angular前端项目发布到IIS
大家可能会问 为啥发布前端程序还要用IIS,不用nginx?。 因为我是.net 程序员啊。IIS 用习惯了。
Angular项目在windows下开发环境运行起来 ng server 。默认4200的端口。
打包.cmd cd进入到相应的angular项目目录。然后执行以下代码。
ng build --prod --aot
执行完之后目录里多了一个dist的文件夹。
把此文件夹上传到服务器的目录上。
服务器IIS 需要安装 URLRewrite。
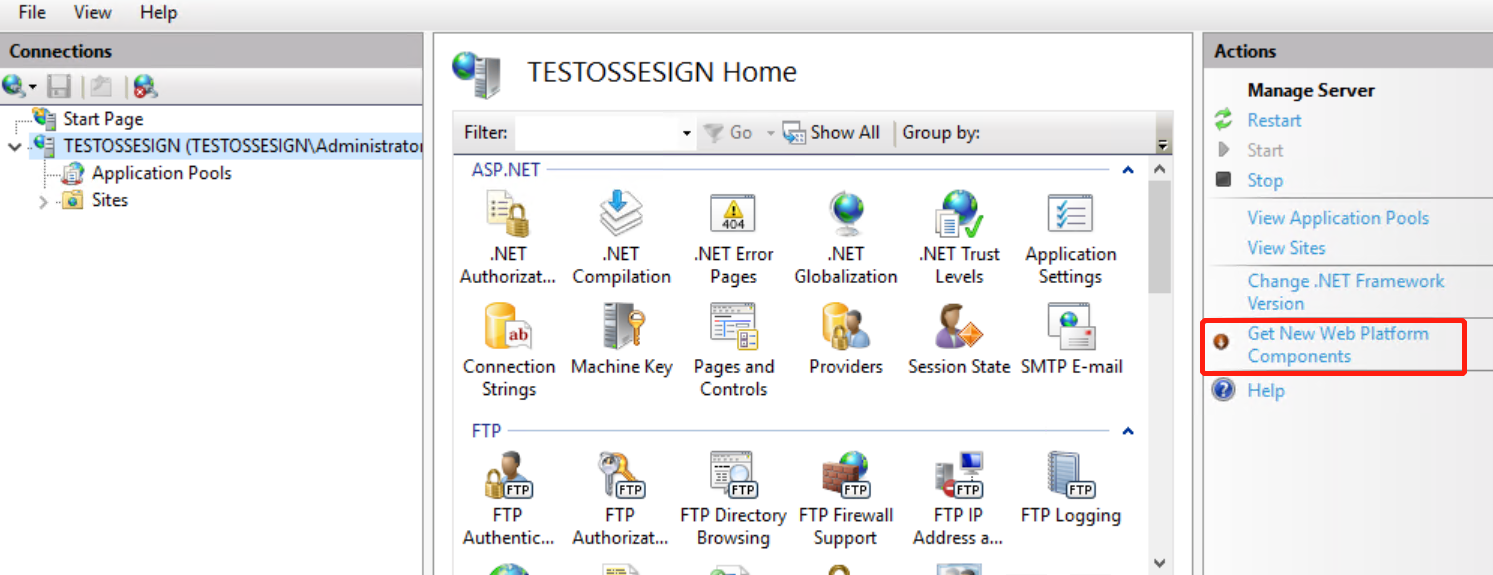
如何安装呢?如下图:点击

