使用plantUML绘制类关系图
使用plantUML绘制类关系图
参考:https://plantuml.com/class-diagram
https://en.wikipedia.org/wiki/Class_diagram
下面这个讲的挺好的:
https://misomiso43.medium.com/%E7%B0%A1%E5%96%AE%E7%90%86%E8%A7%A3-uml-%E9%A1%9E%E5%88%A5%E5%9C%96-f0b32a3272c

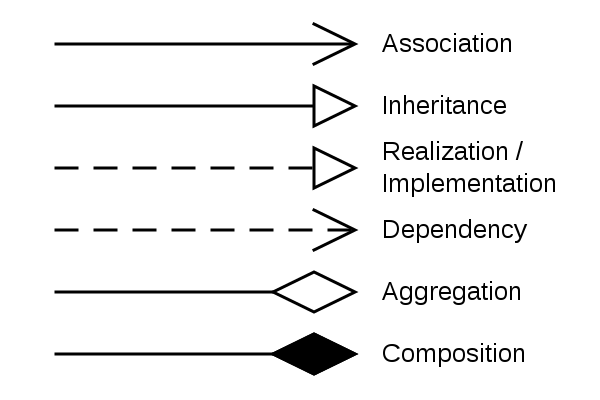
Dependency:
A dependency is a type of association where there is a semantic connection between dependent and independent model elements.[7] It exists between two elements if changes to the definition of one element (the server or target) may cause changes to the other (the client or source). This association is uni-directional. A dependency is displayed as a dashed line with an open arrow that points from the client to the supplier.
一种关联类型。 在依赖和独立的模块之间存在“语义联系”。 如果(server或者target)发生了变动,会影响到(client或source),这种关系是单向的。 dashed line (虚线)和open arrow表示。
在代码中,某个类的方法通过局部变量、方法的参数或者对静态方法的调用来访问另一个类(被依赖类)中的某些方法来完成一些职责。
Association 关联
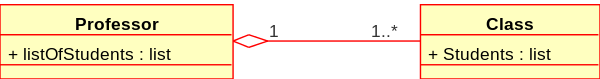
Aggregation 聚合 has-a

教授有多个学生去教学
Composition 组合 整体和部分的关系。
Differences between Composition and Aggregation
- Composition relationship
- 1. When attempting to represent real-world whole-part relationships, e.g. an engine is a part of a car. (现实世界的整体-部分关系时,例如发动机是汽车的一部分)
- 2. When the container is destroyed, the contents are also destroyed, e.g. a university and its departments. (当container被摧毁时,里面的东西也被摧毁,例如一所大学及其院系。)
- Aggregation relationship
- 1. When representing a software or database relationship, e.g. car model engine ENG01 is part of a car model CM01, as the engine, ENG01, maybe also part of a different car model
- (表示软件或数据库关系时,例如,汽车模型引擎ENG01是汽车模型CM01的一部分,因为引擎ENG01也可能是另一个汽车模型的一部分)
- 2. When the container is destroyed, the contents are usually not destroyed, e.g. a professor has students; when the professor leaves the university the students do not leave along with them.
- (当container被摧毁时,里面的东西通常不会被摧毁,例如,一位教授有学生;当教授离开大学时,学生们并没有跟着他们离开。)
Realization/Implementation 继承 应用
plantUML的快捷方式:
一:Relations between classes
1. Extension <|-- 
Generalization/Inheritance 泛化 继承 is-a
abstract A <|-- class B B继承父A
2.Composition *-- 
Car *-- Carburetor Carburetor是Car的一部分
3.Aggregation o-- 
二:Label on relations
It is possible to add a label on the relation,using, followed by the text of the label.
:
(:可以在关系线上添加文本)
For cardinality, you can use double-quotes ""
在一端使用""可以在关系线的一端标记
@startuml
Class01 "1" *-- "many" Class02 : contains
Class03 o-- Class04 : aggregation
Class05 --> "1" Class06
@enduml

< or > at the begin or at the end of the label.
使用< 或 >可以指定文本的方向
@startuml class Car Driver - Car : drives > Car *- Wheel : have 4 > Car -- Person : < owns @enduml

Adding methods
@startuml
class Dummy {
String data
void methods()
}
class Flight {
flightNumber : Integer
departureTime : Date
}
@enduml

Packages
You can define a package using the
package keyword, and optionally declare a background color for your package (Using a html color code or name).
Note that package definitions can be nested.
@startuml
package "Classic Collections" #DDDDDD {
Object <|-- ArrayList
}
package com.plantuml {
Object <|-- Demo1
Demo1 *- Demo2
}
@enduml
 |
Changing arrows orientation
By default, links between classes have two dashes -- and are vertically oriented. It is possible to use horizontal link by putting a single dash (or dot) like this:
两个--是竖直的 一个-是水平的
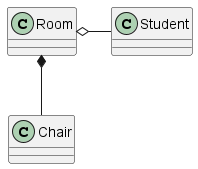
@startuml
Room *-- Chair
Room o- Student
@enduml

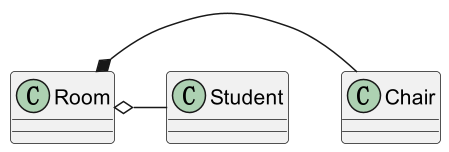
左右名称的互换,映射图中的位置,如下两个图的区别:
@startuml
Room *- Chair
Room o- Student
@enduml

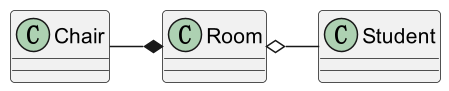
@startuml
Chair -* Room
Room o- Student
@enduml

It is also possible to change arrow direction by adding left, right, up or down keywords inside the arrow:
使用 left, right, up or down 关键字也可以控制箭头的方式
@startuml foo -left-> dummyLeft foo -right-> dummyRight foo -up-> dummyUp foo -down-> dummyDown @enduml

Arrows from/to class members
@startuml
class Foo {
+ field1
+ field2
}
class Bar {
+ field3
+ field4
}
Foo::field1 --> Bar::field3 : foo
Foo::field2 --> Bar::field4 : bar
@enduml







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!