Silverlight Toolkit--PivotViewer
PivotViewer控件可在较短时间内载入近千条数据,并将其进行可视化处理,在使用过程中,结合Deep Zoom技术,可以轻松阅览高分辨率的数据内容。
看效果图很带劲啊
那么就自己动手实验下效果吧
首先要收集数据,Pivot 为我们提供了3种收集方法
1. Pivot Collection Tool for Microsoft Excel
2. Pivot Collection Tools for the Command Line
3. Sample Code for Creating Just in Time Pivot Collections
比较习惯excel,这里我们用excel来做演示。
安装完Pivot Collection Tool for Microsoft Excel后,可以在excel上看到加载项:
我们首先新建一个Collection :
Pivot 给我们提供了一个标准的数据模板
Image Location:图片的地址(绝对路径,只要填入图片的地址,自动就能出图片的预览图)
Preview:图片预览
Name:数据名称
Href:链接(Pivot每条数据可以跟一个页面链接 )
Description:内容介绍
根据我们的需要,我们还可以再添加(支持中文哦)
然后整理下数据
复制到模板里去:
最后再配置下输出的标题等信息
然后输出就可以了:
输出后我们的数据收集就结束了
然后打开VS2010,添加一个Silverlight4项目
首先添加引用“System.Windows.Pivot.dll”(在C:\Program Files (x86)\Microsoft SDKs\Silverlight\v4.0\PivotViewer\Jun10\Bin\下)
然后在xaml里添加:
xmlns:pivot="clr-namespace:System.Windows.Pivot;assembly=System.Windows.Pivot"
下面我们就可以使用PivotViewer了,添加一个PivotViewer:
<pivot:PivotViewer Name="PivotViewerControl" Grid.Column="0" ItemDoubleClicked="PivotViewerControl_ItemDoubleClicked"> </pivot:PivotViewer>
这里我们定义了一个双击事件,在双击事件中,我们要弹出之前我们设置的链接
private void PivotViewerControl_ItemDoubleClicked(object sender, ItemEventArgs e) { PivotItem piv_item = PivotViewerControl.GetItem(e.ItemId); if (!string.IsNullOrWhiteSpace(piv_item.Href)) { PivotViewerControl.CurrentItemId = e.ItemId; HtmlPage.Window.Navigate(new Uri(piv_item.Href, UriKind.RelativeOrAbsolute), "NewPage"); } else { MessageBox.Show("No Web Page..."); } }
注意别忘了
using System.Windows.Pivot;
当然最后我们不能忘了关键的一条,还没有把 PivotViewer指定到我们刚才收集的数据上呢(我放到了站点的根目录下)
public MainPage() { InitializeComponent(); PivotViewerControl.LoadCollection("http://127.0.0.1/New Collection1.cxml", " "); }
然后编译运行,看看效果
为啥不显示呢…
我们还要添加MIME类型到Web服务器
.cxml - text/xml
.dzc - text/xml
.dzi - text/xml
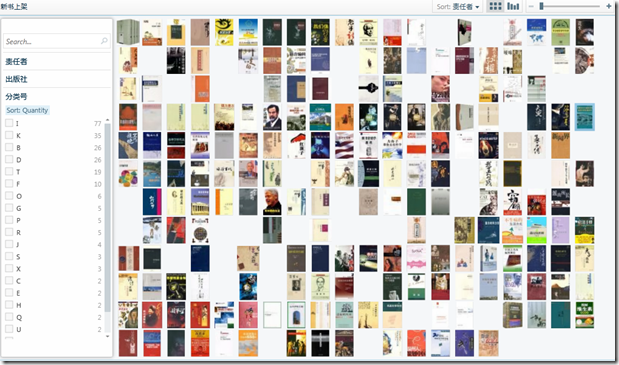
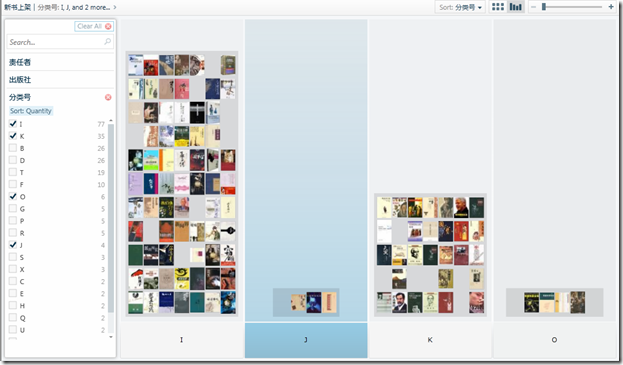
然后就能看效果了:
看看还凑合…
参考:http://10rem.net/blog/2010/06/29/introducing-the-pivotviewer-control-for-silverlight
http://www.cnblogs.com/jv9/archive/2010/06/30/1767989.html



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库