WindowsPhone 7.8 Tiles 2 : Secondary Tiles
关于7.8的Default Tile见上篇:http://www.cnblogs.com/sun8134/archive/2013/02/04/2892421.html
这篇主要来介绍下7.8的Secondary Tiles
还是先上MSDN:http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj720574(v=vs.105).aspx
A Windows Phone OS 7.1 app that runs on Windows Phone 8 or Windows Phone 7.8 supports the following Tile features:
For the default Tile, the flip Tile is the only supported template. For more information about this template, see Flip Tile template for Windows Phone 8.
For secondary Tiles, all Tile templates are supported: Flip Tile template for Windows Phone 8, Iconic Tile template for Windows Phone 8, and Cycle Tile template for Windows Phone 8.
Independently update the small and medium Tile sizes. You can also optionally support the wide Tile size.
You can use both push notifications and the ShellTile APIs to update Tiles.
不同于Default Tile只支持Flip Tile
Secondary Tiles对wp8的三种Tile都是支持的
先上段视频看看效果:
看完视频
下面我们来看看实现
1,准备
首先是准备工作,先把用于实现创建、更新、删除Secondary Tiles的方法都准备好,方便使用。
private static void SetProperty(object instance, string name, object value)
{
var setMethod = instance.GetType().GetProperty(name).GetSetMethod();
setMethod.Invoke(instance, new object[] { value });
}
public static void CreateTile(Uri uri, ShellTileData tiledata, bool usewide)
{
Type shellTileType = Type.GetType("Microsoft.Phone.Shell.ShellTile, Microsoft.Phone");
MethodInfo createmethod = shellTileType.GetMethod("Create", new[] { typeof(Uri), typeof(ShellTileData), typeof(bool) });
createmethod.Invoke(null, new object[] { uri, tiledata, usewide });
}
public static void UpdateTile(ShellTile shelltile, ShellTileData tiledata)
{
Type shellTileType = Type.GetType("Microsoft.Phone.Shell.ShellTile, Microsoft.Phone");
shellTileType.GetMethod("Update").Invoke(shelltile, new Object[] { tiledata });
}
public static void DeleteTile(ShellTile shelltile)
{
Type shellTileType = Type.GetType("Microsoft.Phone.Shell.ShellTile, Microsoft.Phone");
shellTileType.GetMethod("Delete").Invoke(shelltile, new Object[] { });
}
2,Flip Tile
