JavaScript_事件(下)
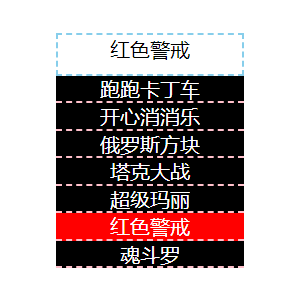
下拉菜单

<div id="box">
<div id="title">请选择你喜欢的游戏</div>
<ul id="gameList"></ul>
</div>
<style>
*{
margin: 0;
padding: 0;
}
#box{
width: 150px;
margin: 100px auto;
text-align: center;
}
#title{
height: 30px;
border: 2px dashed skyblue;
}
#gameList{
background-color: silver;
width: 150px;
display: none;
}
#gameList>li{
list-style: none;
height: 20px;
border-bottom: 2px dashed pink;
color: white;
}
</style>
<script>
var games = ["跑跑卡丁车","开心消消乐","俄罗斯方块","塔克大战","超级玛丽","红色警戒","魂斗罗"]
var box = document.getElementById("box")
var title = document.getElementById("title")
var gameList = document.getElementById("gameList")
function li(){
for(var game of games){
gameList.innerHTML += `<li>${game}</li>`
}
}
li()
box.onmouseenter = function(){
gameList.style.display = "block"
}
box.onmouseleave = function(){
gameList.style.display = "none"
}
gameList.onmouseover = function(e){
e || window.event
if(e.target.nodeName =="LI"){
for(var i=0; i<games.length; i++){
this.children[i].style.background = "black"
}
e.target.style.background = "red"
}
}
gameList.onclick = function(e){
e || window.event
if(e.target.nodeName == "LI"){
title.innerText = e.target.innerText
}
}
</script>
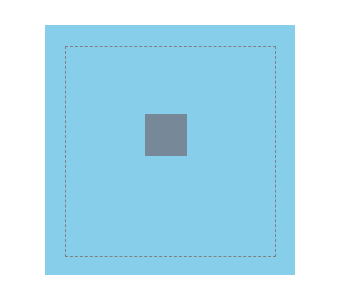
在固定范围内拖拽

<style>
#outerBox{
width: 600px;
height: 600px;
background-color: skyblue;
position: absolute;
left: 200px;
top: 200px;
padding-top: 50px;
box-sizing: border-box;
}
#box{
width: 500px;
height: 500px;
border: 3px dashed gray;
margin: auto;
position: relative;
}
#moveBox{
width: 100px;
height: 100px;
background-color: lightslategrey;
position: absolute;
}
</style>
<div id="outerBox">
<div id="box">
<div id="moveBox">
</div>
</div>
</div>
<script>
var box = document.querySelector("#box")
var moveBox = document.querySelector("#moveBox")
var outerBox = document.querySelector("#outerBox")
touch(moveBox,box)
function getOffset(element){
var left = 0
var top = 0
while(element){
left += element.offsetLeft
top += element.offsetTop
element = element.offsetParent
}
return {left,top}
}
function touch(moveBox,box){
moveBox.onmousedown = function(e){
e || window.event
var firstX = e.offsetX
var firstY = e.offsetY
box.onmousemove = function(e){
e || window.event
var currentX = e.pageX - getOffset(this).left
var currentY = e.pageY - getOffset(this).top
var targetX = currentX - firstX
var targetY = currentY - firstY
if(targetX<0){
targetX = 0
}
if(targetY<0){
targetY = 0
}
if(targetX>this.offsetWidth - moveBox.offsetWidth){
targetX = this.offsetWidth - moveBox.offsetWidth
}
if(targetY>this.offsetHeight - moveBox.offsetHeight){
targetY = this.offsetHeight - moveBox.offsetHeight
}
moveBox.style.left = targetX + "px"
moveBox.style.top = targetY + "px"
}
document.onmouseup = function(e){
e || window.event
box.onmousemove = null
}
}
}
</script>
**移动式手机展览**

<img src="../移动手机img/0.jpg" alt="">
<script>
var img = document.querySelector("img")
img.onmousedown = (e)=>{
e || window.event
e.preventDefault?e.preventDefault():e.returnValue = false
var firstX = e.pageX
img.onmousemove = (e)=>{
e || window.event
var currentX = e.pageX
var index = (currentX - firstX + 77*100)%77
img.src = `../移动手机img/${index}.jpg`
}
document.onmouseup = (e)=>{
e || window.event
img.onmousemove = false
}
}
</script>
本文来自博客园,作者:苏沐~,转载请注明原文链接:https://www.cnblogs.com/sumu80/p/16567407.html


