文字超出显示省略号及更多
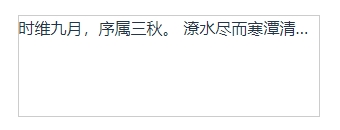
超出一行显示省略号
html如下:
<div className='box'>
时维九月,序属三秋。
潦水尽而寒潭清,烟光凝而暮山紫。
俨骖騑于上路,访风景于崇阿;
临帝子之长洲,得天人之旧馆。
层峦耸翠,上出重霄;
飞阁流丹,下临无地。
鹤汀凫渚,穷岛屿之萦回;
桂殿兰宫,即冈峦之体势。
</div>
css如下:
.box{
width: 300px;
height: 100px;
border: 1px solid #ccc;
white-space: nowrap; // 先要阻止文本换行,一行显示全部文本
overflow: hidden; // 然后将超出容器的文本隐藏
text-overflow: ellipsis; // 以省略号来表示被截断的文本
}
页面显示如下:

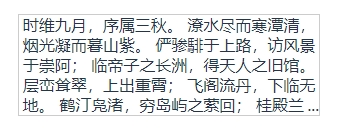
超出多行显示省略号
html同上。
css如下:
.box{
display: -webkit-box; // 将容器设为弹性盒子模型
-webkit-box-orient: vertical; // 设置盒子模型中的元素排列方向为从上到下垂直排列
-webkit-line-clamp: 4; // 设置一个块元素中显示的文本的行数
width: 300px;
height: 100px;
border: 1px solid #ccc;
overflow: hidden; // 然后将超出容器的文本隐藏
}
这是我们最常见的做法,但是上述几个属性都是用于Webkit内核的浏览器中(如旧版本的Chrome和Safari),其它浏览器不支持。要兼容现代浏览器,可使用下面的方法:
html如下:
<div className='boxWrap'>
<div className='box'>
<div className='ellipsis'>
...
</div>
<div className='text'>
时维九月,序属三秋。
潦水尽而寒潭清,烟光凝而暮山紫。
俨骖騑于上路,访风景于崇阿;
临帝子之长洲,得天人之旧馆。
层峦耸翠,上出重霄;
飞阁流丹,下临无地。
鹤汀凫渚,穷岛屿之萦回;
桂殿兰宫,即冈峦之体势。
</div>
</div>
</div>
css如下:
.boxWrap{
display: flex;
}
.box{
width: 300px;
max-height: 100px;
border: 1px solid #ccc;
overflow: hidden;
}
.box::before{
content:"";
float: right; // 设置右浮动
height: calc(100% - 20px); // 将高度设置为整个box的高度减去省略号占的高度
}
.ellipsis{
float: right; // 给省略号也设置右浮动
line-height: 20px;
clear: both; // 清除浮动,使得下面的元素不受浮动影响
}
.text {
line-height: 20px;
}
页面显示如下:

上面的html中,由于父元素设置的max-height,子元素设置100%时获取不到高度,所以在最外层又加了一层元素,将其设置为display:flex即可解决该问题。可参考 关于父元素设置min-height,子元素设置 height 100% 不生效的问题
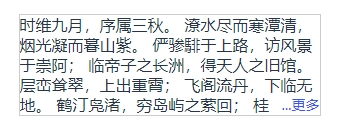
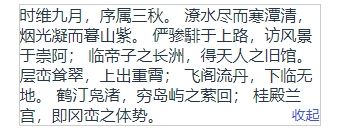
超出多行显示省略号及更多
html如下:
const [isExpanded, setIsExpanded] = useState(false)
// 点击更多展开全部
const handleMoreClick = () => {
setIsExpanded(!isExpanded)
}
return (
<div className='boxWrap'>
<div className={`box ${isExpanded ? 'boxMore' : ''}`}>
<div className='more' onClick={handleMoreClick}>
{
isExpanded ? <span>收起</span> : <span>...更多</span>
}
</div>
<div className='text'>
时维九月,序属三秋。
潦水尽而寒潭清,烟光凝而暮山紫。
俨骖騑于上路,访风景于崇阿;
临帝子之长洲,得天人之旧馆。
层峦耸翠,上出重霄;
飞阁流丹,下临无地。
鹤汀凫渚,穷岛屿之萦回;
桂殿兰宫,即冈峦之体势。
</div>
</div>
</div>
)
css如下:
.boxWrap{
·display: flex;
}
.box{
width: 300px;
max-height: 100px;
border: 1px solid #ccc;
overflow: hidden;
}
.box::before{
content:"";
float: right;
height: calc(100% - 20px);
}
.boxMore{
max-height: none;
}
.more{
float: right;
line-height: 20px;
clear: both;
cursor: pointer;
font-size: 14px;
color: #2f54eb;
}
.text {
line-height: 20px;
}
点击更多时,将box元素的高度设置为max-height: auto 即可展开所有的文字,页面显示如下: