解决SpringMVC项目Jquery引入不生效问题
根据多方查询,总结Jquery不生效问题如下几种原因:
- web.xml中拦截了静态资源,但是springmvc配置文件没有对静态资源访问进行设置
<!-- <mvc:resources location="/css/" mapping="/css/**" />-->
<!-- <mvc:resources location="/images/" mapping="/images/**" />-->
<!-- <mvc:resources location="/js/" mapping="/js/**" />-->
<mvc:default-servlet-handler/>
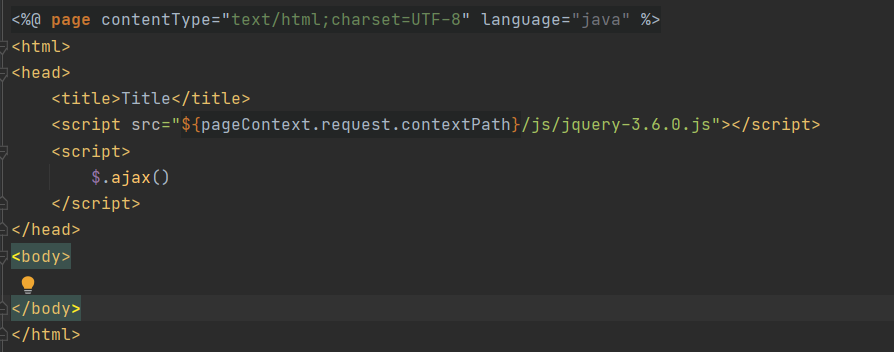
- 在前端页面中导入Jquery路径不对
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/js/jquery-3.6.0.js"></script>
<script>
$.ajax()
</script>
- 导入的Jquery文件改为.js 结尾的,不使用.min.js结尾的。(我出错的原因!)
项目目录截图


分类:
[个人成长] 答疑解惑



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~