JavaScript_dom小练习
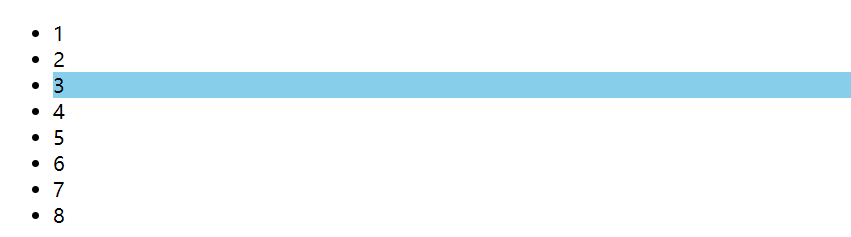
1.点击变色

<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
// var lis = document.querySelectorAll("ul>li")
// for(var i=0; i<lis.length; i++){
// lis[i].onclick = function(){
// for(var j=0; j<this.parentElement.children.length; j++){
// this.parentElement.children[j].style.backgroundColor = ""
// }
// this.style.backgroundColor = "red"
// }
// }
document.querySelector("ul").onclick = function(e){
e = e || e.window
if(e.target.nodeName == "LI"){
for(var i=0; i<this.children.length; i++){
this.children[i].style.backgroundColor = ''
}
e.target.style.backgroundColor = "skyblue"
}
}
2.点击显示月份

<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
padding: 5px;
margin: 100px auto;
border: 3px dashed skyblue;
}
p {
height: 50px;
background-color: skyblue;
}
</style>
<div>
<p></p>
</div>
<script>
var p = document.querySelector("p")
function createBtn(){
for(var i=0; i<12; i++){
var btn = document.createElement("button")
btn.innerHTML = i+1
btn.style.height = "50px"
btn.style.width = "100px"
document.querySelector("div").insertBefore(btn,p)
}
}
createBtn()
var btns = document.querySelectorAll("button")
for(var i=0; i<btns.length; i++){
btns[i].onclick = function(){
p.innerHTML = this.innerHTML + "月份好"
}
}
</script>
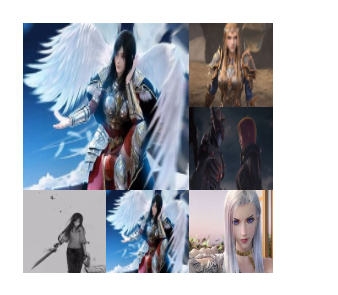
3.图片显示转化

<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-template-areas:
"a1 a1 a2"
"a1 a1 a3"
"a4 a5 a6"
;
margin: 100px auto;
}
.box .img{
grid-area: a1;
}
.box img {
width: 100%;
height: 100%;
}
</style>
<div class="box">
<div class="img"><img class="imgBg" src="../images/1.jpg " alt=""></div>
<img src="../images/11.jpg" alt="">
<img src="../images/12.jpg" alt="">
<img src="../images/2.jpg" alt="">
<img src="../images/3.jpg" alt="">
<img src="../images/6.jpg" alt="">
</div>
<script>
var imgBg = document.querySelector(".imgBg")
var imgs = document.querySelectorAll(".box>img")
for (var i = 0; i < imgs.length; i++) {
imgs[i].onmouseenter = function () {
imgBg.src = this.src
}
}
</script>
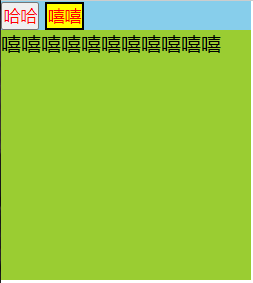
4.table切换

<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
background-color: skyblue;
}
.top>button {
display: inline-block;
color: red;
}
.content {
height: 100%;
background-color: yellowgreen;
position: relative;
}
.content>div{
position: absolute;
left: 0;
top: 0;
display: none;
}
</style>
</head>
<body>
<div class="box">
<div class="top">
<button>哈哈</button>
<button>嘻嘻</button>
</div>
<div class="content">
<div>哈哈哈哈哈哈哈哈哈哈哈</div>
<div>嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻</div>
</div>
</div>
</body>
<script>
var btns = document.querySelectorAll(".top>button")
var contents = document.querySelectorAll(".content>div")
for(var i=0; i<btns.length; i++){
btns[i].setAttribute("index",i)
btns[i].onclick = function(){
for(var j=0; j<this.parentElement.children.length; j++){
this.parentElement.children[j].style.backgroundColor = ''
}
this.style.backgroundColor = 'yellow'
var index = this.getAttribute("index")
// setNone()
for(var j=0; j<contents.length; j++){
contents[j].style.display = "none"
}
contents[index].style.display = "block"
}
}
// function setNone(){
// var array = Array.from(contents)
// array.forEach(function(el){
// el.style.display = "none"
// })
// }
</script>
本文来自博客园,作者:苏沐~,转载请注明原文链接:https://www.cnblogs.com/sumu80/p/16555744.html


