AsyncFileUpload+Editor
AjaxControlToolkit的Editor不带上传图片功能,不过图片上传是个很重要的功能啊
只能自己添加了
偷懒直接用AsyncFileUpload
在AsyncFileUpload1_UploadComplete里加上
document.getElementById('Editor1').innerText = document.getElementById('Editor1').innerText + "<img src='Uploads/" + args.get_fileName() + "' />";
发现整个editor大乱…
没办法,逛逛asp.net的forum,终于找到解决方法,应该这么写:
var editor = $find('Editor1');
var content = editor.get_content();
editor.set_content(content + "<img src='Uploads/" + args.get_fileName() + "' />");
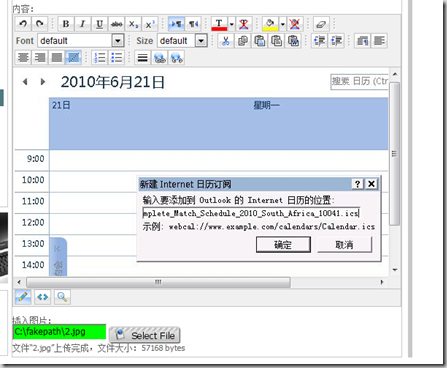
最后上个效果图吧,虽然比较笨,凑合了…
作者:sun8134
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步