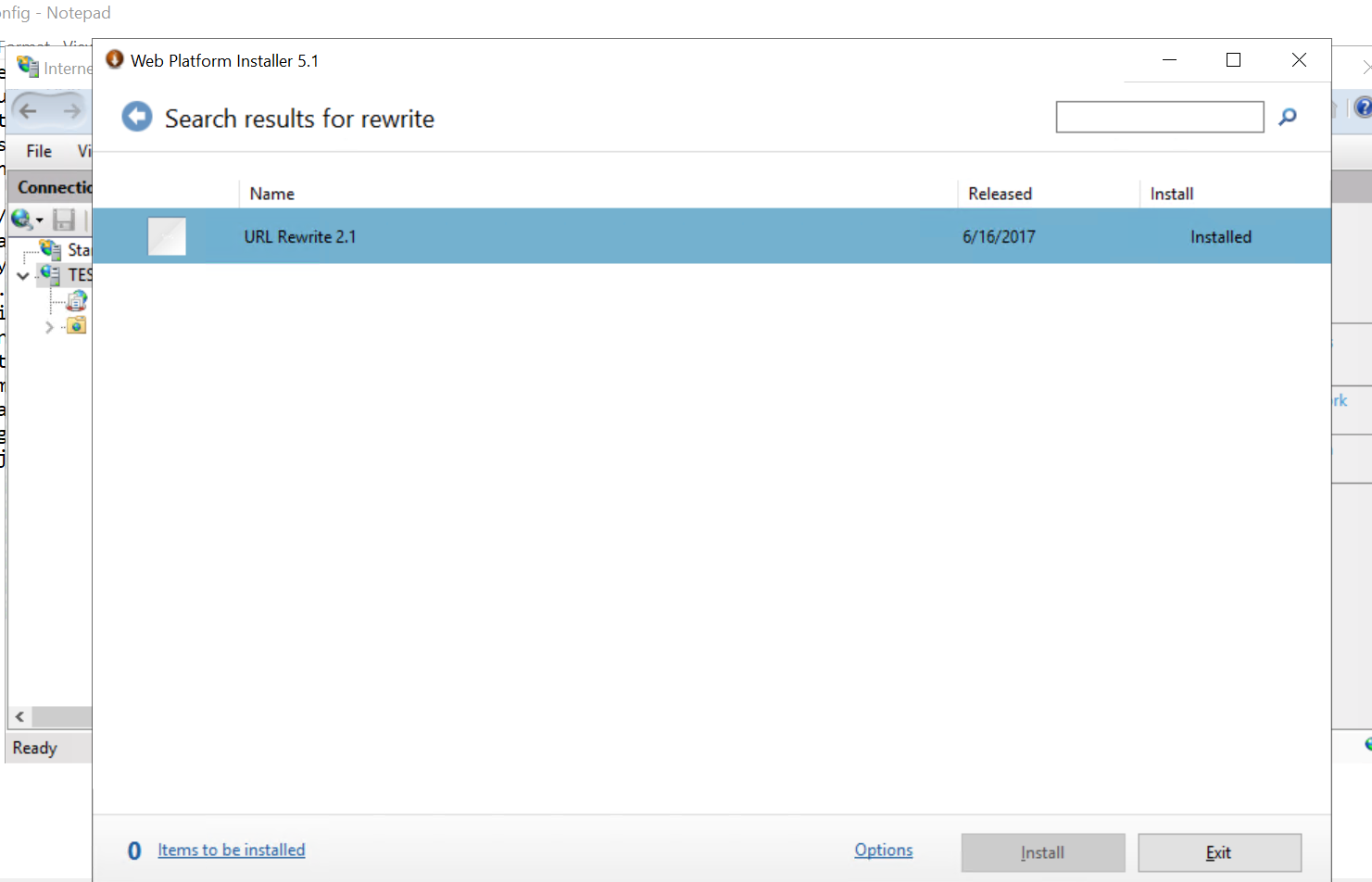
在 web platform installer 的搜索框里搜 rewrite ,出来之后 按照步骤安装。

然后 web.config 的内容如下:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> <modules runAllManagedModulesForAllRequests="true" runManagedModulesForWebDavRequests="true" > <remove name="WebDAVModule" /> </modules> <httpErrors> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" prefixLanguageFilePath="" path="/" responseMode="ExecuteURL" /> </httpErrors> </system.webServer> </configuration>
下一步 IIS 正式发布部署了。
就按照IIS发布网站的 步骤来就可以了。
最后一步:
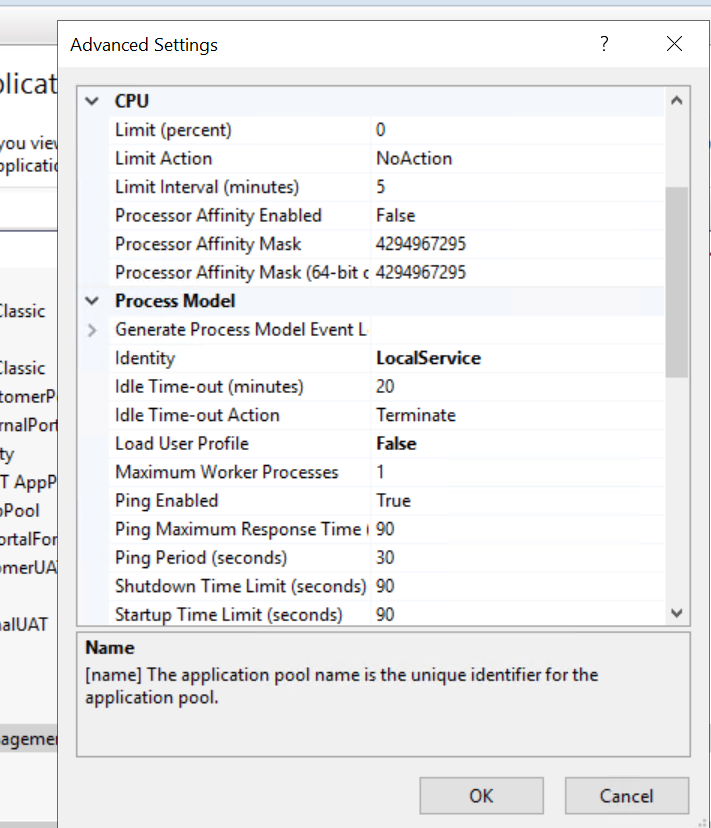
修改应用程序池 ,高级设置里。
修改 process Model 下的 Identity 为 LocalService。

至此完成,可以浏览网站了。
每天进步一点~~~
如果你觉得本文对你有帮助,请点击“推荐”,如果想第一时间了解我的更新,请点击公告栏里的“+关注”,谢谢关注我的好友~!


