元素浮动
子元素浮动会导致父元素盒子无法被撑开,导致父元素的样式无法显示,以下介绍几种清除浮动的方法
原代码:
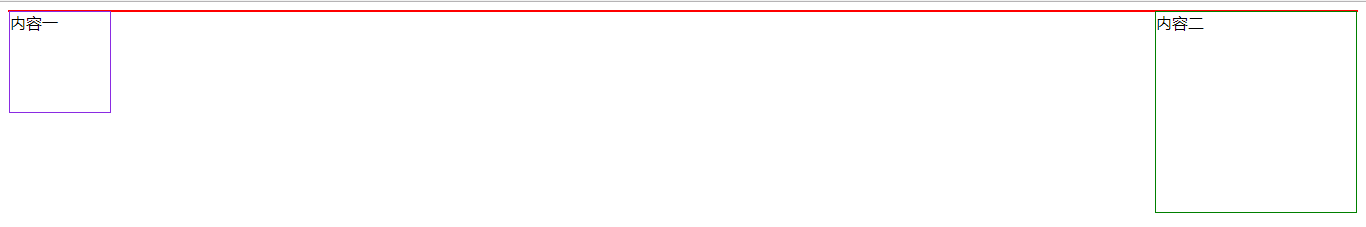
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> </div> </body> </html>
显示如下:

1、设置父元素高度:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; height: 500px; /*设置父元素高度*/ } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> </div> </body> </html>
2、父元素绝对定位:position:absolute;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; position: absolute; /*父元素绝对定位*/ } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> </div> </body> </html>
3、父元素设置overflow:hidden
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; overflow: hidden; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> </div> </body> </html>
4、父元素设置浮动:float:left/right
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; float: left; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> </div> </body> </html>
5、在子元素最后添加一个空盒子,并设置样式为clear:both;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } .clear{ clear: both; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> <div class="clear"></div> </div> </body> </html>
6、在父元素样式上添加一个伪类,相当于在子元素最后添加一个空盒子,原理与5类似
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } #content:after{ content: ''; display: block; /!*height: 0;*!/ clear: both; } </style> </head> <body> <div id="content"> <div class="fl">内容一</div> <div class="fr">内容二</div> </div> </body> </html>