还是先从Flip Tile开始吧,上一篇里其实说的挺明白的了
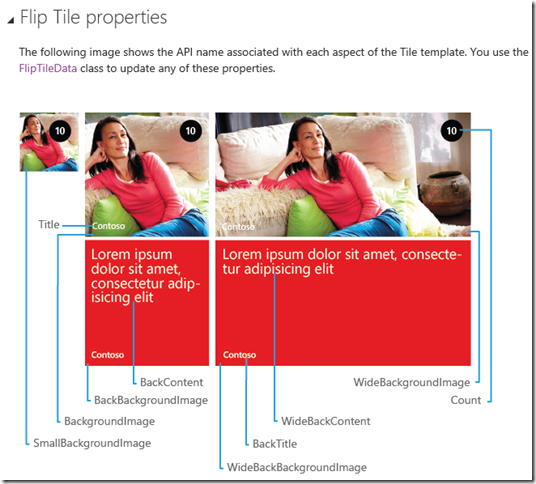
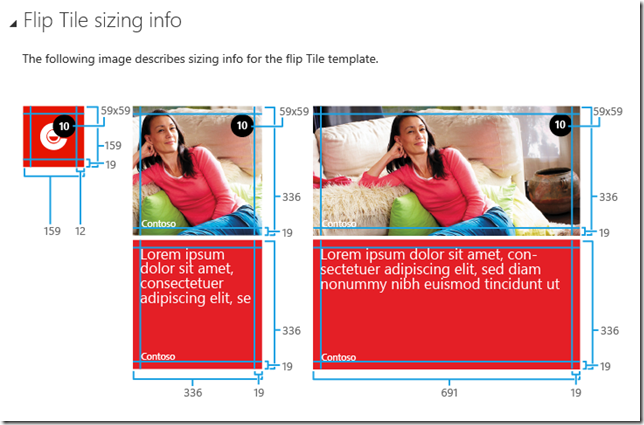
照例看看MSDN里的介绍:http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj206971(v=vs.105).aspx
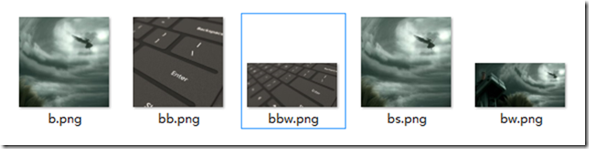
然后根据MSDN的说明,准备下我们需要的图片:
创建Flip Tile
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.FlipTileData, Microsoft.Phone");
ShellTileData FlipTileData = (ShellTileData)tileDataType.GetConstructor(new Type[] { }).Invoke(null);
SetProperty(FlipTileData, "Title", "Flip Tile Title");
SetProperty(FlipTileData, "Count", 0);
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.FlipTileData, Microsoft.Phone");
SetProperty(FlipTileData, "BackTitle", "Back Flip Tile Title");
SetProperty(FlipTileData, "BackContent", "BackContent");
SetProperty(FlipTileData, "WideBackContent", "WideBackContent.");
SetProperty(FlipTileData, "SmallBackgroundImage", new Uri("\\Flip\\bs.png", UriKind.Relative));
SetProperty(FlipTileData, "BackgroundImage", new Uri("\\Flip\\b.png", UriKind.Relative));
SetProperty(FlipTileData, "BackBackgroundImage", new Uri("\\Flip\\bb.png", UriKind.Relative));
SetProperty(FlipTileData, "WideBackgroundImage", new Uri("\\Flip\\bw.png", UriKind.Relative));
SetProperty(FlipTileData, "WideBackBackgroundImage", new Uri("\\Flip\\bbw.png", UriKind.Relative));
CreateTile(new Uri("/MainPage.xaml?tile=Flip", UriKind.Relative), FlipTileData, true);
更新Flip Tile
ShellTile newTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("MainPage.xaml?tile=Flip"));
if (newTile != null)
{
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.FlipTileData, Microsoft.Phone");
ShellTileData FlipTileData = (ShellTileData)tileDataType.GetConstructor(new Type[] { }).Invoke(null);
SetProperty(FlipTileData, "Title", "Flip Tile Title");
SetProperty(FlipTileData, "Count", 10);
SetProperty(FlipTileData, "BackTitle", "Back Flip Tile Title");
SetProperty(FlipTileData, "BackContent", "BackContent");
SetProperty(FlipTileData, "WideBackContent", "WideBackContent.");
SetProperty(FlipTileData, "SmallBackgroundImage", new Uri("\\Flip\\bs.png", UriKind.Relative));
