Build 2019 彩蛋
N久没写过博客了…
最近在玩 APEX
但是手残党表示打到15级了,至今杀敌 4 人…
当快递员是越来越顺手了…
今年巨硬的 Build 大会会在 5 月 6-8 号召开
新发布的 Hololens 应该会有更多的介绍出来
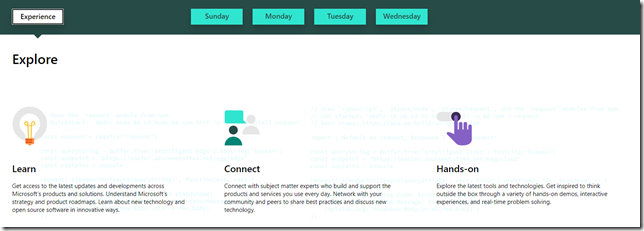
打开 Build 网址:https://www.microsoft.com/en-us/build
在 agenda 部分会发现后面有些看不懂的英文若隐若现…
其实这是今年 Build 的一个小彩蛋
找到背景图片地址:https://img-prod-cms-rt-microsoft-com.akamaized.net/cms/api/am/imageFileData/RWtKxO
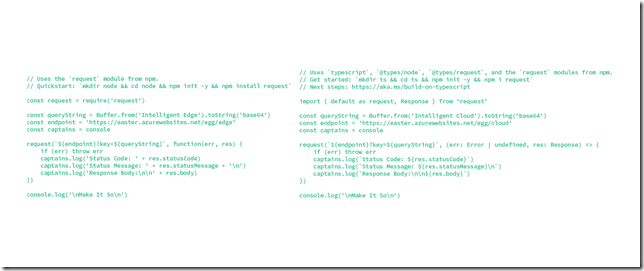
下载下来处理下,如下所示:
内容比较简单,就是用js和ts发送两个请求
请求的参数是用 base64 编码后的字符串:Intelligent Cloud 和 Intelligent Edge
那么就用照着用node请求下看看彩蛋到底是什么吧
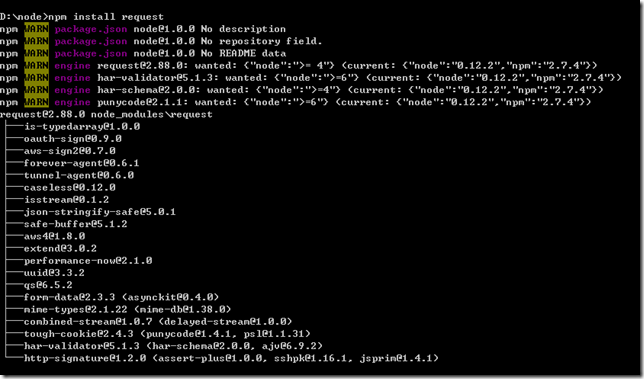
建立 node 文件夹,初始化和加载 request
npm init -y
npm install request
然后随便新建个文件 1.js,代码照着敲
const request = require('request');
const queryString = Buffer.from('Intelligent Edge').toString('base64');
const endpoint ='https://easter.azurewebsites.net/egg/edge';
const captains=console;
var str3 = `${endpoint}?key=${queryString}`
request(str3,function(err,res){
if (err) throw err;
captains.log('Status Code:'+res.statusCode);
captains.log('Status Message:'+res.statusMessage + '\n');
captains.log('Response Body:\n\n'+res.body);
})
console.log('\nMake It So\n');
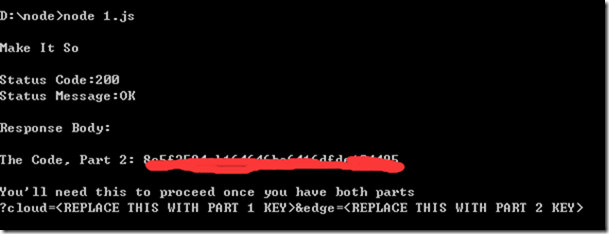
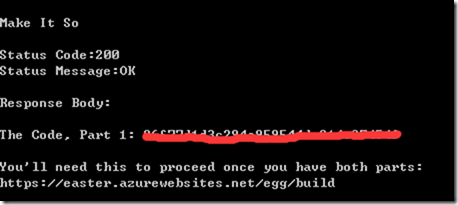
输入 node 1.js 执行下:
得到代码的 Part 2
PS:这里注意 Buffer.from 是要看 Node 版本的
v6.0.0 以后的 Node 才可以直接用 Buffer.from
v5.11.1 和之前的版本要这么写:
var buf = new Buffer(b64string, 'base64');
执行出错的话可以看看自己 Node 的版本
然后在照着写个ts的获得Part 1 (其实你把请求地址和参数改下直接再执行就行了,本质就是对 URL 发个 GET 请求,参数是字符串的 base64 编码,找个工具生成下 base64,直接用 Postman 发都行)
得到结果:
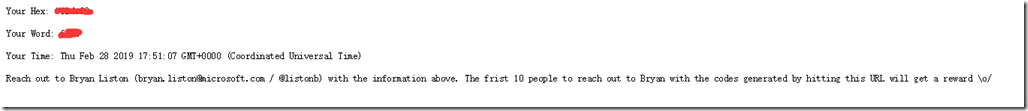
下面就很简单了
直接在浏览器里访问:https://easter.azurewebsites.net/egg/build?cloud=<key1>&edge=<key2>
前 10 个回复邮件或者在推特上回复的会有奖励
连我都听说这个彩蛋了,肯定都不止几万人知道了吧…
奖励应该是拿不到了…
还是继续 APEX 吧
最后论 APEX 抱对大腿的重要性












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步