WP ApplicationBar
其实写ApplicationBar的文章不少了
我在啰嗦一下吧
System..::..Object
Microsoft.Phone.Shell..::..ApplicationBar
Namespace: Microsoft.Phone.Shell
程序集: Microsoft.Phone(位于 Microsoft.Phone.dll 中)
XMLNS for XAML:未映射到 xmlns。
| 名称 | 说明 | |
|---|---|---|
 |
BackgroundColor | 获取或设置应用程序栏的背景颜色。 |
 |
Buttons | 获取应用程序栏上显示的图标按钮列表。 |
 |
DefaultSize | 获取当 Mode 属性设置为 Default 时应用程序扩展到页面的距离。 |
 |
ForegroundColor | 获取或设置应用程序栏的前景颜色。 |
 |
IsMenuEnabled | 获取或设置一个值,该值指示当用户单击省略号以展开应用程序栏时用户是否看到(可选)菜单项。 |
 |
IsVisible | 获取或设置一个值,该值指示应用程序栏是否可见。 |
 |
MenuItems | 获取应用程序栏上显示的菜单项列表。 |
 |
MiniSize | 获取当 Mode 属性设置为 Minimized 时应用程序扩展到页面的距离。 |
 |
Mode | 获取或设置应用程序栏的大小。 |
 |
Opacity | 获取或设置应用程序栏的不透明度。 |
创建ApplicationBar有在xaml和通过code 两种方法
ApplicationBar中包含ApplicationBarIconButton和ApplicationBarMenuItem
其中ApplicationBarIconButton最多只能有4个ApplicationBarMenuItem有10多个都可以,不过建议还是不要太多(会出滚动条)
ApplicationBarIconButton有Icon,根据MSDN的建议:
-
图标图像大小应该为 48 x 48 像素。按钮的前景图形应该适合在图像中心 26 x 26 的区域中,以便它不会与圆形重叠。
-
每个按钮上显示的圆形都由应用程序栏绘制,因此不应该包含在源图像中。
-
图标图像应该在使用 Alpha 通道的透明背景上使用白色前景。Windows Phone 会自动根据所选的主题(浅色或深色)对图标进行涂色,涂色后的图标可能会导致该效果显示不适当。
-
不要在页面堆栈中创建向后导航的按钮。所有 Windows Phones 都有一个专用的硬件“返回”按键,该按键应该用于向后导航。
-
尽可能使图标按钮的标签简短一些。如果设备的语言是英文,则标签应仅在一行显示,必要时可以截断。
-
当手机旋转时,选择具有明确含义的图标。当手机处于横向时,应用程序栏会垂直出现在屏幕的一侧。图标按钮进行旋转,以便它们正对用户进行显示。发生这种情况时,有可能会混淆图标的含义,尤其是两个图标的图像互为镜像(如 << 和 >>)时。
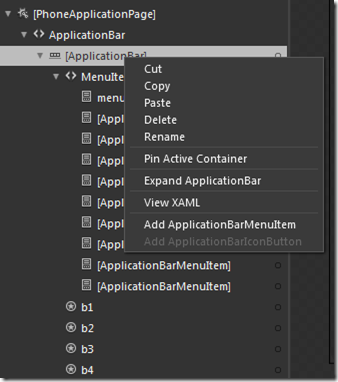
xaml创建ApplicationBar
其实最简单的还是通过Blend:
XAML:
2 <shell:ApplicationBar>
3 <shell:ApplicationBar.MenuItems>
4 <shell:ApplicationBarMenuItem x:Name="menu1" Text="menu item" Click="menu1_Click"/>
5 <shell:ApplicationBarMenuItem Text="menu item"/>
6 <shell:ApplicationBarMenuItem Text="menu item"/>
7 <shell:ApplicationBarMenuItem Text="menu item"/>
8 <shell:ApplicationBarMenuItem Text="menu item"/>
9 <shell:ApplicationBarMenuItem Text="menu item"/>
10 <shell:ApplicationBarMenuItem Text="menu item"/>
11 <shell:ApplicationBarMenuItem Text="menu item"/>
12 <shell:ApplicationBarMenuItem Text="menu item"/>
13 <shell:ApplicationBarMenuItem Text="menu item"/>
14 </shell:ApplicationBar.MenuItems>
15 <shell:ApplicationBarIconButton x:Name="b1" IconUri="/icons/appbar.cancel.rest.png" Text="button" Click="b1_Click" />
16 <shell:ApplicationBarIconButton x:Name="b2" IconUri="/icons/appbar.add.rest.png" Text="button" Click="b2_Click" />
17 <shell:ApplicationBarIconButton x:Name="b3" IconUri="/icons/appbar.favs.addto.rest.png" Text="button" Click="b3_Click" />
18 <shell:ApplicationBarIconButton x:Name="b4" IconUri="/icons/appbar.delete.rest.png" Text="button" />
19 </shell:ApplicationBar>
20 </phone:PhoneApplicationPage.ApplicationBar>
Code创建ApplicationBar
添加引用:
然后:
2
3 ApplicationBar.Mode = ApplicationBarMode.Default;
4 ApplicationBar.Opacity = 1.0;
5 ApplicationBar.IsVisible = true;
6 ApplicationBar.IsMenuEnabled = true;
7
8 ApplicationBarIconButton button1 = new ApplicationBarIconButton();
9 button1.IconUri = new Uri("/icons/appbar.add.rest.png", UriKind.Relative);
10 button1.Text = "button 1";
11 button1.Click += new EventHandler(button1_Click);
12 ApplicationBar.Buttons.Add(button1);
13
14 ApplicationBarMenuItem menuItem1 = new ApplicationBarMenuItem();
15 menuItem1.Text = "menu item 1";
16 menuItem1.Click += new EventHandler(menuItem1_Click);