SetProperty(FlipTileData, "BackgroundImage", new Uri("\\Flip\\b.png", UriKind.Relative));
SetProperty(FlipTileData, "BackBackgroundImage", new Uri("\\Flip\\bb.png", UriKind.Relative));
SetProperty(FlipTileData, "WideBackgroundImage", new Uri("\\Flip\\bw.png", UriKind.Relative));
SetProperty(FlipTileData, "WideBackBackgroundImage", new Uri("\\Flip\\bbw.png", UriKind.Relative));
UpdateTile(newTile, FlipTileData);
}
删除Flip Tile
ShellTile newTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("MainPage.xaml?tile=Flip"));
if (newTile != null)
{
DeleteTile(newTile);
}
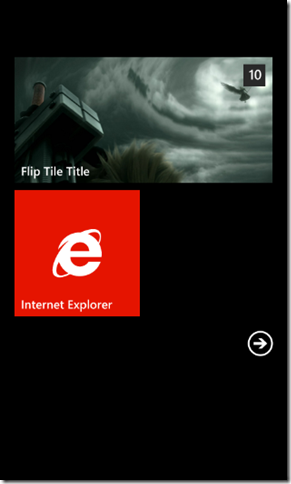
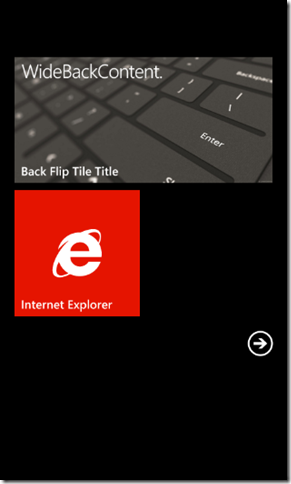
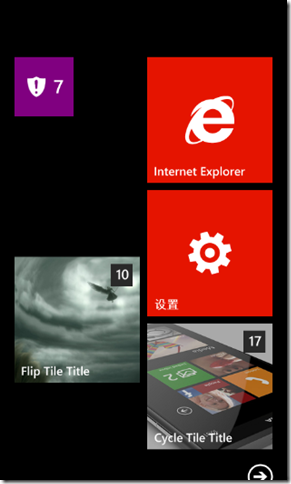
Flip Tile效果:
3,Cycle Tile
下面我们来看看Cycle Tile
借助Cycle Tile,我们可以实现类似wp手机中picture hub的tile显示的图片切换效果
不过要注意最多只支持9张图片循环显示
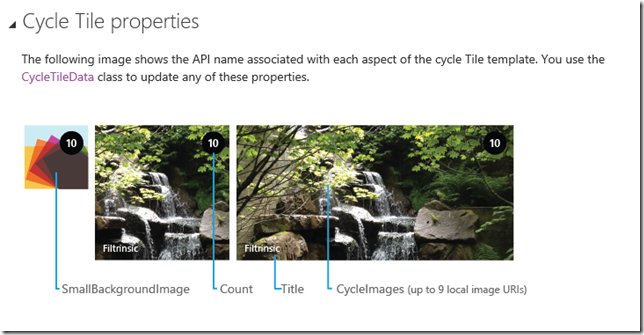
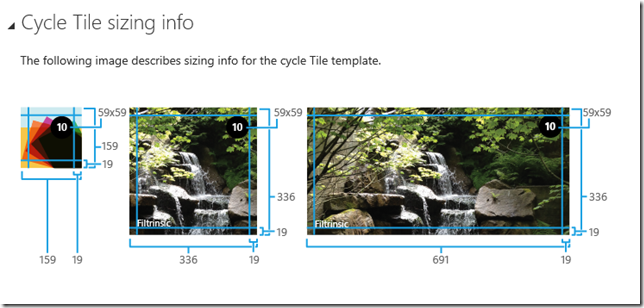
还是先看看MSDN介绍吧:http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj207036(v=vs.105).aspx
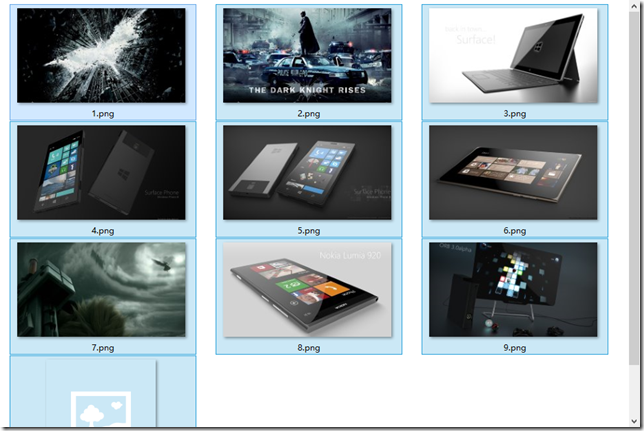
然后还是先准备下切换用的图片:
创建Cycle Tile
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.CycleTileData, Microsoft.Phone");
ShellTileData CycleTileData = (ShellTileData)tileDataType.GetConstructor(new Type[] { }).Invoke(null);
SetProperty(CycleTileData, "Title", "Cycle Tile Title");
SetProperty(CycleTileData, "Count", 0);
SetProperty(CycleTileData, "CycleImages", new List<Uri>
{
new Uri("\\Cycle\\1.png", UriKind.Relative),
new Uri("\\Cycle\\2.png", UriKind.Relative),
new Uri("\\Cycle\\3.png", UriKind.Relative),
new Uri("\\Cycle\\4.png", UriKind.Relative),
new Uri("\\Cycle\\5.png", UriKind.Relative),
new Uri("\\Cycle\\6.png", UriKind.Relative),
new Uri("\\Cycle\\7.png", UriKind.Relative),
new Uri("\\Cycle\\8.png", UriKind.Relative),
new Uri("\\Cycle\\9.png", UriKind.Relative)
});
SetProperty(CycleTileData, "SmallBackgroundImage", new Uri("\\Cycle\\159.png", UriKind.Relative));
CreateTile(new Uri("/MainPage.xaml?tile=Cycle", UriKind.Relative), CycleTileData, true);
更新Cycle Tile
