盒模型一共有两种模式:W3C标准模式和IE怪异模式
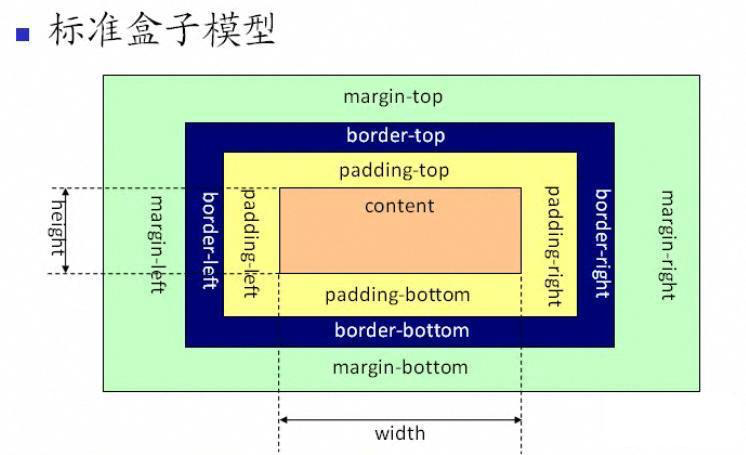
一、标准盒子模型

可以看到,在标准盒模型下,width和height是内容区域即content的width和height。
在标准模式下,一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
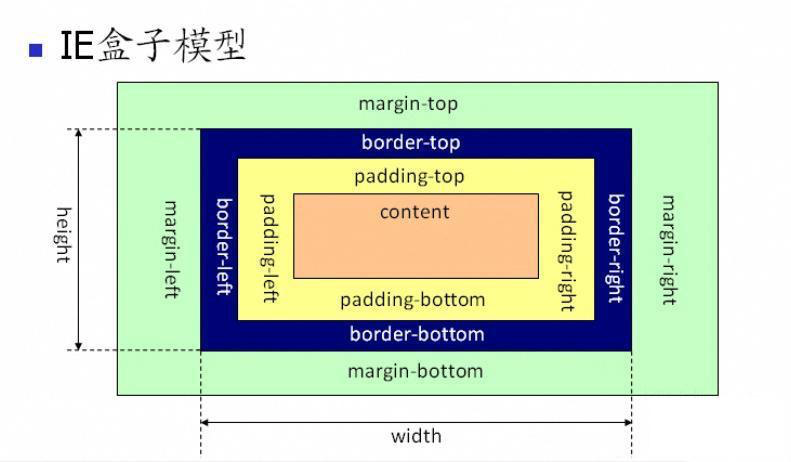
二、IE盒子模型

而IE盒模型或怪异盒模型显而易见的区别就是,width和height除了content区域外,还包含padding和border。
一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
1、如何运用
只要在文档首部加了doctype申明,即使用了标准盒模型,而不加,则会由浏览器自己决定,比如,ie 浏览器中显示“ie盒子模型”,在 ff 浏览器中显示“标准 w3c 盒子模型”。
当用编辑器新建一个html页面的时候最顶上都会有一个DOCTYPE标签,不定义DOCTYPE,会触发怪异模式
2、怪异盒模型
CSS3的box-sizing
box-sizing语法:
box-sizing: content-box || border-box || inherit || initial
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
参考文献:https://www.cnblogs.com/yky-iris/p/7719895.html


