WebSlices in Internet Explorer 8
发现又很久没写东西了
真是越来越懒了…
写点古董的东西吧
虽然IE的市场占有率直线下降,不过IE8有些功能还是不错的哦
WebSlices就是其中之一
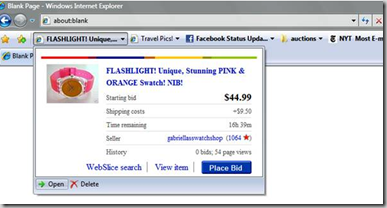
先看下WebSlices的效果吧:
参考下MSDN
WebSlices主要是在页面里用了3个div
<div class="hslice" id="TestWebSlices"> <div class="entry-title">WebSlices Title</div> <div class="entry-content">WebSlices Content … </div> </div>
其中最外面的div的id不能为空
下面在页面里试验下把:
新建个页面TestWebSlices,然后把div加进去,代码如下:
<body> <form id="form1" runat="server"> <div class="hslice" id="TestWebSlices"> <div class="entry-title">Test WebSlices</div> <div class="entry-content"> <asp:Label ID="Label1" runat="server" Text="Hello World"></asp:Label> </div> </div> </form> </body>
在IIS里浏览下看看效果:
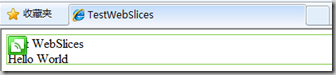
添加到收藏夹栏上:
大功告成
下面我们修改下页面内容:
<asp:Label ID="Label1" runat="server" Text="Hi ,content is changed!"></asp:Label>
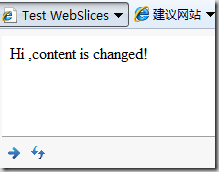
然后刷新下我们收藏夹栏上的的TestWebSlices:
嗯,看看效果不错
其他:
在页面里如果Title有的时候不适合出现的话,加上属性
style="display:none;"
就可以了
就这些吧
其实挺简单的
作者:sun8134
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步