ShellTile newTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("MainPage.xaml?tile=Cycle"));
if (newTile != null)
{
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.CycleTileData, Microsoft.Phone");
ShellTileData CycleTileData = (ShellTileData)tileDataType.GetConstructor(new Type[] { }).Invoke(null);
SetProperty(CycleTileData, "Title", "Cycle Tile Title");
SetProperty(CycleTileData, "Count", 17);
SetProperty(CycleTileData, "CycleImages", new List<Uri>
{
new Uri("\\Cycle\\9.png", UriKind.Relative),
new Uri("\\Cycle\\8.png", UriKind.Relative),
new Uri("\\Cycle\\7.png", UriKind.Relative),
new Uri("\\Cycle\\6.png", UriKind.Relative),
new Uri("\\Cycle\\5.png", UriKind.Relative),
new Uri("\\Cycle\\4.png", UriKind.Relative),
new Uri("\\Cycle\\3.png", UriKind.Relative),
new Uri("\\Cycle\\2.png", UriKind.Relative),
new Uri("\\Cycle\\1.png", UriKind.Relative)
});
SetProperty(CycleTileData, "SmallBackgroundImage", new Uri("\\Cycle\\159.png", UriKind.Relative));
UpdateTile(newTile, CycleTileData);
}
删除Cycle Tile
ShellTile newTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("MainPage.xaml?tile=Cycle"));
if (newTile != null)
{
DeleteTile(newTile);
}
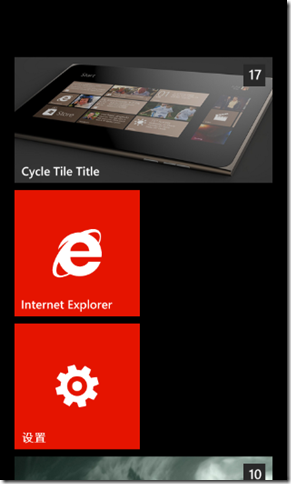
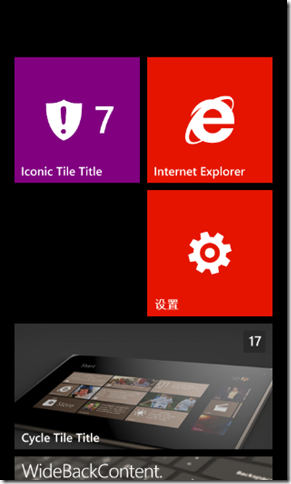
Cycle Tile效果
4,Iconic Tile
最后来看看Iconic Tile吧
使用Iconic Tile,我们终于可以让自己应用的Tile可以像wp上的Hotmail、Message等一样显示大号的消息通知了
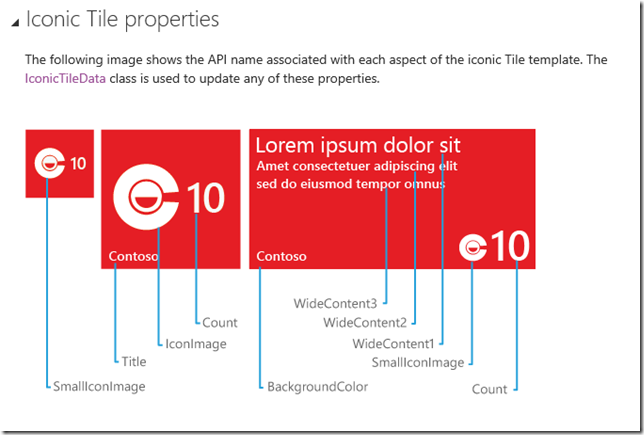
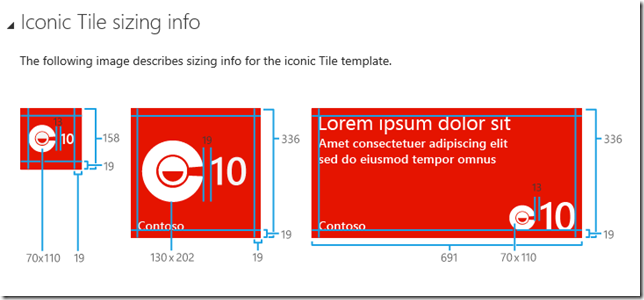
还是先看看MSDN的说明吧:http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj207009(v=vs.105).aspx
准备好我们的图片(注意是细长的哦,要是方的可能会有两种结果,要么图标太小,要么数字离图标太远…):
创建Iconic Tile
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.IconicTileData, Microsoft.Phone");
ShellTileData IconicTileData = (ShellTileData)tileDataType.GetConstructor(new Type[] { }).Invoke(null);
SetProperty(IconicTileData, "Title", "Iconic Tile Title");
SetProperty(IconicTileData, "Count", 7);
SetProperty(IconicTileData, "BackgroundColor", Colors.Purple);//Color.FromArgb(255, 200, 10, 30)
SetProperty(IconicTileData, "IconImage", new Uri("\\Iconic\\202.png", UriKind.Relative));
