关于学习Knockoutjs--入门(一)
前段时间做项目一直在用knockout,虽然用着不怎么利索,但是知识是一点一点探索的。
首先介绍一下 Knockout是什么?
他是一个很优秀的js库,他最大的功能就是实现双向绑定,它可以帮助你仅使用一个清晰整洁的底层数据模型(data model)即可创建一个富文本且具有良好的显示和编辑功能的用户界面。任何时候你的局部UI内容需要自动更新(比如:依赖于用户行为的改变或者外部的数据源发生变化),KO都可以很简单的帮你实现,并且非常易于维护。
如何使用Knockout
简单来说在knockoutjs中,每个HTML的DOM对象都是通过data-bind属性来绑定数据的。首先你需要把knockoutjs添加到页面中或者模板中,开始使用ko,首先你需要定义一个viewmodel;
<script>
var ViewModel ={
firstName = ko.observable(first); lastName = ko.observable(last); }; ko.applyBindings(ViewModel)</script>
接下来需要做的是,把viewmodel的firstName和lastName两个属性绑定到HTML的DOM对象。
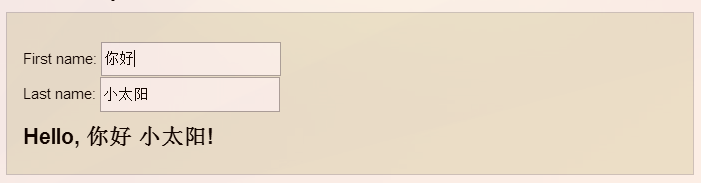
如果是使用input来绑定:
<p>First name: <input data-bind="value: firstName" /></p>
<p>Last name: <input data-bind="value: lastName" /></p>如果是使用span来绑定:
<p>First name: <input data-bind="text: firstName" /></p>
<p>Last name: <input data-bind="text: lastName" /></p>
knockoutjs是MVVM模式它的实现原理如下图:(发挥一下我设计的优势)

KO和Jquery(prototype等)是相互竞争还是可以兼容一起使用?
我个人比较喜欢用Jquery!对于各种不一致的DOM对象操作的API方法,Jquery的出现,很出色的代替了以往种种笨拙的框架,显得灵活易用。Jquery在Web页面元素操作和事件处理上显得相当出色并且易用,而KO是解决另外不同的问题的。
当你的UI界面稍微复杂且含有一些相同的行为的话,如果你仅仅只使用Jquery,那么UI处理上会比你想象的要复杂棘手,同时会让维护费用相当昂贵。思考这样一个例子:在一个表格里显示一个项目列表,统计表格中列表的数量,当项目列表数量小于5时启用“Add”按钮,否则就禁用。Jquery没有基本的数据模型概念,所以你想要获取项目列表的数量,你需要从表格table/tr/div这些数量上去进行推断才能知道。如果需要在某些SPAN里显示数据的数量,当添加新数据的时候,你还要记得更新这个SPAN的text。当然,你还要记住当总数>=5条的时候,你需要禁用Add按钮。然后,如果还要实现Delete功能的时候,你不得不指出哪一个DOM元素被点击以后需要改变。
而使用用Knockout来实现
就会变成非常简单。它可以让你很轻易的扩展项目的复杂度,而不必担心由此产生的数据不一致问题。它仅仅只需要将你的数据转换成一个JavaScript数组,然后使用foreach将数据数组绑定到页面中的一个表格table或者一组div中。每当数据数组发生变化时,UI界面会自动响应改变(你不需要指出如何插入新行或在哪里插入),剩下的就是UI界面数据同步了。
当然ko的知识还有很多,各种绑定事件,在接下来,我会不断总结。