17 ApplicationBar.MenuItems.Add(menuItem1);
修改ApplicationBarIconButton内容或属性:
2
3 if (btn.Text == "button")
4 {
5 btn.Text = "Hi";
6 btn.IconUri = new Uri("/icons/appbar.edit.rest.png", UriKind.Relative);
7 }
8 else if (btn.Text == "Hi")
9 {
10 btn.Text = "button";
11 btn.IconUri = new Uri("/icons/appbar.add.rest.png", UriKind.Relative);
12 }
修改ApplicationBarMenuItem内容或属性:
2 if (mi.Text == "menu item")
3 {
4 mi.Text = "Hello";
5 }
6 else if (mi.Text == "Hello")
7 {
8 mi.Text = "menu item";
9 }
ApplicationBar的切换
最后我们说下ApplicationBar的切换吧,我们经常见到在Panorama或Pivot控件中切换Item时ApplicationBar也随之切换。当然,我们在code里去用代码生成ApplicationBar,很容易可以实现这个效果,这里我们来讲一个更简单的方法,把ApplicationBar放到Resources中。
在Application.Resources中添加ApplicationBar:
在app.xaml中加入:
2 <shell:ApplicationBar x:Key="AppBar1" IsVisible="True" IsMenuEnabled="True" Mode="Default">
3 <shell:ApplicationBarIconButton IconUri="/icons/appbar.next.rest.png" Text="item1" Click="ApplicationBarIconButton_Click" />
4 </shell:ApplicationBar>
5 <shell:ApplicationBar x:Key="AppBar2" IsVisible="True" IsMenuEnabled="True" Mode="Minimized">
6 <shell:ApplicationBarIconButton IconUri="/icons/appbar.edit.rest.png" Text="item2" Click="ApplicationBarIconButton_Click_1" />
7 </shell:ApplicationBar>
8 <shell:ApplicationBar x:Key="AppBar3" IsVisible="True" IsMenuEnabled="True" Mode="Minimized">
9 <shell:ApplicationBarIconButton IconUri="/icons/appbar.cancel.rest.png" Text="item3" Click="ApplicationBarIconButton_Click_2" />
10 </shell:ApplicationBar>
11 </Application.Resources>
然后在Panorama控件的SelectionChanged事件中加入:
2 {
3 switch (((Panorama)sender).SelectedIndex)
4 {
5 case 0:
6 ApplicationBar = ((ApplicationBar)Application.Current.Resources["AppBar1"]);
7 break;
8 case 1:
9 ApplicationBar = ((ApplicationBar)Application.Current.Resources["AppBar2"]);
10 break;
11 case 2:
12 ApplicationBar = ((ApplicationBar)Application.Current.Resources["AppBar3"]);
13 break;
14 }
15 }
在PhoneApplicationPage.Resources中添加ApplicationBar
在xaml中:
2 <shell:ApplicationBar x:Key="AppBar1" IsVisible="True" IsMenuEnabled="True" Mode="Default">
3 <shell:ApplicationBarIconButton IconUri="/icons/appbar.next.rest.png" Text="item1" Click="ApplicationBarIconButton_Click" />
4 </shell:ApplicationBar>
5 <shell:ApplicationBar x:Key="AppBar2" IsVisible="True" IsMenuEnabled="True" Mode="Minimized">
6 <shell:ApplicationBarIconButton IconUri="/icons/appbar.edit.rest.png" Text="item2" Click="ApplicationBarIconButton_Click_1" />
7 </shell:ApplicationBar>
8 <shell:ApplicationBar x:Key="AppBar3" IsVisible="True" IsMenuEnabled="True" Mode="Default">
9 <shell:ApplicationBarIconButton IconUri="/icons/appbar.cancel.rest.png" Text="item3" Click="ApplicationBarIconButton_Click_2" />
10 </shell:ApplicationBar>
11 </phone:PhoneApplicationPage.Resources>
在Pivot_SelectionChanged事件中:
2 {
3 switch (((Pivot)sender).SelectedIndex)
4 {
5 case 0:
6 ApplicationBar = ((ApplicationBar)this.Resources["AppBar1"]);
7 break;
8 case 1:
9 ApplicationBar = ((ApplicationBar)this.Resources["AppBar2"]);
10 break;
11 case 2:
12 ApplicationBar = ((ApplicationBar)this.Resources["AppBar3"]);
13 break;
14 }
15 }
参考:http://msdn.microsoft.com/zh-cn/library/ff431801(v=vs.92).aspx
源码:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步