JavaScript_BOM
一.BOM概念
BOM : Browser Object Model 浏览器对象模型,用来描述与浏览器进行交互的方法和接口
BOM提供了很多对象,用于访问浏览器的功能,这些功能与任何网页内容无关。
BOM 的核心对象是 window ,它表示浏览器的一个实例。
window有双重角色,既是通过JavaScript 访问浏览器窗口的一个接口,又是ECMAScript规定的全局对象。
二.window内置对象及方法
location对象
href属性 控制浏览器地址栏的内容
reload(true)方法 刷新页面,如果参数为true,通过缓存刷新。
history对象
浏览者通常可以使用浏览器的前进与后退按钮访问曾经浏览过的页面。JavaScript的history对象记录了用户曾
经浏览过的页面,并可以实现浏览器前进与后退相似的导航功能。
history.go() 函数 -- 前进或后退指定的页面数(负数后退,正数前进)
history.back() 函数 -- 后退一页
history.forward() 函数 -- 前进一页
history.length 属性 -- history对象中缓存了多少个URL
userAgent 用户代理信息,通过该属性可以获取浏览器及操作系统信息
三.Window相关的事件和操作
BOM的常用事件—window
onload事件:页面内容加载完成后触发此事件(DOM结构,图片等内容.....)
onscroll事件:拖动浏览器的滚动条触发此事件。
onresize事件:浏览器窗口缩放所触发的事件。
可视区的宽高:浏览器内部看得见的区域。
document.documentElement.clientWidth
document.documentElement.clientHeight
滚动条距离
document.documentElement.scrollTop
document.documentElement.scrollLeft
scrollTo() 方法可把内容滚动到指定的坐标。
scrollTo(xpos,ypos)
xpos:必需。要在窗口文档显示区左上角显示的文档的 x 坐标。
ypos:必需。要在窗口文档显示区左上角显示的文档的 y 坐标。
四.定时器
setInterval(函数名称,时间) 间隔定时器(反复调用)
clearInterval( 定时器的返回值 ) 停止定时器
setTimeout(函数名称,时间) 延时定时器,执行一次
clearTimeout( 定时器的返回值 ) 停止定时器
window对象的属性对象:
document(核心): 文档对象,让我们可以在js脚本中直接访问页面元素(DOM)
history(重要): 历史对象,包含窗口的浏览历史,可以实现后退
location(重要): 包含浏览器当前的地址信息,可以用来刷新本页面或跳转到新页面
frames: 框架对象,可以获取页面框架内容
screen: 包含有关客户端显示屏幕的信息
navigator: 导航对象, 包含所有有关访问者浏览器的信息
window对象的方法:
alert(text): 弹出提示框(警告框)
confirm(): 创建一个需要用户确认的对话框
prompt(text,defaultInput) : 创建一个对话框要求用户输入信息
open(url,name,[options]) : 打开一个新窗口并返回新 window 对象
setInterval(): 设置定时器
clearInterval() : 移除定时器
setTimeOut() : 设置延时器
clearTimeOut(): 移除延时器
close(): 关闭窗口
print(): 调出打印对话框

BOM 部分
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
document对象:
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写 document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.html
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
navigator对象
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
`navigator.appCodeName` //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
window对象方法

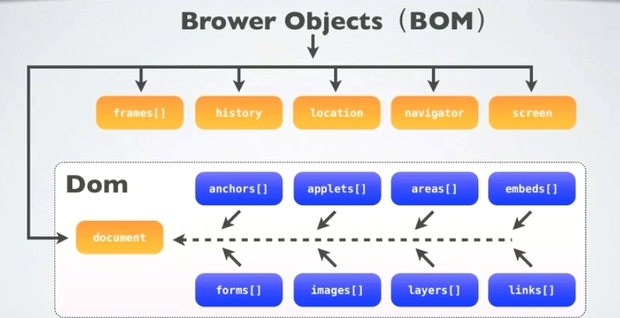
BOM和DOM的结构关系示意图

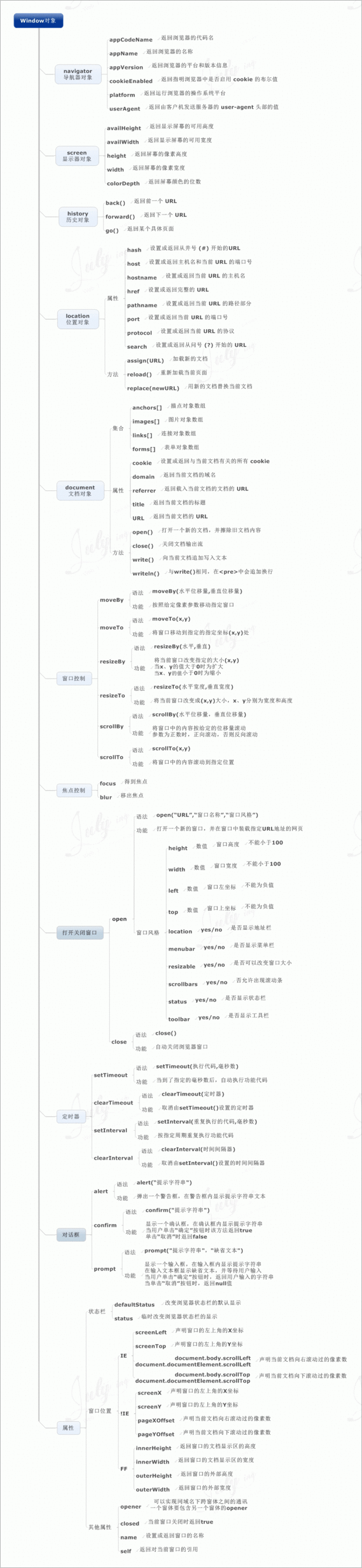
window对象思维导图

本文来自博客园,作者:苏沐~,转载请注明原文链接:https://www.cnblogs.com/sumu80/p/16548476.html



