Dev之ChartControl控件(二)— 绘制多重坐标图形
有时针对一个ChartControl控件可能要设置多个Y轴,进行显示:
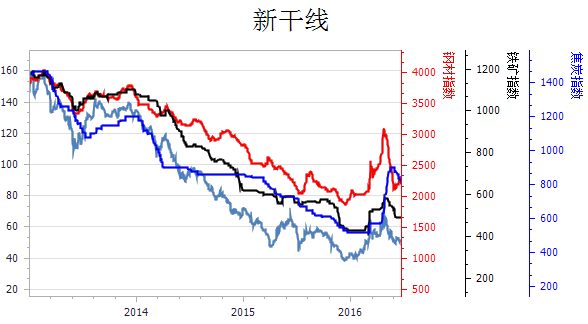
以下举个例子:如在一个Chart中显示多个指标项如图:

首先,读取数据,并对左边的Y轴最大和最小值进行设定
IndexSeriesControler indexControl = new IndexSeriesControler(); IEnumerable<IndexModel> ieModel= indexControl.GetDate(dateB,dateE,indexName);//读取的数据集 decimal max= ieModel.Max(x => x.IndexValue); decimal min = ieModel.Min(x => x.IndexValue);
其次,生成Series,并添加到charControl控件;
Series series = new Series(indexName, ViewType.Spline); if (num != 0) { lstSeries.Add(series); } foreach (IndexModel model in ieModel) { series.Points.Add(new SeriesPoint(model.PublishDate, new double[] { (double)model.IndexValue })); } series.View = splineSeriesView1; this.chartControl.Series.Add(series); this.chartControl.Legend.Visible = false;
再次,创建图标的第二坐标;
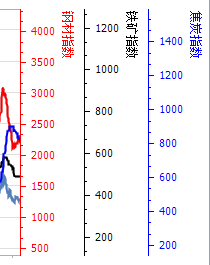
效果如图:

public void GetAxisY() { for (int i = 0; i < lstSeries.Count; i++) { lstSeries[i].View.Color = lstColor[i]; CreateAxisY(lstSeries[i]); } } /// <summary> /// 创建图表的第二坐标系 /// </summary> /// <param name="series">Series对象</param> /// <returns></returns> private SecondaryAxisY CreateAxisY(Series series) { SecondaryAxisY myAxis = new SecondaryAxisY(series.Name); ((XYDiagram)chartControl.Diagram).SecondaryAxesY.Add(myAxis); ((LineSeriesView)series.View).AxisY = myAxis; myAxis.Title.Text = series.Name; myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐 myAxis.Title.Visible = true; //显示标题 myAxis.Title.Font = new Font("宋体", 9.0f); Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致 myAxis.Title.TextColor = color; myAxis.Label.TextColor = color; myAxis.Color = color; return myAxis; }
完整代码如下:
public partial class ChartControlExtension : UserControl { public ChartControlExtension() { InitializeComponent(); ChartTitle chartTitle=new ChartTitle(); chartTitle.Text="新干线"; chartTitle.TextColor=System.Drawing.Color.Black; this.chartControl.Titles.Add(chartTitle); lstColor.Add(Color.Red); lstColor.Add(Color.Black); lstColor.Add(Color.Blue); lstColor.Add(Color.Brown); } public bool IsRange { set; get; } public List<Series> lstSeries = new List<Series>(); public List<Color> lstColor = new List<Color>(); int num = 0; public void GetDate(DateTime dateB, DateTime dateE, string indexName) { IndexSeriesControler indexControl = new IndexSeriesControler(); IEnumerable<IndexModel> ieModel= indexControl.GetDate(dateB,dateE,indexName); decimal max= ieModel.Max(x => x.IndexValue); decimal min = ieModel.Min(x => x.IndexValue); // this.chartControl.Series.Clear(); Series series = new Series(indexName, ViewType.Spline); if (num != 0) { lstSeries.Add(series); } foreach (IndexModel model in ieModel) { series.Points.Add(new SeriesPoint(model.PublishDate, new double[] { (double)model.IndexValue })); } this.chartControl.Series.Add(series); this.chartControl.Legend.Visible = false; //this.chartControl.cut if (num == 0) { XYDiagram diag = (XYDiagram)this.chartControl.Diagram; diag.AxisY.VisualRange.MaxValue = max; diag.AxisY.VisualRange.MinValue = min-10; } //this.IsRange = true; num++; } public void GetAxisY() { for (int i = 0; i < lstSeries.Count; i++) { lstSeries[i].View.Color = lstColor[i]; CreateAxisY(lstSeries[i]); } } /// <summary> /// 创建图表的第二坐标系 /// </summary> /// <param name="series">Series对象</param> /// <returns></returns> private SecondaryAxisY CreateAxisY(Series series) { SecondaryAxisY myAxis = new SecondaryAxisY(series.Name); ((XYDiagram)chartControl.Diagram).SecondaryAxesY.Add(myAxis); ((LineSeriesView)series.View).AxisY = myAxis; myAxis.Title.Text = series.Name; myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐 myAxis.Title.Visible = true; //显示标题 myAxis.Title.Font = new Font("宋体", 9.0f); Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致 myAxis.Title.TextColor = color; myAxis.Label.TextColor = color; myAxis.Color = color; return myAxis; } }
调用方法:
private void tolBtnSearch_Click(object sender, EventArgs e) { chartControlExtension1.GetDate(datPBegin.Value,datPEnd.Value,"铁矿石指数"); chartControlExtension1.GetDate(datPBegin.Value, datPEnd.Value, "钢材指数"); chartControlExtension1.GetDate(datPBegin.Value, datPEnd.Value, "铁矿指数"); chartControlExtension1.GetDate(datPBegin.Value, datPEnd.Value, "焦炭指数"); chartControlExtension1.GetAxisY(); }
其打印方法可用:
this.chartControl.ShowPrintPreview(DevExpress.XtraCharts.Printing.PrintSizeMode.Zoom);




