在vscode中配置zsh
写在前面
好久之前就听说zsh,但是一直怕配置麻烦,没有碰它。
这次趁着中秋节放假,决定试着配置一下。
*注意:这不是一篇教程。这是怕自己忘记而写的留档。*
下载安装
首先安装zsh:
sudo apt-get install -y zsh
然后按照官网指导安装oh-my-zsh:
https://ohmyz.sh/#install
定制主题
用zsh,一定要挑一个自己喜欢的主题。
主题列表:https://github.com/ohmyzsh/ohmyzsh/wiki/Themes
我选择了agnoster主题(似乎挺多人用的)
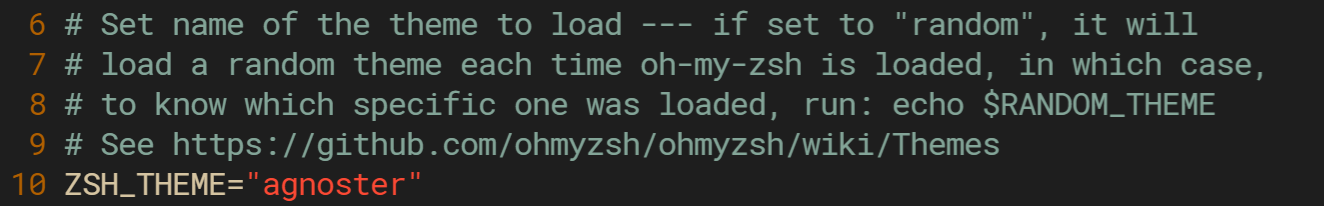
配置方法就是编辑~/.zshrc,修改此处:

这个主题需要使用Powerlines字体,否则会出现乱码。
要解决这个问题,需要安装字体。
*注意:我是在windows笔记本上通过ssh连接到linux机器的。这就需要在两台机器上都安装相应字体!*
字体的github仓库:https://github.com/powerline/fonts
参照仓库README中的安装方式:
1. 在linux机器中,执行:
sudo apt-get install fonts-powerline
2. 在windows笔记本中,clone仓库,运行其中的install.ps1文件。
这样字体就安装好了。
最后,还需要在vscode中指定字体。
在settings.json中添加一行:
![]()
注意vscode terminal仅支持等宽(Monospace)字体。
这里我使用的是Roboto Mono for Powerline字体。
可以通过vscode修改主题配色。
这个网站中给出了很多的配色方案:Base16 Terminal Colors for Visual Studio Code (glitchbone.github.io)
按照网站的指示,在vscode的settings.json中添加
"workbench.colorCustomizations"
这一项,对颜色进行定制即可。
在我的机器上,直接复制粘贴得到的实际效果和网站给出的预览并不完全一致。需要再手工对颜色进行调整。
自动补全、语法高亮
参考zsh Shell 增加自动补全、语法高亮 - Rogn - 博客园 (cnblogs.com)
注意其中
plugins = (
应为
plugins=(
(中间不能有空格)
Vscode默认终端
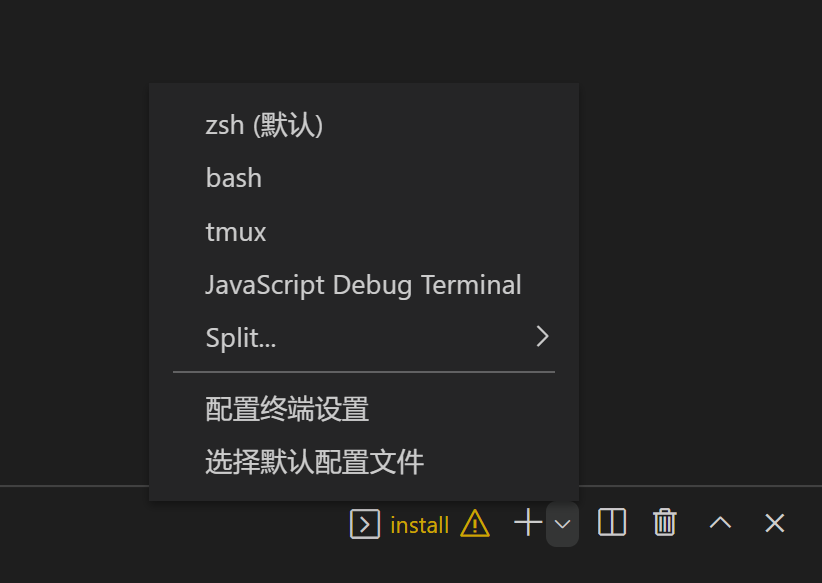
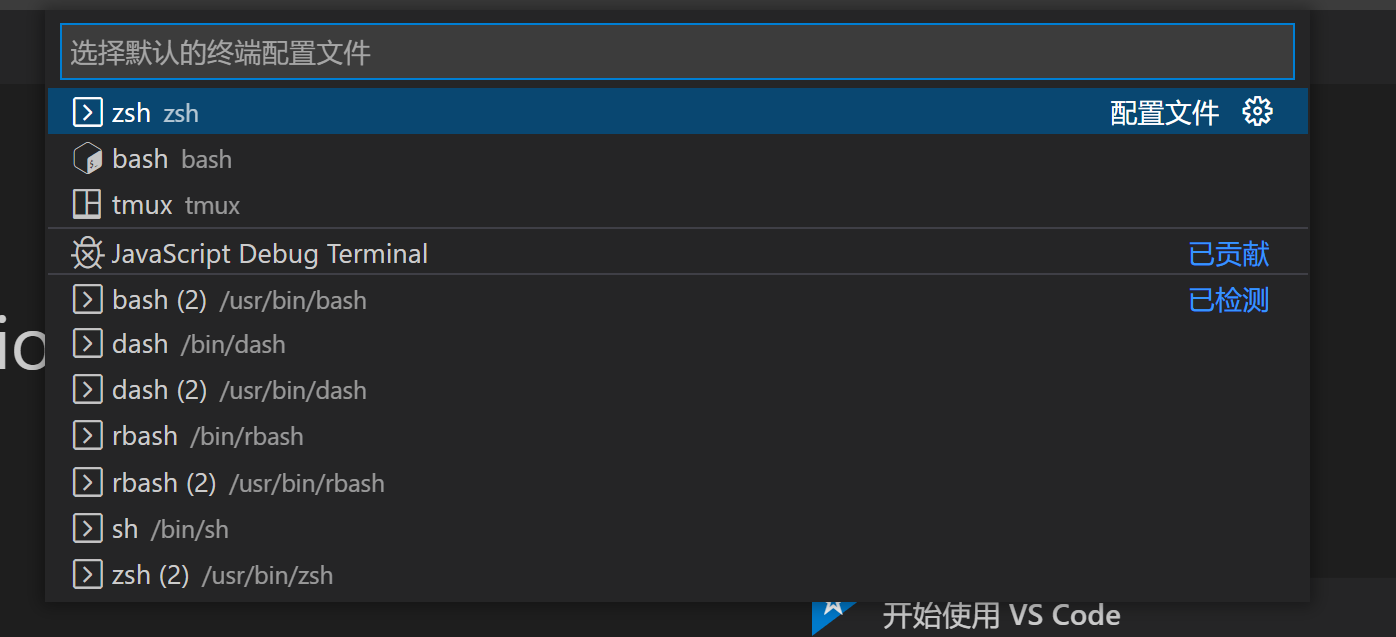
可以在vscode中,选择使用zsh作为默认终端:
在此处选择“选择默认配置文件”

在弹出的窗口中选择zsh为默认选项

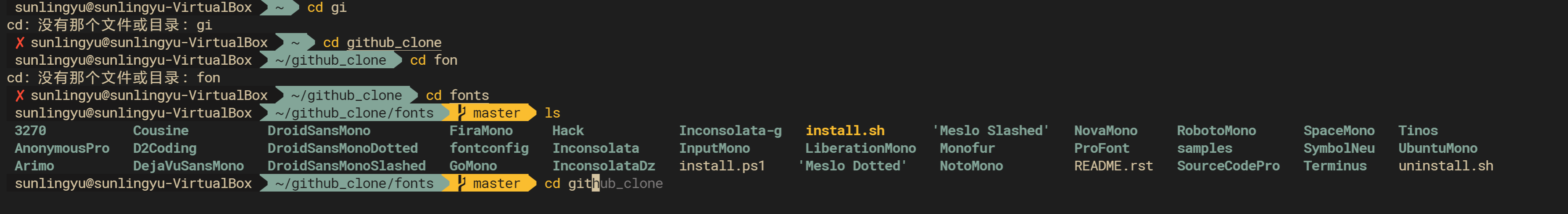
最终效果

参考
https://www.jianshu.com/p/27c8088dc8f7


