Use Gravatar in ASP.NET
最近一段懒上加懒
好久没写过东西了
趁晚上有空随便画点吧
Gravatar全称是Globally Recognized Avatar,是一个和Email关联的头像服务,详细介绍引用段百度百科吧:
Globally Recognized Avatar的缩写,是 http://www.gravatar.com 推出的一项服务,意为“全球通用头像”。如果在Gravatar的服务器上放置了你自己的头像,那么在任何支持Gravatar的blog或者留言本上留言时,只要提供你与这个头像关联的email地址,就能够显示出你的Gravatar头像来。
怎样申请Gravatar?
步骤很简单,如果你也有兴趣想做看看,就跟着一起试作吧:
(一)、首先是到Gravatar网站上去注册一个账号,很简单,只要填写一个你最常用的email,接着输入两次密码,送出之后,系统会寄一封确认信到你的信箱,开信,点一下启用账号连结即可。
(二)、接着,到Gravatar去登入,登入后,就可以开始上传你的图片了。上传的尺寸的长和宽的范围在80-512像素之间即可。Gravatar会提供自动裁剪工具。格式支持JPG/GIF/PNG,推荐使用JPG和PNG格式(Gravatar已经支持透明PNG图片)。另外,Gravatar在11月底开始支持摄像头拍照功能,这项功能由来自中国的工程师设计、开发。图片上传完成后,等待着网站的管理员对头像图片分级(G 普通级、PG 辅导级、R 和 X 为限制级)。
注:一般来说24-72小时就可以审核通过。如果图片不含暴力或者暴露内容,多半会得到G级别的等级。
通过之后这个头像就可以使用了。在任何支持Gravatar的地方,在填写email地址时,请填写你申请注册头像用的这个email地址。你的头像就会出现在留言中。
另:WordPress2.5之后已经直接支持Gravatar,如果想在老版本的WordPress的留言中显示Gravatar头像,可以安装Gravatar2插件,它是由Gravatars改进而来,能缓存头像,这样可以减轻Gravatar的负担和加快显示速度。官方也提供了WordPress Gravatar Plugin插件。
貌似蛮好玩的
如何在我们的页面中使用Gravatar呢?
Gravatar提供了多种语言的编程示例,详细可以看:http://en.gravatar.com/site/implement/
这里来说说APS.NET的吧
其实官方的示例已经很明白了:http://www.freshclickmedia.com/blog/2008/02/gravatar-aspnet-control/
简单说下,先下载控件动态链接库: 下载
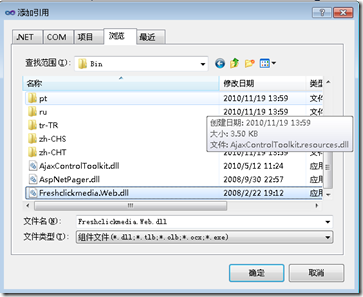
然后在工程里添加引用(如下图):
然后在页面头上加上:
然后页面里就可以用了:
2 DefaultImage="http://www.silverlight.net/content/general/events/scottgu.jpg"
3 Size="80" Email="****" MaxAllowedRating="PG" />
常用的属性:
DefaultImage:如果没有设置头像时显示的默认头像,支持JPG、PNG等,注意必须是图片的完整地址,相对路径可不行…
Size:头像的大小(貌似默认头像都是方的…)
Email:邮箱地址,Gravatar是根据邮箱来显示头像的,邮箱在显示时是MD5加密的,所以不用担心邮箱地址泄露,而且这个是必填的额,没有的话会报错…
MaxAllowedRating:允许图片的最大级别,Gravatar对图片是分集的,有以下几种级别:
1> G:普通级 适合于任何人在任何类型的所有网站中使用。
2> PG:辅导级 所显示的头像的内容可能包含粗鲁的手势,衣着暴露或者是轻度的暴力。
3> R:限制级 显示头像可能含有强烈的暴力,裸露或者吸毒这样的事情。
4> X:限制级 可能包含极其令人不安的暴力。
OutputGravatarSiteLink:是否显示Gravatar的链接,默认为True
LinkTitle:鼠标放在头像上显示的文字,默认为Get your avatar
ToolTip:其实和LinkTitle一样,都是相当于a标签的Title
基本属性就这么多,打开页面看看效果:
不过这个控件有点小BUG,比如我们在页面里不设置Email链接,而code behind里设置,再在页面里加一个Button以触发页面回掉,代码如下:
HTML:
2 <%@ Register Assembly="FreshClickmedia.Web" Namespace="FreshClickMedia.Web.UI.WebControls" TagPrefix="fcm" %>
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
6 <title></title>
7 </head>
8 <body>
9 <form id="form1" runat="server">
10 <div>
11 <fcm:Gravatar ID="Gravatar1" runat="server"
12 DefaultImage="http://www.silverlight.net/content/general/events/scottgu.jpg"
13 Size="80" Email="" LinkTitle="Get your avatar!" MaxAllowedRating="PG"
14 OutputGravatarSiteLink="true" />
15 <br />
16 <br />
17 <asp:Button ID="Button1" runat="server" Text="Button" />
18 </div>
19 </form>
20 </body>
21 </html>
Code Behind:
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7 using FreshClickMedia.Web.UI.WebControls;
8
9 public partial class index : System.Web.UI.Page
10 {
11 protected void Page_Load(object sender, EventArgs e)
12 {
13 if (!IsPostBack)
14 {
15 Gravatar1.Email = "******";
16 }
17 }
18 }
看下效果:
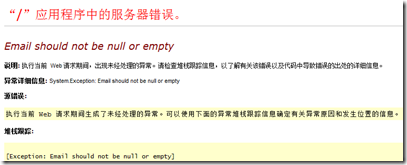
嗯,打开一切正常,那么点击下Button试试,额,杯具了:
也就是说在后台代码添加Email地址的话,我们要确保每次在Page_Load里都需要执行,否则就会报错
感觉不大方便额…
我们来看下生成的代码吧:
很简单的Html代码,一个A标签和一个IMG标签
需要注意的是IMG的SRC:
这里有几个传值变量,对照控件的设置,我们可以很明显的了解变量的意思:
gravatar_id:Email地址的MD5
rating:允许头像的级别
size:头像的大小
default:默认头像的URL
那么就很简单了,我们在页面上放一个Image:
然后Code Behind里写上:
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 public partial class index : System.Web.UI.Page
9 {
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 if (!IsPostBack)
13 {
14 string imageurl = "http://www.gravatar.com/avatar.php?gravatar_id=" + System.Web.Security.FormsAuthentication.HashPasswordForStoringInConfigFile("******", "MD5") + "&rating=G&size=80&default=http://www.silverlight.net/content/general/events/scottgu.jpg";
15 Image1.ImageUrl = imageurl.ToLower();//注意,加密后后默认为大写,,需要转成小写
16 }
17 }
18
19 }
打开看看效果 :
再单击下 Button,一切正常了
剩下的至于加链接之类的,就可以自己发挥了…








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步