AjaxControlToolkit--SeaDragon
9月30日的AjaxControlToolkit 30930里增加了两个新的控件:AsyncFileUpload和Seadragon,上次大略的写了下AsyncFileUpload,这次就简单的写写Seadragon吧,不过Seadragon还是不是很明白。有什么问题望高手指出。
Seadragon主要来源于Microsoft Live Libs,大家有兴趣的话可以去http://livelabs.com/seadragon/看看。
而且微软早已经推出了SeaDragon的在线服务(http://seadragon.com/),借助这个服务。大家可以把自己服务器上的图片用类似于DeepZoom的方式发布,不过在线总是有很多缺点,虽说现在是网络社会了,但中国的网速...很多时候实在不敢恭维....
随着AjaxControlToolkit 30930加入了Seadragon控件,我们现在可以在本地实现这种类似DeepZoom的图片效果了,而且由于采用的是AJAX方式,所以不需要客户端安装任何插件(DeepZoom就必须Silverlight),废话不少了,下面就来简单说下Seadragon的使用吧。
要使用SeaDragon首先要准备图片,SeaDragon的SourceUrl要求是个xml或dzi文件,这里我们用Deep Zoom Composer来制作xml文件吧。
Deep Zoom Composer下载:http://www.microsoft.com/downloads/details.aspx?FamilyID=457b17b7-52bf-4bda-87a3-fa8a4673f8bf&DisplayLang=en
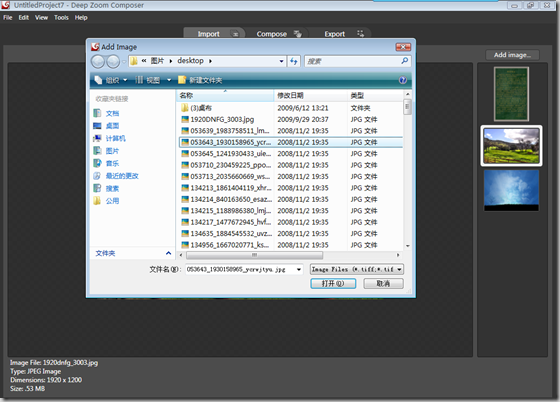
我们首先打开Deep Zoom Composer,然后导入图片
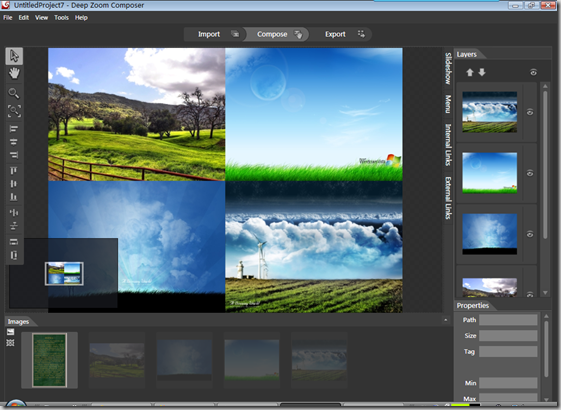
然后排列下图片,排成我们喜欢的样子(当然只要一张图片也可以)
当然还有其他的一些功能,比如加菜单,链接之类的,不过有的好像在导出AJAX的时候不大好用,导出成Silverlight的时候好使。
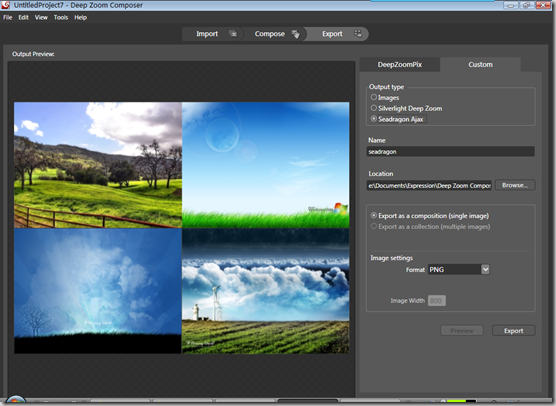
最后就是导出了,选择导出成SeaDragon AJAX
导出的进度条:
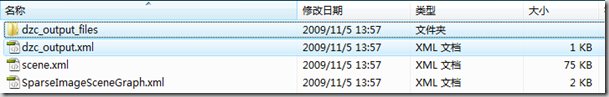
导出完成,打开看看生成了些啥吧
要用的就是上面的这两个
将文件dzc_output.xml和文件夹dzc_output_files拷贝到我们Web的目录下,然后就该画网页了。
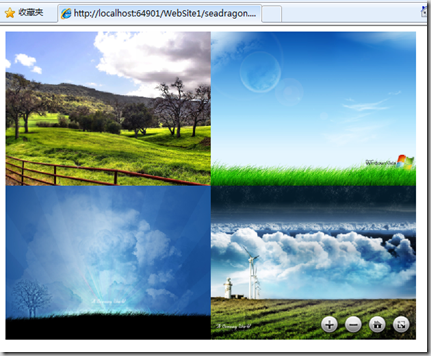
首先新建个ASP.NET页面,拖进去个ScriptManager,然后再拖进来个Seadragon,看看效果
下面切换到代码视图,我们来完善Seadragon的属性。
<cc1:Seadragon ID="Seadragon1" runat="server" AnimationTime="0.5" Height="450px" SourceUrl="~/images/dzc_output.xml" Width="600px"> </cc1:Seadragon>