SetProperty(IconicTileData, "SmallIconImage", new Uri("\\Iconic\\110.png", UriKind.Relative));
SetProperty(IconicTileData, "WideContent1", "WideContent1");
SetProperty(IconicTileData, "WideContent2", "WideContent2");
SetProperty(IconicTileData, "WideContent3", "WideContent3");
CreateTile(new Uri("/MainPage.xaml?tile=Iconic", UriKind.Relative), IconicTileData, true);
更新Iconic Tile
ShellTile newTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("MainPage.xaml?tile=Iconic"));
if (newTile != null)
{
Type tileDataType = Type.GetType("Microsoft.Phone.Shell.IconicTileData, Microsoft.Phone");
ShellTileData IconicTileData = (ShellTileData)tileDataType.GetConstructor(new Type[] { }).Invoke(null);
SetProperty(IconicTileData, "Title", "Iconic Tile Title");
SetProperty(IconicTileData, "Count", 19);
SetProperty(IconicTileData, "BackgroundColor", Color.FromArgb(255, 200, 10, 30));
SetProperty(IconicTileData, "IconImage", new Uri("\\Iconic\\202.png", UriKind.Relative));
SetProperty(IconicTileData, "SmallIconImage", new Uri("\\Iconic\\110.png", UriKind.Relative));
SetProperty(IconicTileData, "WideContent1", "Edit WideContent1");
SetProperty(IconicTileData, "WideContent2", "Edit WideContent2 Edit WideContent2");
SetProperty(IconicTileData, "WideContent3", "Edit WideContent3 Edit WideContent3 Edit WideContent3");
UpdateTile(newTile, IconicTileData);
}
删除Iconic Tile
ShellTile newTile = ShellTile.ActiveTiles.FirstOrDefault(x => x.NavigationUri.ToString().Contains("MainPage.xaml?tile=Iconic"));
if (newTile != null)
{
DeleteTile(newTile);
}
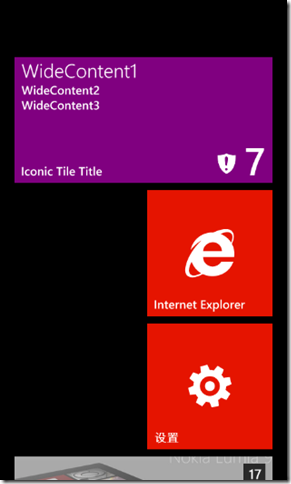
Iconic Tile效果
额
这次就先写这么多
剩下的下次再写
提前预告:下一篇来介绍一个快速生成live tile的工具
本文源码:
参考:
http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj720574(v=vs.105).aspx
http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj720574(v=vs.105).aspx
http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj206971(v=vs.105).aspx
http://msdn.microsoft.com/en-us/library/windowsphone/develop/jj207009(v=vs.105).aspx



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步