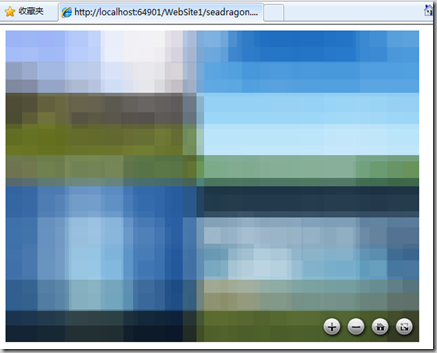
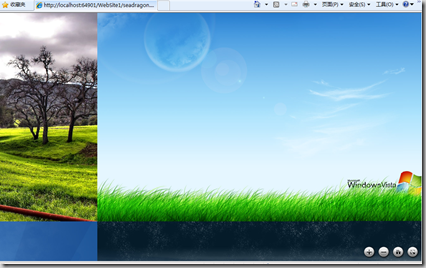
最后看下效果:
上代码,其实很简单:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="seadragon.aspx.cs" Inherits="seadragon" %> <%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function pageLoad() { } </script> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server" /> <cc1:Seadragon ID="Seadragon1" runat="server" AnimationTime="0.5" Height="450px" SourceUrl="~/images/dzc_output.xml" Width="600px"> </cc1:Seadragon> </div> </form> </body> </html>
恩。差不多就这些吧,没啥技术含量,最后贴下SeaDragon的属性吧:
其实,SeaDragon里还能嵌套其他的一些东西,比如Menu,不过捣鼓的还不大明白,还望大家指点。
最后附上example里嵌套Menu的一段代码吧:
<ajaxToolkit:Seadragon ID="Seadragon2" runat="server" CssClass="seadragon" SourceUrl="dzc_output.xml"> <ControlsCollection> <ajaxToolkit:SeadragonControl runat="server" Anchor="TOP_RIGHT"> <asp:Menu runat="server"> <Items> <asp:MenuItem Text="Menu" Value="Menu" /> <asp:MenuItem Text="Control" Value="Control" /> <asp:MenuItem Text="Over" Value="Over" /> <asp:MenuItem Text="Seadragon" Value="Seadragon" /> </Items> </asp:Menu> </ajaxToolkit:SeadragonControl> </ControlsCollection> <OverlaysCollection> <ajaxToolkit:SeadragonScalableOverlay〉 runat="server" Rect-Height="0.24" Rect-Width="0.26" CssClass="overlay" Rect-Point-X="0.14" Rect-Point-Y="0.06" </ajaxToolkit:SeadragonScalableOverlay> </OverlaysCollection> </ajaxToolkit:Seadragon>













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步